Bygning af et websted tager tid. I denne periode kan det være smart at tromme lidt interesse op for det, du tilbyder. Problemet ligger dog i, hvordan man opnår dette, når man ikke har noget at vise de besøgende. Det er her en WordPress ‘Coming Soon’-side kan hjælpe dig.
I en nøddeskal kan en ‘Coming Soon’-side hjælpe dig med at fortælle verden, at noget nyt og spændende er lige om hjørnet. Det kan f.eks. være landingsside til at indsamle leads, signalere nye områder på dit websted og meget mere. Desuden er Coming Soon-sider i de fleste tilfælde ret nemme at bygge.
Hvad en WordPress Coming Soon-side er (og hvornår du skal bruge en)
Hvor vi går videre, skal vi tale om forskellen mellem Coming Soon- og vedligeholdelsessider. Sidstnævnte fortæller de besøgende, at dit websted – eller en del af det – i øjeblikket har tekniske problemer:


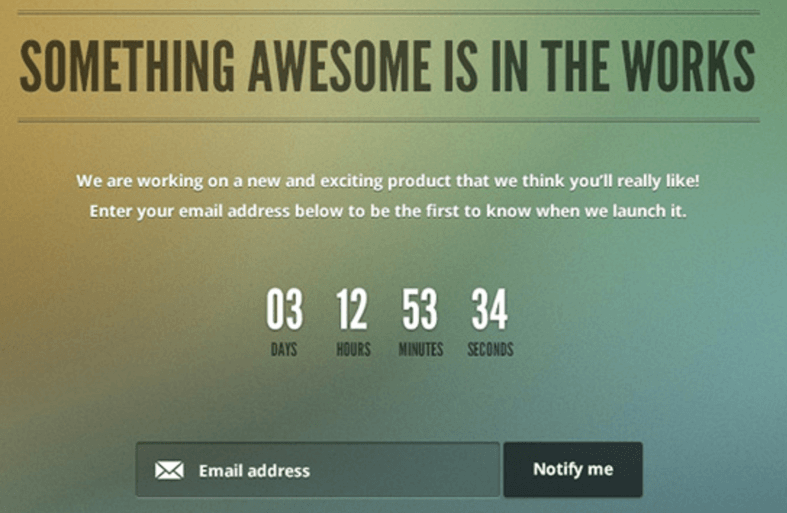
I nogle tilfælde bruger folk også vedligeholdelsessider, når de foretager æstetiske ændringer på deres websteder, hvilket også er gyldigt. Derimod bruges Coming Soon-sider, når der arbejdes på et nyt projekt. Du kan f.eks. oprette en WordPress Coming Soon-side for at skabe interesse, inden du lancerer et websted:


Hvis du har planer om at tilføje nye funktioner til et eksisterende websted, giver det også mere mening at bruge en Coming Soon-side end en vedligeholdelsesside. Der er dog ingen faste regler for, hvornår du kan og ikke kan bruge en Coming Soon-side, og det vurderes i sidste ende ud fra den specifikke situation, du befinder dig i.
Det er værd at bemærke, at det i de fleste tilfælde giver mere mening at bruge en staging-kopi af dit websted til at arbejde på nye sider eller funktioner. På den måde kan du offentliggøre dem, når de er klar, uden at der er nogen “nedetid”. Når det er sagt, er der mindre mulighed for at vække interesse eller indsamle leads.
De elementer din WordPress Coming Soon-side bør indeholde
Coming Soon-sider har tendens til at være ret ligetil, både fra et design- og funktionelt perspektiv. I de fleste tilfælde indeholder de kun en håndfuld elementer, såsom:
- En “coming soon”-meddelelse, om end med tilpasset ordlyd.
- Et estimat af, hvor lang tid det kan tage for projektet at gå live, eventuelt ved hjælp af en nedtællingstimer.
- En tilmeldingsformular, så du kan indsamle leads passivt under udviklingen.
- Link til dit websteds profiler på de sociale medier.
Mindst bør din “Coming Soon”-side indeholde en meddelelse, der nævner, at de besøgende skal være på udkig efter noget nyt. De andre elementer er nok sekundære, selv om de elementer, vi nævnte før, er ideelle til en WordPress Coming Soon-side.
Sådan opretter du en Coming Soon-side i WordPress (3 trin)
Der er tusind måder at gå til at oprette en side til dit websted på. Men da vi taler om WordPress, er der plugins, som du kan bruge til at hjælpe dig med at få en Coming Soon-side hurtigere op og køre. Lad os tale om, hvad disse er, og hvordan du bruger dem!
Find et passende værktøj til at oprette din Coming Soon-side
Der findes en masse Coming Soon-plugins til WordPress. Men en af vores favoritter hedder Coming Soon Page & Maintenance Mode:
Som du måske har gættet, kan dette hjælpe dig med at opsætte både Coming Soon- og vedligeholdelsessider, afhængigt af din situation. Den vigtigste funktionalitet er naturligvis, at du kan oprette en Coming Soon-side og aktivere den når som helst du vil. Det indeholder nogle enkle værktøjer til at hjælpe dig med at designe siden og endda tilpasse den ved hjælp af CSS.
På dette tidspunkt skal du installere og aktivere plugin’et, og derefter gå videre til trin nummer to. Men hvis du vil sammenligne nogle alternativer, anbefaler vi også pluginsene Minimal Coming Soon & Maintenance Mode og Coming Soon, Under Construction & Maintenance Page (undskyld mundvigen!).
Konfigurer din WordPress Coming Soon-side
Når du har installeret plugin’et, vil du se en ny SeedProd-fane på dit instrumentbræt. I dette område skal du gå til afsnittet Indstillinger. Du finder et utal af muligheder her, men for nu skal du hoppe til fanen Design.
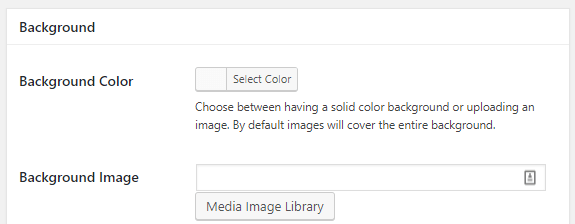
Her kan du konfigurere den måde, som din WordPress Coming Soon-side skal se ud på. Et godt udgangspunkt er at indstille en baggrundsfarve eller et billede:


Længere nede er der flere indstillinger, der hjælper med at sikre, at din baggrund er responsiv, blandt andre visningsindstillinger. Du kan lege med disse og bruge fanen Live Preview øverst på skærmen for at se, hvordan de ser ud.
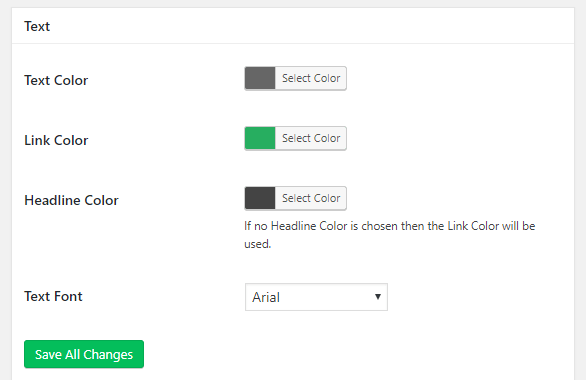
Bliv ved med at rulle nedad, og du vil se et afsnit Tekst, hvor du kan konfigurere farverne på din Coming Soon-sides tekst:


Nederst på siden finder du også en mulighed for at tilføje brugerdefineret CSS til din side. Du er velkommen til at justere disse indstillinger, som du finder det passende, og gå derefter over til fanen Indhold. Når du er der, skal du rulle ned til afsnittet Sideindstillinger, hvor magien sker.
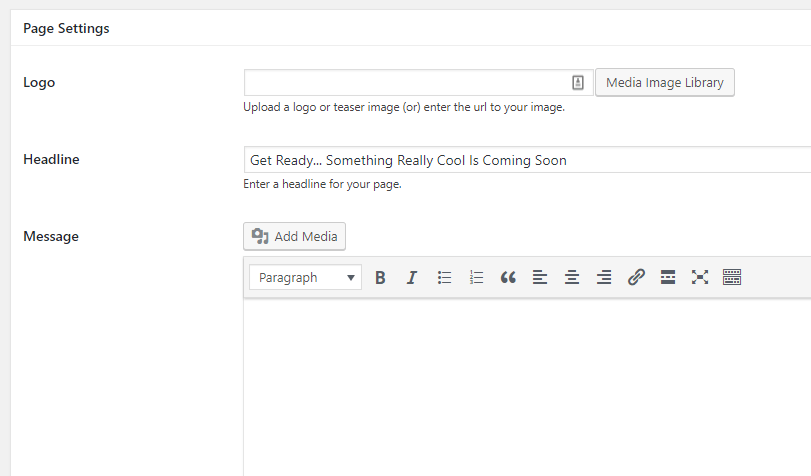
Her kan du indstille et logo, en overskrift og indholdet for din WordPress Coming Soon-side ved hjælp af en simpel editor:


Tag dig nu lidt tid til at overveje, hvad du vil have din Coming Soon-side til at sige – når du er færdig, skal du gemme ændringerne og gå videre til trin nummer tre.
Strin 3: Aktiver Coming Soon-siden
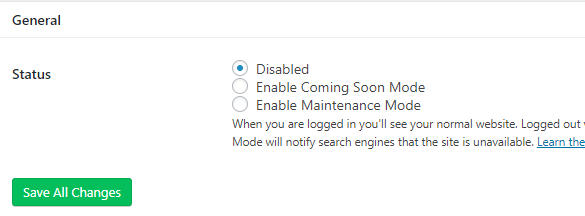
Det sidste trin er at aktivere din WordPress Coming Soon-side. Du kan gøre dette fra skærmen Seedprod > Settings > Content (Seedprod > Indstillinger > Indhold). Øverst er der et afsnit Generelt:


Klik på indstillingen Aktivér Coming Soon-tilstand, og gem ændringerne. Din Coming Soon-side bør nu være live, men du vil ikke kunne se nogen forskel, når du browser til frontend.
Men når besøgende kigger forbi, vil de i stedet se din Coming Soon-side. Hvis du vil se tingene fra de besøgendes synspunkt, kan du åbne dit websted i en inkognito-fane for at sikre dig, at alt fungerer korrekt.
Når dit websted er klar til at blive offentliggjort, kan du vende tilbage til denne fane og deaktivere Coming Soon-tilstanden. På dette tidspunkt vil de besøgende kunne se dit arbejde!
Slutning
Der er mange situationer, hvor en Coming Soon-side kan være nyttig. Hvis du f.eks. er på nippet til at lancere et nyt websted, kan det hjælpe dig med at indsamle leads, hvis du bruger den som en landingsside. Hvis du giver dit websted en makeover, fortæller en Coming Soon-side folk, at de skal holde øje med noget nyt.
Hvilken brug du end ønsker at give den, er det relativt enkelt at oprette en WordPress Coming Soon-side, og det kan gøres i tre trin (med de rigtige værktøjer):
- Installer plugin’et Coming Soon Page & Maintenance Mode.
- Konfigurer din WordPress Coming Soon-side.
- Aktiver Coming Soon-tilstand.
 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd