Der Aufbau einer Website braucht Zeit. In dieser Zeit kann es sinnvoll sein, das Interesse an Ihrem Angebot zu wecken. Das Problem liegt jedoch darin, wie man dies erreichen kann, wenn man den Besuchern nichts zu zeigen hat. Hier kann eine WordPress „Coming Soon“-Seite helfen.
Kurz gesagt, eine „Coming Soon“-Seite kann Ihnen helfen, der Welt mitzuteilen, dass etwas Neues und Aufregendes bevorsteht. Sie kann zum Beispiel als Landing Page dienen, um Leads zu sammeln, neue Bereiche auf Ihrer Website anzukündigen und vieles mehr. Außerdem sind „Coming Soon“-Seiten in den meisten Fällen ziemlich einfach zu erstellen.
Was eine WordPress Coming Soon-Seite ist (und wann man sie verwenden sollte)
Bevor wir weitermachen, lassen Sie uns über den Unterschied zwischen Coming Soon- und Wartungsseiten sprechen. Letztere teilen den Besuchern mit, dass Ihre Website – oder ein Teil davon – derzeit mit technischen Schwierigkeiten zu kämpfen hat:


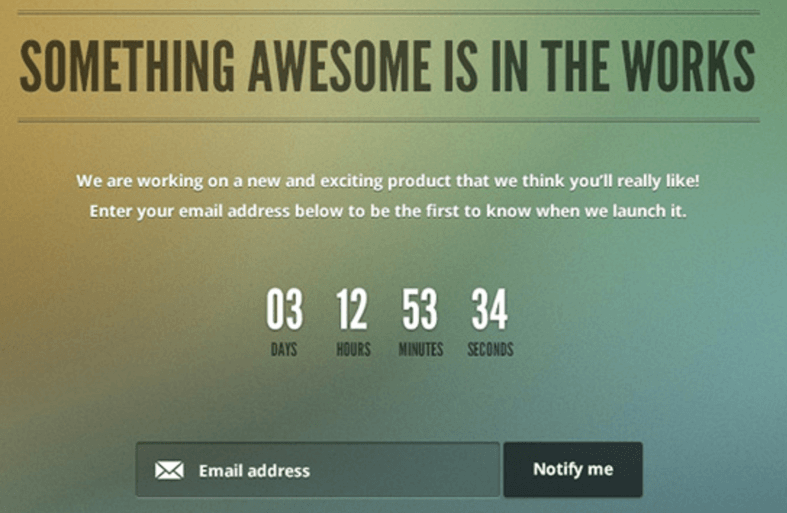
In manchen Fällen verwenden Leute auch Wartungsseiten, wenn sie ästhetische Änderungen an ihren Websites vornehmen, was ebenfalls zulässig ist. Im Gegensatz dazu werden Coming Soon-Seiten verwendet, wenn an einem neuen Projekt gearbeitet wird. Sie können beispielsweise eine WordPress Coming Soon-Seite erstellen, um vor dem Start einer Website Interesse zu wecken:


Wenn Sie planen, einer bestehenden Website neue Funktionen hinzuzufügen, ist die Verwendung einer Coming Soon-Seite ebenfalls sinnvoller als eine Wartungsseite. Es gibt jedoch keine festen Regeln dafür, wann Sie eine „Coming Soon“-Seite verwenden können und wann nicht. Letztendlich hängt es von der jeweiligen Situation ab.
In den meisten Fällen ist es sinnvoller, eine Staging-Kopie Ihrer Website zu verwenden, um an neuen Seiten oder Funktionen zu arbeiten. Auf diese Weise können Sie sie veröffentlichen, sobald sie fertig sind, ohne dass es zu Ausfallzeiten kommt. Allerdings gibt es weniger Gelegenheit, Interesse zu wecken oder Leads zu sammeln.
Die Elemente, die Ihre WordPress Coming Soon-Seite enthalten sollte
Coming Soon-Seiten sind in der Regel recht einfach, sowohl vom Design als auch von der Funktionalität her. In den meisten Fällen enthalten sie nur eine Handvoll Elemente, wie zum Beispiel:
- Eine „Demnächst“-Meldung, wenn auch mit benutzerdefiniertem Wortlaut.
- Eine Schätzung, wie lange es dauern könnte, bis das Projekt online geht, möglicherweise mit einem Countdown-Timer.
- Ein Anmeldeformular, damit Sie während der Entwicklung passiv Leads sammeln können.
- Links zu den Social-Media-Profilen Ihrer Website.
Zumindest sollte Ihre „Coming Soon“-Seite einen Hinweis darauf enthalten, dass die Besucher nach etwas Neuem Ausschau halten sollten. Die anderen Elemente sind wohl eher zweitrangig, obwohl die oben genannten ideal für eine WordPress Coming Soon-Seite sind.
Wie man eine Coming Soon-Seite in WordPress erstellt (3 Schritte)
Es gibt tausend Möglichkeiten, eine Seite für Ihre Website zu erstellen. Da es sich jedoch um WordPress handelt, gibt es Plugins, die Ihnen helfen können, eine „Coming Soon“-Seite schneller zu erstellen und zu betreiben. Welche das sind und wie man sie einsetzt, erfahren Sie hier:
Finden Sie ein geeignetes Tool, um Ihre Coming Soon-Seite einzurichten
Es gibt eine Menge Coming Soon-Plugins für WordPress. Eines unserer Favoriten heißt jedoch Coming Soon Page & Maintenance Mode:
Wie Sie vielleicht schon erraten haben, können Sie damit sowohl „Coming Soon“- als auch Wartungsseiten einrichten, je nach Situation. Die Hauptfunktionalität besteht natürlich darin, dass Sie eine „Coming Soon“-Seite erstellen und sie jederzeit aktivieren können. Es enthält einige einfache Tools, mit denen Sie die Seite gestalten und sogar mit CSS anpassen können.
Installieren und aktivieren Sie das Plugin und gehen Sie dann zu Schritt Nummer zwei über. Wenn Sie jedoch einige Alternativen vergleichen möchten, empfehlen wir Ihnen auch die Plugins Minimal Coming Soon & Maintenance Mode und Coming Soon, Under Construction & Maintenance Page (entschuldigen Sie den Zungenbrecher!).
Konfigurieren Sie Ihre WordPress Coming Soon Seite
Nachdem Sie das Plugin installiert haben, sehen Sie eine neue Registerkarte SeedProd auf Ihrem Dashboard. Gehen Sie in diesem Bereich zum Abschnitt Einstellungen. Hier finden Sie unzählige Optionen, aber wechseln Sie erst einmal zur Registerkarte Design.
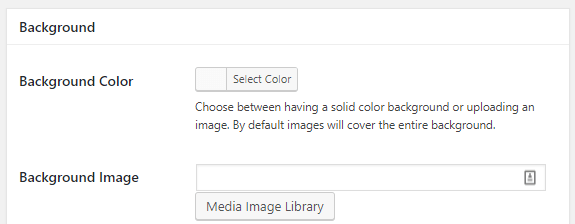
Hier können Sie das Aussehen Ihrer WordPress Coming Soon-Seite konfigurieren. Ein guter Ausgangspunkt ist das Festlegen einer Hintergrundfarbe oder eines Bildes:


Weiter unten gibt es weitere Einstellungen, um sicherzustellen, dass Ihr Hintergrund reaktionsfähig ist, neben anderen Anzeigeeinstellungen. Sie können mit diesen Einstellungen spielen und die Registerkarte „Live-Vorschau“ am oberen Rand des Bildschirms verwenden, um zu sehen, wie sie aussehen.
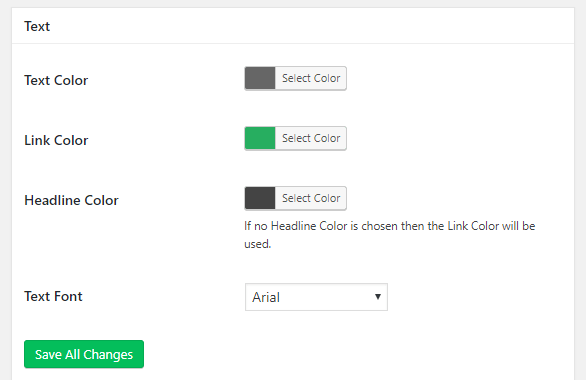
Scrollen Sie weiter nach unten, und Sie werden einen Abschnitt „Text“ sehen, in dem Sie die Farben des Textes Ihrer „Coming Soon“-Seite konfigurieren können:


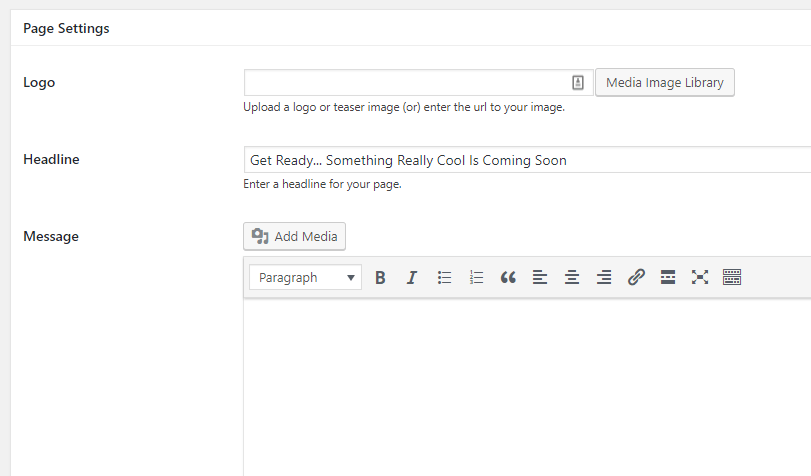
Unten auf der Seite finden Sie auch eine Möglichkeit, Ihrer Seite benutzerdefinierte CSS hinzuzufügen. Ändern Sie diese Einstellungen nach Belieben und wechseln Sie dann zur Registerkarte „Inhalt“. Hier können Sie ein Logo, eine Überschrift und den Inhalt für Ihre WordPress Coming Soon-Seite festlegen, indem Sie einen einfachen Editor verwenden:


Nehmen Sie sich jetzt etwas Zeit, um zu überlegen, was Ihre Coming Soon-Seite aussagen soll – wenn Sie fertig sind, speichern Sie die Änderungen und gehen Sie zu Schritt Nummer drei über.
Schritt #3: Aktivieren Sie die Coming Soon-Seite
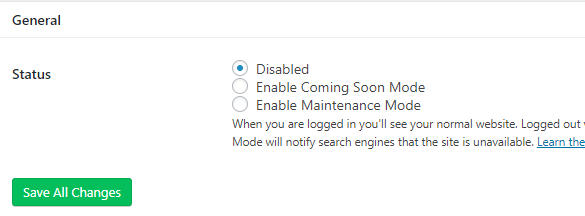
Der letzte Schritt ist die Aktivierung Ihrer WordPress Coming Soon-Seite. Sie können dies über den Bildschirm Seedprod > Einstellungen > Inhalt tun. Oben gibt es einen Abschnitt Allgemein:


Klicken Sie auf die Option „Coming Soon Modus aktivieren“ und speichern Sie die Änderungen. Ihre „Coming Soon“-Seite sollte jetzt aktiv sein, aber Sie werden keinen Unterschied sehen, wenn Sie das Frontend aufrufen.
Wenn Besucher jedoch vorbeikommen, werden sie stattdessen Ihre „Coming Soon“-Seite sehen. Wenn Sie die Dinge aus der Sicht des Besuchers sehen möchten, können Sie Ihre Website in einer Inkognito-Registerkarte öffnen, um sicherzustellen, dass alles ordnungsgemäß funktioniert.
Wenn Ihre Website bereit ist, veröffentlicht zu werden, können Sie zu dieser Registerkarte zurückkehren und den „Coming Soon“-Modus deaktivieren. Jetzt können die Besucher Ihre Arbeit sehen!
Abschluss
Es gibt viele Situationen, in denen eine „Coming Soon“-Seite sehr nützlich sein kann. Wenn Sie zum Beispiel kurz vor dem Start einer neuen Website stehen, können Sie sie als Landing Page nutzen, um neue Kunden zu gewinnen. Wenn Sie Ihre Website überarbeiten, können Sie mit einer „Coming Soon“-Seite die Besucher darauf hinweisen, dass sie auf etwas Neues warten sollen.
Was auch immer Sie damit machen wollen, die Erstellung einer WordPress „Coming Soon“-Seite ist relativ einfach und kann in drei Schritten erfolgen (mit den richtigen Tools):
- Installieren Sie das Plugin „Coming Soon Page & Maintenance Mode“.
- Konfigurieren Sie Ihre WordPress Coming Soon Seite.
- Aktivieren Sie den Coming Soon Modus.
 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd