JavaScript er blevet en fast bestanddel i moderne webudvikling. Dette kraftfulde sprog har udviklet sig til et vigtigt værktøj for enhver webudvikler at forstå.
JavaScript har særlige funktioner, der gør det anderledes end traditionelle programmeringssprog. Vi vil gå i dybden med, hvad det er, hvordan det fungerer, og hvad du kan gøre med det. Lad os skille det ad.
Hvad er JavaScript?
JavaScript er et scriptingsprog til internettet. Det er et fortolket sprog, hvilket betyder, at det ikke har brug for en compiler til at oversætte dets kode ligesom C eller C++. JavaScript-kode kører direkte i en webbrowser.
Den seneste version af sproget er ECMAScript 2018, som blev udgivet i juni 2018.
JavaScript arbejder sammen med HTML og CSS for at opbygge webapps eller websider. JavaScript understøttes af de fleste moderne webbrowsere som Google Chrome, Firefox, Safari, Microsoft Edge, Opera osv. De fleste mobilbrowsere til Android og iPhone understøtter nu også JavaScript.
JavaScript styrer de dynamiske elementer på websider. Det fungerer i webbrowsere og på det seneste også på webservere. API’er (Application Programming Interfaces) understøttes også af JavaScript, hvilket giver dig flere funktioner.
Det er lidt nemmere at forstå alle de måder, JavaScript fungerer på, når du forstår, hvordan webprogrammering fungerer, så lad os lære mere.
Webapp-byggeklodser
Der er tre komponenter, som opbygger websteder og apps: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) og JavaScript. Hver af dem har en rolle i forbindelse med oprettelsen af en webapp.
- HTML er et markup-sprog, der skaber skelettet af websiden. Alle afsnit, sektioner, billeder, overskrifter og tekst er skrevet i HTML. Indholdet vises på webstedet i den rækkefølge, de er skrevet i HTML.
- CSS styrer stilen og de yderligere aspekter af layoutet. CSS bruges til at skabe hjemmesidens design ved at skabe farver, skrifttyper, kolonner, rammer osv. Det fører webstedet fra rene tekstelementer til farverige designs.
- Det tredje element er JavaScript. HTML og CSS skaber strukturen, men de gør ikke noget derfra. JavaScript skaber dynamisk aktivitet på din app. Scripting i JavaScript er det, der styrer funktioner, når der klikkes på knapper, hvordan adgangskodeformularer autentificeres, hvordan medier styres.
Alle tre dele arbejder i harmoni med hinanden for at skabe apps i fuld skala. Det vil være en god idé at lære mere om HTML og CSS, hvis du ikke er helt fortrolig med dem.
Hvordan fungerer JavaScript?
Før du skriver JavaScript, er det vigtigt at vide, hvordan det fungerer under motorhjelmen. Der er to vigtige dele at lære om: Hvordan webbrowseren fungerer, og Document Object Model (DOM).

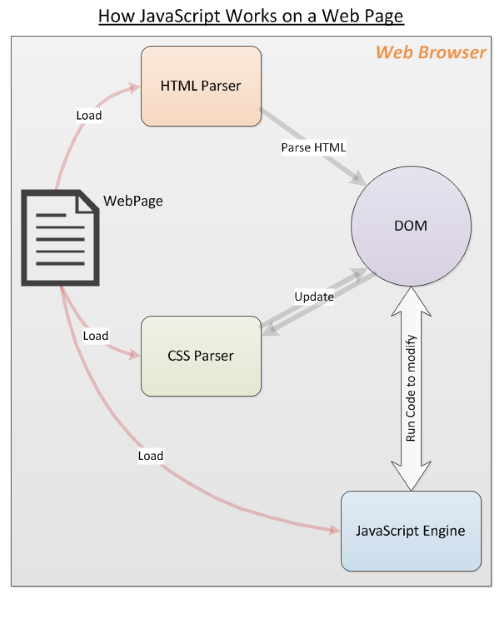
Webbrowseren indlæser en webside, analyserer HTML’en og opretter det, der kaldes en Document Object Model (DOM) ud fra indholdet. DOM’en præsenterer en levende visning af websiden for din JavaScript-kode.
Browseren henter derefter alt, hvad der er knyttet til HTML, f.eks. billeder og CSS-filer. CSS-oplysningerne kommer fra CSS-analysatoren.
HTML og CSS sættes sammen af DOM’en for at skabe websiden først. Derefter indlæser browserens JavaScript-motor JavaScript-filer og inline-kode, men kører ikke koden med det samme. Den venter på, at HTML- og CSS-koden er færdig med at blive indlæst.
Når dette er gjort, udføres JavaScript i den rækkefølge, som koden er skrevet. Dette resulterer i, at DOM’en opdateres af JavaScript-koden og gengives af browseren.
Rækkefølgen her er vigtig. Hvis JavaScript ikke ventede på, at HTML og CSS blev færdige, ville det ikke være i stand til at ændre DOM-elementerne.
Hvad kan jeg gøre med JavaScript?
JavaScript er et fuldgyldigt programmeringssprog, der kan gøre de fleste ting, som et almindeligt sprog som Python kan gøre. Disse omfatter bl.a:
- Deklaration af variabler.
- Lagring og hentning af værdier.
- Definere og påkalde funktioner, herunder pilefunktioner.
- Definition af JavaScript-objekter og -klasser.
- Indlæsning og brug af eksterne moduler.
- Skrivning af hændelseshåndtagere, der reagerer på klikhændelser.
- Skrivning af serverkode.
- Og meget mere.
Advarsel: Da JavaScript er et så kraftfuldt sprog, er det også muligt at skrive malware, vira og browserhacks for at påføre brugerne dem. Det drejer sig om alt fra tyveri af browsercookies, adgangskoder og kreditkort til downloading af virus på computeren.
Brug af JavaScript
Lad os se på nogle JavaScript-grundbegreber med kodeeksempler.
Deklaration af variabler
JavaScript er dynamisk typet, hvilket betyder, at du ikke behøver at deklarere typen af dine variabler i din kode.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatorer
Addition
12 + 5
>> 17
Subtraktion
20 - 8
>> 12
Multiplikation
5 * 2
>> 10
Division
50 / 2
>> 25
Modulus
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Funktioner
JavaScript kan skrive funktioner, her er en simpel funktion, der adderer tal.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Sløjfer
JavaScript kan udføre sløjfer til iteration, sløjfer som for-sløjfer og while-sløjfer.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
I en webside
Den mest almindelige måde at indlæse JavaScript på i en webside er ved at bruge HTML-tagget script. Afhængigt af dine krav kan du bruge en af følgende metoder.
- Indlæs en ekstern JavaScript-fil i en webside på følgende måde:
<script type="text/javascript" src="/path/to/javascript"></script> - Du kan angive den komplette URL-adresse, hvis JavaScript-filen er fra et andet domæne end websiden, som følger
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript kan indlejres direkte i HTML-filen. Her er en
<script type="text/javascript">
alert("Page is loaded");
</script>
Ud over disse metoder er der andre måder at indlæse JavaScript-kode på efterspørgsel på. Faktisk er der frameworks, der er dedikeret til at indlæse og køre JavaScript-moduler med korrekte afhængigheder, der er løst på køretidspunktet.
Det er mere avancerede emner, lige nu lærer du det grundlæggende.
Eksempler på JavaScript-kodesnipsler
Her er nogle enkle eksempler på JavaScript-kode for at illustrere, hvordan det bruges på websider. Det er eksempler på kode, der arbejder med DOM’en.
- Følgende markerer alle fede elementer i dokumentet og indstiller farven på det første til rød.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Ønsker du at ændre billedet i et img-tag? Følgende tilknytter en hændelseshåndtering til klikhændelsen for en knap.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Vil du opdatere tekstindholdet i et afsnit (p)-element? Indstil innerHTML-egenskaben for elementet som vist:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Disse kodeeksempler giver blot et glimt af, hvad du kan gøre ved hjælp af JavaScript på din webside. Der findes masser af tutorials, der kan lære dig at kode, så du kan komme godt i gang. Du kan afprøve det på enhver webside, selv på denne! Åbn din konsol og afprøv noget JavaScript-kode.
Nu ved du, hvad JavaScript gør
Forhåbentlig har denne introduktion givet dig et indblik i JavaScript og fået dig til at blive begejstret for webprogrammering. Du kan opsummere det hele i vores praktiske JavaScript-snydeskema. Der er meget mere at lære om JavaScript. Når du føler dig mere fortrolig, hvorfor så ikke prøve at lære at bruge Document Object Model? Du vil måske også være interesseret i at lære om TypeScript.


