Auswahlmenüs sind eine gängige Wahl für Datumsauswahlen, da sie einfach einzurichten sind. Aber nach Jahrzehnten von MM/DD/YY-Menüs denke ich, dass unsere Benutzer etwas Besseres verdient haben.
Es ist ziemlich einfach, eine Datumsauswahl zu Ihrem Formular hinzuzufügen, und die meisten Datumsauswahl-Plugins sind völlig kostenlos. Wenn Sie einmal den grundlegenden Einrichtungsprozess erlernt haben, werden Sie nie wieder zurückgehen, also ist es wirklich nur eine Frage der Suche nach einer guten Lösung. Ich habe das Web auf der Suche nach den besten Plugins durchforstet und sie alle in diesem Beitrag zusammengestellt.
Sie finden hier Vanilla JS-Plugins, jQuery-Plugins und sogar Erweiterungen für Frameworks wie Bootstrap. Egal was Sie brauchen, hier finden Sie bestimmt ein Plugin für Sie.
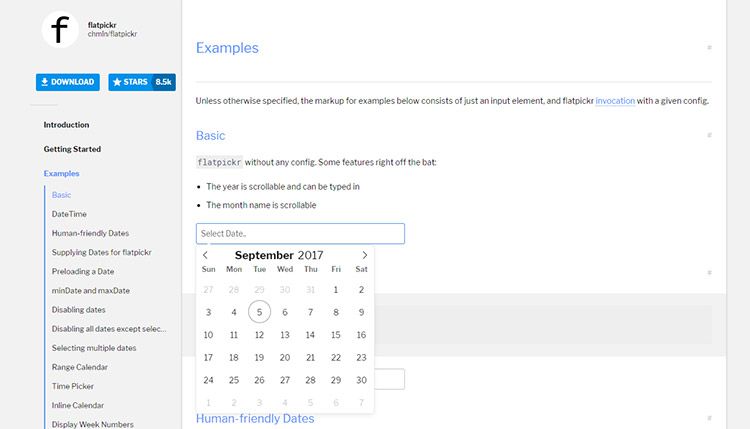
Flatpickr

Das leichtgewichtige Flatpickr Plugin ist einfach zu benutzen und noch einfacher einzurichten. Es wurde mit Blick auf Einfachheit entwickelt, so dass sich die Standard-UI in jedes Layout einfügen sollte.
Wenn Sie einen Blick auf die Beispielseite werfen, werden Sie feststellen, dass dieser Datepicker nicht sehr komplex ist. Aber genau das ist es, was die Benutzer oft wollen: eine einfache Schnittstelle, um Daten einzugeben und weiterzugehen.
Mit Flatpickr können Sie das Anfangsdatum, den Monat und das Jahr zusammen mit den Einschränkungen für die Auswahl des Datums/der Daten anpassen. Außerdem können Sie einen optionalen Zeitparameter hinzufügen, indem Sie die 12-Stunden- oder 24-Stunden-Uhr verwenden.
Dies ist zweifellos eines der besseren Datumsauswahl-Plugins, allein schon wegen seines Designs, seiner Benutzerfreundlichkeit und seiner Funktionen.
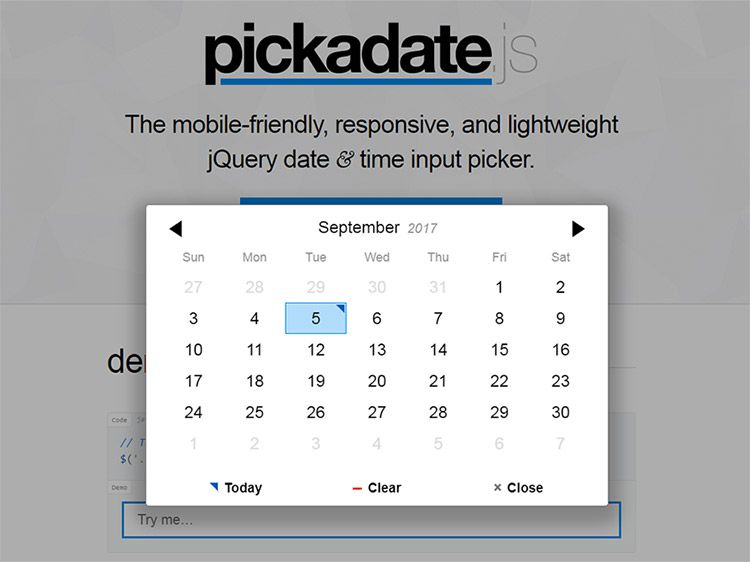
Pickadate.js

Eine weitere Wahl, die ich wirklich mag, ist das Pickadate.js-Plugin. Das Plugin ist mobilfreundlich und voll responsive, also eine großartige Lösung für alle Geräte.
Pickadate basiert auf jQuery, so dass Sie diese Bibliothek als Abhängigkeit benötigen. Allerdings ist diese Datei ziemlich leicht, und es braucht nicht viel, um es zu arbeiten, so dass auch mit jQuery sollten Sie nicht bemerken, jede Seite lags.
Dies bietet sowohl ein Datum und eine Zeit Auswahlmenü, so ist es eine voll ausgestattete Option, egal, was Daten, die Sie sammeln.
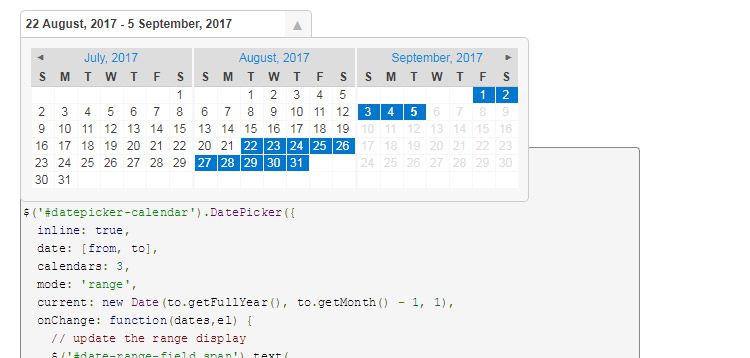
Date Range Picker

Eingabebereichspicker sind bei Terminplanungsprogrammen und visuellen Datenanwendungen sehr verbreitet. Zum Beispiel verwendet Google Analytics einen eigenen Datumsbereichspicker für Besucherdaten über eine bestimmte Website.
Um diesen Effekt nachzubilden, versuchen Sie den Date Range Picker. Es ist so konzipiert, dass es in das CSS-Stylesheet von Bootstrap passt, kann aber auch allein verwendet werden.
Plus unterstützt es Multi-Monats-Picker, Einzelmonats-Picker und vordefinierte Werte für gängige Datumsbereiche (letzte Woche, letzter Monat, etc.).
Bei weitem das am besten gestaltete JS-Bereichsauswahl-Plugin, das ich je gesehen habe.
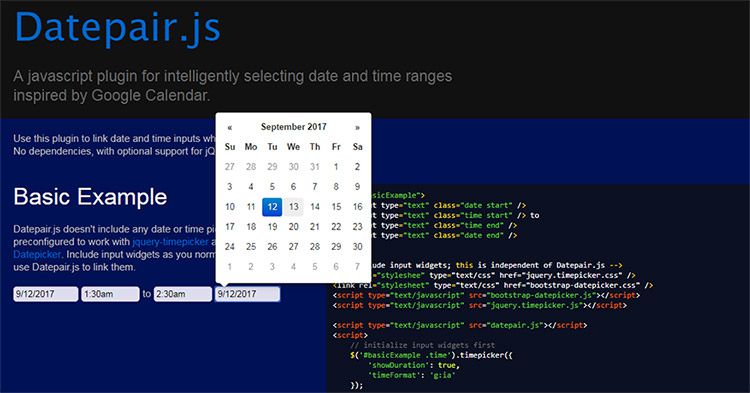
Datepair.js

Wenn Sie etwas einfacheres für die Bereichsauswahl verwenden möchten, versuchen Sie Datepair.js.
Dieses verlässt sich auf duale Eingabefelder für die Auswahl des Start- & und Enddatums eines Bereichs. Es kann auch Zeitbereiche einschließen, je nachdem, wie Sie das Plugin konfigurieren.
Ist dies besser als eine einzelne Datumsauswahloberfläche? Das liegt an Ihnen (oder Ihrem Kunden) zu entscheiden.
Aber dies ist ein einfaches Plugin einzurichten und Ihre Besucher können die einzelnen Feld-Eingaben bevorzugen.
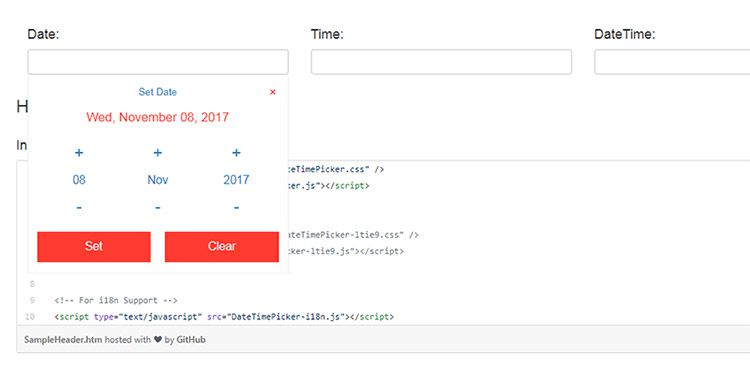
DateTimePicker

Hier ist eines der einzigartigeren Plugins da draußen mit einer ziemlich abnormalen Schnittstelle.
Das DateTimePicker-Plugin hat ein eigenes Dropdown-Menü, aus dem der Benutzer mit Hilfe von Plus-& und Minus-Symbolen das Datum/die Uhrzeit auswählen kann.
Einerseits ist es so einfacher, herumzuspringen und mit ein paar Fingertipps schnell den Monat/das Jahr zu ändern. Aber es ist auch nicht der typische Kalender UI, so kann es einige Anpassung von Benutzern, die nicht mit dieser Schnittstelle vertraut sind nehmen.
Es gibt Pros & Nachteile für alles, so sage ich einen Blick auf das Plugin und sehen, was Sie denken. Es unterstützt separate Datums-& und Zeiteingaben, aber man kann sie auch miteinander kombinieren, so dass die Datumsauswahl nur einen Klick entfernt ist.
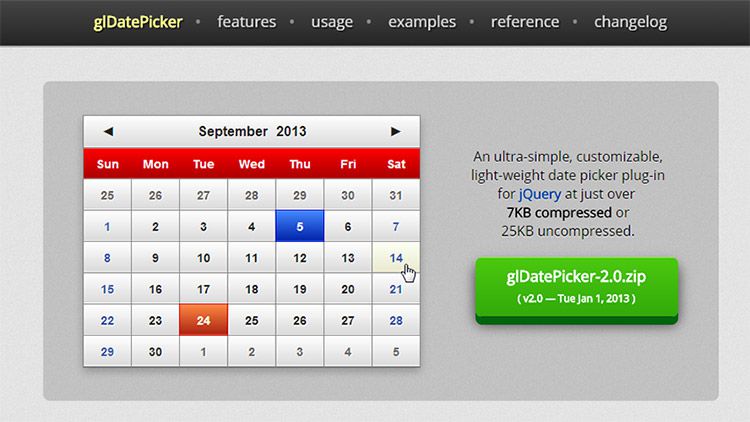
glDatePicker

Für ein detailliertes Design und eine Menge optionaler Funktionen schau dir das glDatePicker plugin an. Es ist ziemlich leichtgewichtig, wenn man bedenkt, wie viel man bekommt, und es misst etwa 7KB, wenn es minimiert ist.
Es läuft auf jQuery, also muss man das auch berücksichtigen. Aber es ist eines der wenigen Plugins, das ein wunderschönes Design für die Datumsauswahl des Kalenders bietet.
Es hat ein paar vorgefertigte Vorlagen, aber es kommt auch mit CSS-Eigenschaften, die Sie selbst umgestalten können. Ganz zu schweigen davon, dass alle JS-Funktionen Rückrufe haben, so dass Sie, wenn Sie mit der Programmierung vertraut sind, Ihre eigenen Funktionen in den Mix einfügen können.
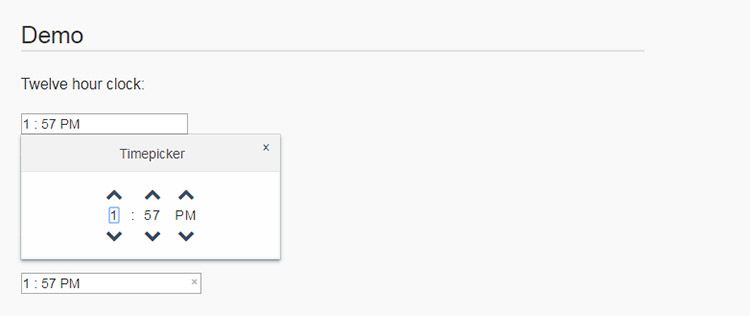
Wickedpicker

Während dies technisch gesehen kein Datepicker ist, ist es einer der besseren Timepicker auf dem Markt.
Wickedpicker ist ein jQuery-betriebenes Zeitauswahl-Plugin, das mit jedem Eingabefeld funktioniert. Es unterstützt Benutzereingaben für Stunden/Minuten und die AM/PM-Einstellung. Sie können es auch auf einer 24-Stunden-Uhr mit einer einfachen JS-Option laufen lassen.
Einige Datepicker-Plugins haben Zeitauswahl, aber es kommt als eine zusätzliche Funktion. Dieses Plugin ist ausschließlich für die Zeiteingabe gedacht, also ist es eine gute Wahl, wenn das alles ist, was Sie brauchen.
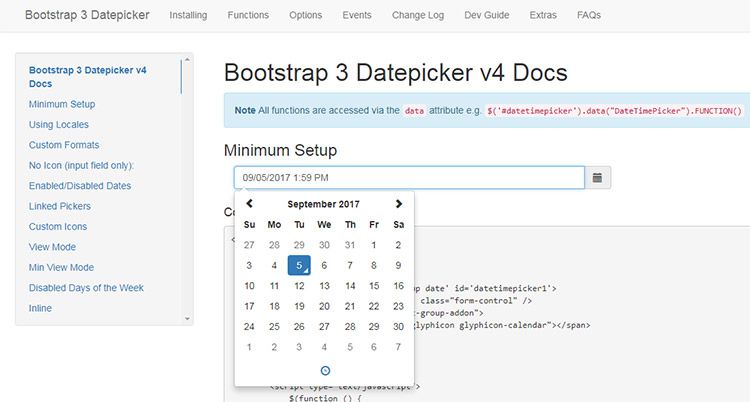
Bootstrap Datepicker

Jeder, der mit Bootstrap vertraut ist, weiß, wie nützlich es für neue Projekte ist. Wenn Sie häufig Websites auf Bootstrap entwerfen, dann sollten Sie diesen Bootstrap Datepicker gespeichert halten.
Es ist eines der wenigen Plugins, die speziell für BS3-Layouts gemacht wurden, und es sollte auch mit der kommenden Bootstrap 4-Version kompatibel sein.
Das Design umfasst einen Abschnitt zum Ändern des Monats &Jahres zusammen mit einem Zeitselektor zum Ändern von Minuten/Stunden in Ihrem Datumspicker. Es fügt sich perfekt in die BS-GUI ein, so dass es zweifellos ein Grundnahrungsmittel für jeden ist, der Bootstrap verwendet.
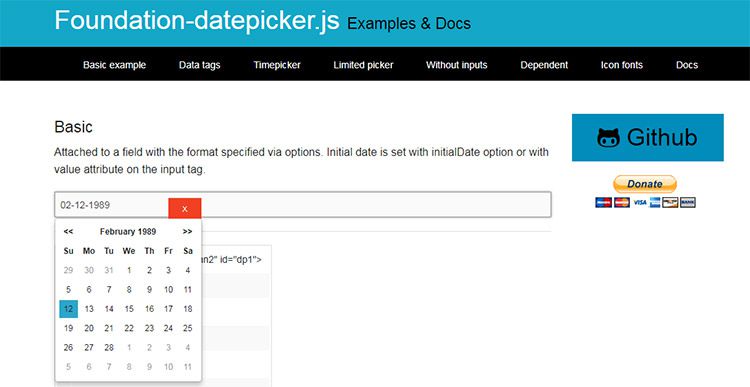
Foundation Datepicker

Ein weiteres beliebtes Frontend-Framework ist Foundation und wenn du mehr auf diese Bibliothek stehst, solltest du dir diesen Foundation-Datepicker ansehen, der ebenfalls 100% kostenlos ist.
Es kommt auch mit einer Zeitauswahl und Optionen, um die Zeit innerhalb des Datumsauswahlbildschirms einzuschließen. Sie können sogar Daten auf der Grundlage fester Einstellungen definieren (z.B. nur bestimmte Daten verfügbar) und diese Daten auf bestimmte Zeiten beschränken.
Sie können sogar die Zeiteingabe mit festen Auswahlmöglichkeiten wie 15-Minuten-Intervallen neu gestalten.
Es gibt eine Menge, was man mit diesem Plugin tun kann, so dass es eine großartige Ergänzung für jede Foundation-Website ist.
FoxRunSoftware DatePicker

Dies ist eines der Top-Plugins auf GitHub für jQuery-Datepicker. Es heißt einfach „DatePicker“, aber um es vom Rest zu unterscheiden, ist es das Plugin, das von FoxRunSoftware entwickelt wurde.
Es kommt mit einer sauberen Oberfläche und verwendet standardmäßig ein 3-monatiges GUI-Fenster für die Datumsauswahl. Das fühlt sich genauso an wie der Google Analytics Picker, außer dass er etwas kleiner ist.
Die Callbacks sind ziemlich einfach zu codieren, und Sie haben eine Menge Kontrolle darüber, wie Sie die UX verwalten. Sicherlich ein Datepicker, der es wert ist, gespeichert zu werden, wenn Sie die Analytics-GUI replizieren wollen.
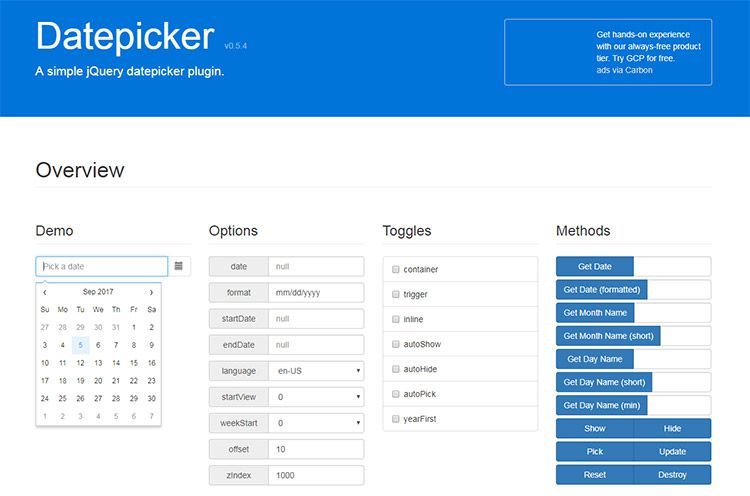
jQ Datepicker

Hier ist ein weiteres Datepicker-Plugin mit dem einfachen Titel Datepicker. Auch dieses Plugin basiert auf jQuery, wurde aber von dem chinesischen Entwickler Fengyuan Chen entwickelt.
Dieses Datepicker-Plugin ist phänomenal und hat eine Menge Dokumentation für neuere JS-Entwickler.
Die Haupt-Demoseite ist großartig, um herumzuspielen, aber sieh dir das GitHub-Repositorium an, wenn du dieses Plugin & auf deiner Website zum Laufen bringen willst.
Und wenn du jemals nach weiteren Datepicker-Plugins suchst, versuche, GitHub zu durchsuchen. Webentwickler veröffentlichen ständig neue Plugins, so dass Sie nie wissen, was Sie finden werden.