Visual Studio Code には生産性の高いコード エディターがあり、プログラミング言語サービスと組み合わせると、IDE のパワーとテキスト エディターのスピードが実現されるのです。 このトピックでは、まず VS Code の言語インテリジェンス機能 (提案、パラメーター ヒント、スマート コード ナビゲーション) について説明し、次にコア テキスト エディターのパワーを紹介します。
Quick file navigation
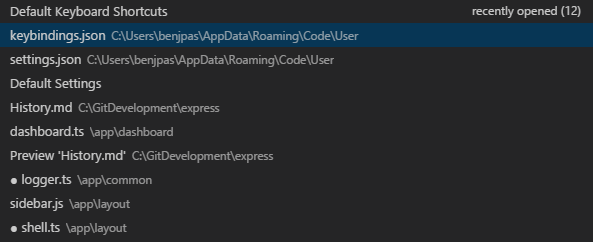
Tip: ⌘P (Windows, Linux Ctrl+P) (Quick Open) をタイプすると、その名前で任意のファイルを開くことができます。
プロジェクトを調査中にファイル間で移動する場合、エクスプローラーは最適です。 しかし、タスクに取り組んでいるとき、同じファイル セットの間をすばやくジャンプしていることに気づくことでしょう。 VS Code では、使いやすいキー割り当てでファイル内およびファイル間を移動するための 2 つの強力なコマンドを提供しています。
エディター グループで開いているすべてのファイルのリストを表示するには、Ctrl キーを押しながら Tab キーを押してください。 これらのファイルの 1 つを開くには、もう一度 Tab を使って移動したいファイルを選び、Ctrl を放して開きます。

あるいは、⌃- (Windows Alt+Left、Linux Ctrl+Alt+-) と⌃- (Windows Alt+Right、Linux Ctrl+Shift+-) でファイルと編集場所の間を移動することができます。 同じファイルの異なる行の間を飛び回る場合、これらのショートカットでそれらの場所を簡単に移動できます。
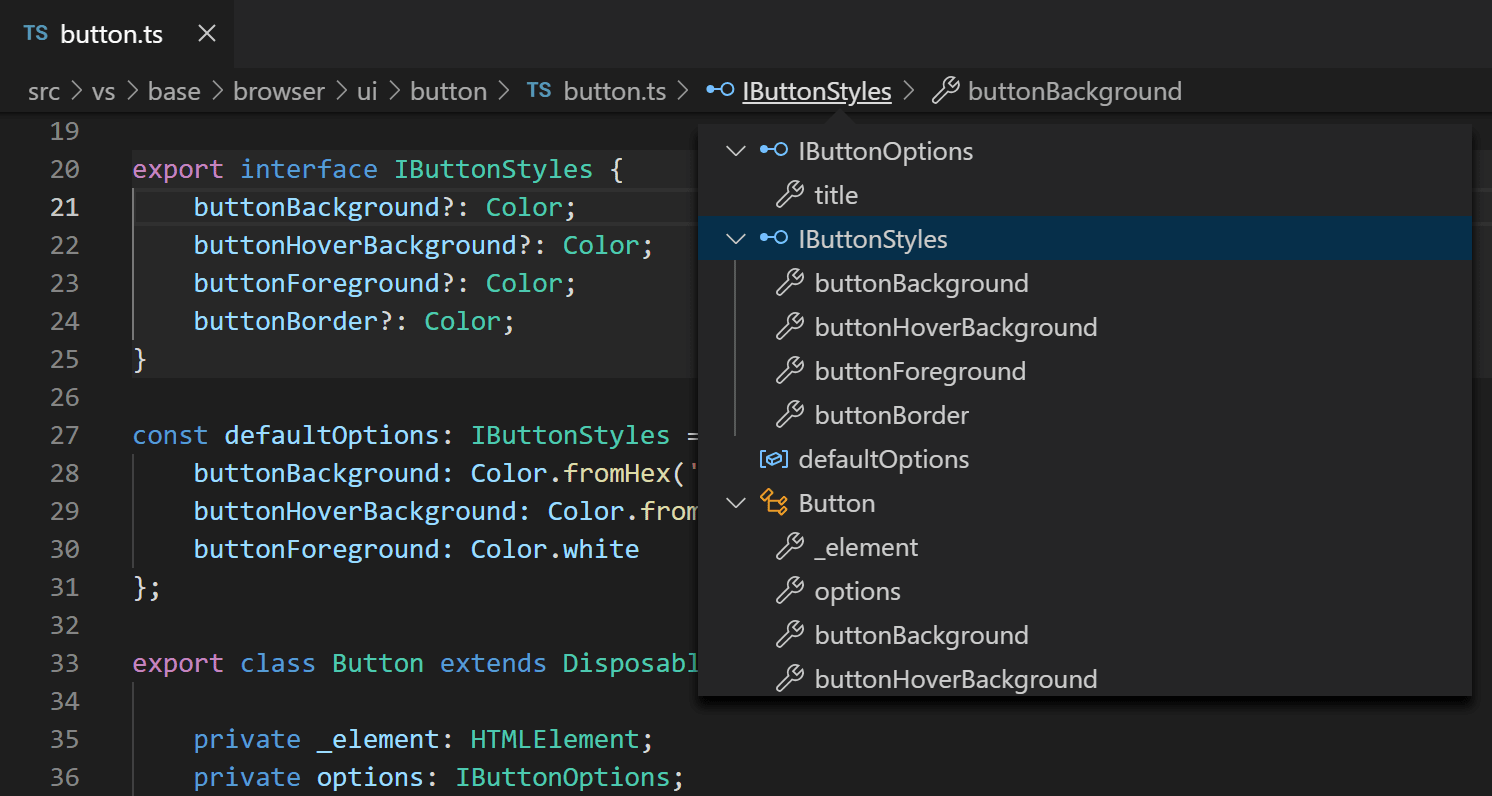
エディターには、そのコンテンツの上にブレッドクラムというナビゲーションバーがあります。 これは、現在の位置を表示し、フォルダー、ファイル、およびシンボル間をすばやく移動できます。

ブレッドクラムは常にファイル パスと、言語拡張機能により、カーソル位置までのシンボル パスを表示します。 表示されるシンボルは、アウトライン表示およびシンボルへ移動と同じです。
パスのパンくずを選択すると、そのレベルの兄弟を含むドロップダウンが表示されるので、他のフォルダーやファイルにすばやく移動できます。

現在のファイルの種類がシンボルの言語サポートを持っていれば、現在のシンボル パスおよび同じレベルと以下の他のシンボルのドロップダウンを見ることができます。

パンくずは、表示 > パンくずの表示 トグルまたは breadcrumbs.enabled 設定でオフにすることができます。 非常に長いパスがある場合、またはファイル パスかシンボル パスのどちらかにしか興味がない場合は、breadcrumbs.filePath および breadcrumbs.symbolPath 設定を使用できます。 どちらも on, off, last をサポートしており、パスのどの部分を表示するかどうかを定義します。 デフォルトでは、パンくずはファイルおよびシンボルのアイコンをパンくずの左側に表示しますが、breadcrumbs.icons を false に設定するとアイコンを削除できます。
breadcrumbs.symbolSortOrder 設定により、パンくずドロップダウンでシンボルがどのように並べられるかを制御できます。
許容される値は次のとおりです:
-
position– ファイル内の位置 (デフォルト) -
name– アルファベット順 -
type– 記号タイプ順
パンくずを扱うには、Focus Breadcrumbs コマンドまたは ⇧⌘ を押してください。 (Windows、Linux Ctrl+Shift+。)を押します。 その最後の要素が選択され、兄弟ファイルやシンボルに移動できるドロップダウンが開きます。 現在の要素の前後の要素に移動するには、←(Windows、Linux左)、→(Windows、Linux右)のキーボードショートカットを使います。 ドロップダウンが表示されたら、入力を開始します。一致するすべての要素が強調表示され、最も一致するものが選択され、すばやく移動できます。
また、ドロップダウンなしでパンくずリストを操作することもできます。 Windows、Linux Ctrl+Shift+;) を押して最後の要素にフォーカスし、← (Windows, Linux Left) と → (Windows, Linux Right) を使ってナビゲートし、スペースを使ってエディターの要素を表示させることができます。
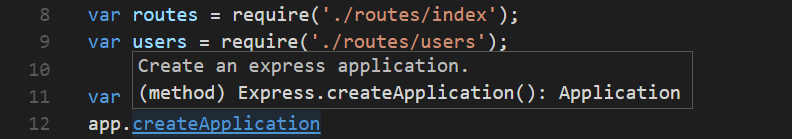
Ctrl を押しながらシンボルにカーソルを合わせると、宣言のプレビューが表示されます:

Tip: Ctrl+Click で定義までジャンプ、Ctrl+Alt+Clickで定義の横に開くことが可能です。
Go to Type Definition
一部の言語では、エディタのコンテキスト メニューまたはコマンド パレットから [Go to Type Definition] コマンドを実行して、シンボルの型定義にジャンプすることもサポートしています。 これにより、シンボルの型の定義に移動します。 editor.action.goToTypeDefinition コマンドはデフォルトではキーボード ショートカットにバインドされていませんが、独自のキーバインドを追加できます。
Go to Implementation
言語では、⌘F12 (Windows, Linux Ctrl+F12) を押してシンボルの実装に飛ぶことも可能です。 インターフェイスの場合、そのインターフェイスのすべての実装者を表示し、抽象的なメソッドの場合、そのメソッドのすべての具象的な実装を表示します。
Go to Symbol
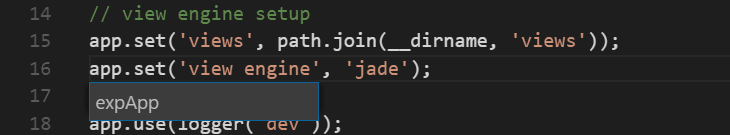
ファイル内のシンボルは ⇧⌘O (Windows, Linux Ctrl+Shift+O) で移動することが可能です。 : と入力すると、シンボルがカテゴリごとにグループ化されます。 3675>
Go to Symbol
Open symbol by name
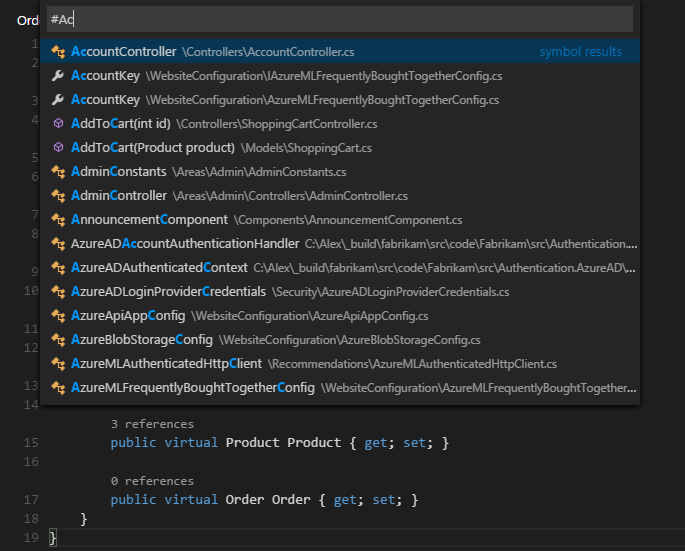
いくつかの言語では ⌘T (Windows, Linux Ctrl+T) でファイルを越えてシンボルにジャンプすることをサポートしています。 3675>

Peek
私たちは、何かをすばやく確認したいときに、大きなコンテキスト スイッチほど悪いものはないと考えています。 そのため、私たちはピークのあるエディタをサポートしています。 Go to References 検索 (⇧F12 (Windows, Linux Shift+F12)) または Peek Definition (⌥F12 (Windows Alt+F12、Linux Ctrl+Shift+F10)) を実行すると、結果をインラインに埋め込みます。 ピー クされたエディタのファイル名をクリックするか、結果リストでダブルクリックすると、外部エディタでその参照が開かれます。 さらに、Escape を押すか、ピークのエディタ領域でダブルクリックすると、ピークのウィンドウは閉じられます。 この動作は editor.stablePeek 設定で無効にできます。
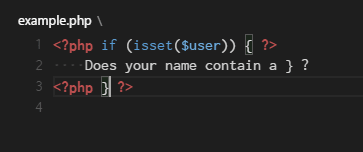
Bracket matching
Matching brackets will be highlighted as soon as the cursor is near one of them.The setting with the
Matching brackets は、カーソルがブラケットの 1 つに近づくとすぐにハイライトされます。

Tip: ⇧⌘で一致する括弧にジャンプできます (Windows, Linux Ctrl+Shift+Text)
Reference information
C# などいくつかの言語ではインライン参照情報をサポートしていて、それはライブで更新されます。 これにより、編集の影響や、プロジェクト全体における特定のメソッドやプロパティの人気をすばやく分析することができます。 これらの注釈をクリックすることにより、[参照参照] アクションを直接呼び出すことができます。 CodeLens で表示される参照情報は、editor.codeLens 設定でオンまたはオフにできます。
Rename symbol
一部の言語では、ファイル間でシンボルの名前を変更することができます。 F2キーを押し、新しい名前を入力し、Enterキーを押します。

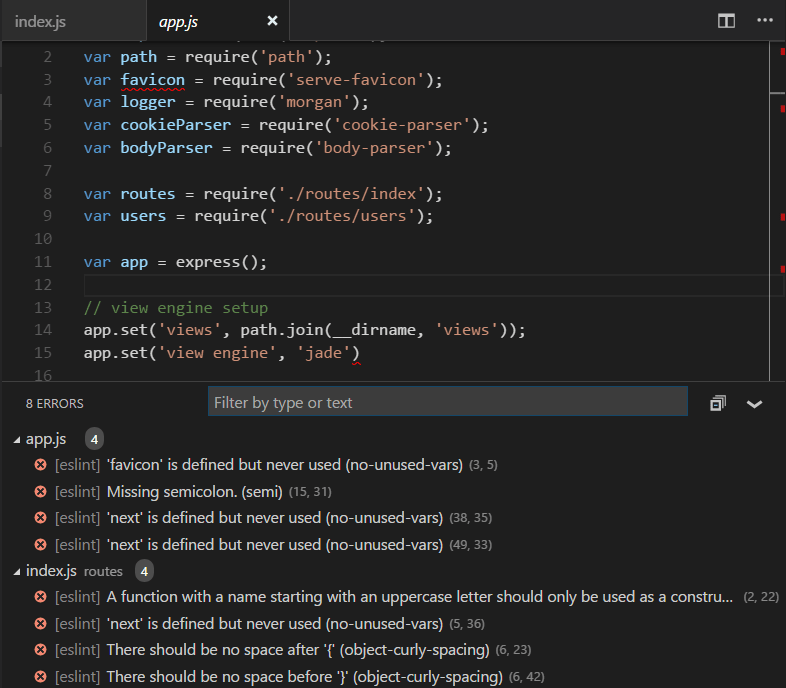
Errors & warnings
警告やエラーは、設定したタスクやリッチ言語サービス、バックグラウンドでコードを常に分析するリンターによって生成することが可能です。 私たちはバグのないコードを愛しているので、警告とエラーは複数の場所に表示されます。
- ステータス バーに、すべてのエラーと警告のカウントの概要が表示されます。
- サマリーをクリックするか、⇧⌘M (Windows, Linux Ctrl+Shift+M) を押して、現在のすべてのエラーのリストを含む問題パネル (PROBLEMS) を表示させることができます。

Tip: 現在のファイルのエラーまたは警告をループするには、F8 キーまたは ⇧F8 (Windows, Linux Shift+F8) を押すと、問題の詳細と可能なコード操作 (もしわか) を示すインライン ゾーンを表示することができます。

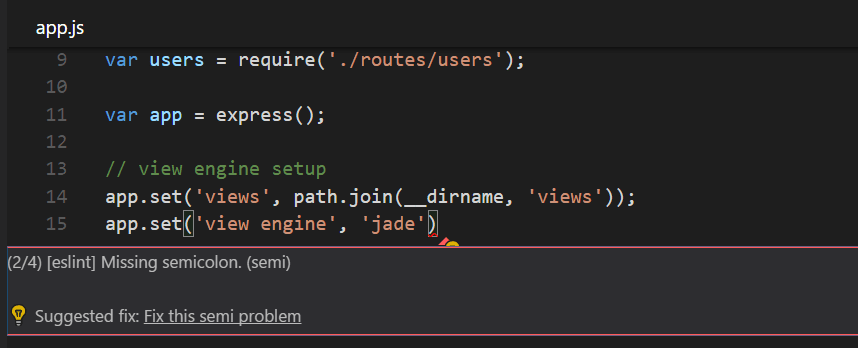
Code Action
Warning and Errors は、問題を修正するための Code Actions (Quick Fixes とも呼ばれる) を提供できます。 これらは、エディターの左マージンに電球として表示されます。
外部リンクの保護
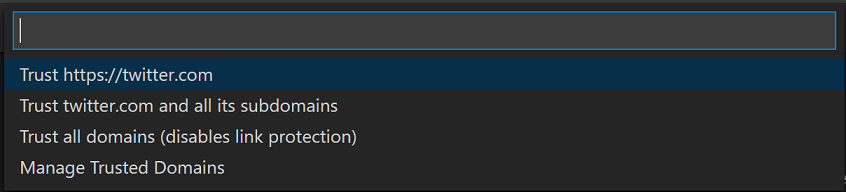
保護のため、VS Code はエディターから外部 Web サイトへのリンクを開く前に、プロンプトを表示します。 信頼済みドメインの設定] を選択した場合、ドロップダウンにより、正確な URL を信頼するか、URL ドメインとサブドメインを信頼するか、すべてのドメインを信頼して送信リンク保護を無効にするかを選択できます。

コマンドパレットからいつでも利用できる信頼済みドメインの管理オプションは、信頼済みドメインJSON ファイルを表示し、そこで、信頼済みドメインを追加、除去または変更することができます。
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Trusted Domains JSON ファイルには、サポートされているドメイン形式の例と、https://*.visualstudio.com や https://*.microsoft.com などのデフォルトで信頼されるドメインのリストもコメントとして記載されています。
エディターがどのように動作するかわかったので、他のことを試してみましょう。
- Intro Video – Code Editing – コード編集機能についての入門ビデオをご覧ください。
- デバッグ – これが VS Code が本当に輝くところです。
Common questions
Quick Open で最初のエントリではなく、2 番目のエントリを自動的に選択するには?
コマンド workbench.action.quickOpenPreviousEditor で、クイックオープンでは自動的に2番目のエントリが選択されます。 これは、他のキーバインドを呼び出すことなく、リストから前のエントリを選択したい場合に便利です:
How can I configure Ctrl+Tab to navigate across all editors of all groups
By default, Ctrl+Tab navigates between editors group of the same edition. すべてのグループの開いているエディター間を移動したい場合、workbench.action.quickOpenPreviousRecentlyUsedEditor と workbench.action.quickOpenLeastRecentlyUsedEditor コマンドのキーボード ショートカットを作成することができます:
How can I navigate between recently used editors without a picker
以下は、エディター内でピッカーが開かずに移動できるコマンドのリストです。
| キー | コマンド | コマンドID |
|---|---|---|
| 次に使うエディタを開く | workbench.action.openNextRecentlyUsedEditor |
|
| を開く。 エディタ | workbench.action.openPreviousRecentlyUsedEditor |
|
workbench.action.openNextRecentlyUsedEditorInGroup |
||
workbench.action.openPreviousRecentlyUsedEditorInGroup |