Webサイトの構築には時間がかかります。 この期間中に、提供しているものへの興味を喚起するのが賢明でしょう。 しかし、問題は、訪問者に見せるものが何もないときに、どのようにこれを達成するかにあります。
一言で言えば、近日公開のページは、何か新しいことやエキサイティングなことがすぐそこにあることを世界に伝えるのに役立ちます。 たとえば、リードを収集するためのランディング ページにしたり、サイト上の新しい領域を知らせたり、その他にもさまざまなことが可能です。
WordPressのカミングスーンページとは(そしていつ使うか)
先に進む前に、カミングスーンページとメンテナンスページの違いについて説明しましょう。


場合によっては、サイトの外観を変更するときにもメンテナンスページを使用しますが、これは妥当なことだと思います。 それに対して、カミングスーンページは、新しいプロジェクトに取り組むときに使うものです。 たとえば、WordPress の Coming Soon ページを作成して、Web サイトを立ち上げる前に関心を高めることができます。


既存のサイトに新しい機能を追加しようと考えている場合、メンテナンス ページより Coming Soon ページを使用するほうが理にかなっていると言えます。 しかし、いつ近日公開のページを使用できて、いつ使用できないかについての厳密なルールはなく、最終的には、あなたがいる特定の状況によって判断されます。
ほとんどの場合、新しいページや機能に取り組むために、ウェブサイトのステージング コピーを使用することはより理にかなっていると言ってよいでしょう。 そうすれば、「ダウンタイム」なしで、準備ができたら公開することができます。
WordPressの近日公開のページが含むべき要素
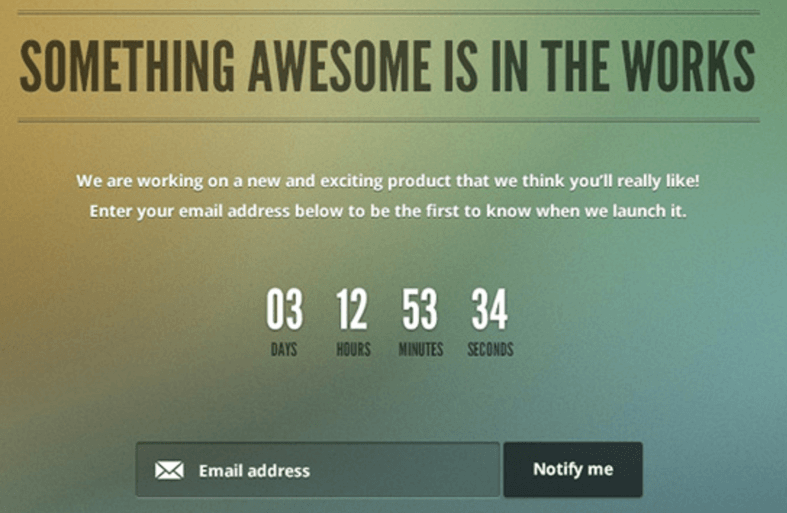
近日公開のページは、デザインと機能の両方の観点から、かなり単純である傾向があります。 ほとんどの場合、次のようなほんの一握りの要素が含まれます。
- A “coming soon” message, although with custom wording.
- A an estimate of how long it might take to go live, potentially using a countdown timer.
- A “coming soon” message, but though with custom wording.
- 開発中にリードを受動的に収集できるように、サインアップフォームを用意する。
How to create a Coming Soon page in WordPress (3 steps)
ウェブサイトのページを作成する方法は、たくさんあります。 しかし、今回はWordPressについて話しているので、Coming Soonページをより早く立ち上げるために使用できるプラグインがあります。 それらがどのようなもので、どのように使用するかを説明しましょう!
カミングスーンページを設置するのに適したツールを探す
WordPressには多くのカミングスーンプラグインがあります。 しかし、私たちのお気に入りの一つは、Coming Soon Page & Maintenance Modeというものです:
お察しの通り、状況に応じて Coming Soon ページとメンテナンス ページの両方を設定することが可能です。 もちろん、主な機能は、カミングスーンページを作成し、いつでもそれを有効にすることができるということです。 これは、あなたがページを設計し、さらにCSSを使用してそれをカスタマイズするのに役立ついくつかの簡単なツールが含まれています
この時点で、プラグインをインストールして有効にして、ステップ番号2に進みます。 しかし、いくつかの代替品を比較したい場合は、Minimal Coming Soon & Maintenance Mode および Coming Soon, Under Construction & Maintenance Page プラグインもお勧めします(口が悪い!)。
Configure your WordPress Coming Soon page
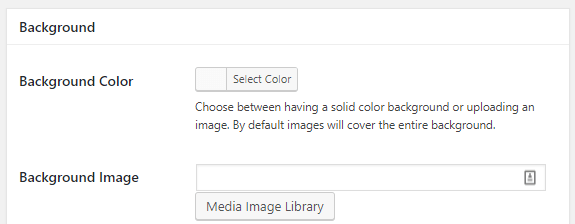
プラグインをインストールしたら、あなたのダッシュボード上に新しい SeedProd タブが表示されるはずです。 この領域で、「設定」セクションに向かいます。 ここでは、WordPressのカミングスーンページがどのように見えるかを設定することができます。


さらに下に、他の表示設定の中で、背景が確実に応答するための設定がもっとたくさんあります。 8560>
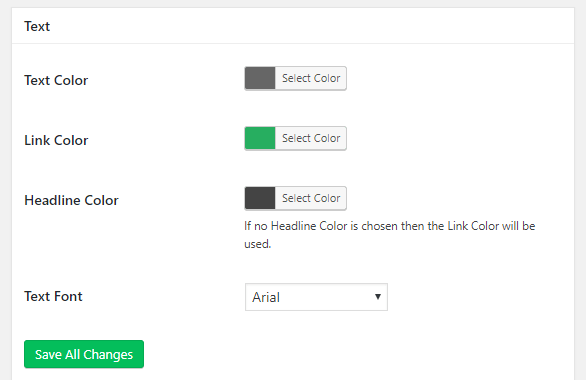
下にスクロールし続けると、テキスト セクションが表示され、もうすぐ来るページのテキストの色を設定できます。

ページの下部には、ページにカスタム CSS を追加する方法もあります。 これらの設定を自由に調整し、[コンテンツ] タブに移動します。
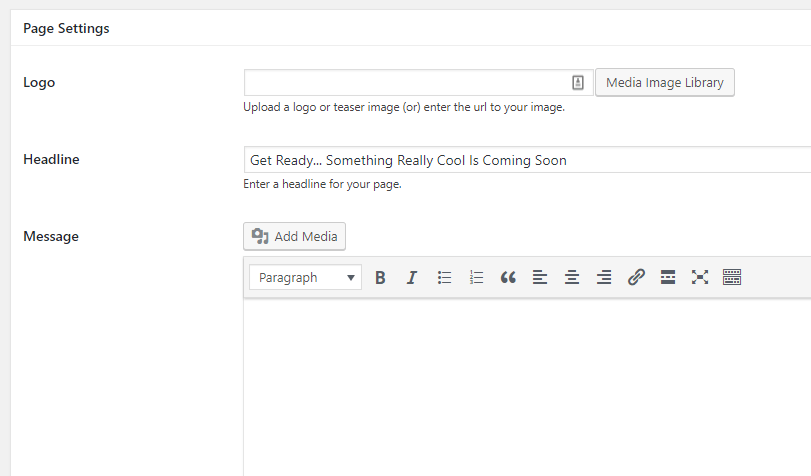
ここでは、簡単なエディターを使って、ロゴ、見出し、および WordPress もうすぐ公開のページのコンテンツを設定することができます:

今しばらく時間をかけて、カミングスーンページに何を表示させたいかを検討します。完了したら、変更を保存してステップ3.に進みます。
ステップ3:カミングスーンページを有効にする
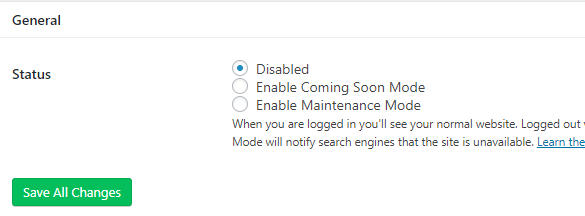
最後のステップは、WordPressカミングスーンページを有効にします。 これは、Seedprodの>設定>コンテンツ画面から行うことができます。 上部に、一般セクションがあります。


Enable Coming Soon Modeオプションをクリックし変更を保存してください。 あなたの今度のページは生きているはずですが、フロントエンドをブラウズするときに違いは見えません。
しかし、訪問者が立ち寄ったとき、彼らは代わりにあなたの今度のページを見るでしょう。 訪問者の視点から物事を見たい場合は、Incognito タブで Web サイトを開き、すべてが正しく機能していることを確認できます。
Webサイトを公開する準備ができたら、このタブに戻り、もうすぐ来るモードを無効にすることができます。 この時点で、訪問者はあなたの作品を見ることができます!
結論
Coming Soon ページが便利な状況はたくさんあります。 たとえば、新しいWebサイトを立ち上げようとしている場合、ランディングページとして使用すれば、リードを収集するのに役立ちます。
どのような用途であれ、WordPress の Coming Soon Page の作成は比較的簡単で、次の 3 つのステップで行うことができます(正しいツールが必要です):
- Coming Soon Page & Maintenance Mode プラグインをインストールします。
- WordPress Coming Soonページを設定する。
- Coming Soonモードを有効にする。
 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd