Visual Studio Code verfügt über einen hochproduktiven Code-Editor, der in Kombination mit den Programmiersprachendiensten die Leistung einer IDE und die Geschwindigkeit eines Texteditors bietet. In diesem Thema beschreiben wir zunächst die Sprachintelligenzfunktionen von VS Code (Vorschläge, Parameterhinweise, intelligente Code-Navigation) und zeigen dann die Leistungsfähigkeit des Haupttexteditors.
Schnelle Dateinavigation
Tipp: Sie können jede Datei anhand ihres Namens öffnen, wenn Sie ⌘P (Windows, Linux Strg+P) (Schnelles Öffnen) eingeben.
Der Explorer eignet sich hervorragend für die Navigation zwischen Dateien, wenn Sie ein Projekt erkunden. Wenn Sie jedoch an einer Aufgabe arbeiten, werden Sie sich dabei ertappen, wie Sie schnell zwischen denselben Dateien hin und her springen. VS Code bietet zwei leistungsstarke Befehle zum Navigieren in und zwischen Dateien mit einfach zu bedienenden Tastenkombinationen.
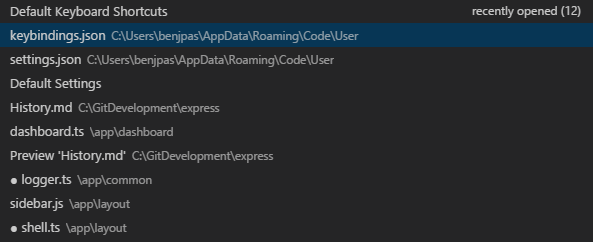
Halten Sie die Strg-Taste gedrückt und drücken Sie die Tabulatortaste, um eine Liste aller in einer Editorgruppe geöffneten Dateien anzuzeigen. Um eine dieser Dateien zu öffnen, drücken Sie erneut die Tabulatortaste, um die gewünschte Datei auszuwählen, und lassen Sie dann die Strg-Taste los, um sie zu öffnen.

Alternativ können Sie ⌃- (Windows Alt+Links, Linux Strg+Alt+-) und ⌃⇧- (Windows Alt+Rechts, Linux Strg+Umschalt+-) verwenden, um zwischen Dateien und Bearbeitungsorten zu navigieren. Wenn Sie zwischen verschiedenen Zeilen derselben Datei hin- und herspringen, können Sie mit diesen Tastenkombinationen leicht zwischen diesen Stellen navigieren.
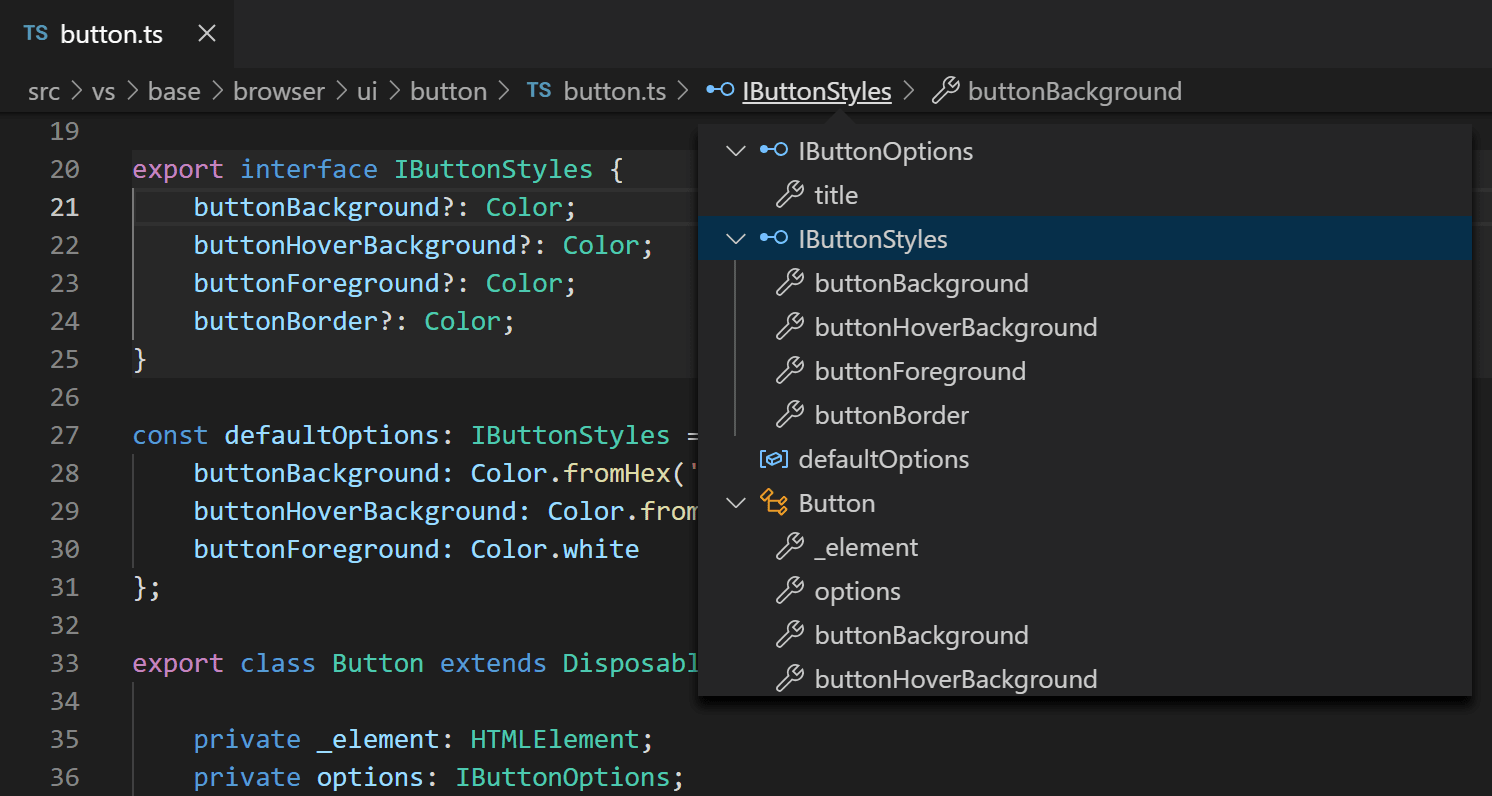
Der Editor verfügt über eine Navigationsleiste über seinem Inhalt, die Breadcrumbs genannt wird. Sie zeigt die aktuelle Position an und ermöglicht es Ihnen, schnell zwischen Ordnern, Dateien und Symbolen zu navigieren.

Breadcrumbs zeigen immer den Dateipfad und, mit Hilfe von Spracherweiterungen, den Symbolpfad bis zur Cursorposition. Die angezeigten Symbole sind die gleichen wie in der Gliederungsansicht und in Gehe zu Symbol.
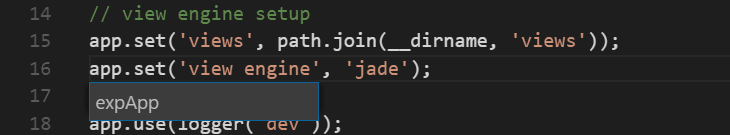
Wenn Sie ein Breadcrumb im Pfad auswählen, wird ein Dropdown mit den Geschwistern dieser Ebene angezeigt, so dass Sie schnell zu anderen Ordnern und Dateien navigieren können.

Wenn der aktuelle Dateityp über eine Sprachunterstützung für Symbole verfügt, sehen Sie den aktuellen Symbolpfad und ein Dropdown mit anderen Symbolen auf derselben Ebene und darunter.

Sie können die Brotkrümel mit dem Schalter Ansicht > Brotkrümel anzeigen oder mit der Einstellung breadcrumbs.enabled ausschalten.
Das Aussehen der Brotkrümel kann angepasst werden. Wenn Sie sehr lange Pfade haben oder nur an Dateipfaden oder Symbolpfaden interessiert sind, können Sie die Einstellungen breadcrumbs.filePath und breadcrumbs.symbolPath verwenden. Beide unterstützen on, off und last und legen fest, ob oder welcher Teil des Pfades angezeigt wird. Standardmäßig zeigen Breadcrumbs Datei- und Symbolsymbole auf der linken Seite des Breadcrumbs an, aber Sie können die Symbole entfernen, indem Sie breadcrumbs.icons auf false setzen.
Mit den Einstellungen breadcrumbs.symbolSortOrder können Sie steuern, wie die Symbole im Breadcrumbs-Dropdown angeordnet werden.
Erlaubte Werte sind:
-
position– Position in der Datei (Standard) -
name– alphabetische Reihenfolge -
type– Reihenfolge des Symboltyps
Um mit den Breadcrumbs zu interagieren, verwenden Sie den Befehl Fokus Breadcrumbs oder drücken Sie ⇧⌘. (Windows, Linux Ctrl+Shift+.). Damit wird das letzte Element ausgewählt und ein Dropdown-Menü geöffnet, mit dem Sie zu einer Geschwisterdatei oder einem Symbol navigieren können. Verwenden Sie die Tastaturkürzel ← (Windows, Linux Links) und → (Windows, Linux Rechts), um zu Elementen vor oder nach dem aktuellen Element zu wechseln. Wenn die Auswahlliste erscheint, fangen Sie an zu tippen – alle übereinstimmenden Elemente werden hervorgehoben und die beste Übereinstimmung wird für eine schnelle Navigation ausgewählt.
Sie können auch ohne die Auswahlliste mit den Breadcrumbs arbeiten. Drücken Sie ⇧⌘; (Windows, Linux Strg+Umschalt+;), um das letzte Element zu fokussieren, verwenden Sie ← (Windows, Linux Links) und → (Windows, Linux Rechts), um zu navigieren, und verwenden Sie die Leertaste, um das Element im Editor anzuzeigen.
Zur Definition gehen
Wenn eine Sprache es unterstützt, können Sie zur Definition eines Symbols gehen, indem Sie F12 drücken.
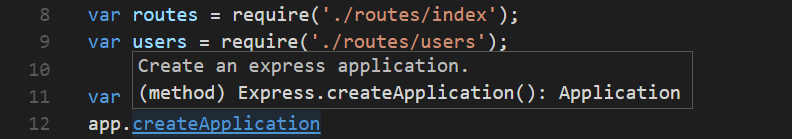
Wenn Sie Strg drücken und mit dem Mauszeiger über ein Symbol fahren, erscheint eine Vorschau der Deklaration:

Tipp: Sie können mit Strg+Klick zur Definition springen oder mit Strg+Alt+Klick die Definition zur Seite öffnen.
Zur Typdefinition gehen
In einigen Sprachen kann man auch zur Typdefinition eines Symbols springen, indem man den Befehl Zur Typdefinition gehen entweder aus dem Kontextmenü des Editors oder aus der Befehlspalette ausführt. Dadurch gelangen Sie zur Definition des Typs eines Symbols. Der Befehl editor.action.goToTypeDefinition ist standardmäßig nicht an eine Tastenkombination gebunden, aber Sie können Ihre eigene Tastenkombination hinzufügen.
Zur Implementierung gehen
Sprachen können auch den Sprung zur Implementierung eines Symbols durch Drücken von ⌘F12 (Windows, Linux Strg+F12) unterstützen. Für eine Schnittstelle zeigt dies alle Implementatoren dieser Schnittstelle und für abstrakte Methoden alle konkreten Implementierungen dieser Methode an.
Zu Symbol gehen
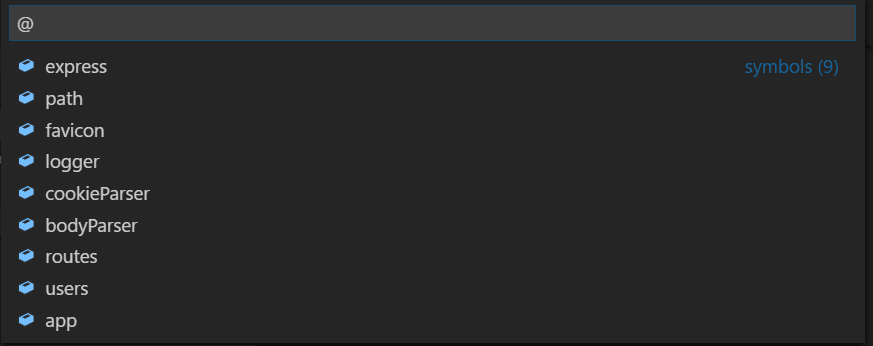
Sie können mit ⇧⌘O (Windows, Linux Strg+Umschalt+O) durch Symbole innerhalb einer Datei navigieren. Wenn Sie : eingeben, werden die Symbole nach Kategorien gruppiert. Drücken Sie nach oben oder unten und navigieren Sie zu der gewünschten Stelle.

Symbol nach Name öffnen
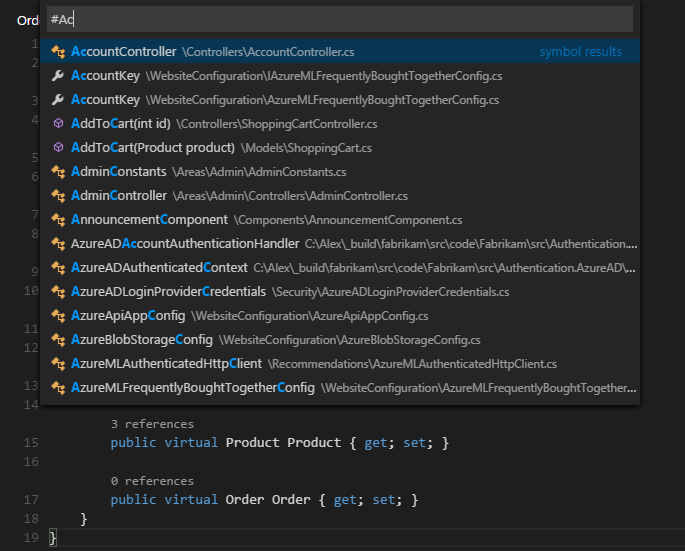
Einige Sprachen unterstützen das Springen zu einem Symbol über Dateien hinweg mit ⌘T (Windows, Linux Ctrl+T). Geben Sie den ersten Buchstaben des Typs ein, zu dem Sie navigieren möchten, unabhängig davon, in welcher Datei er enthalten ist, und drücken Sie die Eingabetaste.

Peek
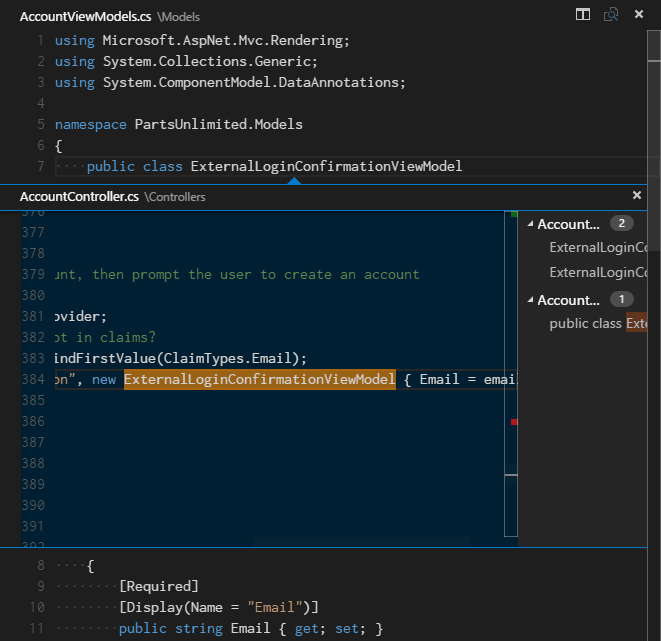
Wir finden, es gibt nichts Schlimmeres als einen großen Kontextwechsel, wenn man nur schnell etwas überprüfen möchte. Deshalb unterstützen wir Peeked-Editoren. Wenn Sie eine Go to References-Suche (über ⇧F12 (Windows, Linux Shift+F12)) oder eine Peek Definition (über ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)) ausführen, betten wir das Ergebnis inline ein:

Sie können zwischen verschiedenen Referenzen im Peeked Editor navigieren und dort schnelle Änderungen vornehmen. Ein Klick auf den Dateinamen im Peeked Editor oder ein Doppelklick in der Ergebnisliste öffnet die Referenz im äußeren Editor.
Tipp: Zusätzlich wird das Peek-Fenster geschlossen, wenn Sie die Escape-Taste drücken oder im Bereich des Peek-Editors doppelklicken. Sie können dieses Verhalten mit der Einstellung
editor.stablePeekdeaktivieren.
Klammerübereinstimmung
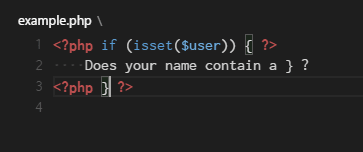
Übereinstimmende Klammern werden hervorgehoben, sobald sich der Cursor in der Nähe einer von ihnen befindet.

Tipp: Sie können mit ⇧⌘\ (Windows, Linux Strg+Shift+\)
Referenzinformationen
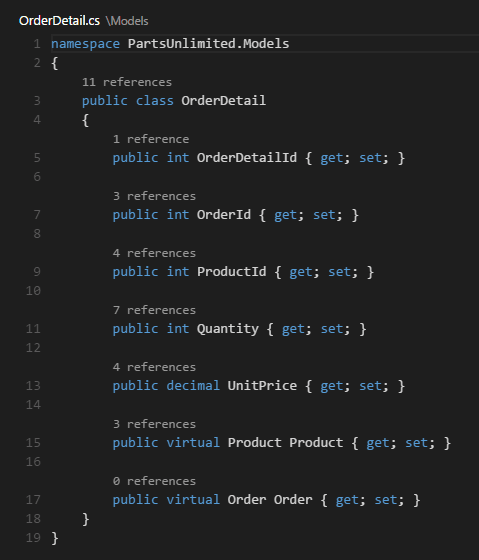
Einige Sprachen wie C# unterstützen Inline-Referenzinformationen, die live aktualisiert werden. So können Sie schnell die Auswirkungen Ihrer Änderungen oder die Beliebtheit einer bestimmten Methode oder Eigenschaft in Ihrem Projekt analysieren:

Tipp: Rufen Sie direkt die Aktion Peek References auf, indem Sie auf diese Annotationen klicken.
Tipp: Die in CodeLens angezeigten Referenzinformationen können über die Einstellung
editor.codeLensein- oder ausgeschaltet werden.
Symbol umbenennen
Einige Sprachen unterstützen das Umbenennen von Symbolen über Dateien hinweg. Drücken Sie F2 und geben Sie dann den neuen gewünschten Namen ein und drücken Sie die Eingabetaste. Alle Verwendungen des Symbols werden dateiübergreifend umbenannt.

Fehler &Warnungen
Warnungen oder Fehler können entweder über konfigurierte Tasks, durch umfangreiche Sprachdienste oder durch Linters, die Ihren Code im Hintergrund ständig analysieren, erzeugt werden. Da wir fehlerfreien Code lieben, werden Warnungen und Fehler an mehreren Stellen angezeigt:
- In der Statusleiste gibt es eine Zusammenfassung aller Fehler und Warnungen.
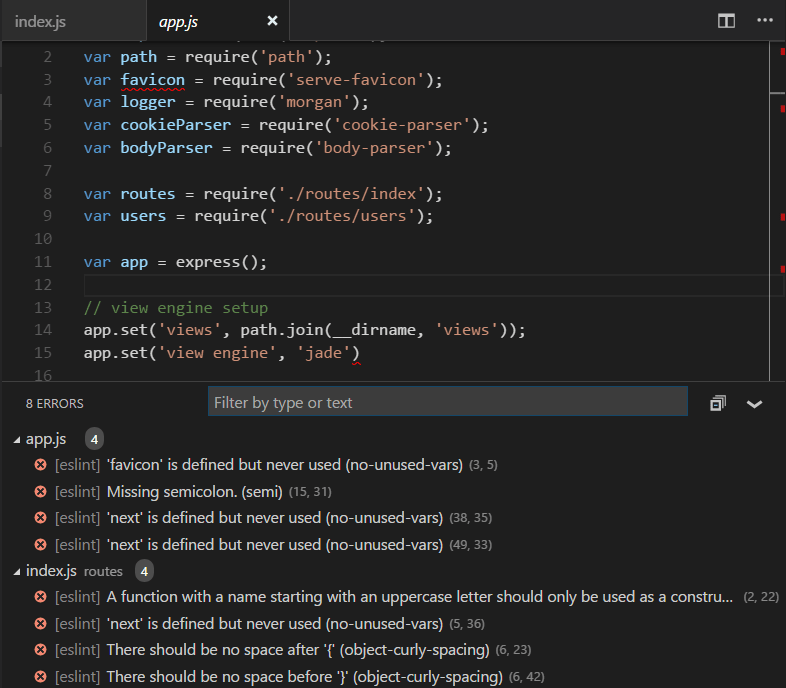
- Sie können auf die Zusammenfassung klicken oder ⇧⌘M drücken (Windows, Linux Strg+Umschalt+M), um das PROBLEM-Panel mit einer Liste aller aktuellen Fehler anzuzeigen.
- Wenn Sie eine Datei öffnen, die Fehler oder Warnungen enthält, werden diese inline mit dem Text und im Übersichtslineal angezeigt.

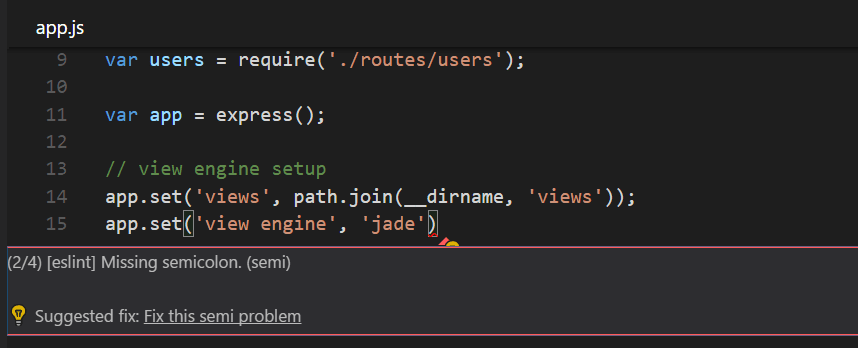
Tipp: Um Fehler oder Warnungen in der aktuellen Datei in einer Schleife zu durchlaufen, können Sie F8 oder ⇧F8 (Windows, Linux Shift+F8) drücken, wodurch eine Inline-Zone angezeigt wird, in der das Problem und mögliche Code-Aktionen (falls verfügbar) detailliert beschrieben werden:

Code Action
Warnungen und Fehler können Code Actions (auch bekannt als Quick Fixes) bieten, um Probleme zu beheben. Diese werden im Editor am linken Rand in Form einer Glühbirne angezeigt. Wenn Sie auf die Glühbirne klicken, werden entweder die Code-Aktionsoptionen angezeigt oder die Aktion wird ausgeführt.
Schutz für ausgehende Links
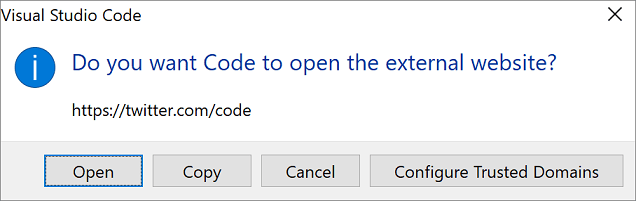
Zu Ihrem Schutz zeigt VS Code eine Eingabeaufforderung an, bevor Sie einen ausgehenden Website-Link vom Editor aus öffnen.

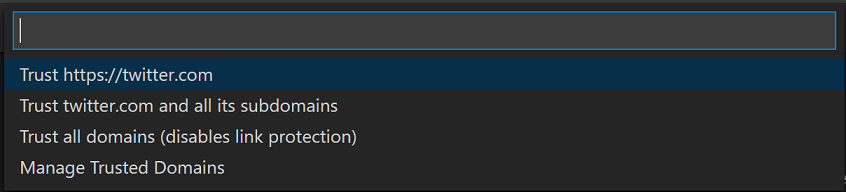
Sie können mit der externen Website in Ihrem Browser fortfahren oder haben die Option, den Link zu kopieren oder die Anfrage abzubrechen. Wenn Sie die Option „Vertrauenswürdige Domänen konfigurieren“ wählen, können Sie über ein Dropdown-Menü die genaue URL, die URL-Domäne und Subdomänen oder alle Domänen als vertrauenswürdig einstufen, um den Schutz ausgehender Links zu deaktivieren.

Die Option „Vertrauenswürdige Domänen verwalten“, die auch jederzeit über die Befehlspalette verfügbar ist, ruft die JSON-Datei für vertrauenswürdige Domänen auf, in der Sie vertrauenswürdige Domänen hinzufügen, entfernen oder ändern können.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Die JSON-Datei für vertrauenswürdige Domänen enthält auch Kommentare mit Beispielen für die unterstützten Domänenformate und eine Liste der Domänen, denen standardmäßig vertraut wird, wie https://*.visualstudio.com und https://*.microsoft.com.
Nun, da Sie wissen, wie der Editor funktioniert, ist es an der Zeit, ein paar andere Dinge auszuprobieren…
- Einführungsvideo – Codebearbeitung – Sehen Sie sich ein Einführungsvideo zu den Codebearbeitungsfunktionen an.
- Benutzeroberfläche – Für den Fall, dass Sie eine grundlegende Orientierung über VS Code verpasst haben.
- Tastenbelegungen – Erfahren Sie, wie Sie Tastenbelegungen nach Ihren Wünschen ändern können.
- Debugging – Hier glänzt VS Code wirklich.
Häufige Fragen
Wie kann ich in Quick Open automatisch den zweiten statt den ersten Eintrag auswählen?
Mit dem Befehl workbench.action.quickOpenPreviousEditor können Sie in Quick Open automatisch den zweiten Eintrag auswählen lassen. Dies kann nützlich sein, wenn Sie den vorherigen Eintrag aus der Liste auswählen möchten, ohne eine andere Tastenkombination aufrufen zu müssen:
Wie kann ich Strg+Tab so konfigurieren, dass es zwischen allen Editoren aller Gruppen navigiert?
Standardmäßig navigiert Strg+Tab zwischen Editoren derselben Editorengruppe. Wenn Sie in allen geöffneten Editoren aller Gruppen navigieren möchten, können Sie Tastenkombinationen für die Befehle workbench.action.quickOpenPreviousRecentlyUsedEditor und workbench.action.quickOpenLeastRecentlyUsedEditor erstellen:
Wie kann ich zwischen den zuletzt verwendeten Editoren navigieren, ohne einen Picker zu öffnen
Hier ist eine Liste von Befehlen, mit denen Sie in Editoren navigieren können, ohne einen Picker zu öffnen:
| Taste | Befehl | Befehls-ID |
|---|---|---|
| Nächsten kürzlich verwendeten Editor öffnen | workbench.action.openNextRecentlyUsedEditor |
|
| Vormals verwendeten Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Nächsten zuletzt verwendeten Editor in der Gruppe öffnen | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Vormals verwendeten Editor in der Gruppe öffnen | workbench.action.openPreviousRecentlyUsedEditorInGroup |