A weboldal építése időt vesz igénybe. Ez alatt az időszak alatt okos dolog lehet némi érdeklődést felkelteni a kínálata iránt. A probléma azonban abban rejlik, hogyan érheted ezt el, ha nincs mit mutatnod a látogatóknak. Ebben segíthet egy WordPress “Coming Soon” oldal.
Egyszóval, egy Coming Soon oldal segíthet elmondani a világnak, hogy valami új és izgalmas dolog van a sarkon. Lehet például landing page a leadek gyűjtésére, jelezheti az oldalad új területeit, és még sok minden mást. Ráadásul a Coming Soon oldalakat a legtöbb esetben elég könnyű elkészíteni.
Mi a WordPress Coming Soon oldal (és mikor érdemes használni)
Mielőtt továbbmennénk, beszéljünk a Coming Soon és a karbantartási oldalak közötti különbségről. Az utóbbi arról tájékoztatja a látogatókat, hogy webhelye – vagy annak egy része – jelenleg technikai nehézségeken megy keresztül:


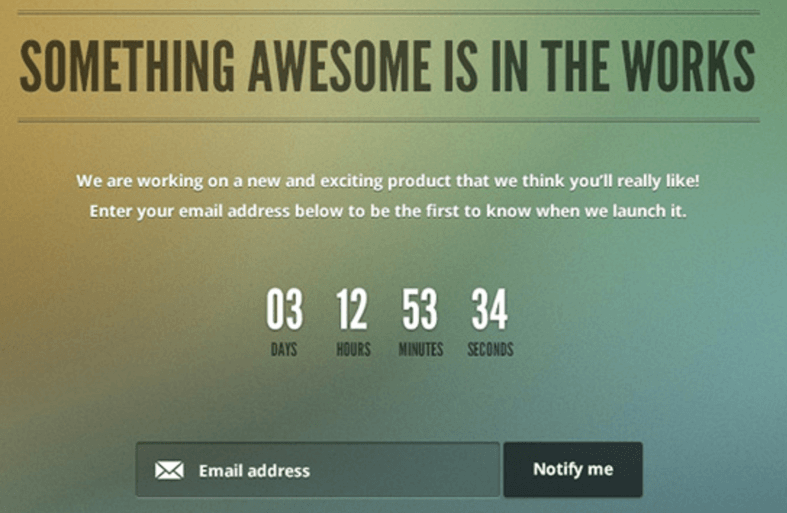
Az emberek bizonyos esetekben akkor is használnak karbantartási oldalakat, amikor esztétikai változtatásokat végeznek webhelyükön, ami szintén jogos. Ezzel szemben a Coming Soon oldalakat akkor használják, amikor egy új projekten dolgoznak. Létrehozhatsz például egy WordPress Coming Soon oldalt, hogy felkeltsd az érdeklődést egy webhely elindítása előtt:


Ha új funkciókat tervezel hozzáadni egy meglévő webhelyhez, a Coming Soon oldal használatának szintén több értelme van, mint a karbantartási oldalnak. Nincsenek azonban szigorú szabályok arra vonatkozóan, hogy mikor lehet és mikor nem lehet Coming Soon oldalt használni, és ezt végső soron az adott helyzet alapján kell megítélni.
A legtöbb esetben érdemes megjegyezni, hogy az új oldalak vagy funkciók kidolgozásához célszerűbb a webhely egy staging példányát használni. Így “leállási idő” nélkül közzéteheti őket, amint elkészülnek. Ennek ellenére kevesebb lehetőség van az érdeklődés felkeltésére vagy a leadek gyűjtésére.
Az elemek, amelyeket a WordPress Coming Soon oldalának tartalmaznia kell
A Coming Soon oldalak általában meglehetősen egyszerűek, mind a design, mind a funkcionalitás szempontjából. A legtöbb esetben csak néhány elemet tartalmaznak, például:
- Egy “hamarosan” üzenetet, bár egyéni megfogalmazással.
- Egy becslést arról, hogy mennyi időbe telhet, amíg a projekt elindul, esetleg egy visszaszámlálót használva.
- Egy feliratkozási űrlap, hogy a fejlesztés során passzívan gyűjthessen ügyfeleket.
- Hivatkozások a webhely közösségi médiaprofiljaira.
A Coming Soon oldalnak legalább egy üzenetet kell tartalmaznia, amely megemlíti, hogy a látogatóknak valami újdonságra kell figyelniük. A többi elem vitathatatlanul másodlagos, bár az előbb említettek ideálisak egy WordPress Coming Soon oldalhoz.
Hogyan hozzon létre egy Coming Soon oldalt a WordPressben (3 lépés)
Egy oldal létrehozásának ezer módja van a webhelye számára. Mivel azonban a WordPressről beszélünk, vannak olyan bővítmények, amelyek segítségével gyorsabban létrehozhatsz egy Coming Soon oldalt. Beszéljünk arról, mik ezek, és hogyan használd őket!
Találd meg a megfelelő eszközt a Coming Soon oldal létrehozásához
Egy csomó Coming Soon bővítmény létezik a WordPresshez. Az egyik kedvencünk azonban a Coming Soon Page & Maintenance Mode nevű:
Amint azt már kitalálhattad, ez segíthet a Coming Soon és a karbantartó oldalak beállításában, a helyzetedtől függően. Természetesen a fő funkció az, hogy létrehozhatsz egy Coming Soon oldalt, és bármikor engedélyezheted. Tartalmaz néhány egyszerű eszközt, amelyek segítségével megtervezheted az oldalt, és akár CSS segítségével testre is szabhatod.
Ezzel a ponttal telepítsd és aktiváld a bővítményt, majd lépj tovább a második lépésre. Ha azonban szeretnél összehasonlítani néhány alternatívát, ajánljuk a Minimal Coming Soon & Maintenance Mode és a Coming Soon, Under Construction & Maintenance Page pluginokat is (bocsánat a szájbarágós kifejezésért!).
Konfiguráld a WordPress Coming Soon oldalad
Mihelyt telepítetted a plugint, egy új SeedProd fület fogsz látni a műszerfalon. Ezen a területen menj a Beállítások részhez. Itt számtalan lehetőséget találsz, de most ugorj a Design fülre.
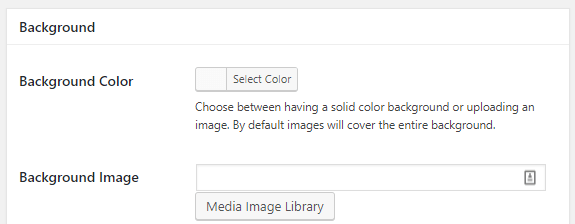
Itt beállíthatod, hogyan nézzen ki a WordPress Coming Soon oldalad. Jó kiindulópont lehet egy háttérszín vagy egy kép beállítása:


Tovább, lejjebb további beállítások találhatók, amelyek segítenek abban, hogy a háttér reszponzív legyen, egyéb megjelenítési beállítások mellett. Ezekkel játszhat, és a képernyő tetején található Élő előnézet fül segítségével megnézheti, hogyan néznek ki.
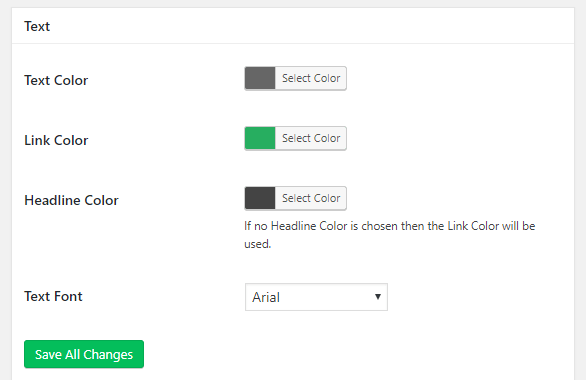
Folyamatosan görgessen tovább lefelé, és meglátja a Szöveg részt, ahol beállíthatja a Coming Soon oldal szövegének színeit:


Az oldal alján találsz egy lehetőséget arra is, hogy egyéni CSS-t adj hozzá az oldaladhoz. Ezeket a beállításokat bátran finomíthatod, ahogyan jónak látod, majd lépj át a Tartalom lapra. Ha ott vagy, görgess le az Oldalbeállítások részhez, ahol a varázslat történik.
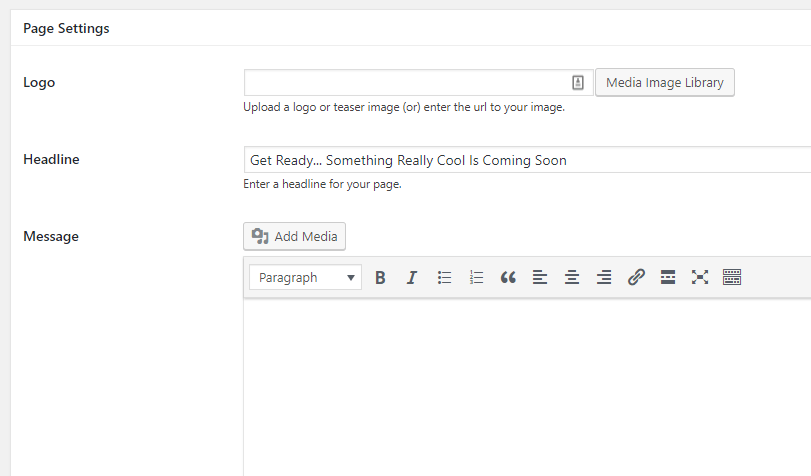
Itt egy egyszerű szerkesztő segítségével beállíthatod a WordPress Coming Soon oldal logóját, főcímét és tartalmát:


Foglalj most egy kis időt arra, hogy átgondold, mit szeretnél a Coming Soon oldaladon – ha végeztél, mentsd el a változtatásokat, és lépj tovább a harmadik lépésre.
3. lépés: A Coming Soon oldal engedélyezése
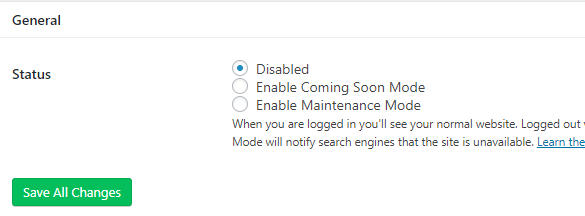
Az utolsó lépés a WordPress Coming Soon oldal engedélyezése. Ezt a Seedprod > Beállítások > Tartalom képernyőn teheted meg. A tetején található egy Általános rész:


Kattints a Coming Soon mód engedélyezése opcióra, és mentsd el a változásokat. A Coming Soon oldalának most már élnie kell, de a frontend böngészésekor nem fog különbséget látni.
Viszont amikor a látogatók beugranak, a Coming Soon oldalát fogják látni helyette. Ha a látogató szemszögéből szeretné látni a dolgokat, megnyithatja webhelyét egy inkognitó lapon, hogy megbizonyosodjon arról, hogy minden megfelelően működik.
Ha webhelye készen áll a közzétételre, visszatérhet erre a lapra, és kikapcsolhatja a Coming Soon módot. Ekkor a látogatók már láthatják a munkáját!
Következtetés
Egy csomó olyan helyzet van, amikor a Coming Soon oldal jól jöhet. Például, ha egy új weboldal elindításának küszöbén állsz, a landing page-ként való használata segíthet a leadek gyűjtésében. Abban az esetben, ha éppen átalakítod a webhelyedet, egy Coming Soon oldal azt üzeni az embereknek, hogy tartsák nyitva a szemüket valami újdonságra.
Bármilyen felhasználási módot is szeretnél adni neki, egy WordPress Coming Soon oldal létrehozása viszonylag egyszerű, és három lépésben elvégezhető (a megfelelő eszközökkel):
- Telepítsd a Coming Soon Page & Maintenance Mode plugint.
- Konfiguráld a WordPress Coming Soon oldalad.
- Engedélyezd a Coming Soon módot.
 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd