JavaScript è diventato un punto fermo nel moderno sviluppo web. Questo potente linguaggio si è evoluto in uno strumento essenziale per ogni sviluppatore web da comprendere.
JavaScript ha caratteristiche speciali che lo rendono diverso dai linguaggi di programmazione tradizionali. Stiamo per scavare in quello che è, come funziona e cosa puoi fare con esso. Scomponiamolo.
Cos’è JavaScript?
JavaScript è un linguaggio di scripting per il web. È un linguaggio interpretato, il che significa che non ha bisogno di un compilatore per tradurre il suo codice come C o C++. Il codice JavaScript viene eseguito direttamente in un browser web.
L’ultima versione del linguaggio è ECMAScript 2018 che è stato rilasciato nel giugno 2018.
JavaScript funziona con HTML e CSS per costruire web app o pagine web. JavaScript è supportato dalla maggior parte dei moderni browser web come Google Chrome, Firefox, Safari, Microsoft Edge, Opera, ecc. La maggior parte dei browser mobili per Android e iPhone ora supportano anche JavaScript.
JavaScript controlla gli elementi dinamici delle pagine web. Funziona nei browser web e, più recentemente, anche sui server web. Le Application Programming Interfaces (API) sono anche supportate da JavaScript, dandoti più funzionalità.
Capire tutti i modi in cui JavaScript funziona è un po’ più facile quando si capisce come funziona la programmazione web, quindi impariamo di più.
Web App Building Blocks
Ci sono tre componenti che costruiscono siti web e applicazioni: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) e JavaScript. Ognuno ha un ruolo nella creazione di un’applicazione web.
- HTML è un linguaggio di markup che crea lo scheletro della pagina web. Tutti i paragrafi, sezioni, immagini, titoli e testo sono scritti in HTML. Il contenuto appare sul sito web nell’ordine in cui sono scritti in HTML.
- I CSS controllano lo stile e gli aspetti aggiuntivi del layout. I CSS sono usati per creare il design del sito web creando i colori, i caratteri, le colonne, i bordi, ecc. Porta il sito web da semplici elementi di testo a design colorati.
- Il terzo elemento è JavaScript. HTML e CSS creano la struttura, ma non fanno nulla da lì. JavaScript crea un’attività dinamica sulla tua applicazione. Lo scripting in JavaScript è ciò che controlla le funzioni quando i pulsanti sono cliccati, come i moduli delle password sono autenticati, come i media sono controllati.
Tutte e tre le parti lavorano in armonia tra loro per creare app su larga scala. Sarebbe una buona idea imparare di più su HTML e CSS se non siete completamente a vostro agio con essi.
Come funziona JavaScript?
Prima di scrivere JavaScript è importante sapere come funziona sotto il cofano. Ci sono due parti importanti da imparare: Come funziona il browser web e il Document Object Model (DOM).

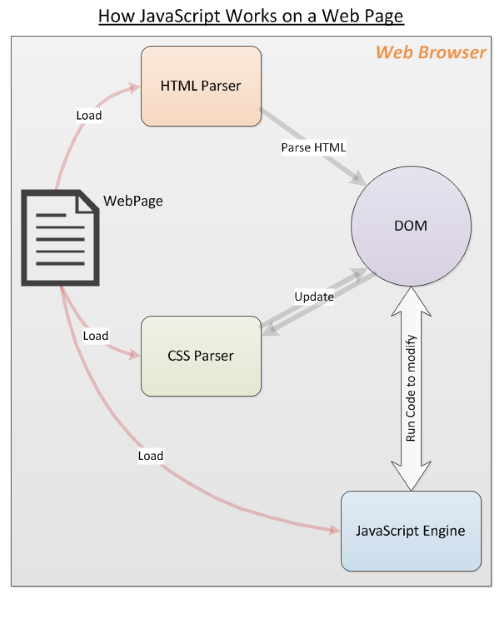
Il browser web carica una pagina web, analizza l’HTML, e crea quello che è conosciuto come Document Object Model (DOM) dal suo contenuto. Il DOM presenta una vista dal vivo della pagina web al tuo codice JavaScript.
Il browser prenderà quindi tutto ciò che è collegato all’HTML, come immagini e file CSS. Le informazioni CSS provengono dal parser CSS.
L’HTML e i CSS sono messi insieme dal DOM per creare prima la pagina web. Poi, il motore JavaScript del browser carica i file JavaScript e il codice in linea, ma non esegue il codice immediatamente. Aspetta che l’HTML e il CSS finiscano di essere caricati.
Una volta fatto questo, il JavaScript viene eseguito nell’ordine in cui il codice è scritto. Questo ha come risultato che il DOM viene aggiornato dal codice JavaScript e reso dal browser.
L’ordine qui è importante. Se il JavaScript non aspettasse che l’HTML e il CSS finiscano, non sarebbe in grado di cambiare gli elementi del DOM.
Cosa posso fare con JavaScript?
JavaScript è un linguaggio di programmazione completo che può fare la maggior parte delle cose che può fare un linguaggio normale come Python. Queste includono:
- Dichiarare le variabili.
- Memorizzare e recuperare valori.
- Definire e invocare funzioni, incluse le funzioni freccia.
- Definire oggetti e classi JavaScript.
- Caricare e usare moduli esterni.
- Scrivere gestori di eventi che rispondono a eventi click.
- Scrivere codice server.
- E molto altro.
Attenzione: Poiché JavaScript è un linguaggio così potente, è anche possibile scrivere malware, virus e hack del browser per infliggerli agli utenti. Questi vanno dal rubare i cookie del browser, le password, le carte di credito a scaricare virus sul computer.
Usare JavaScript
Vediamo alcune basi di JavaScript con esempi di codice.
Dichiarare le variabili
JavaScript è tipizzato dinamicamente, il che significa che non devi dichiarare il tipo delle tue variabili nel tuo codice.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatori
Addizione
12 + 5
>> 17
Sottrazione
20 - 8
>> 12
Moltiplicazione
5 * 2
>> 10
Divisione
50 / 2
>> 25
Modulo
45 % 4
>> 1
Array
let myArray = ;
let stringArray = ;
Funzioni
JavaScript può scrivere funzioni, ecco una semplice funzione che aggiunge numeri.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Loops
JavaScript può eseguire loop per l’iterazione, loop come for loops e while loops.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
In una pagina web
Il modo più comune per caricare JavaScript in una pagina web è usare il tag HTML script. A seconda delle tue esigenze, puoi usare uno dei seguenti metodi.
- Carica un file JavaScript esterno in una pagina web come segue:
<script type="text/javascript" src="/path/to/javascript"></script> - Puoi specificare l’URL completo se il javascript proviene da un dominio diverso dalla pagina web come segue:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript può essere direttamente incorporato nell’HTML. Ecco un
<script type="text/javascript">
alert("Page is loaded");
</script>
Oltre a questi metodi ci sono modi per caricare codice JavaScript su richiesta. Infatti, ci sono framework dedicati al caricamento e all’esecuzione di moduli JavaScript con dipendenze appropriate risolte a tempo di esecuzione.
Questi sono argomenti più avanzati, in questo momento stai imparando le basi.
Esempi di codice JavaScript
Ecco alcuni semplici esempi di codice JavaScript per illustrare come viene usato nelle pagine web. Questi sono esempi di codice che lavorano con il DOM.
- Il seguente seleziona tutti gli elementi in grassetto nel documento e imposta il colore del primo in rosso.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Vuoi cambiare l’immagine in un tag img? Il seguente associa un gestore di eventi per l’evento click di un pulsante.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Aggiornare il contenuto del testo di un elemento paragrafo (p)? Imposta la proprietà innerHTML dell’elemento come mostrato:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Questi esempi di codice offrono solo un assaggio di ciò che puoi fare usando JavaScript sulla tua pagina web. Ci sono molti tutorial che possono insegnarti come codificare per farti iniziare. Puoi provare su qualsiasi pagina web, anche su questa! Apri la tua console e prova un po’ di codice JavaScript.
Ora sai cosa fa JavaScript
Speriamo che questa introduzione ti abbia dato qualche idea su JavaScript e ti abbia fatto appassionare alla programmazione web. Puoi ricapitolare tutto nel nostro pratico foglio riassuntivo di JavaScript. C’è molto di più da imparare su JavaScript. Una volta che ti sentirai più a tuo agio, perché non provi ad imparare come usare il Document Object Model? Potresti anche essere interessato a conoscere TypeScript.


