Valgmenueringsmenuer er et almindeligt valg til datoplukkere, da de er nemme at konfigurere. Men efter årtier med MM/DD/YYY-menuer synes jeg, at vores brugere fortjener bedre.
Det er ret nemt at tilføje en datovælger til din formular, og de fleste datovælger-plugins er helt gratis. Når du først har lært den grundlæggende opsætningsproces, vil du aldrig gå tilbage, så det er egentlig bare et spørgsmål om at finde en god en. Jeg har gennemsøgt nettet på jagt efter de bedste plugins og organiseret dem alle i dette indlæg.
Du finder vanilla JS-plugins, jQuery-plugins og endda udvidelser til frameworks som Bootstrap. Uanset hvad du har brug for, er der sikkert et plugin her til dig.
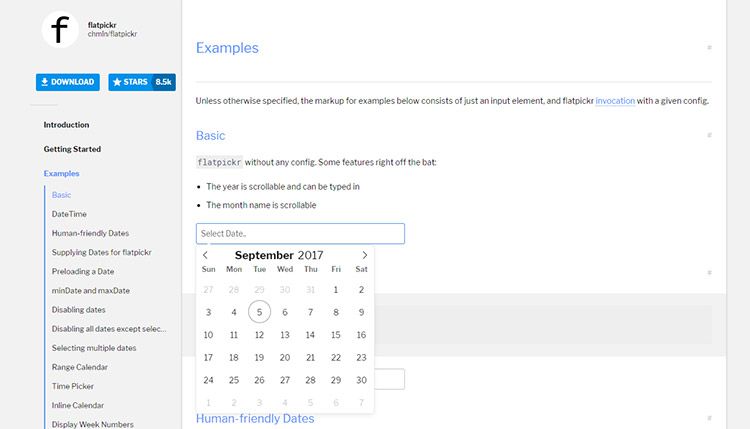
Flatpickr

Det lette Flatpickr plugin er nemt at bruge og endnu nemmere at konfigurere. Det er designet med enkelhed i tankerne, så standardbrugergrænsefladen bør passe ind i ethvert layout.
Hvis du tager et kig på eksempelsiden vil du bemærke, at denne datepicker ikke er særlig kompleks. Men det er ofte det, som brugerne ønsker: en simpel grænseflade til at indtaste data og komme videre.
Med Flatpickr kan du tilpasse den oprindelige dato, måned og år sammen med begrænsninger for, hvilke dato(er) der kan vælges. Plus du kan tilføje en valgfri tidsparameter ved hjælp af 12H- eller 24H-uret.
Ingen tvivl er dette et af de bedre datovælger-plugins alene på grund af dets design, UX og funktioner.
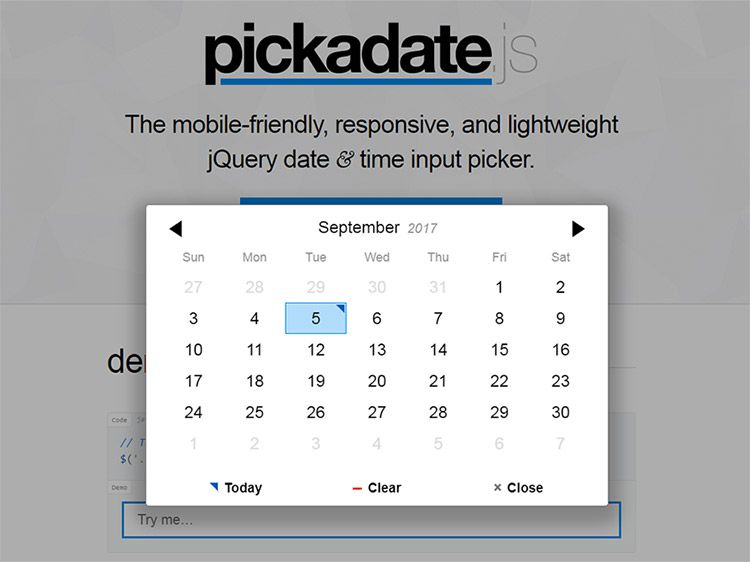
Pickadate.js

Et andet valg, som jeg virkelig kan lide, er Pickadate.js plugin. Det er designet til at være mobilvenligt og fuldt responsivt, så det er en god løsning til alle enheder.
Pickadate kører på jQuery, så du har brug for dette bibliotek som afhængighed. Denne fil er dog ret let, og det kræver ikke meget at få den til at fungere, så selv med jQuery bør du ikke bemærke nogen sideforsinkelser.
Dette tilbyder både en dato- og en tidsvalgsmenu, så det er en fuldt udstyret løsning, uanset hvilke data du indsamler.
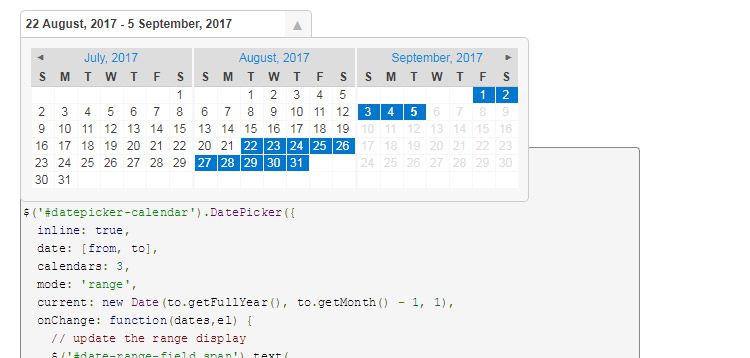
Date Range Picker

Input Range Picker er ekstremt almindelige med planlægningsprogrammer og visuelle dataprogrammer. Google Analytics bruger f.eks. deres egen datoområdevælger til besøgsdata over et bestemt websted.
For at genskabe denne effekt kan du prøve Date Range Picker. Den er designet til at passe ind i Bootstraps CSS-stilsark, men kan også bruges solo.
Plus den understøtter valg af flere måneder, valg af en enkelt måned og foruddefinerede værdier for almindelige datointervaller (sidste uge, sidste måned osv.).
Det er langt det mest veldesignede JS range selection plugin, jeg nogensinde har set.
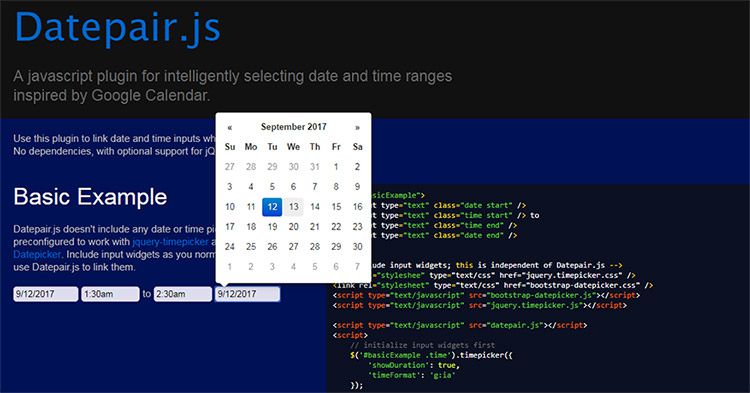
Datepair.js

For at bruge noget lidt enklere til intervalvalg prøv Datepair.js.
Dette er afhængig af dobbelte inputfelter til valg af startdato & slutdato for et interval. Det kan også omfatte tidsintervaller også baseret på dine indstillinger og hvordan du konfigurerer plugin.
Er dette bedre end en enkelt datovælger UI? Det er op til dig (eller din klient) at beslutte.
Men dette er et simpelt plugin at konfigurere, og dine besøgende foretrækker måske de enkelte feltindgange.
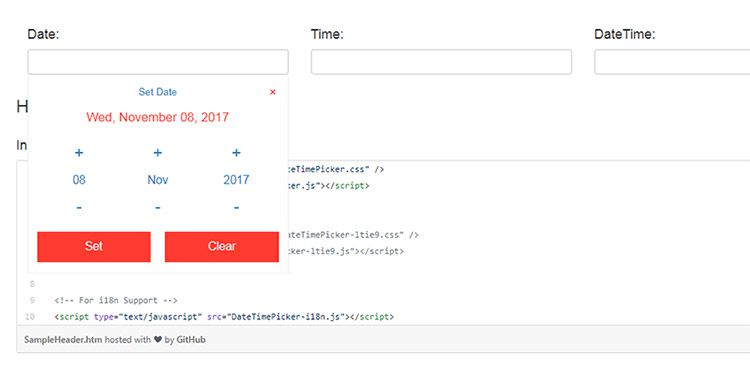
DateTimePicker

Her er et af de mere unikke plugins derude med en ganske unormal grænseflade.
DateTimePicker-plugin har sin egen responsive dropdown-menu, der lader brugeren vælge sin dato/tid ved hjælp af plus & minus-ikoner.
På den ene side er det nemmere at hoppe rundt og hurtigt ændre måned/år med et par tryk på. Men det er heller ikke den typiske kalenderbrugergrænseflade, så det kan kræve lidt tilpasning fra brugere, der ikke er bekendt med denne grænseflade.
Der er fordele & ulemper ved alting, så jeg siger, tag et kig på plugin’et og se, hvad du synes. Dette understøtter separate dato & tidsindtastninger, men du kan også kombinere dem sammen, hvilket gør valget af datotid blot et enkelt klik væk.
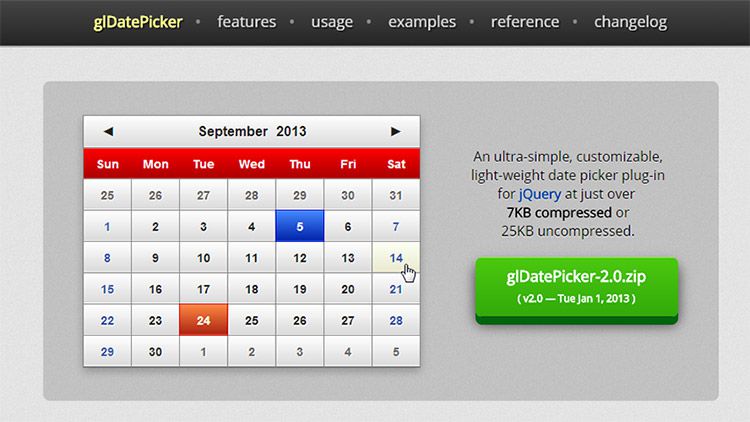
glDatePicker

For et detaljeret design og tonsvis af valgfrie funktioner skal du tjekke glDatePicker-plugin’et. Det er ret let i betragtning af, hvor meget du får, og det måler omkring 7 KB, når det er minificeret.
Dette kører oven på jQuery, så det skal du også overveje. Men det er et af de få plugins, der tilbyder smuk tematisering til kalenderdatavælgelsesskærme.
Det har et par foruddesignede skabeloner, men det leveres også med CSS-egenskaber, som du selv kan omforme. For ikke at nævne, at alle JS-funktioner har callbacks, så hvis du er fortrolig med kodning, kan du tilføje dine egne funktioner i blandingen.
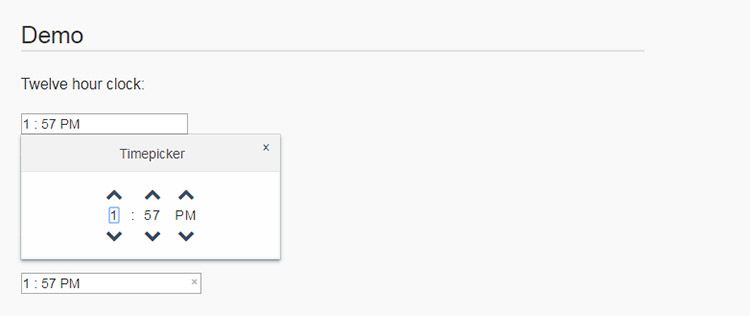
Wickedpicker

Selv om dette teknisk set ikke er en datepicker, er det en af de bedre tidsvælgere derude.
Wickedpicker er et jQuery-drevet tidsvalgsplugin, der fungerer på ethvert inputfelt. Det understøtter brugerinput for timer/minutter og AM/PM-indstillingen. Du kan også køre det på et 24-timers ur med en simpel JS-indstilling.
Somme datepicker-plugins har tidsvalg, men det kommer som en ekstra funktion. Dette plugin er udelukkende designet til tidsindtastning, så det er et godt valg, hvis det er alt, hvad du har brug for.
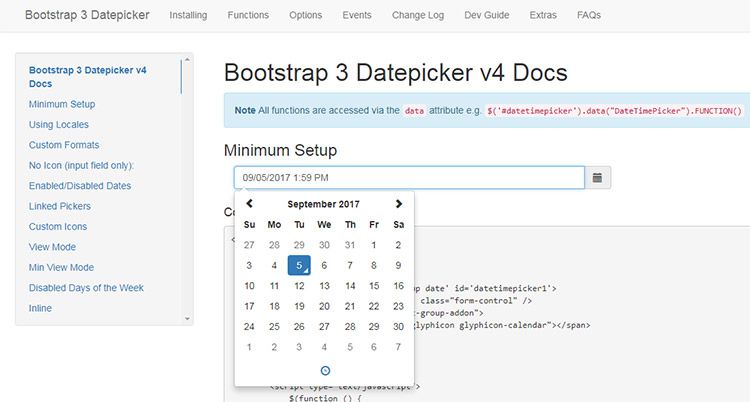
Bootstrap Datepicker

Alle, der er bekendt med Bootstrap, ved, hvor nyttigt det er for nye projekter. Hvis du ofte designer websteder på Bootstrap, så bør du gemme denne Bootstrap Datepicker.
Det er et af de få plugins, der er lavet specifikt til BS3-layouts, og det bør også være kompatibelt med den kommende Bootstrap 4-udgave.
Designet indeholder en sektion til at ændre måneden & år sammen med en tidsvælger til at ændre minutter/timer i din datovælger. Det passer perfekt ind i BS GUI, så det er uden tvivl en hæfteklamme for alle, der bruger Bootstrap.
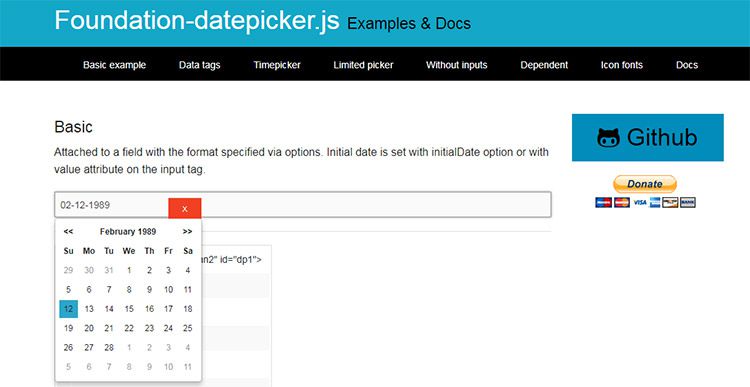
Foundation Datepicker

Et andet populært frontend framework er Foundation, og hvis du er mere til det bibliotek, bør du tjekke denne Foundation datepicker ud, som også er 100 % gratis.
Det kommer også med en tidspicker og muligheder for at inkludere tiden inde i skærmbilledet til valg af dato. Du kan endda definere datoer baseret på faste indstillinger (dvs. kun visse datoer tilgængelige) og begrænse disse datoer til bestemte tidspunkter.
Du kan endda omforme tidsindtastningen med faste valg som f.eks. 15-minutters intervaller.
Der er meget, du kan gøre med dette plugin, så det er en god tilføjelse til ethvert Foundation-websted.
FoxRunSoftware DatePicker

Dette er et af de bedste plugins på GitHub for jQuery-datepickers. Det har simpelthen titlen “DatePicker”, men for at skelne det fra resten er det plugin designet af FoxRunSoftware.
Det kommer med en ren grænseflade, og som standard bruger det et 3-måneders GUI-vindue til valg af dato. Dette føles ligesom Google Analytics-vælgeren, bortset fra at det er en smule mindre.
Callbacks er ret enkle at kode, og du har meget kontrol over, hvordan du styrer UX’en. Bestemt en datepicker, der er værd at gemme, hvis du ønsker at replikere Analytics GUI.
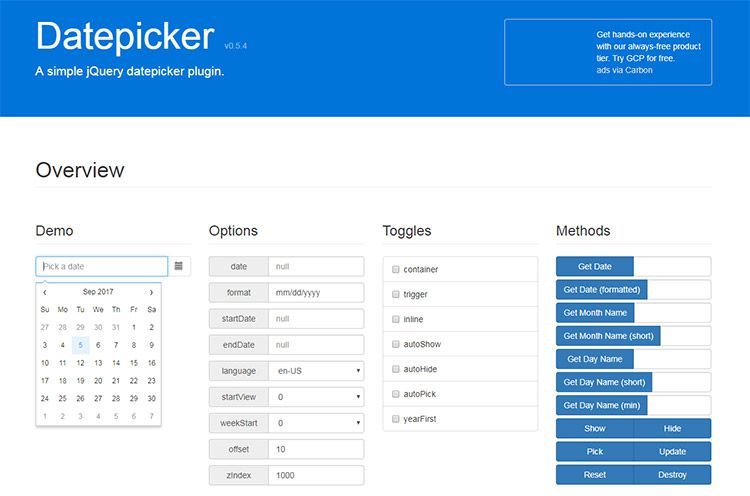
jQ Datepicker

Her er endnu et datepicker-plugin med den enkle titel Datepicker. Igen kører det på jQuery, men dette er designet af en kinesisk udvikler Fengyuan Chen.
Dette Datepicker-plugin er fænomenalt, og det har et ton af dokumentation for nyere JS-udviklere.
Den vigtigste demoside er fantastisk til at lege rundt, men tjek GitHub-repo’en, hvis du vil få dette plugin opsætning & kørende på dit websted.
Og hvis du nogensinde leder efter flere datepicker-plugins, så prøv at søge på GitHub. Webudviklere frigiver hele tiden nye plugins, så du ved aldrig, hvad du kan finde.