Dark Themes, Dark Mode, and dark colors are getting popular nowadays among many computer users due to their tremid amount of advantages. 伝統的に、モニターや他の多くのアプリケーションは、大衆を魅了し、画面上のコンテンツに集中させるために、高いコントラストで白色、明るい色を使用しています。 しかし、多くの人によると、明るい色や白い色の前にしばらくいると、目が痛くなるそうです。 この問題の主な原因は、白色の一部であるブルーライトにある。 ブルーライトは、可視光線の中で最もエネルギー量が多く、オレンジ、イエロー、レッドは最もエネルギー量が少ない色です。 黒色は光を発しないため、エネルギーはほとんどありません。 光に含まれるエネルギーが少ないと、長い目で見ると、パソコンでの作業がしやすくなります。 そこで、このガイドでは、Firefox でダークモードを有効にする方法を説明します。
Solution 1: Using a Theme from Mozilla Repository
Dark Mode can be enable on Firefox with Themes. テーマは、Firefox のインターフェイスとその要素をドレスアップしてエレガントな外観にするスキンです。 Mozilla は独自のリポジトリを持っており、テーマ、ブラウザの機能と外観を拡張する拡張機能を配布しています。 それらはMozillaのスタッフによって定期的にテストされているので非常に安全であり、またブラウザ経由で簡単にインストールすることができます。 以下のチュートリアルでは、ダークモードのテーマにはどのようなものがあり、それらを簡単に有効にする方法を説明します。

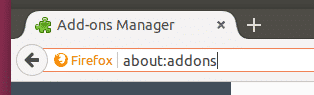
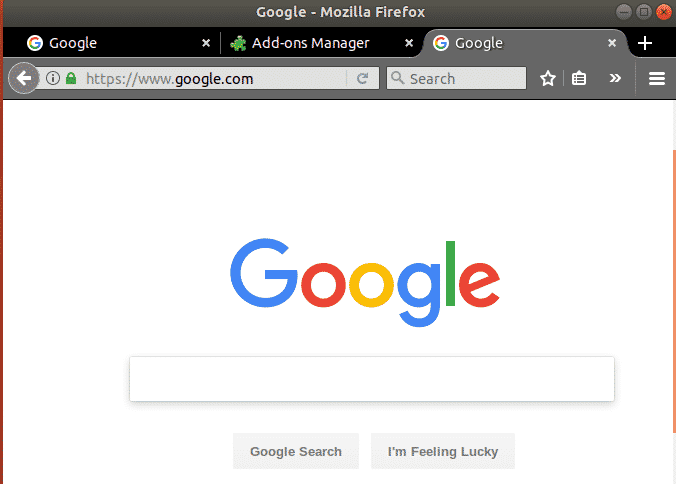
 また、次のスクリーンショットに見られるように、Firefox のアドレスバーに次のコマンドを入力してここにアクセスすることができますabout:addons
また、次のスクリーンショットに見られるように、Firefox のアドレスバーに次のコマンドを入力してここにアクセスすることができますabout:addons


Dark Mode (Web Extension)
Dark Mode (Web Extension) は暗いユーザーインターフェース (UI) に対する高まる要求により Mozilla ブラウザ用に開発された優れた暗いモードの拡張です。 他のテーマとは異なり、これは拡張機能であるため、要件に応じて、アドオン セクションにアクセスすることなく、ワンクリックでテーマを有効/無効にすることができます。
https://addons.mozilla.org/en-US/firefox/addon/dark-mode-webextension/
- 他の拡張機能と同様にインストールします
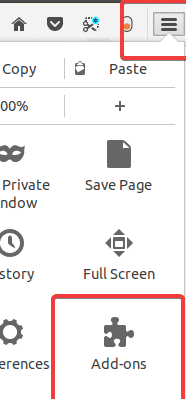
- 横線3本のボタンをクリックしてFirefoxのメニューバーを開き、「アドオン」を探してクリックするとアドオンメニューが表示されます。

- Firefoxブラウザの「拡張機能」セクションに移動し、「Dark Mode」拡張機能を見つけます。
- 「有効」ボタンをクリックしてオンにします。
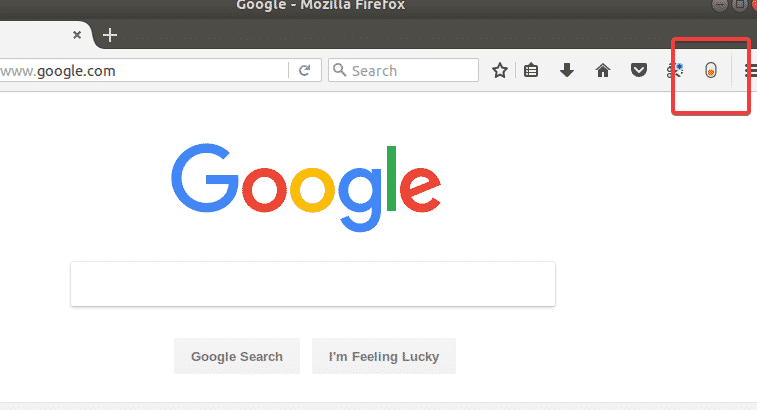
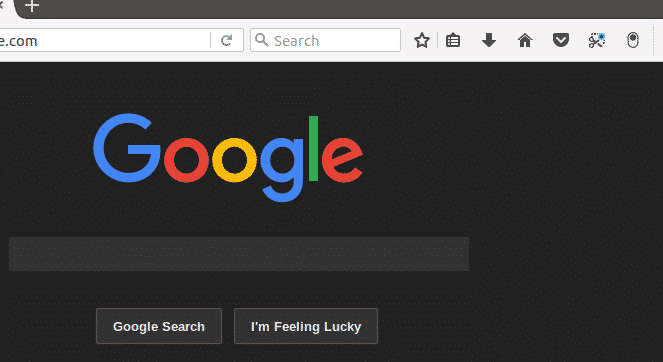
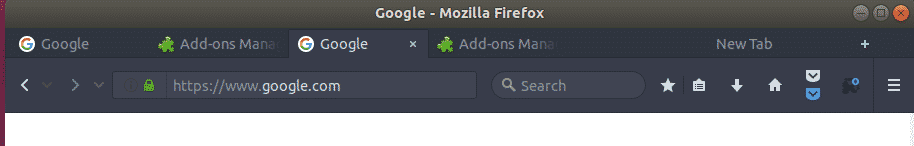
- ツールバーで、オレンジ色のスイッチを見つけて、クリックするとダークモードがオンになります。 もう一度クリックすると、ダークモードが無効になります。 インターフェイスだけでなく、Webサイト全体が暗くなることにご注意ください。


Dark
前のオプションとは異なり、これはテーマですが、同様にダークモードを有効にするために使用することができます。 このテーマの特別な点は、ブラウザ全体 (ウェブページも含む) ではなく、UI とその要素のみを暗くすることです。 ウェブページを暗くすることは、特定のウェブサイトでのブラウジング体験を妨げるため、一部の人々にとっては破格のことかもしれません。 ウェブページを暗くする必要がない場合は、前の拡張機能の代わりにこのテーマを使用してください。


- 以下の URL に移動してテーマをダウンロードします
https://addons.mozilla.org/en-US/firefox/addon/dark/
- その上のインストール ボタンをクリックしてテーマを Firefox ブラウザにインストールします
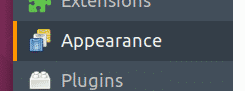
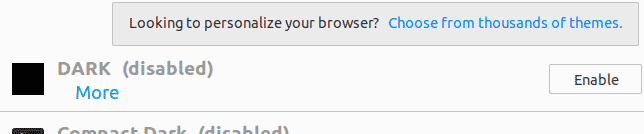
- Firefox で「外観」セクションに移動し「暗い」テーマの場所を探します。


解決策 2: GitHub からテーマを使用する
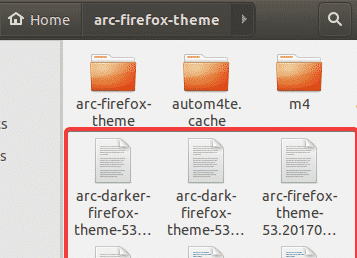
GitHub には Mozilla のリポジトリにはないオープンソースの Firefox 用テーマ/拡張機能が多数存在します。 オープンソースのリポジトリであるため、Mozilla のものと同様に安全であり、したがって、ここからダウンロードすることに何の心配もありません。 しかし、テーマ/拡張機能をインストールする前にコンパイルする必要があるため、ここからインストールするのは簡単ではありません。 最初の行は、git からローカル システムへファイルをクローンするのに役立つ GIT パッケージをインストールし、2 行目はテーマ ファイルの生成に必要ないくつかの重要なパッケージをインストールし、3 行目は実際に arc-firefox-theme のファイルをローカル側にダウンロードし、ディレクトリをその特定のフォルダーに変更し、4 行目はシェル コマンドを実行し、最後にテーマ ファイルを生成します。
sudo apt-get install autoconf automake pkg-config
git clone https://github.com/horst3180/arc-firefox-theme && cd arc-firefox-theme
./autogen.sh –prefix=/usr
make mkxpi

arc-darker-firefox-theme-53.20170420.xpi Theme
このテーマはタブを暗くするだけですが、ツールバーはスモークホワイトで着色されているので、目に心地よいままです。


arc-dark-firefox-theme-53.20170420.xpi Theme
このテーマは UI 要素を完全に暗くしたい人にとって優れた選択です。


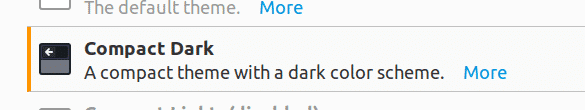
最後のファイルは FireFox UI を暗くしませんが、それでも眼精疲労を軽減するために快適な色を生成しています。 デフォルトの方法は、Mozilla 自身が開発した、Firefox に最初から付属している「コンパクトなダーク」テーマを使用することです。 これは、Firefoxに影をつけるために必要な基本的な機能を備えています。 しかし、Mozillaの公式リポジトリには、「Dark」「Dark Mode (web extensions)」など、他にもさまざまなオプションが用意されています。 テーマだけでなく、拡張機能でもFirefoxのDark Modeを有効にすることができ、それは「Dark Mode」拡張機能で証明されています。 拡張機能を使用する利点は、さまざまなアクションがあるため、「アドオン」セクションで変更するまでずっとダークモードを有効にしておくのではなく、ユーザーの好みに応じて有効にすることができることです。 しかし、GitHub のようなサイトはコンパイルされた拡張機能を提供しないので、手動でコンパイルする必要があります。 これは、非技術的なユーザーにとって問題となる可能性があり、また、この方法では自動アップデートを受け取る方法がないのです。 Firefox で Dark Mode を有効にすることは難しいことではありません。 ダークモードは、眼精疲労を抑え、ノートパソコンの消費電力を削減し、健康を損なうことなくコンピュータで快適なユーザー体験を提供するなど、多くの利点があります
。