I menu di selezione sono una scelta comune per i selezionatori di date perché sono facili da impostare. Ma dopo decenni di menu MM/DD/YYY, penso che i nostri utenti meritino di meglio.
È abbastanza semplice aggiungere un selezionatore di date al tuo modulo, e la maggior parte dei plugin per selezionatori di date sono totalmente gratuiti. Una volta che hai imparato il processo di configurazione di base, non tornerai più indietro, quindi è davvero solo una questione di trovarne uno buono. Ho setacciato il web alla ricerca dei migliori plugin e li ho organizzati tutti in questo post.
Troverai plugin JS vanilla, plugin jQuery, e anche estensioni per framework come Bootstrap. Non importa di cosa hai bisogno, ci sarà sicuramente un plugin per te.
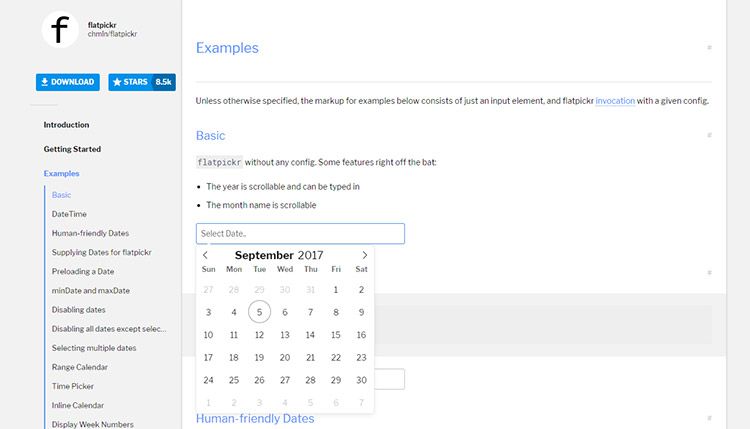
Flatpickr

Il leggero plugin Flatpickr è facile da usare e ancora più facile da impostare. È stato progettato con la semplicità in mente, quindi l’interfaccia utente predefinita dovrebbe fondersi con qualsiasi layout.
Se dai un’occhiata alla pagina degli esempi noterai che questo datepicker non è molto complesso. Ma questo è spesso ciò che gli utenti vogliono: una semplice interfaccia per inserire i dati e andare avanti.
Con Flatpickr puoi personalizzare la data, il mese e l’anno iniziali insieme alle restrizioni su quali date possono essere scelte. Inoltre puoi aggiungere un parametro temporale opzionale usando l’orologio a 12 o 24 ore.
Senza dubbio questo è uno dei migliori plugin per scegliere la data solo per il suo design, UX e caratteristiche.
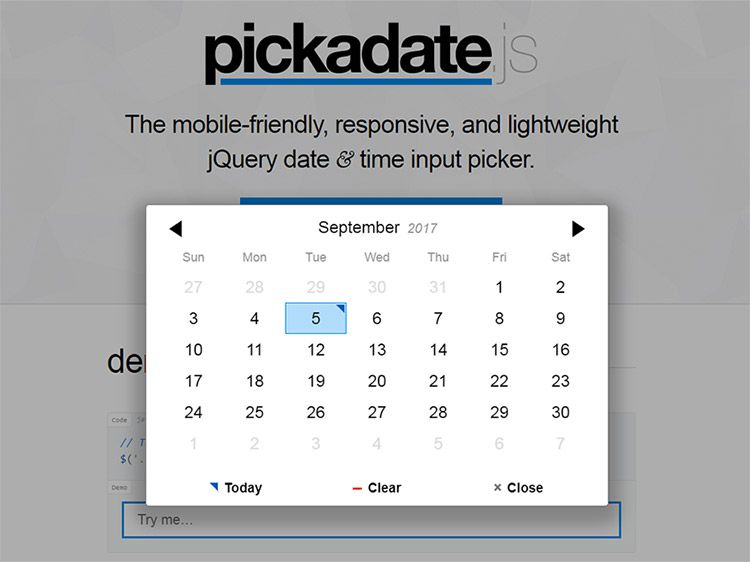
Pickadate.js

Un’altra scelta che mi piace molto è il plugin Pickadate.js. Questo è progettato per essere mobile-friendly e completamente reattivo, quindi è una grande soluzione per tutti i dispositivi.
Pickadate funziona su jQuery, quindi avete bisogno di quella libreria come dipendenza. Tuttavia, questo file è piuttosto leggero, e non ci vuole molto per farlo funzionare, quindi anche con jQuery non dovreste notare alcun ritardo nella pagina.
Questo offre sia una data che un menu di selezione dell’ora, quindi è un’opzione completa, non importa quali dati state raccogliendo.
Date Range Picker

Gli input range picker sono estremamente comuni nei programmi di pianificazione e nelle applicazioni di dati visuali. Per esempio Google Analytics usa il proprio selettore di intervallo di date per i dati dei visitatori su un sito specifico.
Per ricreare questo effetto prova il Date Range Picker. È progettato per adattarsi al foglio di stile CSS di Bootstrap, ma può anche essere usato da solo.
Inoltre supporta selezionatori di più mesi, selezionatori di un solo mese e valori predefiniti per intervalli di date comuni (settimana passata, mese passato, ecc.).
Di gran lunga il più ben progettato plugin JS di selezione degli intervalli che abbia mai visto.
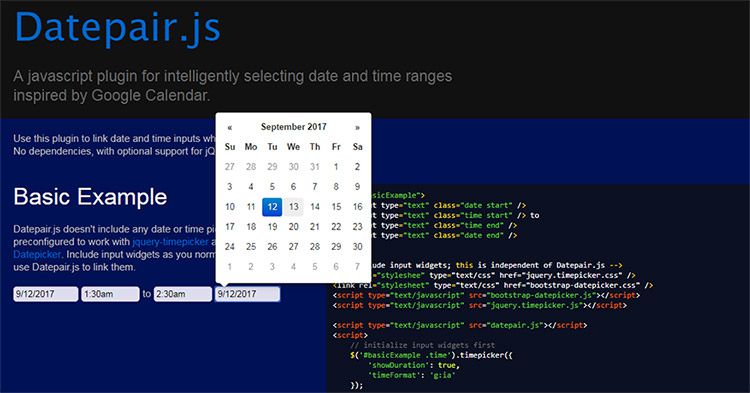
Datepair.js

Per usare qualcosa di più semplice per la selezione degli intervalli prova Datepair.js.
Questo si basa su campi di input doppi per selezionare la data iniziale &fine di un intervallo. Può anche includere intervalli di tempo in base alle tue impostazioni e a come configuri il plugin.
È meglio di una singola data picker UI? Questo sta a te (o al tuo cliente) deciderlo.
Ma questo è un plugin semplice da configurare e i tuoi visitatori potrebbero preferire gli input a campo singolo.
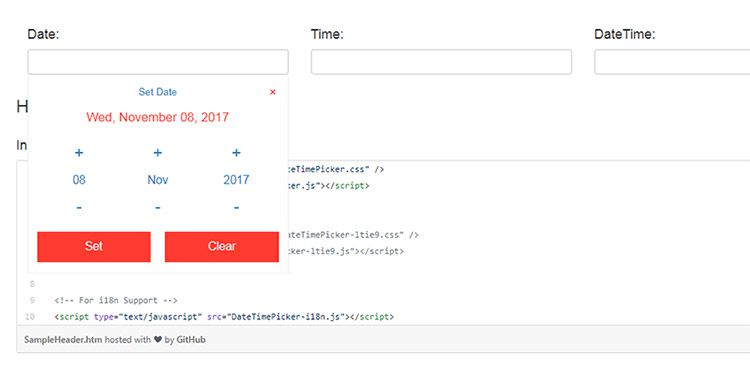
DateTimePicker

Ecco uno dei plugin più unici là fuori con un’interfaccia abbastanza anomala.
Il plugin DateTimePicker ha il proprio menu a tendina reattivo che permette all’utente di selezionare la propria data/ora usando le icone più &meno.
Da un lato, questo è più facile da saltare e cambiare rapidamente il mese/anno con pochi tocchi. Ma non è anche la tipica interfaccia utente del calendario, quindi potrebbe richiedere un po’ di adattamento da parte degli utenti che non hanno familiarità con questa interfaccia.
C’è un pro &contro a tutto, quindi direi di dare un’occhiata al plugin e vedere cosa ne pensate. Questo supporta input di data &ora separati, ma puoi anche combinarli insieme rendendo la selezione di datetime a un solo click di distanza.
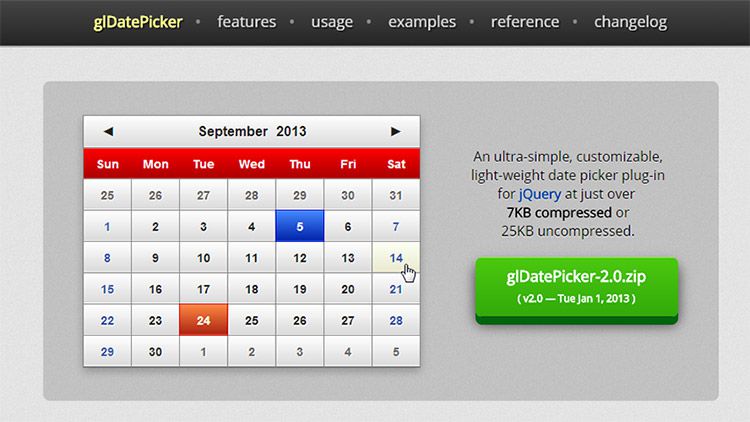
glDatePicker

Per un design dettagliato e tonnellate di caratteristiche opzionali controlla il plugin glDatePicker. È abbastanza leggero considerando quanto si ottiene e misura circa 7KB quando minificato.
Questo gira sopra jQuery, quindi devi considerare anche quello. Ma è uno dei pochi plugin che offre una splendida tematizzazione per le schermate di selezione della data del calendario.
Ha alcuni modelli pre-progettati, ma è anche dotato di proprietà CSS che puoi ridisegnare tu stesso. Per non parlare del fatto che tutte le funzioni JS hanno dei callback, quindi se sei a tuo agio con la codifica puoi aggiungere le tue caratteristiche nel mix.
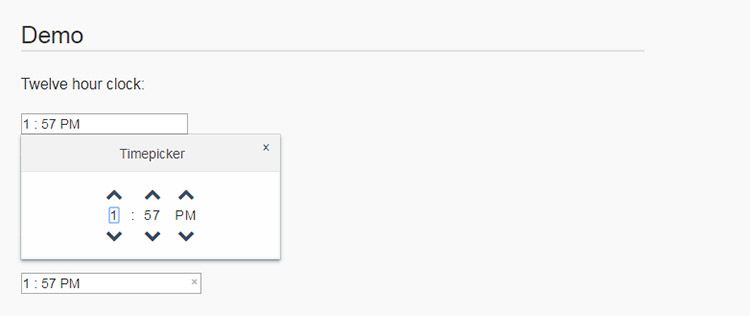
Wickedpicker

Mentre questo non è tecnicamente un datepicker è uno dei migliori selezionatori di tempo là fuori.
Wickedpicker è un plugin jQuery-powered di selezione del tempo che funziona su qualsiasi campo di input. Supporta l’input dell’utente per ore/minuti e l’impostazione AM/PM. Puoi anche farlo funzionare su un orologio a 24 ore con una semplice opzione JS.
Alcuni plugin per la selezione dell’ora hanno la selezione dell’ora, ma è una caratteristica extra. Questo plugin è progettato esclusivamente per gli input di tempo, quindi è una buona scelta se è tutto ciò di cui hai bisogno.
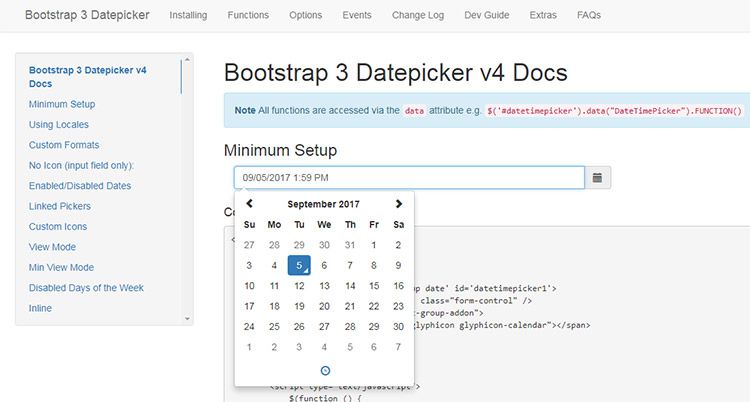
Bootstrap Datepicker

Chiunque abbia familiarità con Bootstrap sa quanto sia utile per i nuovi progetti. Se progettate spesso siti su Bootstrap, allora dovreste tenere questo Bootstrap Datepicker salvato.
È uno dei pochi plugin fatti appositamente per i layout di BS3, e dovrebbe essere compatibile anche con la prossima versione di Bootstrap 4.
Il design include una sezione per cambiare il mese &anno insieme a un selettore di tempo per modificare minuti/ore nel vostro selezionatore di date. Si fonde perfettamente con la GUI di BS quindi è senza dubbio un punto fermo per chiunque usi Bootstrap.
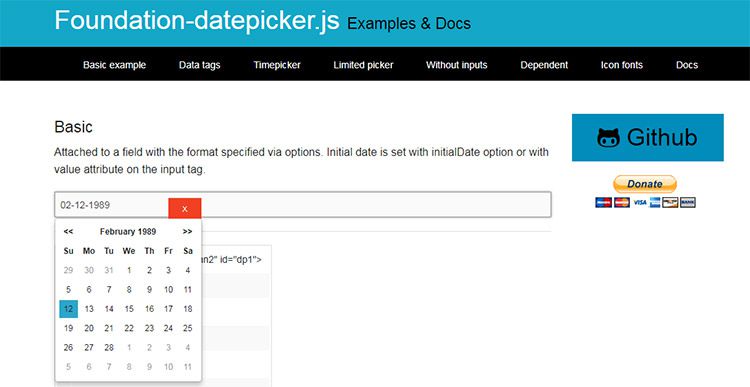
Foundation Datepicker

Un altro popolare framework frontend è Foundation e se sei più interessato a quella libreria dovresti controllare questo Foundation datepicker anch’esso gratuito al 100%.
C’è anche un selezionatore di tempo e opzioni per includere il tempo all’interno della schermata di selezione della data. Puoi anche definire delle date basate su impostazioni fisse (cioè solo certe date disponibili) e limitare quelle date a certi orari.
Puoi anche ridisegnare l’input dell’ora con scelte fisse come intervalli di 15 minuti.
Ci sono molte cose che puoi fare con questo plugin, quindi è una grande aggiunta a qualsiasi sito web Foundation.
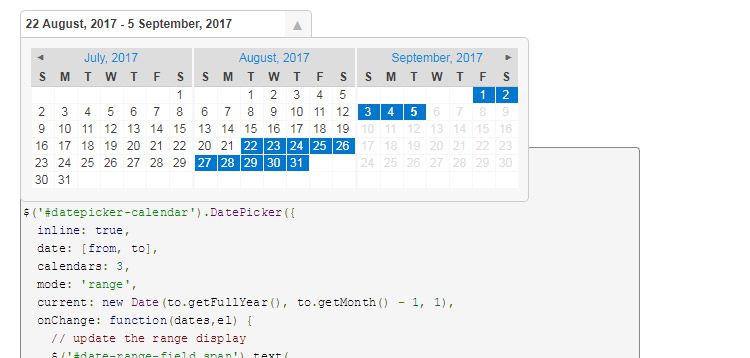
FoxRunSoftware DatePicker

Questo è uno dei migliori plugin su GitHub per jQuery datepicker. Si intitola semplicemente “DatePicker”, ma per distinguerlo dal resto è il plugin progettato da FoxRunSoftware.
È dotato di un’interfaccia pulita, e per impostazione predefinita, utilizza una finestra GUI di 3 mesi per la selezione della data. Questo sembra proprio come il selezionatore di Google Analytics, tranne che è un po’ più piccolo.
I callback sono abbastanza semplici da codificare, e si ha un sacco di controllo su come gestire l’UX. Certamente un datepicker che vale la pena salvare se si vuole replicare l’interfaccia grafica di Analytics.
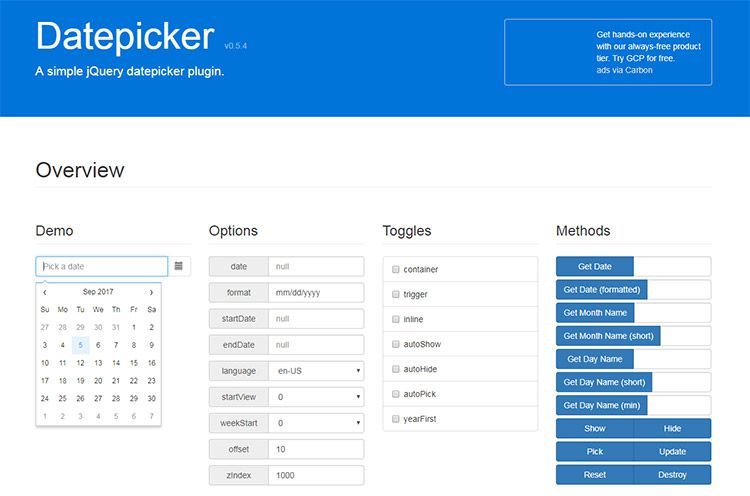
jQ Datepicker

Ecco un altro plugin datepicker con il semplice titolo di Datepicker. Ancora una volta gira su jQuery ma questo è stato progettato da uno sviluppatore cinese Fengyuan Chen.
Questo plugin Datepicker è fenomenale e ha una tonnellata di documentazione per i nuovi sviluppatori JS.
La pagina demo principale è ottima per giocare, ma controlla il repo GitHub se vuoi impostare questo plugin &in esecuzione sul tuo sito web.
E se sei alla ricerca di altri plugin datepicker prova a cercare su GitHub. Gli sviluppatori web rilasciano sempre nuovi plugin, quindi non si sa mai cosa si può trovare.