JavaScript は、現代の Web 開発における定番となっています。 この強力な言語は、あらゆる Web 開発者が理解すべき必須のツールとして進化してきました。
JavaScript には、従来のプログラミング言語とは異なる特別な機能があります。 これから、それが何であるか、どのように動作するか、そしてそれを使って何ができるかを掘り下げていきます。 分解してみましょう。
JavaScript とは?
JavaScript は Web 用のスクリプト言語です。 これはインタプリタ型言語であり、C や C++ のようにコードを翻訳するコンパイラを必要としません。 JavaScriptのコードはWebブラウザで直接実行されます。
この言語の最新バージョンは、2018年6月にリリースされたECMAScript 2018です。
JavaScript は HTML および CSS と連携して、Web アプリまたは Web ページを構築します。 JavaScript は、Google Chrome、Firefox、Safari、Microsoft Edge、Opera など、ほとんどのモダンな Web ブラウザでサポートされています。 AndroidやiPhoneのモバイルブラウザの多くも同様にJavaScriptをサポートしています。
JavaScript は Web ページの動的要素を制御します。 ウェブブラウザで動作し、最近ではウェブサーバでも動作するようになりました。 API(Application Programming Interfaces)もJavaScriptでサポートされており、より多くの機能を利用することができます。
JavaScriptがどのように動作するかをすべて理解するには、Webプログラミングがどのように動作するかを理解すると少し楽になるので、もっと勉強しましょう。
Web アプリのビルディング ブロック
Web サイトやアプリを構築するコンポーネントには、ハイパーテキスト マークアップ言語(HTML)、Cascading Style Sheets(CSS)、および JavaScript の 3 つがあります。 それぞれがWebアプリを作成する際の役割を担っています。
- HTML は、Web ページの骨格を作成するマークアップ言語です。 段落、セクション、画像、見出し、テキストはすべて HTML で記述されます。 コンテンツはHTMLに書かれた順番にウェブサイトに表示されます。
- CSSは、スタイルとレイアウトの付加的な側面を制御します。 CSSは、色、フォント、列、境界線などを作成するウェブサイトのデザインを作成するために使用される。 CSSは、ウェブサイトをプレーンなテキスト要素からカラフルなデザインへと変化させます。
- 3つ目の要素はJavaScriptです。 HTMLとCSSは構造を作成しますが、そこからは何もしません。 JavaScriptは、アプリの動的なアクティビティを作成します。 JavaScript のスクリプトは、ボタンがクリックされたときの機能の制御、パスワード フォームの認証方法、メディアの制御方法です。
この3つのパーツが互いに調和して、本格的なアプリができあがります。 HTMLとCSSにまったく慣れていない人は、もっと勉強したほうがいいでしょうね。
How Does JavaScript Work?
JavaScript を書く前に、それがフードの下でどのように動作するかを知っておくことが重要です。 学ぶべき重要な部分が 2 つあります。 Web ブラウザがどのように動作するか、そして Document Object Model (DOM) です。

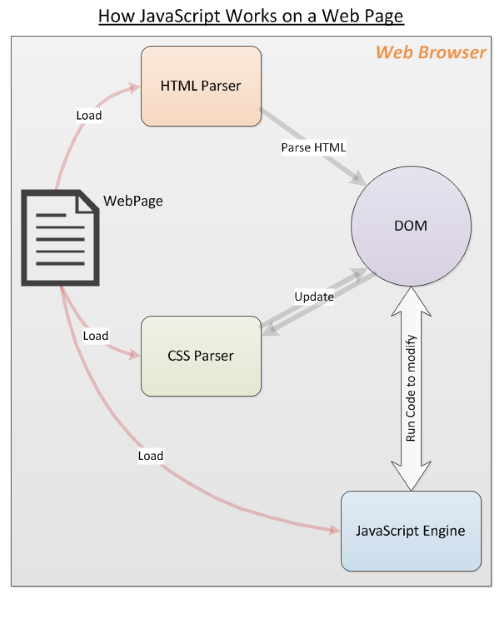
Web ブラウザは Web ページを読み込み、HTML を解析し、その内容から Document Object Model (DOM) として知られているものを作成します。 DOM は JavaScript コードにウェブページのライブビューを表示します。
その後、ブラウザは、画像や CSS ファイルなど、HTML にリンクされているすべてのものを取得します。 CSS 情報は CSS パーサーから取得されます。
HTML と CSS は DOM によってまとめられ、最初に Web ページが作成されます。 次に、ブラウザの JavaScript エンジンが JavaScript ファイルとインライン コードをロードするが、コードはすぐには実行されない。 HTMLとCSSの読み込みが終了するのを待つのです。
これが終わると、JavaScript はコードが書かれた順番に実行されます。 この結果、DOM は JavaScript コードによって更新され、ブラウザによってレンダリングされます。
ここでの順序は重要です。 もしJavaScriptがHTMLとCSSの終了を待たなかったら、DOM要素を変更することはできないでしょう。
JavaScriptで何ができるのか
JavaScriptは本格的なプログラミング言語で、Pythonなどの通常の言語ができることのほとんどを行うことができます。 以下のようなものがあります。
- 変数を宣言する。
- 値の保存と取得。
- 関数の定義と呼び出し(矢印関数を含む)。
- JavaScript のオブジェクトとクラスを定義する。
- 外部モジュールの読み込みと使用。
- クリックイベントに応答するイベントハンドラを記述する。
- サーバーコードを書く。
- その他多数。
警告。 JavaScript は非常に強力な言語であるため、マルウェアやウイルス、ブラウザのハッキングを書き、ユーザーにそれらを与えることも可能です。 これらは、ブラウザのクッキー、パスワード、クレジットカードを盗むことから、コンピュータにウイルスをダウンロードすることまで、多岐にわたります。
Using JavaScript
JavaScriptの基本をコード例で見ていきましょう。
変数の宣言
JavaScriptは動的に型付けされるので、コードの中で変数の型を宣言する必要がありません。
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
演算子
加算
12 + 5
>> 17
減算
20 - 8
>> 12
乗算
5 * 2
>> 10
除算
50 / 2
>> 25
積算
45 % 4
>> 1
配列
let myArray = ;
let stringArray = ;
関数
JavaScriptでは関数を記述することができます。 数字を足す簡単な関数です。
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
ループ
JavaScriptは反復のためのループ、forループやwhileループのようなループを実行することができます。
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
In a Web Page
JavaScriptをWebページで読み込む最も一般的な方法は、script HTMLタグを使用することである。 要件に応じて、以下の方法のいずれかを使用できます。
- 以下のように、外部のJavaScriptファイルをWebページに読み込む。
<script type="text/javascript" src="/path/to/javascript"></script> - JavaScriptがWebページと異なるドメインにある場合は、以下のように完全なURLを指定することができます。
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScriptは、HTMLに直接埋め込むことができます。 以下は、
<script type="text/javascript">
alert("Page is loaded");
</script>
これらの方法以外に、必要に応じて JavaScript コードを読み込む方法があります。 実際、実行時に適切な依存関係を解決した JavaScript モジュールをロードして実行することに特化したフレームワークがあります。
これらはより高度なトピックですが、今あなたは基本を学んでいるところです。
Sample JavaScript Code Snippets
ここでは、Web ページでの使用方法を説明するために、いくつかの簡単な JavaScript コード サンプルを紹介します。 これらは、DOM で動作するコードの例です。
- 以下は、ドキュメント内のすべての太字の要素を選択し、最初の色を赤に設定します。
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - imgタグの画像を変更したいですか? 以下は、ボタンのクリックイベントに対するイベントハンドラを関連付けています。
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - パラグラフ(p)要素のテキストコンテンツを更新しますか? 図のように、要素のinnerHTMLプロパティを設定します。
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
これらのコードサンプルは、WebページでJavaScriptを使用して何ができるかを垣間見ることができるに過ぎません。 コードを書く方法を教えてくれるチュートリアルはたくさんあるので、それを参考にするとよいでしょう。 このページでも、どんなWebページでも試すことができますよ。 コンソールを開いて、JavaScriptのコードを試してみてください。
Now You Know What JavaScript Does
願わくば、この紹介によって JavaScript に対するいくつかの洞察を得て、Web プログラミングにわくわくしていただければと思います。 私たちの便利な JavaScript チートシートで、そのすべてを振り返ることができます。 JavaScript について学ぶべきことはまだたくさんあります。 より快適に感じたら、Document Object Modelの使い方を学んでみてはいかがでしょうか。 また、TypeScriptの学習にも興味があるかもしれません。


