A JavaScript a modern webfejlesztés alapvető elemévé vált. Ez a nagy teljesítményű nyelv minden webfejlesztő számára nélkülözhetetlen eszközzé fejlődött, amelyet értenie kell.
A JavaScript különleges tulajdonságokkal rendelkezik, amelyek megkülönböztetik a hagyományos programozási nyelvektől. Most beleássuk magunkat, hogy mi is ez, hogyan működik, és mit lehet vele csinálni. Bontsuk le a részleteket.
Mi a JavaScript?
A JavaScript egy szkriptnyelv a weben. Ez egy értelmezett nyelv, ami azt jelenti, hogy nincs szüksége fordítóprogramra a kód lefordításához, mint a C vagy a C++. A JavaScript kód közvetlenül a webböngészőben fut.
A nyelv legújabb verziója az ECMAScript 2018, amelyet 2018 júniusában adtak ki.
A JavaScript a HTML és a CSS segítségével webes alkalmazásokat vagy weboldalakat készít. A JavaScriptet a legtöbb modern webböngésző támogatja, például a Google Chrome, Firefox, Safari, Microsoft Edge, Opera stb. A legtöbb Android és iPhone mobil böngésző már támogatja a JavaScriptet is.
A JavaScript vezérli a weboldalak dinamikus elemeit. A webböngészőkben és újabban a webszervereken is működik. Az alkalmazásprogramozási interfészeket (API) is támogatja a JavaScript, így több funkciót biztosít.
A JavaScript összes működési módjának megértése egy kicsit könnyebb, ha értjük, hogyan működik a webes programozás, ezért tanuljunk többet.
Webalkalmazások építőkövei
Három összetevőből épülnek fel a weboldalak és alkalmazások: a hipertext jelölőnyelv (HTML), a Cascading Style Sheets (CSS) és a JavaScript. Mindegyiknek megvan a maga szerepe egy webes alkalmazás létrehozásában.
- A HTML egy jelölőnyelv, amely létrehozza a weblap vázát. Az összes bekezdés, szakasz, kép, címsor és szöveg HTML-ben íródik. A tartalom a HTML-ben leírt sorrendben jelenik meg a weboldalon.
- A CSS szabályozza a stílust és az elrendezés további szempontjait. A CSS-t a weboldal dizájnjának kialakítására használják, létrehozva a színeket, betűtípusokat, oszlopokat, kereteket stb. A weboldalt a sima szöveges elemekből színes dizájnokká alakítja.
- A harmadik elem a JavaScript. A HTML és a CSS létrehozza a struktúrát, de onnantól kezdve nem csinál semmit. A JavaScript dinamikus tevékenységet hoz létre az alkalmazásodon. A JavaScript szkriptelés az, ami a funkciókat vezérli, amikor a gombokra kattintunk, hogyan hitelesíti a jelszó űrlapokat, hogyan vezérli a médiát.
Mindhárom rész egymással összhangban működik, hogy teljes körű alkalmazásokat hozzon létre. Nem ártana többet tanulni a HTML-ről és a CSS-ről, ha nem vagy teljesen otthonosan mozog bennük.
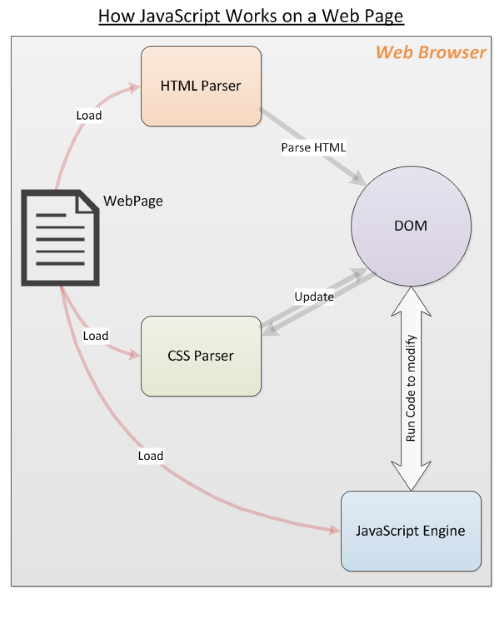
Hogyan működik a JavaScript?
A JavaScript írása előtt fontos tudni, hogyan működik a motorháztető alatt. Két fontos darabot kell megismerni: Hogyan működik a webböngésző, és a Document Object Model (DOM).

A webböngésző betölti a weboldalt, elemzi a HTML-t, és a tartalmából létrehozza az úgynevezett Document Object Model-t (DOM). A DOM a weboldal élő nézetét jeleníti meg a JavaScript-kód számára.
A böngésző ezután megragad mindent, ami a HTML-hez kapcsolódik, például a képeket és a CSS-fájlokat. A CSS információk a CSS elemzőből származnak.
A HTML-t és a CSS-t először a DOM állítja össze a weboldal létrehozásához. Ezután a böngészők JavaScript-motorja betölti a JavaScript-fájlokat és az inline kódot, de nem futtatja le azonnal a kódot. Megvárja, amíg a HTML és a CSS betöltése befejeződik.
Ha ez megtörtént, a JavaScript a kód megírásának sorrendjében kerül végrehajtásra. Ez azt eredményezi, hogy a DOM-ot a JavaScript-kód frissíti és a böngésző megjeleníti.
A sorrend itt fontos. Ha a JavaScript nem várná meg a HTML és a CSS befejezését, akkor nem tudná megváltoztatni a DOM elemeket.
Mit lehet csinálni a JavaScript-szel?
A JavaScript egy teljes értékű programozási nyelv, amely a legtöbb olyan dologra képes, amire egy hagyományos nyelv, például a Python képes. Ezek közé tartozik többek között:
- Változók deklarálása.
- Értékek tárolása és visszakeresése.
- Függvények definiálása és meghívása, beleértve a nyílfüggvényeket is.
- JavaScript objektumok és osztályok definiálása.
- Külső modulok betöltése és használata.
- Kattintási eseményekre reagáló eseménykezelők írása.
- Kiszolgálói kód írása.
- És még sok minden más.
Figyelmeztetés: Mivel a JavaScript egy ilyen erős nyelv, rosszindulatú programokat, vírusokat és böngészőhackeket is lehet írni, hogy azokat a felhasználóknak okozzuk. Ezek a böngésző cookie-k, jelszavak, hitelkártyák ellopásától kezdve a vírusok számítógépre való letöltéséig terjednek.
JavaScript használata
Nézzünk meg néhány JavaScript alapismeretet kódpéldákkal.
Változók deklarálása
A JavaScript dinamikusan tipizált, ami azt jelenti, hogy a változók típusát nem kell deklarálnunk a kódban.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operátorok
Összeadás
12 + 5
>> 17
Kivonás
20 - 8
>> 12
Szorzás
5 * 2
>> 10
Osztás
50 / 2
>> 25
Modulus
45 % 4
>> 1
Táblák
let myArray = ;
let stringArray = ;
Függvények
JavaScript képes függvényeket írni, Itt egy egyszerű függvény, amely számokat ad össze.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Hurok
A JavaScript képes ciklusokat végrehajtani az iterációhoz, olyan ciklusokat, mint a for ciklusok és a while ciklusok.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Weboldalon
A JavaScript betöltésének leggyakoribb módja egy weblapon a script HTML tag használata. Az igényektől függően használhatja a következő módszerek egyikét.
- Külső JavaScript-fájl betöltése egy weblapba az alábbiak szerint:
<script type="text/javascript" src="/path/to/javascript"></script> - Megadhatja a teljes URL-címet, ha a javascript a weboldaltól eltérő tartományból származik, az alábbiak szerint:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - A JavaScript közvetlenül beágyazható a HTML-be. Itt egy
<script type="text/javascript">
alert("Page is loaded");
</script>
Ezeken a módszereken kívül vannak más módszerek is a JavaScript kód igény szerinti betöltésére. Valójában léteznek olyan keretrendszerek, amelyek a JavaScript-modulok betöltésére és futtatására szolgálnak, a futáskor feloldott megfelelő függőségekkel.
Ezek már haladóbb témák, most éppen az alapokat tanulod.
Minta JavaScript kódrészletek
Íme néhány egyszerű JavaScript kódminta, hogy bemutassuk, hogyan használják a weboldalakon. Ezek olyan kódpéldák, amelyek a DOM-mal dolgoznak.
- A következő kiválasztja az összes félkövér elemet a dokumentumban, és az első színét pirosra állítja.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Szeretné megváltoztatni a képet egy img tagben? A következő eseménykezelőt társít egy gomb kattintási eseményéhez.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Egy bekezdés (p) elem szöveges tartalmának frissítése? Állítsa be az elem innerHTML tulajdonságát az ábrán látható módon:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Ezek a kódminták csak ízelítőt nyújtanak abból, hogy mit tehetünk a JavaScript segítségével a weboldalunkon. Rengeteg oktatóanyag áll rendelkezésre, amelyek megtanítanak a kódolásra, hogy elkezdhesse a munkát. Bármelyik weboldalon kipróbálhatod, akár ezen is! Nyissa meg a konzolt, és próbáljon ki néhány JavaScript-kódot.
Most már tudod, mit csinál a JavaScript
Remélhetőleg ez a bevezetés hozott némi betekintést a JavaScriptbe, és felcsigázta a webes programozás iránt. Mindezt összefoglalhatod praktikus JavaScript puskatáblánkban. Még sok mindent meg lehet tanulni a JavaScriptről. Ha már jobban érzi magát, miért ne próbálná meg megtanulni a Document Object Model használatát? A TypeScript megismerése is érdekelheti.


