選択メニューは、設定が簡単なため、日付ピッカーとして一般的な選択肢です。 しかし、MM/DD/YY メニューを何十年も使ってきたユーザーには、もっと良いものがあると思います。
フォームに日付選択機能を追加するのはとても簡単で、ほとんどの日付選択機能プラグインは完全に無料です。 一度基本的な設定方法を覚えてしまえば、もう元には戻れないので、あとは良いものを見つけるだけの問題です。 私は、最高のプラグインを探すために Web を検索し、この投稿でそれらをすべて整理しました。
バニラ JS プラグイン、jQuery プラグイン、さらには Bootstrap のようなフレームワークの拡張機能まで見つけることができます。
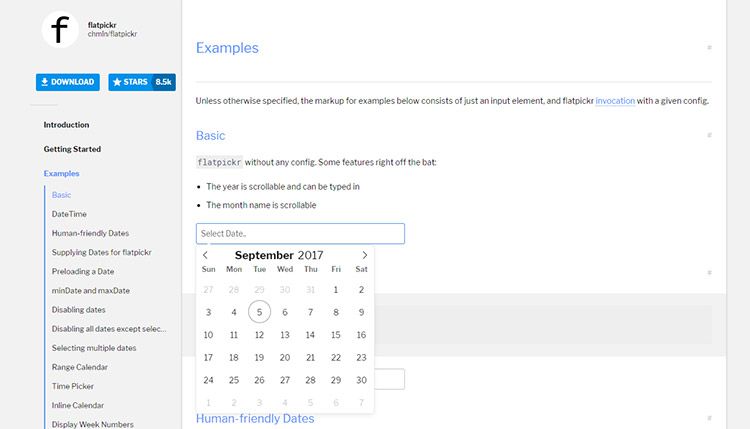
Flatpickr

軽量の Flatpickr プラグインは使いやすく、設定も簡単です。 シンプルさを念頭に置いて設計されているので、デフォルトの UI はどんなレイアウトにも溶け込むはずです。
サンプル ページを覗いてみると、この日付ピッカーはそれほど複雑ではないことがわかります。 しかし、それはユーザーが望んでいることであり、データを入力して次に進むためのシンプルなインターフェイスです。
Flatpickr では、最初の日付、月、年をカスタマイズでき、選択できる日付に制限を設けることもできます。 さらに、12 時間または 24 時間の時計を使用して、オプションの時間パラメータを追加できます。
これは、そのデザイン、UX、および機能だけで、より良い日付ピッカープラグインの 1 つであることは間違いありません。 これは、モバイル フレンドリーで完全に応答するように設計されているので、すべてのデバイスに最適なソリューションです。
PickadateはjQueryで動作するので、依存関係にそのライブラリが必要です。 しかし、このファイルはかなり軽量で、動作させるのにそれほど時間はかからないので、jQuery を使用してもページの遅れは気にならないはずです。
これは日付と時間の両方の選択メニューを提供するので、どんなデータを収集する場合でも、フル機能を備えたオプションとなります。
Date Range Picker

入力範囲選択機能は、スケジュール プログラムや視覚データ アプリケーションで非常によく使用されています。 たとえば、Google Analytics では、特定の Web サイトの訪問者データ用に独自の日付範囲ピッカーを使用しています。
この効果を再現するには、Date Range Picker を試してみてください。 これは Bootstrap の CSS スタイルシートに適合するように設計されていますが、単独でも使用できます。
さらに、複数月のピッカー、単月のピッカー、および一般的な日付範囲(過去週、過去月、など)の事前定義された値をサポートします。
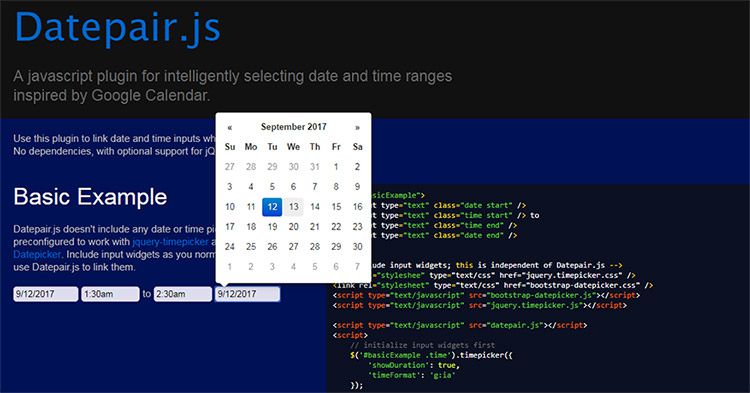
Datepair.js

Datepair.js は、範囲の開始日 & 終了日を選択するためのデュアル入力フィールドに依存するものである。 また、設定とプラグインの構成方法に基づいて、時間の範囲も含めることができます。
これは単一の日付選択 UI よりも良いですか?
しかし、これは設定する簡単なプラグインであり、あなたの訪問者は、単一のフィールドの入力を好むかもしれません。
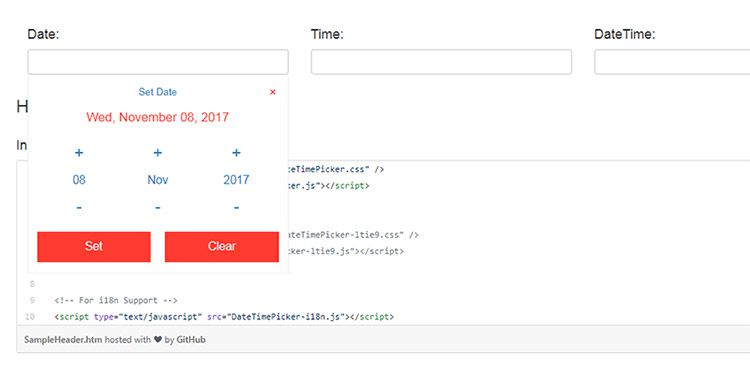
DateTimePicker

ここにかなり異常なインターフェイスとそこにもっとユニークなプラグインの一つである。
この DateTimePicker プラグインは、独自の応答性の高いドロップダウンメニューを持っており、ユーザーはプラス & マイナス アイコンを使用して日付/時刻を選択できます。 しかし、典型的なカレンダーの UI ではないので、このインターフェイスに慣れていないユーザーには調整が必要かもしれません。
何事にも長所&短所があるので、プラグインを覗いてみてどう思うかを確認してください。 これは個別の日付 & 時刻入力をサポートしますが、それらを組み合わせて、ワンクリックで日付時刻を選択することもできます。 これは jQuery の上で動作するので、その点も考慮しなければなりません。 しかし、カレンダーの日付選択画面に豪華なテーマを提供する数少ないプラグインです。
いくつかのデザイン済みのテンプレートがありますが、自分でスタイルを変更できる CSS プロパティも付属しています。 すべての JS 関数にコールバックがあることは言うまでもないので、コーディングに慣れているのであれば、独自の機能をミックスに追加することができます。 時間/分および AM/PM 設定のユーザー入力をサポートします。 シンプルな JS オプションで 24 時間表示も可能です。
いくつかの datepicker プラグインは時間選択機能を備えていますが、それは追加機能として提供されています。 このプラグインは時間入力のためだけに設計されているので、必要なものがそれだけなら良い選択です。
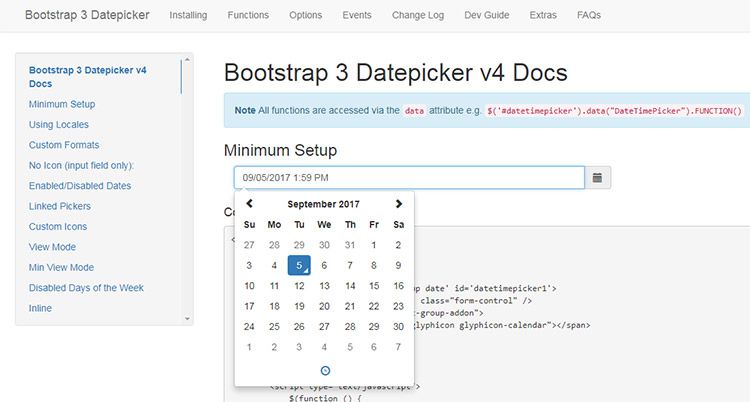
Bootstrap Datepicker

Bootstrap に慣れている人は誰でも、それが新しいプロジェクトにどれほど便利かを知っています。 もしあなたが Bootstrap で頻繁にサイトをデザインしているなら、この Bootstrap Datepicker を保存しておくべきです。
これは BS3 レイアウト専用に作られた数少ないプラグインの一つで、今後リリースされる Bootstrap 4 にも互換性があるはずです。 これは、BS GUI に完全に溶け込んでいるので、Bootstrap を使用している人の定番であることは間違いありません。
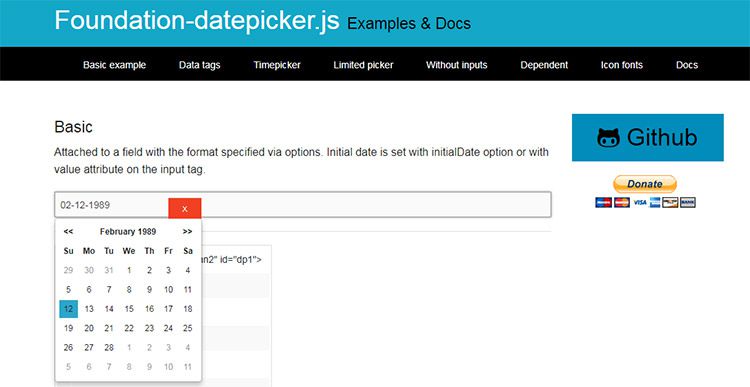
Foundation Datepicker

もうひとつの人気のフロントエンド フレームワークは Foundation とそのライブラリに関心があるなら、この Foundation datepicker も 100% 無料ですのでチェックしてください。
また、時間ピッカーと、日付選択画面内に時間を含めるオプションが付属しています。 固定設定に基づいて日付を定義し (つまり、特定の日付のみ利用可能)、それらの日付を特定の時間に制限することもできます。
さらに、15 分間隔などの固定選択で時間入力を再形成することもできます。
このプラグインでできることはたくさんあるので、あらゆる Foundation ウェブサイトに追加するとよいでしょう。
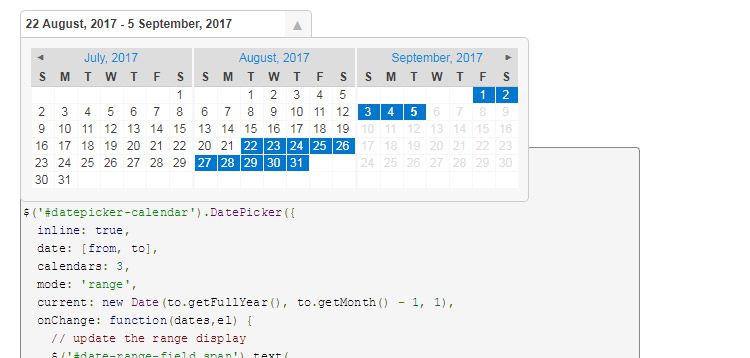
FoxRunSoftware DatePicker

これは GitHub の jQuery datepicker でトップのプラグインの 1 つです。 単に「DatePicker」というタイトルですが、他と区別するために FoxRunSoftware が設計したプラグインです。
クリーンなインターフェイスで、デフォルトでは、日付の選択に 3 か月の GUI ウィンドウが使用されます。 これは、少し小さいことを除いて、Google Analytics のピッカーと同じように感じられます。
コールバックは非常にシンプルなコードで、UX を管理する方法について多くのコントロールを持っています。 Analytics の GUI を再現したい場合は、保存しておく価値のある日付ピッカーです。
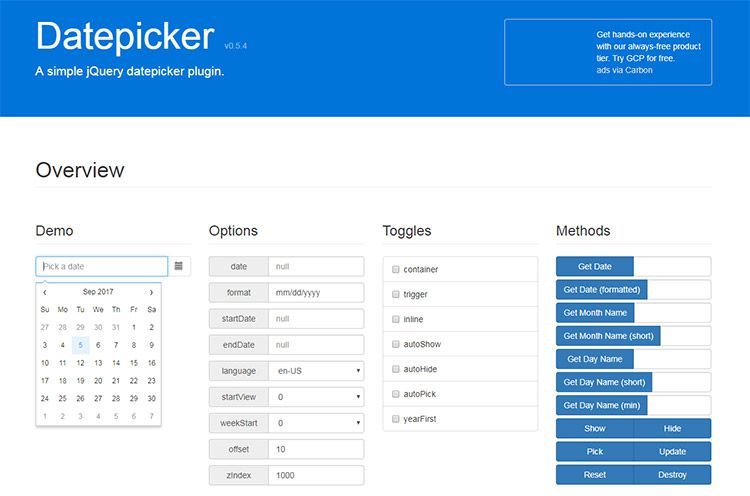
jQ Datepicker

ここで、Datepicker というシンプルなタイトルの別の日付ピッカー プラグインが 1 つあります。 これも jQuery で動作しますが、これは中国の開発者 Fengyuan Chen によって設計されました。
この Datepicker プラグインは驚異的で、新しい JS 開発者のためのドキュメントのトンを持っています。
メインのデモ ページは試すのに最適ですが、自分の Web サイトでこのプラグインをセットアップ & したければ、GitHub リポジトリをチェックしてみてください。 Web 開発者は常に新しいプラグインをリリースしているので、何が見つかるかわかりません。