Visual Studio Code ha un editor di codice ad alta produttività che, quando combinato con i servizi del linguaggio di programmazione, vi dà la potenza di un IDE e la velocità di un editor di testo. In questo argomento, descriveremo prima le caratteristiche di intelligenza linguistica di VS Code (suggerimenti, consigli sui parametri, navigazione intelligente del codice) e poi mostreremo la potenza dell’editor di testo principale.
Navigazione rapida dei file
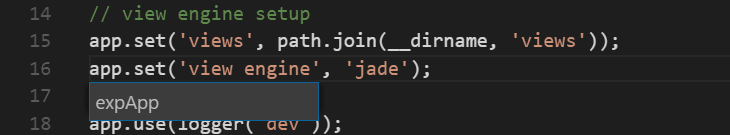
Suggerimento: Puoi aprire qualsiasi file dal suo nome quando digiti ⌘P (Windows, Linux Ctrl+P) (Quick Open).
L’Explorer è ottimo per navigare tra i file quando stai esplorando un progetto. Tuttavia, quando stai lavorando ad un compito, ti troverai a saltare rapidamente tra lo stesso set di file. VS Code fornisce due potenti comandi per navigare dentro e attraverso i file con associazioni di tasti facili da usare.
Tenete premuto Ctrl e premete Tab per visualizzare un elenco di tutti i file aperti in un gruppo di editor. Per aprire uno di questi file, usa di nuovo Tab per scegliere il file su cui vuoi navigare, poi rilascia Ctrl per aprirlo.

In alternativa, puoi usare ⌃- (Windows Alt+Sinistra, Linux Ctrl+Alt+-) e ⌃⇧- (Windows Alt+Destra, Linux Ctrl+Shift+-) per navigare tra file e posizioni di modifica. Se stai saltando tra diverse linee dello stesso file, queste scorciatoie ti permettono di navigare tra quelle posizioni facilmente.
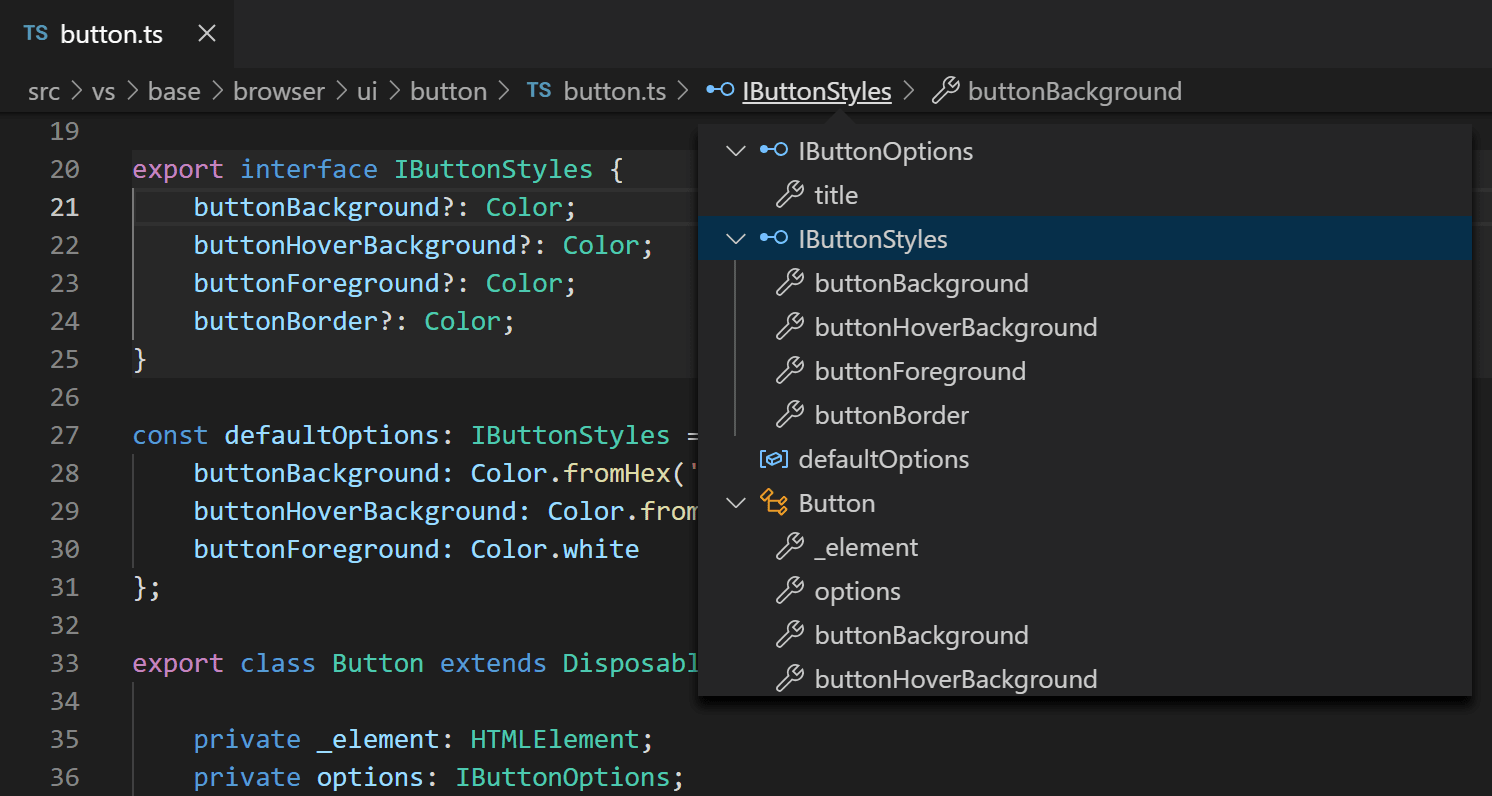
L’editor ha una barra di navigazione sopra il suo contenuto chiamata Breadcrumbs. Mostra la posizione corrente e permette di navigare rapidamente tra cartelle, file e simboli.

Breadcrumbs mostra sempre il percorso del file e, con l’aiuto delle estensioni di lingua, il percorso del simbolo fino alla posizione del cursore. I simboli mostrati sono gli stessi della vista Outline e Go to Symbol.
Selezionando una breadcrumb nel percorso si visualizza una tendina con i fratelli di quel livello in modo da poter navigare rapidamente verso altre cartelle e file.

Se il tipo di file corrente ha il supporto linguistico per i simboli, si vedrà il percorso del simbolo corrente e una tendina di altri simboli allo stesso livello e sotto.

Puoi disattivare le briciole con il toggle View > Show Breadcrumbs o con l’impostazione breadcrumbs.enabled.
L’aspetto delle briciole può essere personalizzato. Se hai percorsi molto lunghi o sei interessato solo a percorsi di file o di simboli, puoi usare le impostazioni breadcrumbs.filePath e breadcrumbs.symbolPath. Entrambe supportano on, off e last e definiscono se o quale parte del percorso si vede. Per impostazione predefinita, le briciole di pane mostrano le icone dei file e dei simboli a sinistra della briciola di pane, ma puoi rimuovere le icone impostando breadcrumbs.icons a false.
Puoi controllare come i simboli sono ordinati nella tendina delle briciole di pane con le impostazioni breadcrumbs.symbolSortOrder.
I valori consentiti sono:
-
position– posizione nel file (default) -
name– ordine alfabetico -
type– ordine del tipo di simbolo
Per interagire con le briciole, usa il comando Focus Breadcrumbs o premi ⇧⌘. (Windows, Linux Ctrl+Shift+.). Selezionerà l’ultimo elemento e aprirà un menu a tendina che ti permetterà di navigare verso un file o un simbolo fratello. Usa le scorciatoie da tastiera ← (Windows, Linux Left) e → (Windows, Linux Right) per andare agli elementi prima o dopo l’elemento corrente. Quando appare il menu a tendina, inizia a digitare – tutti gli elementi corrispondenti saranno evidenziati e il migliore sarà selezionato per una navigazione rapida.
Puoi anche interagire con le briciole di pane senza il menu a tendina. Premi ⇧⌘; (Windows, Linux Ctrl+Shift+;) per mettere a fuoco l’ultimo elemento, usa ← (Windows, Linux Left) e → (Windows, Linux Right) per navigare, e usa Spazio per rivelare l’elemento nell’editor.
Vai alla definizione
Se una lingua lo supporta, puoi andare alla definizione di un simbolo premendo F12.
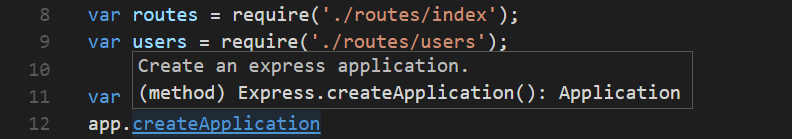
Se si preme Ctrl e si passa il mouse su un simbolo, apparirà un’anteprima della dichiarazione:

Suggerimento: Si può saltare alla definizione con Ctrl+Click o aprire la definizione a lato con Ctrl+Alt+Click.
Vai alla definizione del tipo
Alcuni linguaggi supportano anche il salto alla definizione del tipo di un simbolo eseguendo il comando Vai alla definizione del tipo dal menu contestuale dell’editor o dalla tavolozza dei comandi. Questo vi porterà alla definizione del tipo di un simbolo. Il comando editor.action.goToTypeDefinition non è legato ad una scorciatoia da tastiera per default, ma puoi aggiungere il tuo keybinding personalizzato.
Go to Implementation
Le lingue possono anche supportare il salto all’implementazione di un simbolo premendo ⌘F12 (Windows, Linux Ctrl+F12). Per un’interfaccia, questo mostra tutti gli implementatori di quell’interfaccia e per i metodi astratti, questo mostra tutte le implementazioni concrete di quel metodo.
Go to Symbol
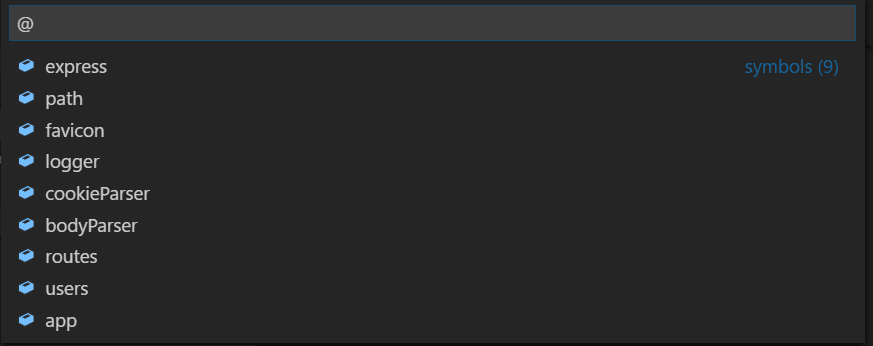
Puoi navigare i simboli all’interno di un file con ⇧⌘O (Windows, Linux Ctrl+Shift+O). Digitando : i simboli saranno raggruppati per categoria. Premi Su o Giù e naviga fino al posto che vuoi.

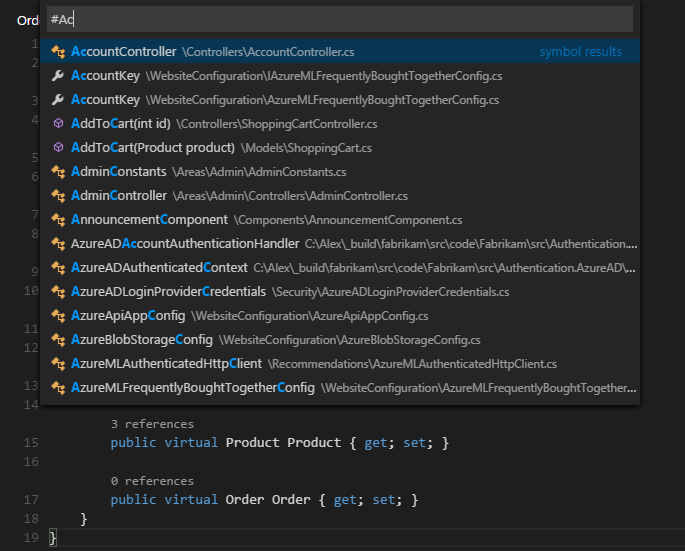
Apri simbolo per nome
Alcune lingue supportano il salto a un simbolo attraverso i file con ⌘T (Windows, Linux Ctrl+T). Digita la prima lettera di un tipo verso cui vuoi navigare, indipendentemente dal file che lo contiene, e premi Invio.

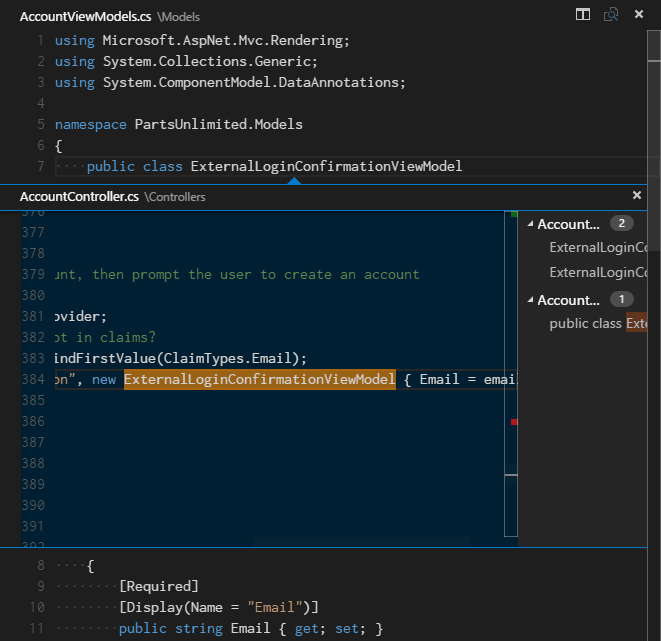
Peek
Pensiamo che non ci sia niente di peggio di un grosso cambio di contesto quando tutto ciò che vuoi è controllare rapidamente qualcosa. Ecco perché supportiamo gli editor peeked. Quando esegui una ricerca Go to References (via ⇧F12 (Windows, Linux Shift+F12)), o una Peek Definition (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), incorporiamo il risultato in linea:

Puoi navigare tra diversi riferimenti nell’editor peeked e fare modifiche veloci proprio lì. Facendo clic sul nome del file dell’editor sbirciato o facendo doppio clic nella lista dei risultati si aprirà il riferimento nell’editor esterno.
Tip: Inoltre, la finestra di peek viene chiusa se premi Escape o fai doppio clic nella regione dell’editor di peek. Puoi disabilitare questo comportamento con l’impostazione
editor.stablePeek.
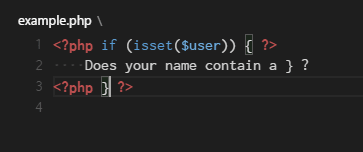
Corrispondenza tra parentesi
Le parentesi corrispondenti saranno evidenziate non appena il cursore sarà vicino a una di esse.

Suggerimento: puoi saltare alla parentesi corrispondente con ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
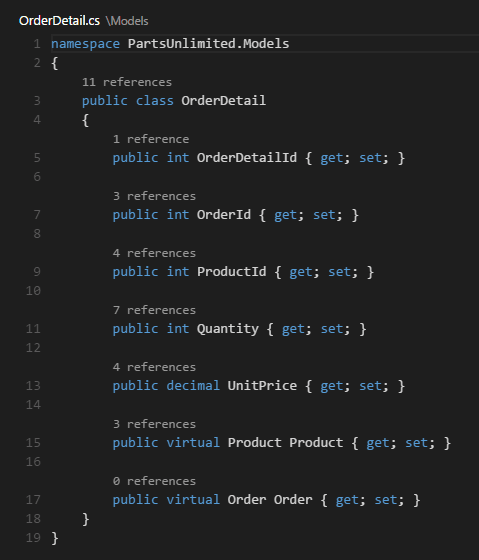
Informazioni di riferimento
Alcuni linguaggi come C# supportano informazioni di riferimento in linea, che vengono aggiornate in diretta. Questo ti permette di analizzare rapidamente l’impatto della tua modifica o la popolarità di un metodo o di una proprietà specifica in tutto il tuo progetto:

Tip: Richiama direttamente l’azione Peek References cliccando su queste annotazioni.
Tip: Le informazioni di riferimento mostrate in CodeLens possono essere attivate o disattivate attraverso l’impostazione
editor.codeLens.
Rinomina simbolo
Alcune lingue supportano la rinomina del simbolo tra i file. Premere F2 e poi digitare il nuovo nome desiderato e premere Invio. Tutti gli usi del simbolo saranno rinominati, attraverso i file.

Errors & warnings
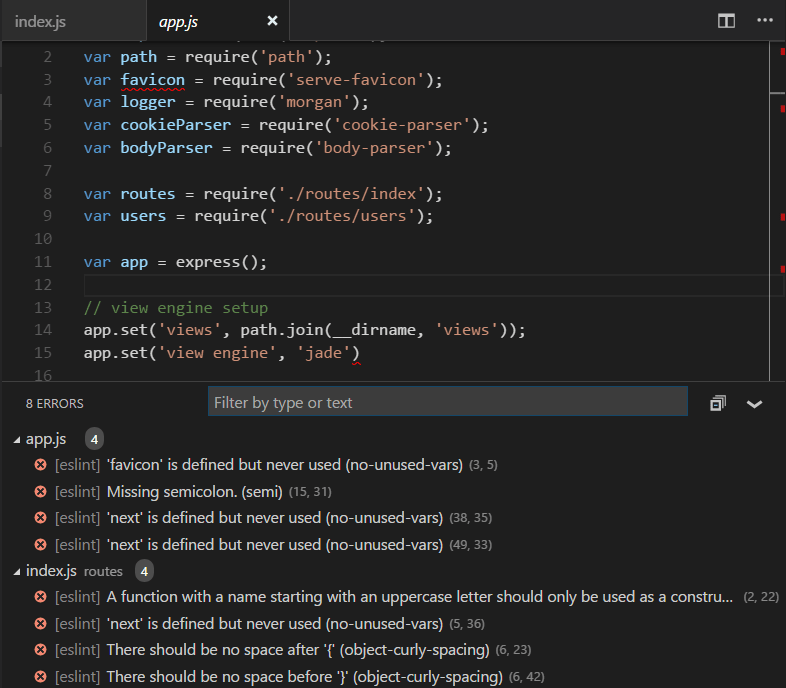
Gli avvertimenti o gli errori possono essere generati sia attraverso compiti configurati, sia da ricchi servizi linguistici, sia da linters, che analizzano costantemente il vostro codice in background. Poiché amiamo il codice privo di bug, avvertimenti ed errori appaiono in più posti:
- Nella barra di stato, c’è un riassunto di tutti gli errori e il conteggio degli avvertimenti.
- Puoi cliccare sul sommario o premere ⇧⌘M (Windows, Linux Ctrl+Shift+M) per visualizzare il pannello PROBLEMI con una lista di tutti gli errori correnti.
- Se apri un file che ha errori o avvisi, questi saranno resi in linea con il testo e nel righello d’insieme.

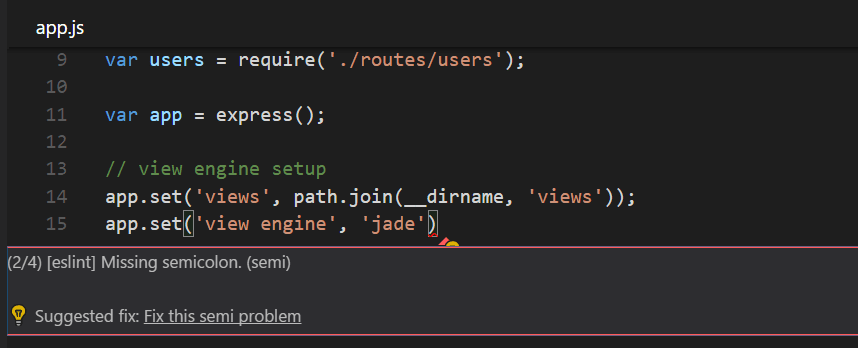
Suggerimento: Per scorrere gli errori o le avvertenze nel file corrente, puoi premere F8 o ⇧F8 (Windows, Linux Shift+F8) che mostrerà una zona in linea che dettaglia il problema e le possibili Azioni Codice (se disponibili):

Azione codice
Gli avvertimenti e gli errori possono fornire azioni codice (conosciute anche come Quick Fixes) per aiutare a risolvere i problemi. Queste saranno visualizzate nell’editor nel margine sinistro come una lampadina. Facendo clic sulla lampadina verranno visualizzate le opzioni dell’azione del codice o verrà eseguita l’azione.
Protezione dei link in uscita
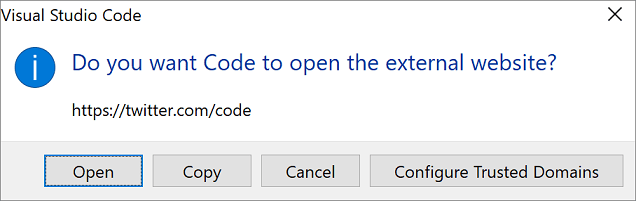
Per la vostra protezione, VS Code visualizza una richiesta prima di aprire un link di un sito web in uscita dall’editor.

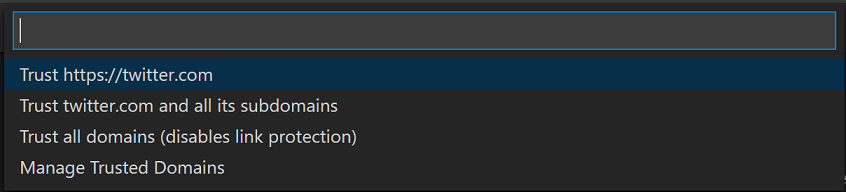
È possibile procedere al sito esterno nel vostro browser o avere le opzioni per copiare il link o annullare la richiesta. Se scegli Configura domini di fiducia, un menu a tendina ti permette di fidarti dell’URL esatto, del dominio dell’URL e dei sottodomini, o di fidarti di tutti i domini per disabilitare la protezione dei link in uscita.

L’opzione Gestisci domini di fiducia, disponibile anche in qualsiasi momento dalla tavolozza dei comandi, porta al file JSON dei domini di fiducia, dove è possibile aggiungere, rimuovere o modificare i domini di fiducia.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Il file JSON dei domini fidati ha anche dei commenti con esempi dei formati di dominio supportati e una lista dei domini fidati per default, come https://*.visualstudio.com e https://*.microsoft.com.
Ora che sai come funziona l’editor, è tempo di provare alcune altre cose…
- Video introduttivo – Modifica del codice – Guarda un video introduttivo sulle funzionalità di modifica del codice.
- Interfaccia utente – Nel caso ti sia perso un orientamento di base su VS Code.
- Agganci dei tasti – Impara come modificare gli agganci dei tasti secondo le tue preferenze.
- Debug – Questo è dove VS Code brilla veramente.
Domande comuni
Come posso selezionare automaticamente la seconda voce in Quick Open invece della prima?
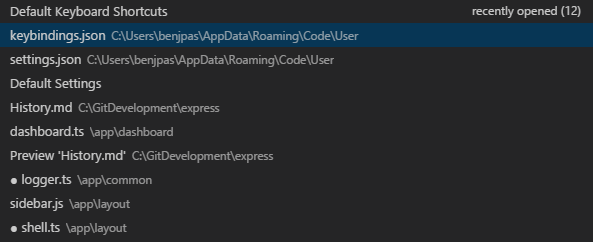
Con il comando workbench.action.quickOpenPreviousEditor, puoi avere la seconda voce selezionata automaticamente in Quick Open. Questo può essere utile se vuoi selezionare la voce precedente dalla lista senza dover invocare un altro keybinding:
Come posso configurare Ctrl+Tab per navigare tra tutti gli editor di tutti i gruppi
Di default, Ctrl+Tab naviga tra gli editor dello stesso gruppo. Se vuoi navigare tra tutti gli editor aperti in tutti i gruppi, puoi creare delle scorciatoie da tastiera per i comandi workbench.action.quickOpenPreviousRecentlyUsedEditor e workbench.action.quickOpenLeastRecentlyUsedEditor:
Come posso navigare tra gli editor usati recentemente senza un selezionatore
Qui c’è una lista di comandi che puoi usare per navigare negli editor senza aprire un selezionatore:
| Tasto | Comando | Identificativo comando |
|---|---|---|
| Apri il prossimo editor usato recentemente | workbench.action.openNextRecentlyUsedEditor |
|
| Apri l’editor usato precedentemente Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Apri il prossimo editor usato recentemente nel gruppo | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Apri l’editor usato precedentemente nel gruppo | workbench.action.openPreviousRecentlyUsedEditorInGroup |