Visual Studio Code tiene un editor de código de alta productividad que, cuando se combina con los servicios de lenguaje de programación, le da la potencia de un IDE y la velocidad de un editor de texto. En este tema, primero describiremos las características de inteligencia de lenguaje de VS Code (sugerencias, sugerencias de parámetros, navegación de código inteligente) y luego mostraremos la potencia del editor de texto principal.
Navegación rápida de archivos
Consejo: Puede abrir cualquier archivo por su nombre al escribir ⌘P (Windows, Linux Ctrl+P) (Apertura rápida).
El Explorador es genial para navegar entre archivos cuando está explorando un proyecto. Sin embargo, cuando esté trabajando en una tarea, se encontrará saltando rápidamente entre el mismo conjunto de archivos. VS Code proporciona dos potentes comandos para navegar dentro y a través de los archivos con enlaces de teclas fáciles de usar.
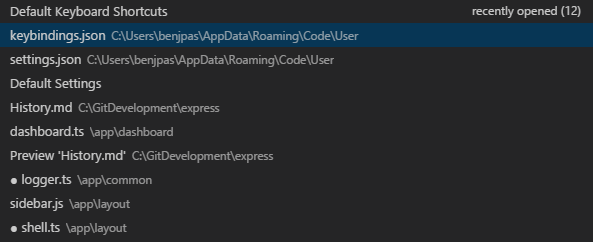
Mantenga pulsada la tecla Ctrl y presione el tabulador para ver una lista de todos los archivos abiertos en un grupo del editor. Para abrir uno de estos archivos, vuelva a utilizar el tabulador para elegir el archivo al que desea navegar y, a continuación, suelte Ctrl para abrirlo.

Alternativamente, puede utilizar ⌃- (Windows Alt+Izquierda, Linux Ctrl+Alt+-) y ⌃⇧- (Windows Alt+Derecha, Linux Ctrl+Mayús+-) para navegar entre archivos y ubicaciones de edición. Si está saltando entre diferentes líneas del mismo archivo, estos atajos le permiten navegar entre esas ubicaciones fácilmente.
El editor tiene una barra de navegación sobre su contenido llamada Breadcrumbs. Muestra la ubicación actual y le permite navegar rápidamente entre carpetas, archivos y símbolos.

Las migas de pan siempre muestran la ruta del archivo y, con la ayuda de las extensiones de idioma, la ruta del símbolo hasta la posición del cursor. Los símbolos que se muestran son los mismos que en la vista Esquema e Ir al símbolo.
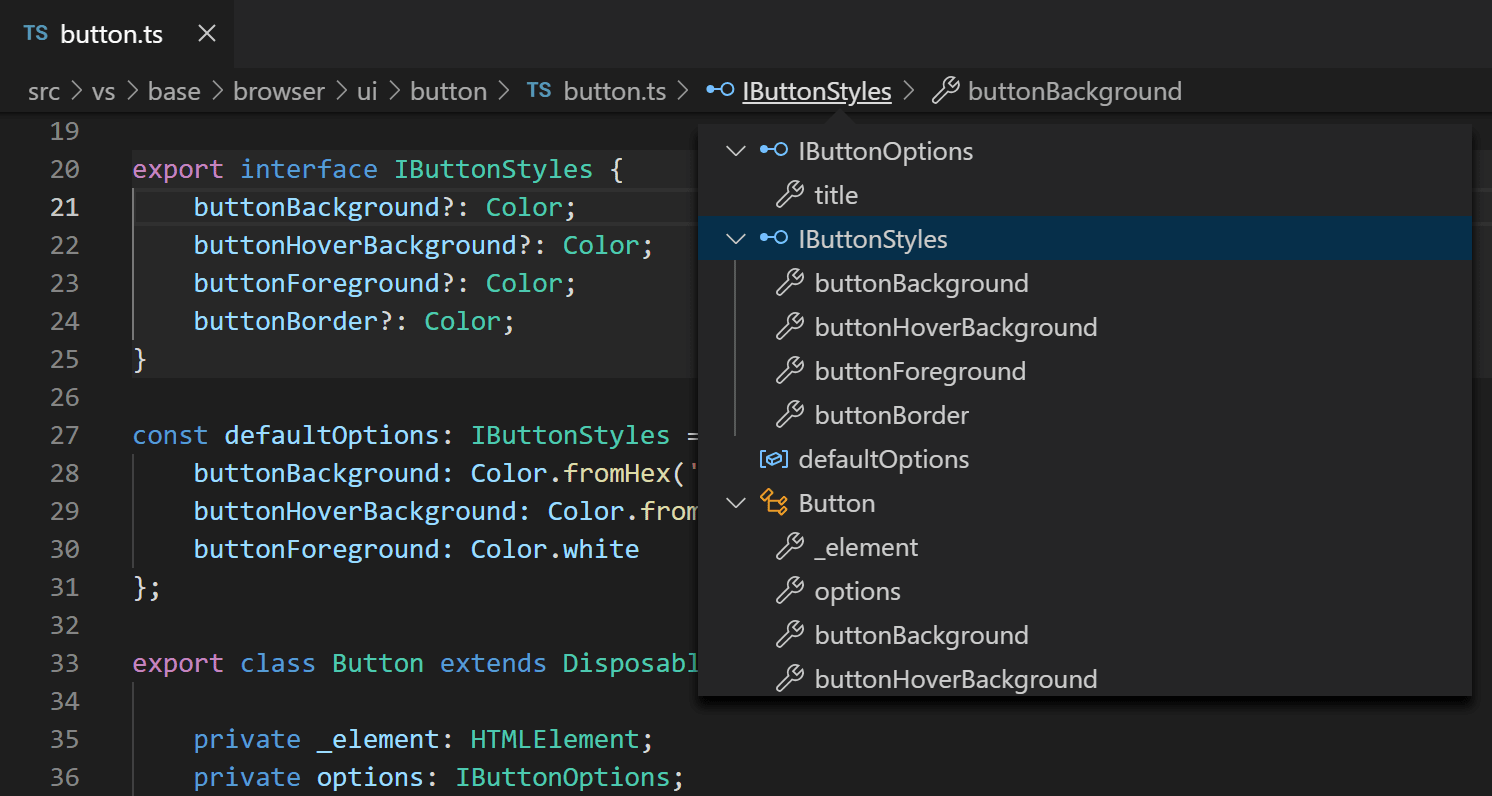
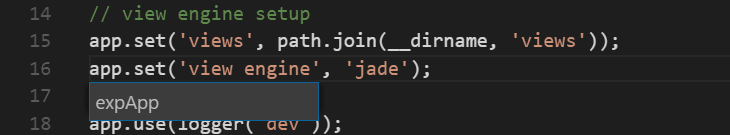
Si se selecciona una miga de pan en la ruta se muestra un desplegable con los hermanos de ese nivel para poder navegar rápidamente a otras carpetas y archivos.

Si el tipo de archivo actual tiene soporte de idioma para los símbolos, verá la ruta de símbolos actual y un desplegable de otros símbolos en el mismo nivel y por debajo.

Puede desactivar las migas de pan con el conmutador Ver > Mostrar migas de pan o con el ajuste breadcrumbs.enabled.
La apariencia de las migas de pan puede personalizarse. Si tiene rutas muy largas o sólo está interesado en las rutas de los archivos o de los símbolos, puede utilizar los ajustes breadcrumbs.filePath y breadcrumbs.symbolPath. Ambos soportan on, off, y last y definen si o qué parte de la ruta se ve. Por defecto, las migas de pan muestran los iconos de archivos y símbolos a la izquierda de la miga de pan, pero puede eliminar los iconos estableciendo breadcrumbs.icons en falso.
Puede controlar cómo se ordenan los símbolos en el desplegable de migas de pan con los ajustes breadcrumbs.symbolSortOrder.
Los valores permitidos son:
-
position– posición en el archivo (por defecto) -
name– orden alfabético -
type– orden del tipo de símbolo
Para interactuar con las migas de pan, utilice el comando Focus Breadcrumbs o pulse ⇧⌘. (Windows, Linux Ctrl+Mayús+.). Seleccionará ese último elemento y abrirá un desplegable que le permitirá navegar a un archivo o símbolo hermano. Utilice los atajos de teclado ← (Windows, Linux Izquierda) y → (Windows, Linux Derecha) para ir a elementos anteriores o posteriores al elemento actual. Cuando aparezca el desplegable, comience a escribir: todos los elementos coincidentes se resaltarán y se seleccionará la mejor coincidencia para una navegación rápida.
También puede interactuar con las migas de pan sin el desplegable. Pulse ⇧⌘; (Windows, Linux Ctrl+Mayús+;) para enfocar el último elemento, utilice ← (Windows, Linux Izquierda) y → (Windows, Linux Derecha) para navegar, y utilice la barra espaciadora para revelar el elemento en el editor.
Ir a la definición
Si un idioma lo soporta, puede ir a la definición de un símbolo pulsando F12.
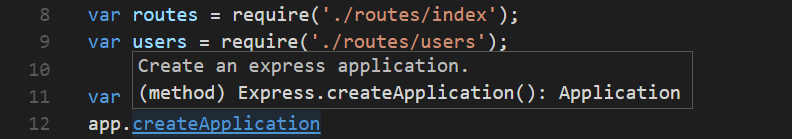
Si pulsa Ctrl y pasa el ratón por encima de un símbolo, aparecerá una vista previa de la declaración:

Consejo: Puede saltar a la definición con Ctrl+Click o abrir la definición a un lado con Ctrl+Alt+Click.
Ir a la definición del tipo
Algunos lenguajes también permiten saltar a la definición del tipo de un símbolo ejecutando el comando Ir a la definición del tipo desde el menú contextual del editor o desde la paleta de comandos. Esto le llevará a la definición del tipo de un símbolo. El comando editor.action.goToTypeDefinition no está vinculado a un atajo de teclado por defecto, pero puede añadir su propio atajo de teclado personalizado.
Ir a la implementación
Los lenguajes también pueden soportar el salto a la implementación de un símbolo pulsando ⌘F12 (Windows, Linux Ctrl+F12). Para una interfaz, esto muestra todos los implementadores de esa interfaz y para los métodos abstractos, esto muestra todas las implementaciones concretas de ese método.
Ir al símbolo
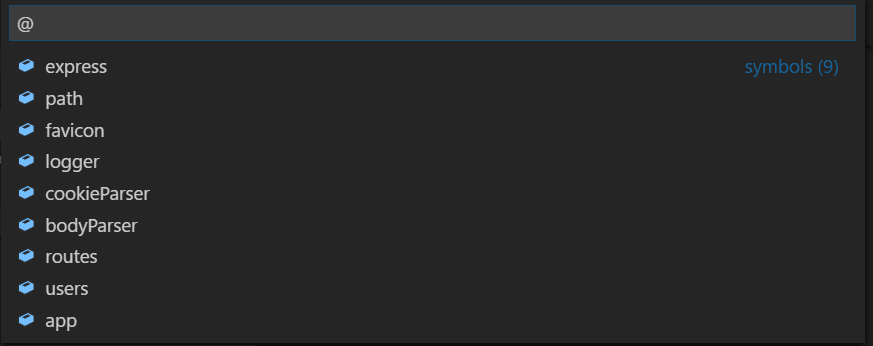
Puedes navegar por los símbolos dentro de un archivo con ⇧⌘O (Windows, Linux Ctrl+Shift+O). Escribiendo : los símbolos se agruparán por categorías. Pulse Arriba o Abajo y navegue hasta el lugar que desee.

Abrir símbolo por nombre
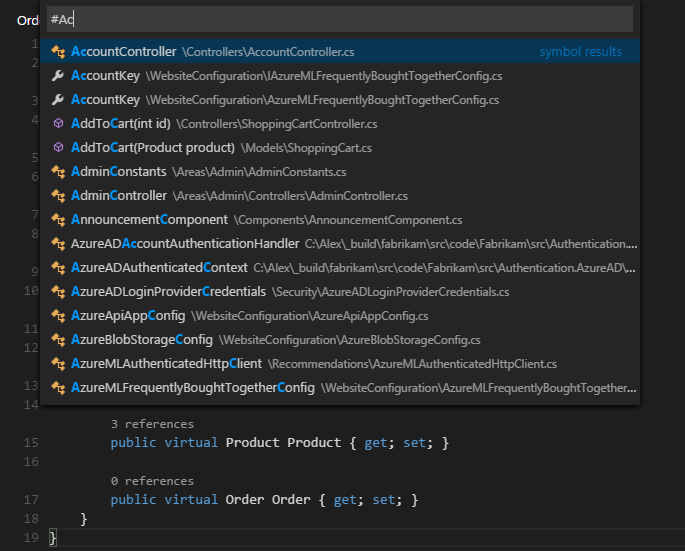
Algunos idiomas admiten saltar a un símbolo a través de archivos con ⌘T (Windows, Linux Ctrl+T). Escriba la primera letra de un tipo al que desee navegar, independientemente del archivo que lo contenga, y pulse Intro.

Peek
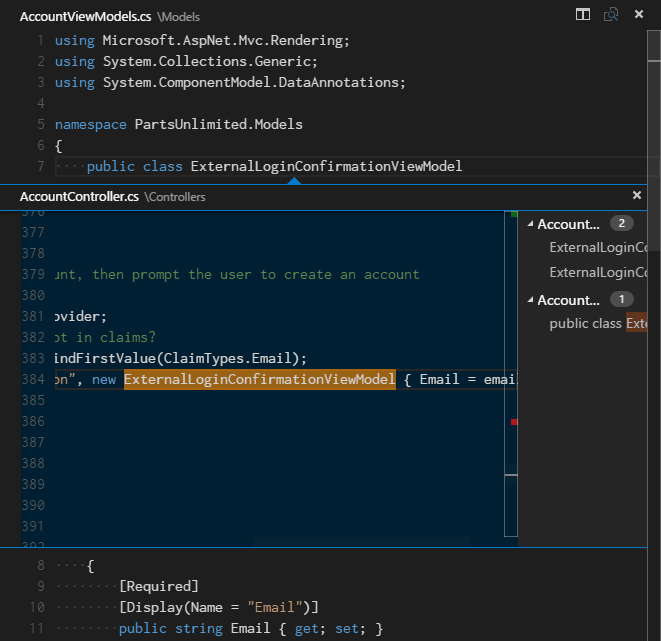
Creemos que no hay nada peor que un gran cambio de contexto cuando lo único que quiere es comprobar algo rápidamente. Por eso soportamos los editores con peek. Cuando se ejecuta una búsqueda en Referencias (mediante ⇧F12 (Windows, Linux Shift+F12)), o una Definición Peek (mediante ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), incrustamos el resultado en línea:

Puede navegar entre diferentes referencias en el editor peeked y hacer ediciones rápidas allí mismo. Al hacer clic en el nombre del archivo del editor de consulta o al hacer doble clic en la lista de resultados, se abrirá la referencia en el editor externo.
Consejo: Además, la ventana de peek se cierra si se pulsa Escape o se hace doble clic en la región del editor de peek. Puede desactivar este comportamiento con el ajuste
editor.stablePeek.
Comparación de corchetes
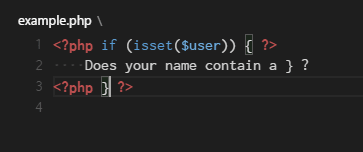
Los corchetes que coincidan se resaltarán en cuanto el cursor esté cerca de uno de ellos.

Consejo: Puede saltar al corchete coincidente con ⇧⌘ (Windows, Linux Ctrl+Mayús+\a)
Información de referencia
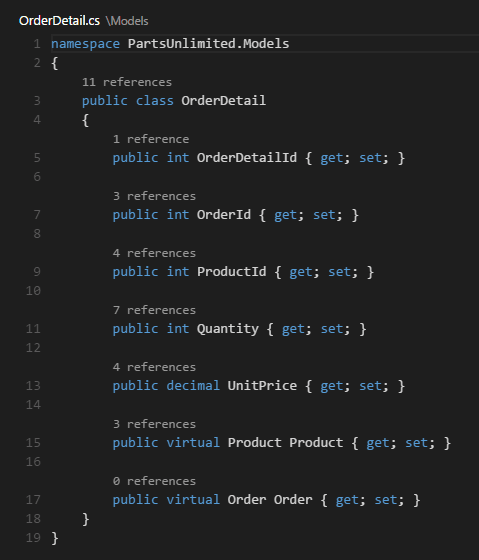
Algunos lenguajes como C# admiten información de referencia en línea, que se actualiza en directo. Esto le permite analizar rápidamente el impacto de su edición o la popularidad de su método o propiedad específica a través de su proyecto:

Consejo: Invoca directamente la acción Peek References haciendo clic en estas anotaciones.
Consejo: La información de referencia que se muestra en CodeLens puede activarse o desactivarse a través del ajuste
editor.codeLens.
Renombrar símbolo
Algunos lenguajes soportan el renombramiento de símbolo a través de archivos. Pulse F2 y luego escriba el nuevo nombre deseado y pulse Enter. Todos los usos del símbolo serán renombrados, a través de los archivos.

Errores &advertencias
Las advertencias o los errores pueden ser generados a través de tareas configuradas, por servicios de lenguaje enriquecidos, o por linters, que analizan constantemente su código en el fondo. Como nos encanta el código sin errores, las advertencias y los errores aparecen en varios lugares:
- En la barra de estado, hay un resumen de todos los recuentos de errores y advertencias.
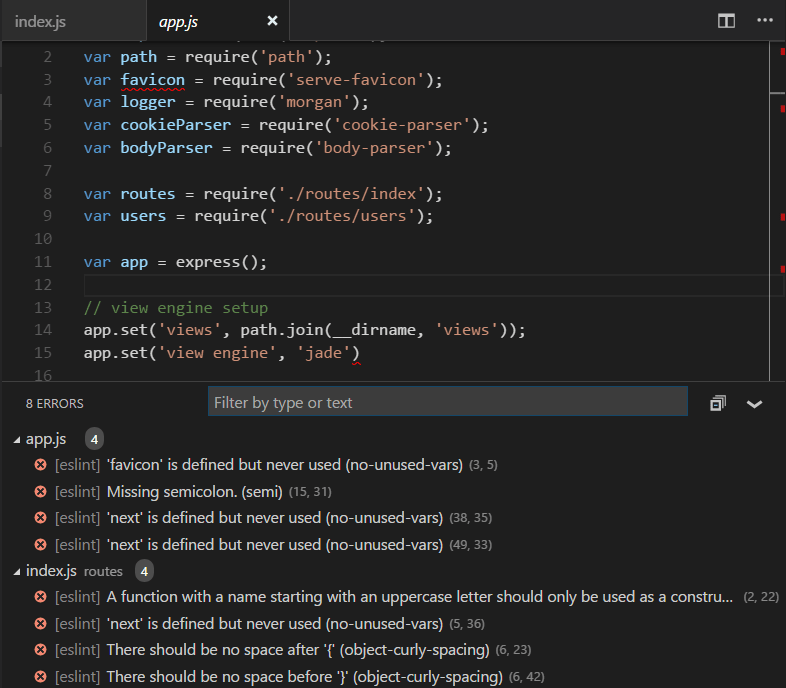
- Puede hacer clic en el resumen o pulsar ⇧⌘M (Windows, Linux Ctrl+Mayús+M) para mostrar el panel PROBLEMAS con una lista de todos los errores actuales.
- Si abre un archivo que tiene errores o advertencias, se mostrarán en línea con el texto y en la regla de resumen.

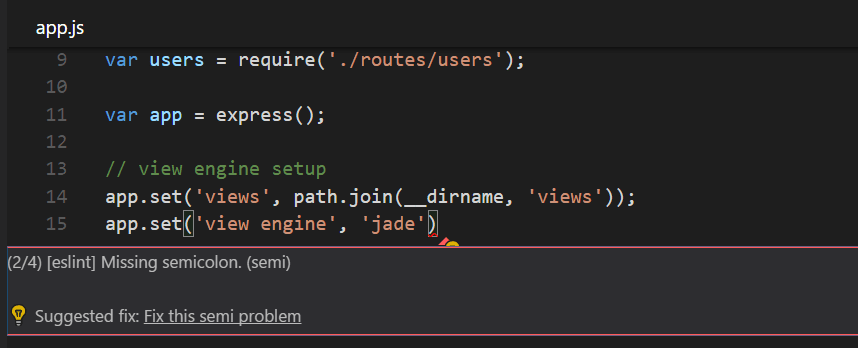
Consejo: Para recorrer los errores o advertencias en el archivo actual, puede pulsar F8 o ⇧F8 (Windows, Linux Shift+F8) que mostrará una zona en línea detallando el problema y las posibles Acciones de Código (si están disponibles):

Acción de Código
Las Advertencias y Errores pueden proporcionar Acciones de Código (también conocidas como Arreglos Rápidos) para ayudar a solucionar los problemas. Estas se mostrarán en el editor en el margen izquierdo como una bombilla. Al hacer clic en la bombilla se mostrarán las opciones de la Acción de Código o se realizará la acción.
Protección de enlaces salientes
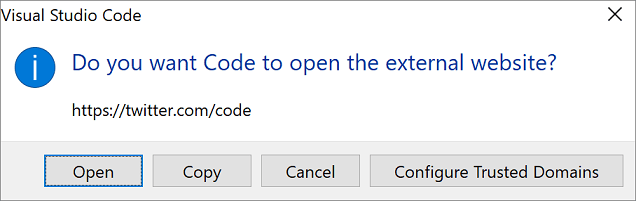
Para su protección, VS Code muestra un aviso antes de abrir un enlace de sitio web saliente desde el editor.

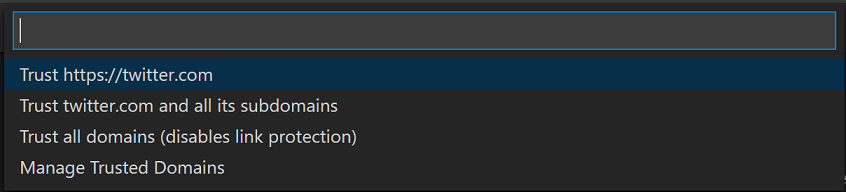
Puede proceder al sitio web externo en su navegador o tener las opciones de copiar el enlace o cancelar la solicitud. Si elige Configurar dominios de confianza, un menú desplegable le permite confiar en la URL exacta, confiar en el dominio de la URL y los subdominios, o confiar en todos los dominios para desactivar la protección de los enlaces salientes.

La opción de Administrar dominios de confianza, también disponible en cualquier momento desde la Paleta de comandos, muestra el archivo JSON de dominios de confianza, donde puede añadir, eliminar o modificar dominios de confianza.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.El archivo JSON de dominios de confianza también tiene comentarios con ejemplos de los formatos de dominio admitidos y una lista de los dominios de confianza por defecto, como https://*.visualstudio.com y https://*.microsoft.com.
Ahora que sabe cómo funciona el editor, es hora de probar algunas otras cosas…
- Vídeo de introducción – Edición de código – Vea un vídeo de introducción sobre las características de edición de código.
- Interfaz de usuario – En caso de que se haya perdido una orientación básica sobre VS Code.
- Enlaces de teclas – Aprenda a modificar los enlaces de teclas según sus preferencias.
- Depuración – Aquí es donde VS Code realmente brilla.
Preguntas comunes
¿Cómo puedo seleccionar automáticamente la segunda entrada en Apertura Rápida en lugar de la primera?
Con el comando workbench.action.quickOpenPreviousEditor, puede tener la segunda entrada seleccionada automáticamente en Apertura Rápida. Esto puede ser útil si desea seleccionar la entrada anterior de la lista sin tener que invocar otra combinación de teclas:
¿Cómo puedo configurar Ctrl+Tab para navegar por todos los editores de todos los grupos
Por defecto, Ctrl+Tab navega entre los editores del mismo grupo de editores. Si desea navegar a través de todos los editores abiertos en todos los grupos, puede crear atajos de teclado para los comandos workbench.action.quickOpenPreviousRecentlyUsedEditor y workbench.action.quickOpenLeastRecentlyUsedEditor:
¿Cómo puedo navegar entre los editores utilizados recientemente sin un selector
Aquí hay una lista de comandos que puede utilizar para navegar en los editores sin abrir un selector:
| Tecla | Comando | Identificación del comando |
|---|---|---|
| Abrir el siguiente editor usado recientemente | workbench.action.openNextRecentlyUsedEditor |
|
| Abrir editor usado anteriormente Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Abrir el siguiente editor usado recientemente en el grupo | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Abrir el editor usado anteriormente en el grupo | workbench.action.openPreviousRecentlyUsedEditorInGroup |