Los menús de selección son una opción común para los selectores de fechas, ya que son fáciles de configurar. Pero después de décadas de menús MM/DD/YY, creo que nuestros usuarios se merecen algo mejor.
Es bastante sencillo añadir un selector de fechas a tu formulario, y la mayoría de los plugins de selector de fechas son totalmente gratuitos. Una vez que aprendes el proceso básico de configuración, nunca volverás atrás, así que es realmente una cuestión de encontrar uno bueno. He recorrido la web en busca de los mejores plugins y los he organizado todos en este post.
Encontrarás plugins vanilla JS, plugins jQuery, e incluso extensiones para frameworks como Bootstrap. No importa lo que necesites, aquí habrá un plugin para ti.
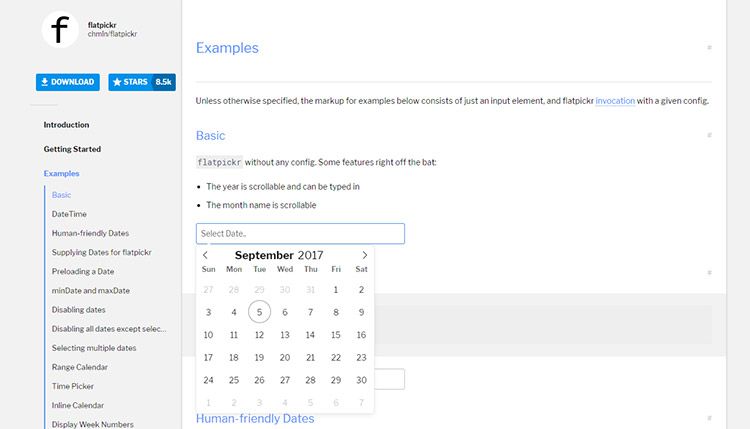
Flatpickr

El ligero plugin Flatpickr es fácil de usar y aún más fácil de configurar. Está diseñado con la simplicidad en mente por lo que la interfaz de usuario por defecto debe mezclar en cualquier diseño.
Si usted echa un vistazo a la página de ejemplos se dará cuenta de este datepicker no es muy complejo. Pero eso es a menudo lo que los usuarios quieren: una interfaz sencilla para introducir los datos y seguir adelante.
Con Flatpickr puedes personalizar la fecha inicial, el mes y el año junto con las restricciones sobre qué fecha(s) se pueden elegir. Además, puede añadir un parámetro de tiempo opcional utilizando el reloj de 12H o 24H.
Sin duda, este es uno de los mejores plugins de selección de fecha sólo por su diseño, UX, y features.
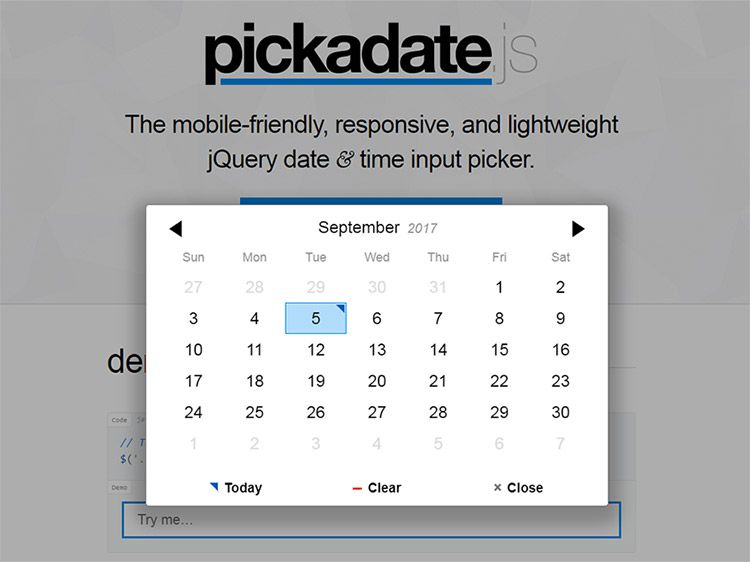
Pickadate.js

Otra opción que realmente me gusta es el plugin Pickadate.js. Está diseñado para ser amigable con los móviles y totalmente responsivo, por lo que es una gran solución para todos los dispositivos.
Pickadate se ejecuta en jQuery, por lo que necesita esa biblioteca como una dependencia. Sin embargo, este archivo es bastante ligero, y no se necesita mucho para que funcione, por lo que incluso con jQuery no deberías notar ningún retraso en la página.
Esto ofrece tanto un menú de selección de fecha como de hora, por lo que es una opción con todas las funciones sin importar los datos que estés recogiendo.
Recogedor de rangos de fechas

Los selectores de rangos de entrada son extremadamente comunes con los programas de programación y las aplicaciones de datos visuales. Por ejemplo, Google Analytics utiliza su propio selector de rango de fechas para los datos de los visitantes de un sitio web específico.
Para recrear este efecto, pruebe el selector de rango de fechas. Está diseñado para encajar en la hoja de estilos CSS de Bootstrap, pero también se puede utilizar solo.
Además, admite selectores de varios meses, selectores de un solo mes y valores predefinidos para rangos de fechas comunes (semana pasada, mes pasado, etc).
De lejos, el plugin de selección de rangos JS mejor diseñado que he visto.
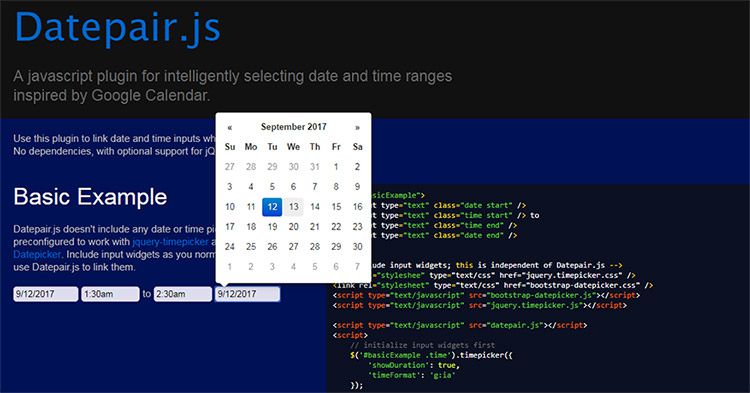
Datepair.js

Para usar algo un poco más simple para la selección de rangos pruebe Datepair.js.
Este se basa en campos de entrada duales para seleccionar la fecha de inicio &final de un rango. También puede incluir rangos de tiempo también sobre la base de su configuración y cómo configurar el plugin.
¿Es esto mejor que una sola fecha picker UI? Eso depende de usted (o su cliente) para decidir.
Pero este es un plugin sencillo de configurar y sus visitantes pueden preferir las entradas de un solo campo.
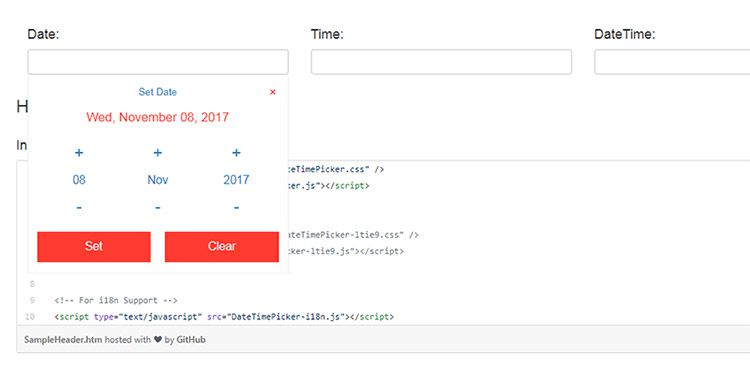
DateTimePicker

Aquí está uno de los plugins más singulares por ahí con una interfaz bastante anormal.
El plugin DateTimePicker tiene su propio menú desplegable responsivo que permite al usuario seleccionar su fecha/hora usando iconos de más &menos.
Por un lado, esto es más fácil de saltar y cambiar rápidamente el mes/año con unos pocos toques. Pero también no es el típico calendario de interfaz de usuario por lo que puede tomar un poco de ajuste de los usuarios que no están familiarizados con esta interfaz.
Hay pros & contras de todo, así que digo que echar un vistazo a el plugin y ver lo que piensa. Este soporta entradas de fecha &hora por separado, pero también puede combinarlos juntos haciendo la selección de fecha y hora a un solo clic.
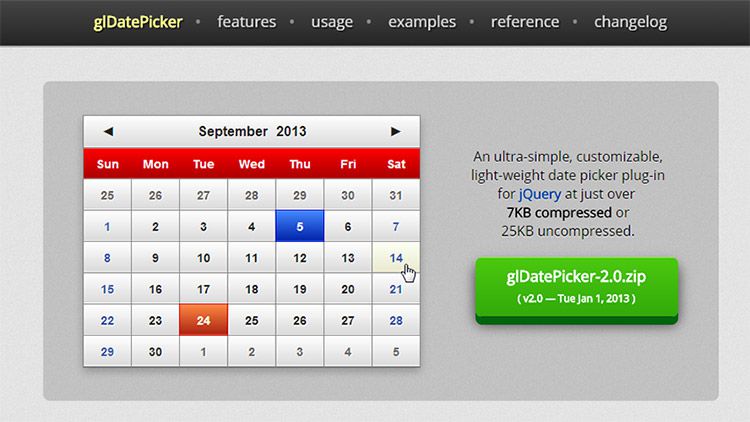
glDatePicker

Para un diseño detallado y toneladas de características opcionales echa un vistazo al plugin glDatePicker. Es bastante ligero teniendo en cuenta lo mucho que obtienes y mide alrededor de 7KB cuando se minifica.
Esto se ejecuta en la parte superior de jQuery, así que tienes que considerar eso también. Pero es uno de los pocos plugins que ofrece una magnífica tematización para las pantallas de selección de fechas del calendario.
Tiene unas cuantas plantillas prediseñadas, pero también viene con propiedades CSS que puedes rediseñar tú mismo. Por no hablar de todas las funciones JS tienen devoluciones de llamada por lo que si se siente cómodo con la codificación puede añadir sus propias características en la mezcla.
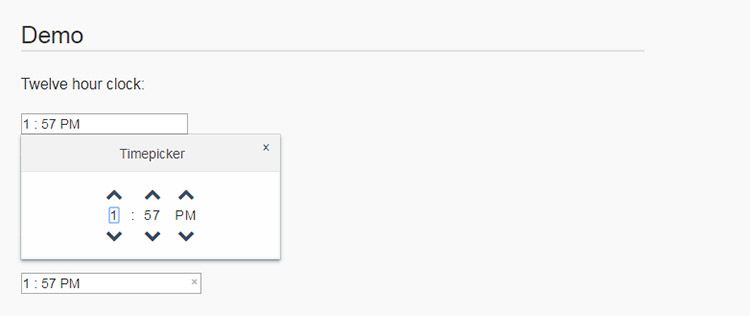
Wickedpicker

Aunque esto no es técnicamente un datepicker es uno de los mejores selectores de tiempo por ahí.
Wickedpicker es un plugin de selección de tiempo jQuery-powered que funciona en cualquier campo de entrada. Soporta la entrada del usuario para horas/minutos y la configuración AM/PM. También se puede ejecutar en un reloj de 24 horas con una simple opción JS.
Algunos plugins datepicker tienen selección de tiempo, pero viene como una característica extra. Este plugin está diseñado únicamente para las entradas de tiempo, por lo que es una buena opción si eso es todo lo que necesita.
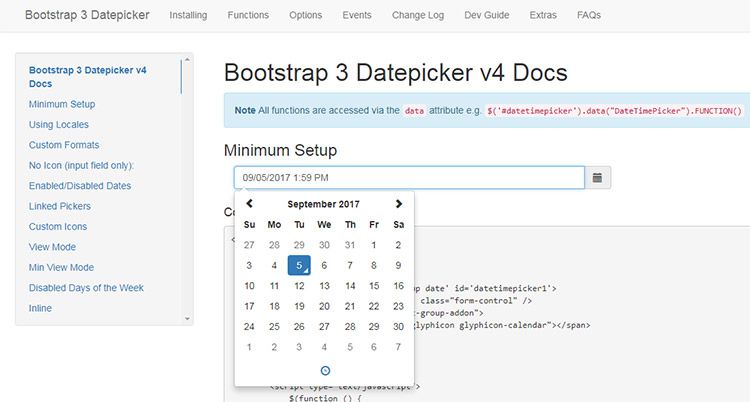
Bootstrap Datepicker

Cualquiera que esté familiarizado con Bootstrap sabe lo útil que es para los nuevos proyectos. Si usted está diseñando con frecuencia sitios en Bootstrap entonces usted debe mantener este Bootstrap Datepicker guardado.
Es uno de los pocos plugins hechos específicamente para los diseños de BS3, y debe ser compatible con la próxima versión de Bootstrap 4 también.
El diseño incluye una sección para cambiar el mes & año junto con un selector de tiempo para alterar minutos / horas en su selector de fecha. Se integra perfectamente en la GUI de BS por lo que sin duda es un elemento básico para cualquiera que utilice Bootstrap.
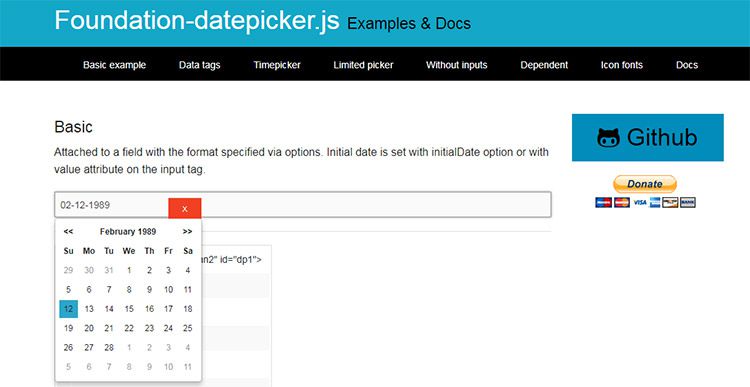
Foundation Datepicker

Otro framework frontend muy popular es Foundation y si te gusta más esa librería deberías echar un vistazo a este datepicker de Foundation también 100% gratuito.
También viene con un selector de tiempo y opciones para incluir la hora dentro de la pantalla de selección de fecha. Usted puede incluso definir las fechas sobre la base de la configuración fija (es decir, sólo ciertas fechas disponibles) y limitar esas fechas a ciertos tiempos.
Incluso puede reestructurar la entrada de tiempo con opciones fijas como intervalos de 15 minutos.
Hay mucho que puedes hacer con este plugin, por lo que es una gran adición a cualquier sitio web de la Fundación.
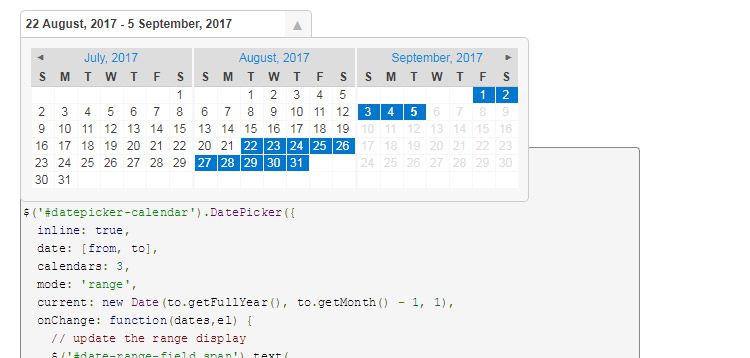
FoxRunSoftware DatePicker

Este es uno de los principales plugins en GitHub para jQuery datepickers. Se titula simplemente «DatePicker» pero para distinguirlo del resto es el plugin diseñado por FoxRunSoftware.
Viene con una interfaz limpia, y por defecto, utiliza una ventana GUI de 3 meses para la selección de fechas. Esto se siente como el selector de Google Analytics, excepto que es un poco más pequeño.
Las devoluciones de llamada son bastante simples de código, y usted tiene un montón de control sobre cómo manejar la UX. Ciertamente un datepicker que vale la pena guardar si quieres replicar la GUI de Analytics.
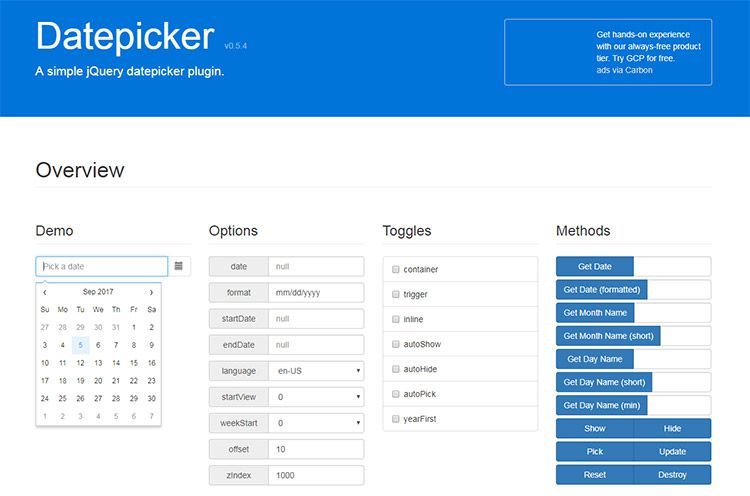
jQ Datepicker

Aquí hay otro plugin de datepicker con el simple título de Datepicker. Una vez más se ejecuta en jQuery, pero éste está diseñado por un desarrollador chino Fengyuan Chen.
Este plugin Datepicker es fenomenal y tiene una tonelada de documentación para los nuevos desarrolladores de JS.
La página principal de demostración es grande para jugar, pero echa un vistazo a la repo de GitHub si desea obtener esta configuración plugin & que se ejecuta en su sitio web.
Y si alguna vez estás buscando más plugins datepicker tratar de buscar GitHub. Los desarrolladores web lanzan nuevos plugins todo el tiempo, así que nunca sabes lo que encontrarás.