JavaScript ist zu einem Grundnahrungsmittel in der modernen Webentwicklung geworden. Diese leistungsstarke Sprache hat sich zu einem unverzichtbaren Werkzeug entwickelt, das jeder Webentwickler verstehen muss.
JavaScript hat besondere Eigenschaften, die es von traditionellen Programmiersprachen unterscheiden. Wir werden uns damit beschäftigen, was es ist, wie es funktioniert und was man damit machen kann. Schauen wir uns das mal an.
Was ist JavaScript?
JavaScript ist eine Skriptsprache für das Web. Es handelt sich um eine interpretierte Sprache, d. h. sie benötigt keinen Compiler, um ihren Code wie C oder C++ zu übersetzen. JavaScript-Code läuft direkt in einem Webbrowser.
Die neueste Version der Sprache ist ECMAScript 2018, die im Juni 2018 veröffentlicht wurde.
JavaScript arbeitet mit HTML und CSS, um Webanwendungen oder Webseiten zu erstellen. JavaScript wird von den meisten modernen Webbrowsern wie Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. unterstützt. Die meisten mobilen Browser für Android und iPhone unterstützen jetzt auch JavaScript.
JavaScript steuert die dynamischen Elemente von Webseiten. Es funktioniert in Webbrowsern und seit kurzem auch auf Webservern. Auch Anwendungsprogrammierschnittstellen (API) werden von JavaScript unterstützt, so dass mehr Funktionen zur Verfügung stehen.
Es ist einfacher, die Funktionsweise von JavaScript zu verstehen, wenn man weiß, wie die Webprogrammierung funktioniert, also lassen Sie uns mehr erfahren.
Bausteine für Webanwendungen
Es gibt drei Komponenten, aus denen Websites und Anwendungen bestehen: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) und JavaScript. Jede dieser Komponenten spielt eine Rolle bei der Erstellung einer Webanwendung.
- HTML ist eine Auszeichnungssprache, die das Skelett der Webseite erstellt. Alle Absätze, Abschnitte, Bilder, Überschriften und Texte werden in HTML geschrieben. Die Inhalte erscheinen auf der Website in der Reihenfolge, in der sie in HTML geschrieben sind.
- CSS steuert den Stil und die zusätzlichen Aspekte des Layouts. CSS wird verwendet, um das Design der Website zu gestalten und Farben, Schriftarten, Spalten, Rahmen usw. zu erstellen. Es bringt die Website von einfachen Textelementen zu bunten Designs.
- Das dritte Element ist JavaScript. HTML und CSS schaffen die Struktur, aber sie tun nichts weiter. JavaScript sorgt für dynamische Aktivitäten in Ihrer Anwendung. Das Skripting in JavaScript steuert die Funktionen, wenn Schaltflächen angeklickt werden, wie Passwortformulare authentifiziert werden, wie Medien gesteuert werden.
Alle drei Teile arbeiten harmonisch zusammen, um vollwertige Anwendungen zu erstellen. Es wäre eine gute Idee, mehr über HTML und CSS zu lernen, wenn Sie sich damit nicht ganz sicher sind.
Wie funktioniert JavaScript?
Bevor man JavaScript schreibt, muss man wissen, wie es unter der Haube funktioniert. Es gibt zwei wichtige Teile, über die man lernen muss: Wie der Webbrowser funktioniert und das Document Object Model (DOM).

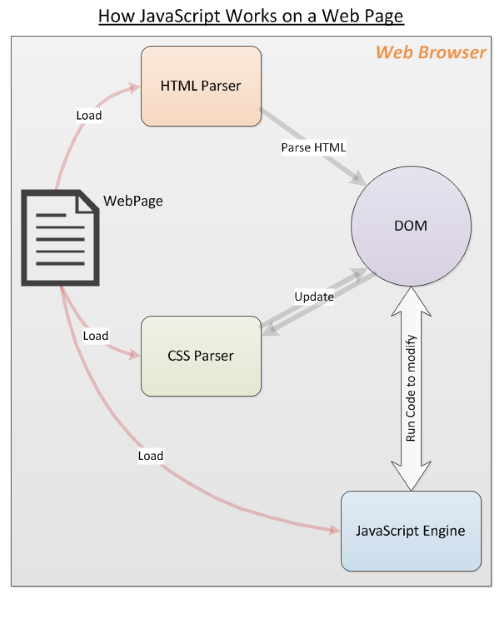
Der Webbrowser lädt eine Webseite, analysiert das HTML und erstellt aus dem Inhalt ein sogenanntes Document Object Model (DOM). Das DOM stellt eine Live-Ansicht der Webseite für Ihren JavaScript-Code dar.
Der Browser erfasst dann alles, was mit dem HTML verknüpft ist, wie Bilder und CSS-Dateien. Die CSS-Informationen stammen aus dem CSS-Parser.
HTML und CSS werden vom DOM zusammengesetzt, um zunächst die Webseite zu erstellen. Dann lädt die JavaScript-Engine des Browsers JavaScript-Dateien und Inline-Code, führt den Code aber nicht sofort aus. Sie wartet, bis das Laden von HTML und CSS abgeschlossen ist.
Sobald dies geschehen ist, wird das JavaScript in der Reihenfolge ausgeführt, in der der Code geschrieben wurde. Dies führt dazu, dass das DOM durch JavaScript-Code aktualisiert und vom Browser gerendert wird.
Die Reihenfolge ist hier wichtig. Wenn das JavaScript nicht auf die Fertigstellung von HTML und CSS warten würde, könnte es die DOM-Elemente nicht ändern.
Was kann ich mit JavaScript machen?
JavaScript ist eine vollwertige Programmiersprache, die die meisten Dinge tun kann, die eine normale Sprache wie Python auch kann. Dazu gehören:
- Variablen deklarieren.
- Speichern und Abrufen von Werten.
- Definieren und Aufrufen von Funktionen, einschließlich Pfeilfunktionen.
- Definieren von JavaScript-Objekten und -Klassen.
- Laden und Verwenden externer Module.
- Schreiben von Ereignishandlern, die auf Klickereignisse reagieren.
- Schreiben von Server-Code.
- Und vieles mehr.
Warnung: Da JavaScript eine so mächtige Sprache ist, ist es auch möglich, Malware, Viren und Browser-Hacks zu schreiben, um sie den Benutzern zuzufügen. Diese reichen vom Diebstahl von Browser-Cookies, Passwörtern und Kreditkarten bis zum Herunterladen von Viren auf den Computer.
JavaScript verwenden
Schauen wir uns einige JavaScript-Grundlagen mit Codebeispielen an.
Deklarieren von Variablen
JavaScript ist dynamisch typisiert, was bedeutet, dass Sie den Typ Ihrer Variablen nicht in Ihrem Code deklarieren müssen.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatoren
Addition
12 + 5
>> 17
Subtraktion
20 - 8
>> 12
Multiplikation
5 * 2
>> 10
Division
50 / 2
>> 25
Modulus
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Funktionen
JavaScript kann Funktionen schreiben, Hier ist eine einfache Funktion, die Zahlen addiert.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Schleifen
JavaScript kann Schleifen zur Iteration ausführen, Schleifen wie for-Schleifen und while-Schleifen.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
In einer Webseite
Die gebräuchlichste Art, JavaScript in einer Webseite zu laden, ist die Verwendung des HTML-Tags script. Je nach Ihren Anforderungen können Sie eine der folgenden Methoden verwenden.
- Laden Sie eine externe JavaScript-Datei wie folgt in eine Webseite:
<script type="text/javascript" src="/path/to/javascript"></script> - Sie können die vollständige URL angeben, wenn das JavaScript von einer anderen Domäne stammt als die Webseite, wie folgt:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript kann direkt in das HTML eingebettet werden. Hier ist ein
<script type="text/javascript">
alert("Page is loaded");
</script>
Neben diesen Methoden gibt es weitere Möglichkeiten, JavaScript-Code bei Bedarf zu laden. Es gibt sogar Frameworks, die sich dem Laden und Ausführen von JavaScript-Modulen widmen, wobei die richtigen Abhängigkeiten zur Laufzeit aufgelöst werden.
Das sind fortgeschrittenere Themen, im Moment lernst du die Grundlagen.
JavaScript-Codebeispiele
Hier sind einige einfache JavaScript-Codebeispiele, um zu zeigen, wie JavaScript auf Webseiten verwendet wird. Es handelt sich um Beispiele für Code, der mit dem DOM arbeitet.
- Der folgende Code wählt alle fettgedruckten Elemente im Dokument aus und setzt die Farbe des ersten Elements auf Rot.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Möchten Sie das Bild in einem img-Tag ändern? Im Folgenden wird ein Event-Handler für das Klick-Ereignis einer Schaltfläche zugeordnet.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Aktualisieren Sie den Textinhalt eines Absatz-Elements (p)? Setzen Sie die Eigenschaft innerHTML des Elements wie gezeigt:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Diese Codebeispiele bieten nur einen kleinen Einblick in die Möglichkeiten, die Sie mit JavaScript auf Ihrer Webseite haben. Es gibt zahlreiche Tutorials, in denen Sie lernen können, wie man programmiert, um den Einstieg zu finden. Sie können es auf jeder Webseite ausprobieren, auch auf dieser! Öffnen Sie Ihre Konsole und probieren Sie etwas JavaScript-Code aus.
Jetzt wissen Sie, was JavaScript kann
Hoffentlich hat Ihnen diese Einführung einige Einblicke in JavaScript gegeben und Sie für die Webprogrammierung begeistert. In unserem praktischen JavaScript-Spickzettel können Sie alles noch einmal nachlesen. Es gibt noch viel mehr über JavaScript zu lernen. Wenn Sie sich mit dem Thema vertraut gemacht haben, sollten Sie sich mit dem Document Object Model vertraut machen. Vielleicht sind Sie auch daran interessiert, etwas über TypeScript zu erfahren.


