A kiválasztó menük gyakori választás a dátumválasztókhoz, mivel könnyen beállíthatók. De az MM/DD/YY menük évtizedei után úgy gondolom, hogy a felhasználóink jobbat érdemelnek.
Nagyon egyszerű dátumválasztót hozzáadni az űrlaphoz, és a legtöbb dátumválasztó plugin teljesen ingyenes. Ha egyszer megtanulod az alapvető beállítási folyamatot, soha többé nem térsz vissza, így igazából csak egy jót kell találni. Átfésültem az internetet a legjobb pluginok után kutatva, és ebben a bejegyzésben rendszereztem őket.
Megtalálja a vanilla JS pluginokat, a jQuery pluginokat és még az olyan keretrendszerek bővítményeit is, mint a Bootstrap. Nem számít, mire van szükséged, itt biztosan lesz egy plugin a számodra.
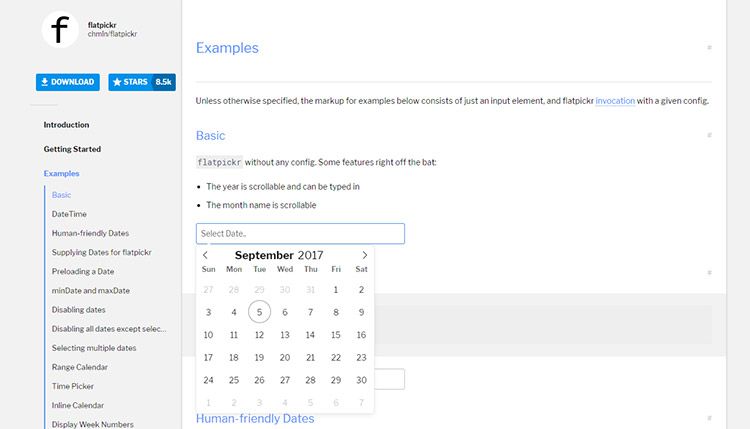
Flatpickr

A könnyű Flatpickr plugin könnyen használható és még könnyebben beállítható. Az egyszerűséget szem előtt tartva tervezték, így az alapértelmezett felhasználói felületnek bármilyen elrendezésbe bele kell illeszkednie.
Ha vetsz egy pillantást a példák oldalára, észreveheted, hogy ez a datepicker nem túl bonyolult. De a felhasználók gyakran pont erre vágynak: egy egyszerű felületet az adatok bevitelére és továbblépésre.
A Flatpickr segítségével testre szabhatja a kezdeti dátumot, hónapot és évet, valamint korlátozásokat arra vonatkozóan, hogy mely dátum(ok) választható(ak). Ráadásul opcionális időparamétert is hozzáadhatsz a 12H vagy 24H óra használatával.
Kétségtelen, hogy ez az egyik legjobb dátumválasztó plugin, már csak a dizájnja, UX-e és funkciói miatt is.
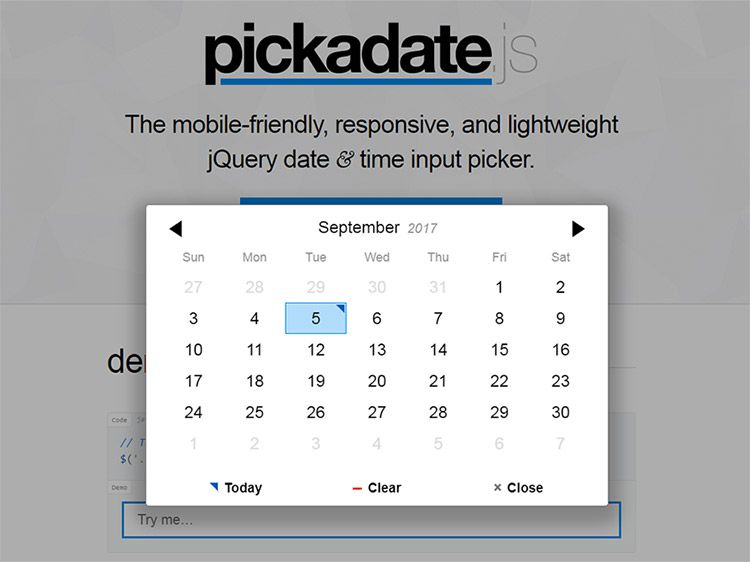
Pickadate.js

Egy másik választás, amit nagyon szeretek, a Pickadate.js plugin. Ezt úgy tervezték, hogy mobilbarát és teljesen reszponzív legyen, így nagyszerű megoldás minden eszközön.
A Pickadate jQuery-n fut, így szükséged van erre a könyvtárra függőségként. Ez a fájl azonban elég könnyű, és nem kell hozzá sok, hogy működjön, így még jQuery-vel sem kell észrevenned az oldal késleltetését.
Ez dátum- és időválasztó menüt is kínál, így ez egy teljes értékű opció, függetlenül attól, hogy milyen adatokat gyűjtesz.
Dátumtartomány-választó

A beviteli tartományválasztók rendkívül gyakoriak az ütemezőprogramok és a vizuális adatalkalmazások esetében. A Google Analytics például saját dátumtartomány-választót használ a látogatói adatokhoz egy adott weboldalon keresztül.
Az effektus újbóli létrehozásához próbálja ki a Date Range Picker-t. Úgy tervezték, hogy illeszkedjen a Bootstrap CSS stíluslapjába, de szólóban is használható.
Plusz támogatja a több hónapos választókat, az egy hónapos választókat és az előre definiált értékeket a gyakori dátumtartományokhoz (elmúlt hét, elmúlt hónap stb.).
Messze a legjobban megtervezett JS tartományválasztó plugin, amit valaha láttam.
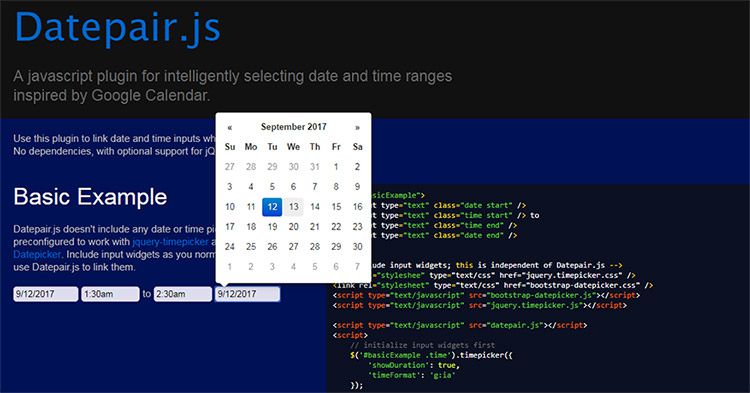
Datepair.js

Ha valami kicsit egyszerűbbet szeretne használni a tartomány kiválasztásához, próbálja ki a Datepair.js.
Ez kettős beviteli mezőkre támaszkodik a tartomány kezdő & befejező dátumának kiválasztásához. A beállításoktól és a plugin konfigurálásától függően időintervallumokat is tartalmazhat.
Ez jobb, mint egy egyszerű dátumválasztó felhasználói felület? Ezt neked(vagy az ügyfelednek) kell eldöntened.
De ez egy egyszerűen beállítható plugin, és a látogatóid jobban kedvelhetik az egy mezőből álló bevitelt.
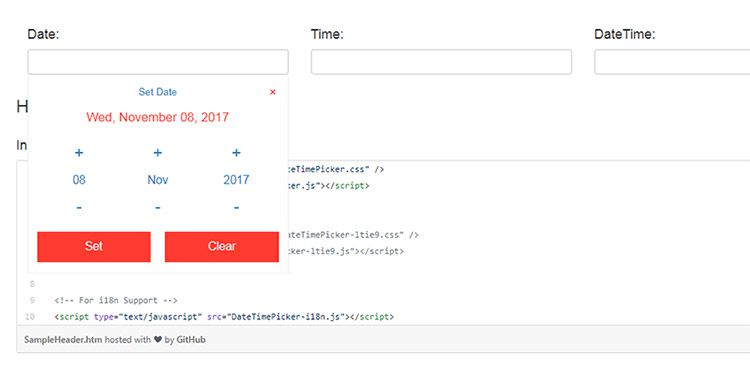
DateTimePicker

Ez az egyik legegyedibb plugin, ami elég abnormális felülettel rendelkezik.
A DateTimePicker plugin saját reszponzív legördülő menüvel rendelkezik, amely lehetővé teszi a felhasználó számára, hogy plusz & mínusz ikonok segítségével válassza ki a dátumot/időt.
Egyrészt így könnyebb ugrálni és gyorsan, néhány érintéssel megváltoztatni a hónapot/évet. De ez nem is a tipikus naptár felhasználói felület, így némi alkalmazkodást igényelhet azoktól a felhasználóktól, akik nem ismerik ezt a felületet.
Mindennek van előnye & hátránya, ezért azt mondom, hogy vessünk egy pillantást a pluginra, és nézzük meg, mit gondolunk. Ez támogatja a különálló dátum & időbevitelt, de kombinálhatod is őket, így az időpont kiválasztása csak egy kattintásra van.
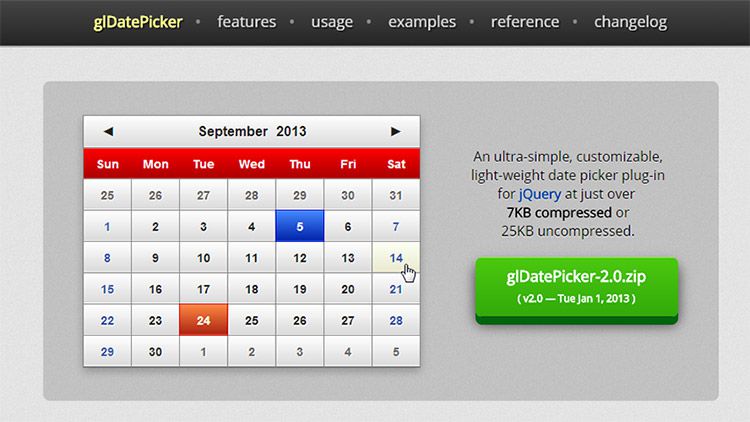
glDatePicker

A részletes kialakításért és rengeteg opcionális funkcióért nézd meg a glDatePicker plugint. Ahhoz képest, hogy mennyi mindent kap, meglehetősen könnyű, és kicsinyítve körülbelül 7KB méretű.
Ez a jQuery tetején fut, így ezt is figyelembe kell venned. De ez azon kevés pluginek egyike, amely gyönyörű tematizálást kínál a naptár dátumválasztó képernyőjéhez.
Ez rendelkezik néhány előre megtervezett sablonnal, de olyan CSS tulajdonságokkal is rendelkezik, amelyeket maga is átalakíthat. Arról nem is beszélve, hogy az összes JS-funkció rendelkezik visszahívásokkal, így ha jól értesz a kódoláshoz, saját funkciókat is hozzáadhatsz a keverékhez.
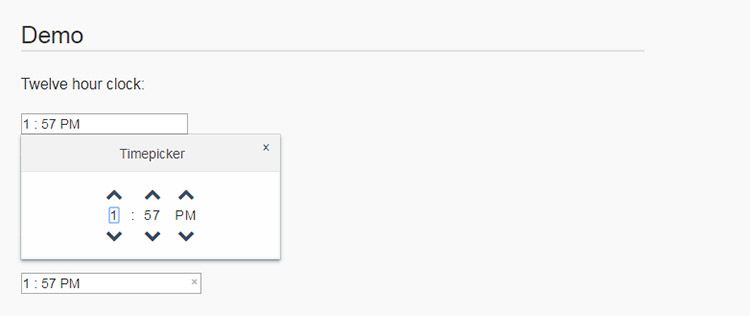
Wickedpicker

Bár ez technikailag nem datepicker, mégis az egyik legjobb időválasztó plugin.
A Wickedpicker egy jQuery-alapú időválasztó plugin, amely bármilyen beviteli mezőn működik. Támogatja az órák/percek és az AM/PM beállítás felhasználói bevitelét. Egy egyszerű JS opcióval 24 órás órán is futtatható.
Néhány datepicker plugin rendelkezik időválasztással, de ez extra funkcióként jön. Ez a plugin kizárólag az idő bevitelére készült, így jó választás, ha csak erre van szükséged.
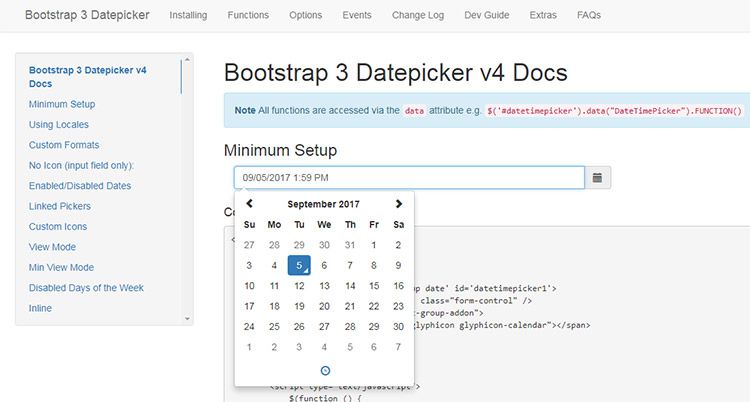
Bootstrap Datepicker

Aki ismeri a Bootstrap-et, az tudja, mennyire hasznos az új projekteknél. Ha gyakran tervezel webhelyeket Bootstrap segítségével, akkor ezt a Bootstrap Datepickert érdemes elmentened.
Ez egyike azon kevés pluginoknak, amelyek kifejezetten BS3 elrendezésekhez készültek, és kompatibilisnek kell lennie a közelgő Bootstrap 4 kiadással is.
A design tartalmaz egy részt a hónap & év megváltoztatására, valamint egy időválasztót a percek/órák megváltoztatására a dátumválasztóban. Tökéletesen illeszkedik a BS GUI-ba, így kétségtelenül alapdarab mindenkinek, aki Bootstrap-et használ.
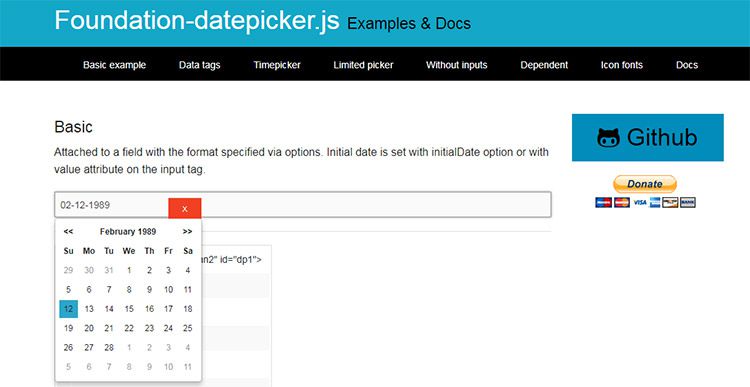
Foundation Datepicker

Egy másik népszerű frontend keretrendszer a Foundation, és ha jobban szereted ezt a könyvtárat, akkor érdemes megnézned ezt a szintén 100%-ban ingyenes Foundation datepickert.
Ez is tartalmaz egy időválasztót és lehetőségeket az idő felvételére a dátumválasztó képernyőn belül. A dátumokat akár fix beállítások alapján is meghatározhatod (azaz csak bizonyos dátumok állnak rendelkezésre), és ezeket a dátumokat bizonyos időpontokra korlátozhatod.
Az időbevitelt akár át is alakíthatod fix választási lehetőségekkel, például 15 perces intervallumokkal.
Ezzel a pluginnal rengeteg mindent megtehetsz, így remek kiegészítője lehet bármely Foundation weboldalnak.
FoxRunSoftware DatePicker

Ez az egyik legjobb plugin a GitHubon a jQuery datepickerekhez. Egyszerűen “DatePicker” a címe, de hogy megkülönböztessük a többitől, ez a FoxRunSoftware által tervezett plugin.
Tiszta felülettel rendelkezik, és alapértelmezés szerint egy 3 hónapos GUI ablakot használ a dátum kiválasztásához. Ez olyan érzés, mint a Google Analytics választó, kivéve, hogy egy kicsit kisebb.
A callbackeket elég egyszerű kódolni, és sok irányítási lehetőséged van a UX kezelésére. Minden bizonnyal egy olyan datepicker, amit érdemes elmenteni, ha az Analytics GUI-t szeretnéd lemásolni.
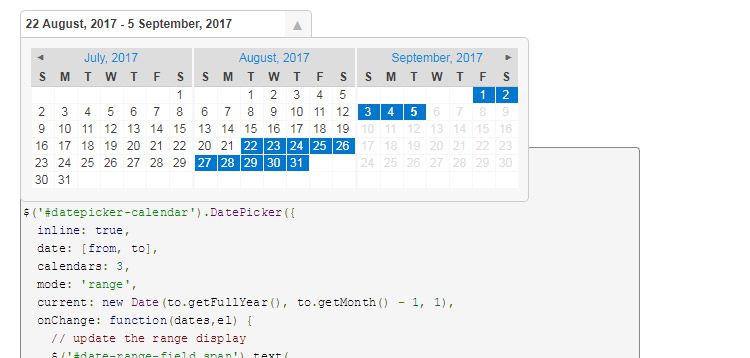
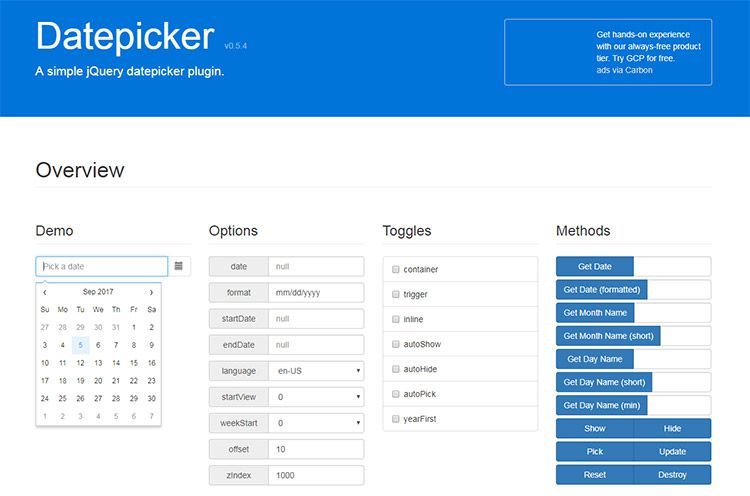
jQ Datepicker

Itt van még egy datepicker plugin az egyszerű Datepicker címmel. Ismét jQuery-n fut, de ezt egy kínai fejlesztő, Fengyuan Chen tervezte.
Ez a Datepicker plugin fenomenális, és rengeteg dokumentációval rendelkezik az újabb JS fejlesztők számára.
A fő demóoldal nagyszerű a játékhoz, de nézd meg a GitHub repót, ha szeretnéd ezt a plugint beállítani & a weboldaladon.
És ha valaha is több datepicker plugint keresel, próbáld meg a GitHubon keresni. A webfejlesztők folyamatosan új bővítményeket adnak ki, így sosem tudhatod, mit találsz.