Visual Studio Code har en kodeeditor med høj produktivitet, som, når den kombineres med programmeringssprogtjenester, giver dig et IDE med samme hastighed som en teksteditor. I dette emne beskriver vi først VS Code’s sprogintelligensfunktioner (forslag, parameterhints, smart kodenavigation) og viser derefter kraften i den centrale teksteditor.
Snabolignavigation i filer
Tip: Du kan åbne enhver fil ved dens navn, når du skriver ⌘P (Windows, Linux Ctrl+P) (Quick Open).
Udforskeren er fantastisk til at navigere mellem filer, når du udforsker et projekt. Men når du arbejder på en opgave, vil du hurtigt finde dig selv hoppe mellem det samme sæt filer. VS Code indeholder to effektive kommandoer til at navigere i og mellem filer med letanvendelige tastaturbindinger.
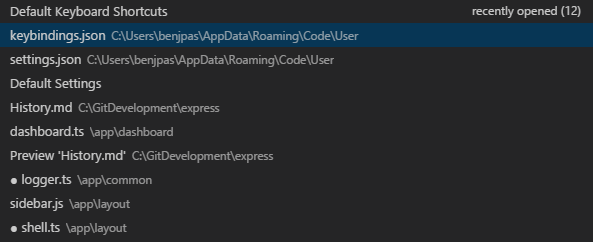
Hold Ctrl nede og tryk på Tab for at få vist en liste over alle filer, der er åbne i en editorgruppe. Hvis du vil åbne en af disse filer, skal du bruge Tab igen for at vælge den fil, du vil navigere til, og derefter slippe Ctrl for at åbne den.

Alternativt kan du bruge ⌃- (Windows Alt+Venstre, Linux Ctrl+Alt+-) og ⌃⇧- (Windows Alt+Højre, Linux Ctrl+Shift+-) til at navigere mellem filer og redigeringssteder. Hvis du hopper rundt mellem forskellige linjer i den samme fil, giver disse genveje dig mulighed for nemt at navigere mellem disse steder.
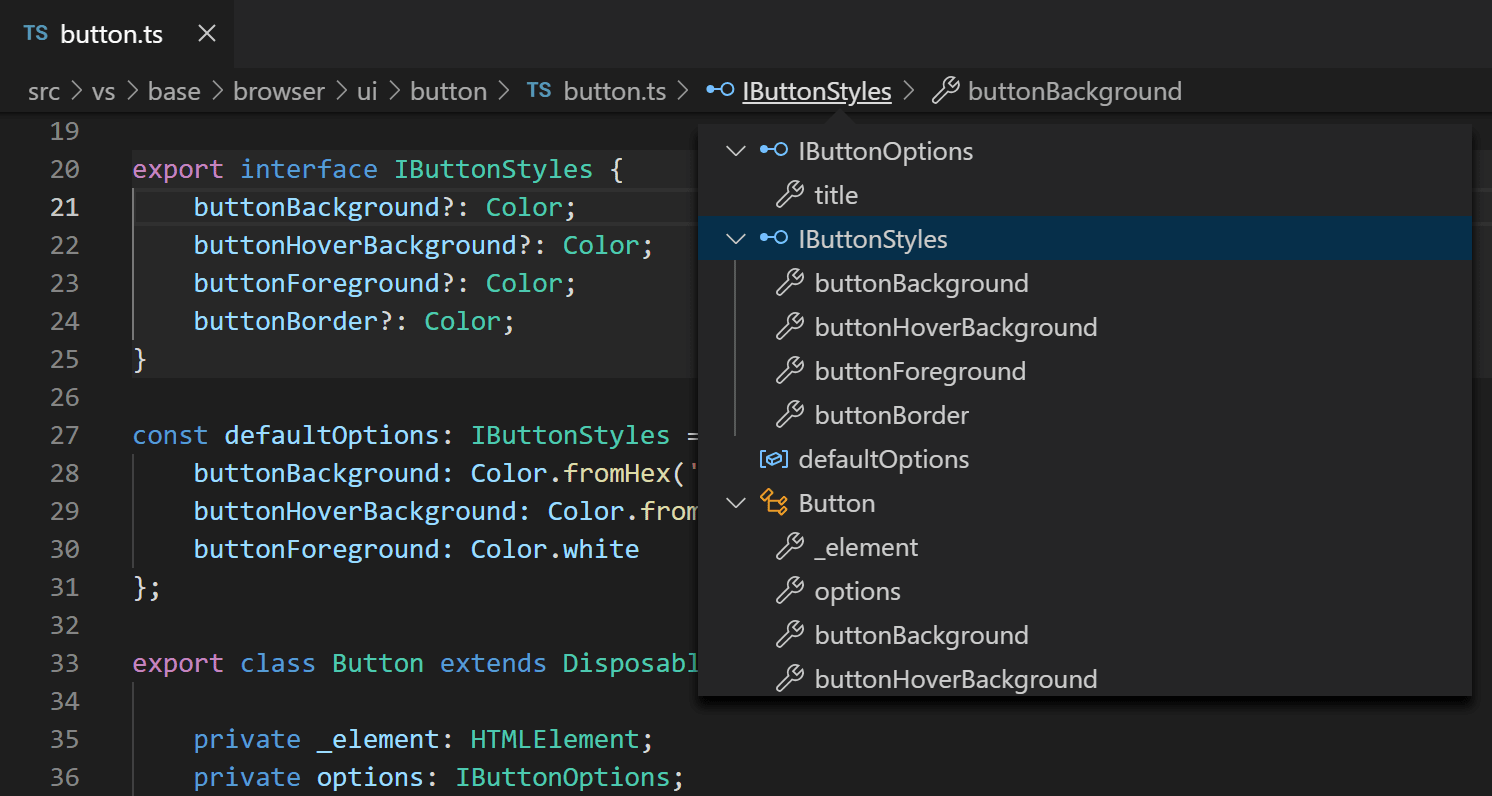
Editoren har en navigationslinje over dens indhold kaldet Breadcrumbs. Den viser den aktuelle placering og giver dig mulighed for hurtigt at navigere mellem mapper, filer og symboler.

Breadcrumbs viser altid filstien og, ved hjælp af sprogudvidelser, symbolstien op til markørens position. De viste symboler er de samme som i Oversigtsvisning og Gå til symbol.
Vælg en brødkrumme i stien og få vist en dropdown med det pågældende niveaus søskende, så du hurtigt kan navigere til andre mapper og filer.

Hvis den aktuelle filtype har sprogunderstøttelse for symboler, vises den aktuelle symbolsti og en dropdown med andre symboler på samme niveau og derunder.

Du kan slå brødkrummer fra med vipknappen Vis > Vis brødkrummer eller med indstillingen breadcrumbs.enabled.
Det er muligt at tilpasse brødkrummernes udseende. Hvis du har meget lange stier eller kun er interesseret i enten filstier eller symbolstier, kan du bruge indstillingerne breadcrumbs.filePath og breadcrumbs.symbolPath. Begge understøtter on, off og last, og de definerer, om eller hvilken del af stien du ser. Som standard viser brødkrummer fil- og symbolikoner til venstre for brødkrummen, men du kan fjerne ikonerne ved at indstille breadcrumbs.icons til false.
Du kan styre, hvordan symboler skal ordnes i rullelisten Breadcrumbs med breadcrumbs.symbolSortOrder-indstillingerne.
De tilladte værdier er:
-
position– position i filen (standard) -
name– alfabetisk rækkefølge -
type– rækkefølge efter symboltype
For at interagere med brødkrummer skal du bruge kommandoen Focus Breadcrumbs eller trykke på ⇧⌘. (Windows, Linux Ctrl+Shift+.). Det vil vælge det sidste element og åbne en dropdown, der giver dig mulighed for at navigere til en søsterfil eller et symbol. Brug tastaturgenvejene ← (Windows, Linux Venstre) og → (Windows, Linux Højre) for at gå til elementer før eller efter det aktuelle element. Når rullelisten vises, skal du begynde at skrive – alle matchende elementer vil blive fremhævet, og det bedste match vil blive valgt til hurtig navigation.
Du kan også interagere med brødkrummer uden rullelisten. Tryk på ⇧⌘; (Windows, Linux Ctrl+Shift+;) for at fokusere på det sidste element, brug ← (Windows, Linux Venstre) og → (Windows, Linux Højre) til at navigere, og brug mellemrum for at afsløre elementet i editoren.
Gå til definition
Hvis et sprog understøtter det, kan du gå til definitionen af et symbol ved at trykke på F12.
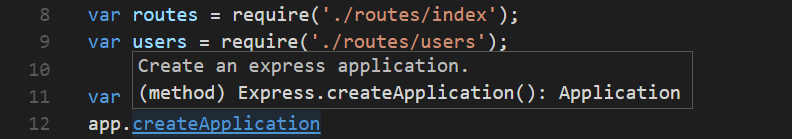
Hvis du trykker på Ctrl og holder musen over et symbol, vises et eksempel på deklarationen:

Tip: Du kan hoppe til definitionen med Ctrl+Klik eller åbne definitionen til siden med Ctrl+Alt+Klik.
Gå til typedefinition
Nogle sprog understøtter også at hoppe til typedefinitionen for et symbol ved at køre kommandoen Gå til typedefinition fra enten editorens kontekstmenu eller kommandopaletten. Dette fører dig til definitionen af typen for et symbol. Kommandoen editor.action.goToTypeDefinition er ikke bundet til en tastaturgenvej som standard, men du kan tilføje din egen brugerdefinerede tastaturbinding.
Gå til implementering
Sprog kan også understøtte at springe til implementeringen af et symbol ved at trykke på ⌘F12 (Windows, Linux Ctrl+F12). For en grænseflade viser dette alle implementatorer af den pågældende grænseflade, og for abstrakte metoder viser dette alle konkrete implementeringer af den pågældende metode.
Gå til Symbol
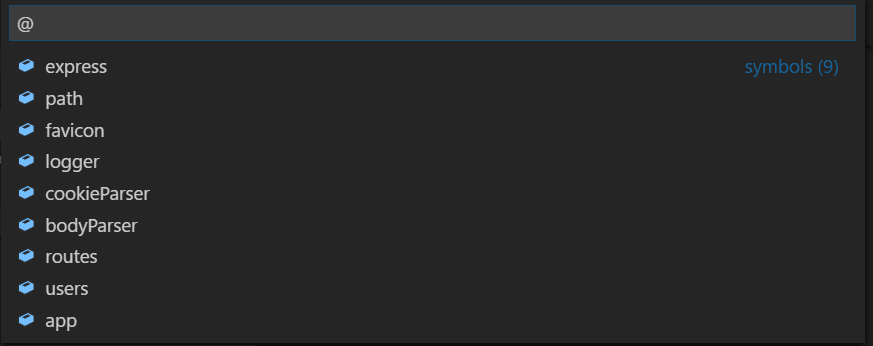
Du kan navigere mellem symboler inde i en fil med ⇧⌘O (Windows, Linux Ctrl+Shift+O). Ved at skrive : vil symbolerne blive grupperet efter kategori. Tryk på Op eller Ned og naviger til det ønskede sted.

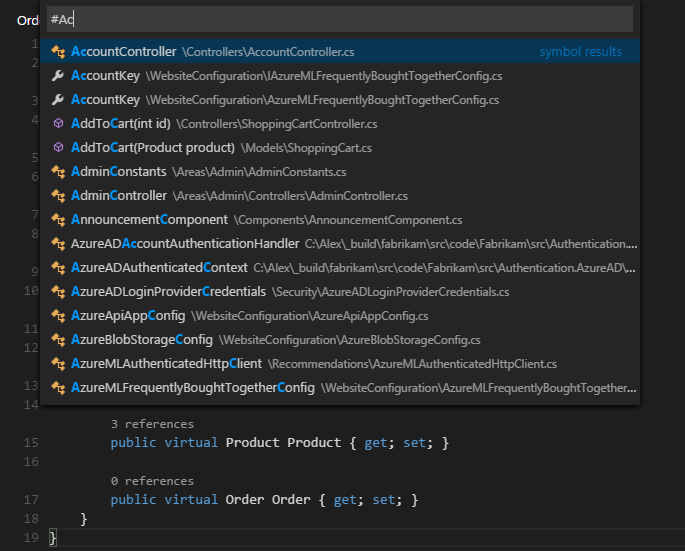
Opnå symbol efter navn
Nogle sprog understøtter at springe til et symbol på tværs af filer med ⌘T (Windows, Linux Ctrl+T). Skriv det første bogstav i en type, du vil navigere til, uanset hvilken fil der indeholder den, og tryk på Enter.

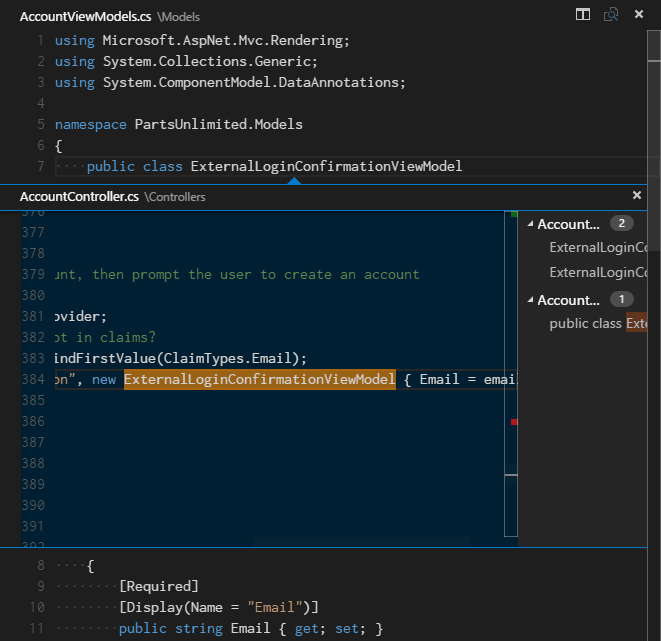
Kig
Vi synes ikke, der er noget værre end et stort kontekstskifte, når det eneste, du ønsker, er at tjekke noget hurtigt. Det er derfor, vi understøtter peeked editorer. Når du udfører en Go to References-søgning (via ⇧F12 (Windows, Linux Shift+F12)) eller en Peek Definition (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), indlejrer vi resultatet inline:

Du kan navigere mellem forskellige referencer i den peekede editor og foretage hurtige redigeringer lige der. Hvis du klikker på filnavnet i peeked editoren eller dobbeltklikker i resultatlisten, åbnes referencen i den ydre editor.
Tip: Desuden lukkes peek-vinduet, hvis du trykker på Escape eller dobbeltklikker i peek-editorområdet. Du kan deaktivere denne adfærd med indstillingen
editor.stablePeek.
Matchning af parenteser
Matchende parenteser bliver fremhævet, så snart markøren er i nærheden af en af dem.
Klammeoverensstemmelse
Tip: Du kan hoppe til den matchende parentes med ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
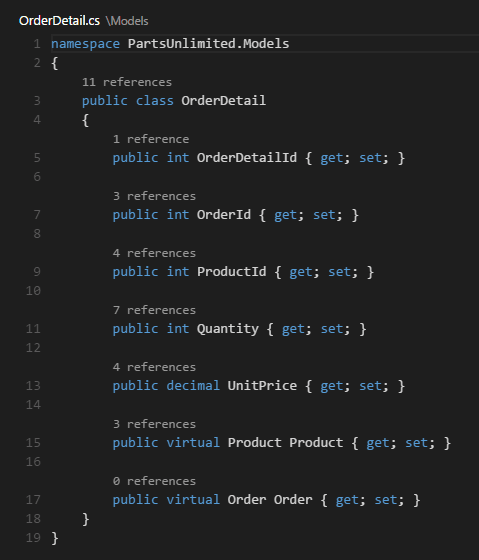
Referenceinformation
Nogle sprog som C# understøtter inline referenceinformation, der opdateres live. Dette giver dig mulighed for hurtigt at analysere virkningen af din redigering eller populariteten af din specifikke metode eller egenskab i hele dit projekt:

Tip: Du kan direkte påberåbe handlingen Peek References ved at klikke på disse annotationer.
Tip: Referenceoplysninger, der vises i CodeLens, kan slås til eller fra via indstillingen
editor.codeLens.
Rename symbol
Nogle sprog understøtter omdøb symbol på tværs af filer. Tryk på F2, og skriv derefter det nye ønskede navn, og tryk på Enter. Alle anvendelser af symbolet omdøbes på tværs af filer.

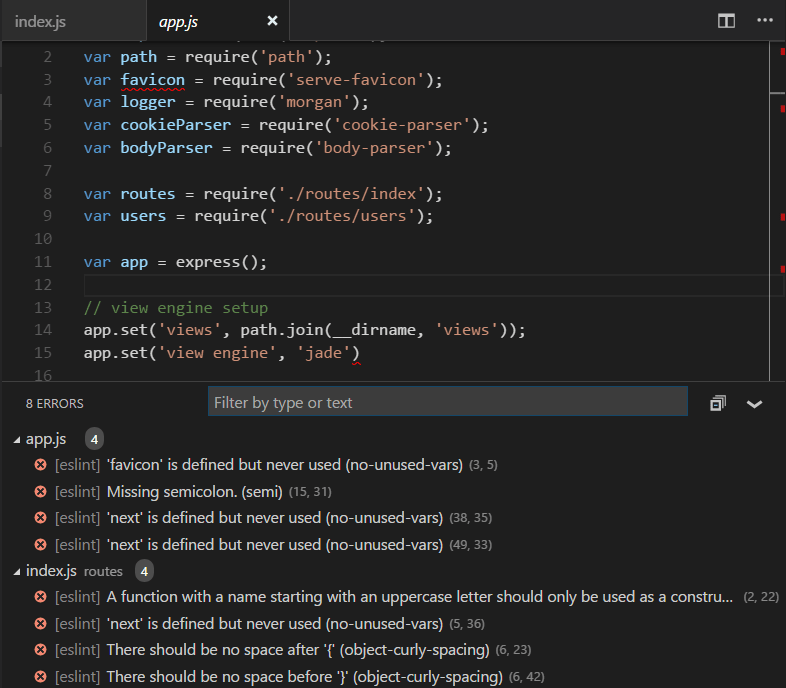
Errors & warnings
Varsler eller fejl kan genereres enten via konfigurerede opgaver, af rige sprogtjenester eller af linters, der konstant analyserer din kode i baggrunden. Da vi elsker fejlfri kode, vises advarsler og fejl flere steder:
- I statuslinjen er der en oversigt over alle optællinger af fejl og advarsler.
- Du kan klikke på oversigten eller trykke på ⇧⌘M (Windows, Linux Ctrl+Shift+M) for at få vist panelet PROBLEMER med en liste over alle aktuelle fejl.
- Hvis du åbner en fil, der har fejl eller advarsler, vises de inline med teksten og i oversigtslinjeren.

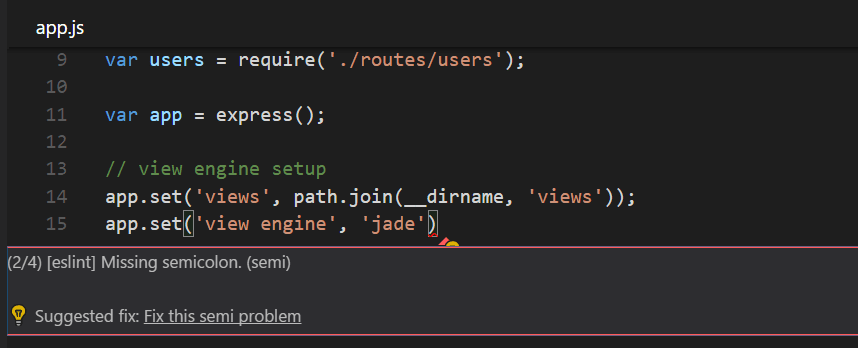
Tip: Hvis du vil sløjfe gennem fejl eller advarsler i den aktuelle fil, kan du trykke på F8 eller ⇧F8 (Windows, Linux Shift+F8), som vil vise en inline-zone med detaljer om problemet og mulige kodehandlinger (hvis de er tilgængelige):

Kodehandling
Varsler og fejl kan give kodehandlinger (også kendt som Quick Fixes), der kan hjælpe med at løse problemer. Disse vises i editoren i venstre margen som en pære i venstre margen. Hvis du klikker på pæren, vises enten mulighederne for kodehandling eller handlingen udføres.
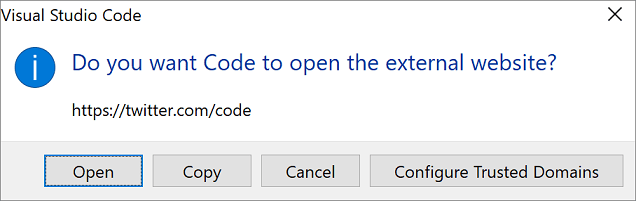
Beskyttelse af udgående links
For din beskyttelse viser VS Code en prompt, før du åbner et udgående webstedslink fra editoren.

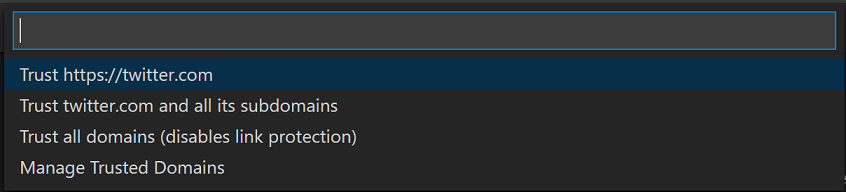
Du kan gå videre til det eksterne websted i din browser eller har mulighed for at kopiere linket eller annullere anmodningen. Hvis du vælger Konfigurer betroede domæner, kan du via en rulleliste vælge at stole på den nøjagtige URL-adresse, stole på URL-domænet og underdomæner eller stole på alle domæner for at deaktivere beskyttelsen af udgående links.

Muligheden for at administrere betroede domæner, som også er tilgængelig når som helst fra kommandopaletten, viser JSON-filen Trusted Domains, hvor du kan tilføje, fjerne eller ændre betroede domæner.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.JSON-filen Trusted Domains indeholder også kommentarer med eksempler på de understøttede domæneformater og en liste over de domæner, der er tillid til som standard, f.eks. https://*.visualstudio.com og https://*.microsoft.com.
Nu, hvor du ved, hvordan editoren fungerer, er det tid til at prøve et par andre ting …
- Introvideo – Kodeditering – Se en introduktionsvideo om funktioner til kodeditering.
- Brugergrænseflade – Hvis du har savnet en grundlæggende orientering om VS Code.
- Tastebindinger – Lær, hvordan du ændrer tastebindinger efter dine præferencer.
- Debugging – Det er her, VS Code virkelig skinner.
Almindelige spørgsmål
Hvordan kan jeg automatisk vælge den anden post i Hurtig Åbning i stedet for den første?
Med kommandoen workbench.action.quickOpenPreviousEditor kan du få den anden post valgt automatisk i Hurtig Åbning. Dette kan være nyttigt, hvis du vil vælge den forrige post fra listen uden at skulle påberåbe dig en anden nøglebinding:
Hvordan kan jeg konfigurere Ctrl+Tab til at navigere på tværs af alle redaktører i alle grupper
Som standard navigerer Ctrl+Tab mellem redaktører i den samme redaktørgruppe. Hvis du vil navigere på tværs af alle åbnede redaktører i alle grupper, kan du oprette tastaturgenveje for kommandoerne workbench.action.quickOpenPreviousRecentlyUsedEditor og workbench.action.quickOpenLeastRecentlyUsedEditor:
Hvordan kan jeg navigere mellem nyligt anvendte redaktører uden en plukkemaskine
Her er en liste over kommandoer, du kan bruge til at navigere i redaktører uden at åbne en plukkemaskine:
| Key | Kommando | Kommando-ID | |
|---|---|---|---|
| Open Next Recently Used Editor | workbench.action.openNextRecentlyUsedEditor |
||
| Open Previously Used Editor | workbench.action.openPreviousRecentlyUsedEditor |
||
| Open Next Recently Used Editor in Group | workbench.action.openNextRecentlyUsedEditorInGroup |
||
| Open Previously Used Editor in Group | workbench.action.openPreviousRecentlyUsedEditorInGroup |