O JavaScript tornou-se um elemento básico no desenvolvimento web moderno. Esta linguagem poderosa evoluiu para uma ferramenta essencial para que qualquer desenvolvedor web possa entender.
O JavaScript tem características especiais que o tornam diferente das linguagens de programação tradicionais. Vamos investigar o que ela é, como funciona e o que você pode fazer com ela. Vamos quebrar isso.
O que é JavaScript?
JavaScript é uma linguagem de script para a web. É uma linguagem interpretada, o que significa que não precisa de um compilador para traduzir o seu código como C ou C++. O código JavaScript é executado diretamente em um navegador web.
A última versão da linguagem é ECMAScript 2018, que foi lançada em Junho de 2018.
JavaScript funciona com HTML e CSS para construir aplicações web ou páginas web. O JavaScript é suportado pela maioria dos navegadores web modernos como Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. A maioria dos navegadores móveis para Android e iPhone agora também suportam JavaScript.
O JavaScript controla os elementos dinâmicos das páginas Web. Funciona em navegadores web e, mais recentemente, também em servidores web. As interfaces de programação de aplicações (API) também são suportadas por JavaScript, o que lhe dá mais funcionalidades.
Entender todas as formas como o JavaScript funciona é um pouco mais fácil quando você entende como a programação web funciona, então vamos aprender mais.
Blocos de Construção de Aplicações Web
Existem três componentes que constroem websites e aplicações: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS), e JavaScript. Cada um deles tem um papel na criação de uma aplicação web.
- HTML é uma linguagem de marcação que cria o esqueleto da página web. Todos os parágrafos, seções, imagens, cabeçalhos e textos são escritos em HTML. O conteúdo aparece no site na ordem em que eles são escritos em HTML.
- CSS controla o estilo e os aspectos adicionais do layout. CSS é usado para criar o design do website criando as cores, fontes, colunas, bordas, etc. Ele leva o site desde elementos de texto simples até desenhos coloridos.
- O terceiro elemento é o JavaScript. HTML e CSS criam a estrutura, mas eles não fazem nada a partir daí. JavaScript cria atividade dinâmica em sua aplicação. Script em JavaScript é o que controla as funções quando os botões são clicados, como os formulários de senha são autenticados, como a mídia é controlada.
Todas as três partes funcionam em harmonia entre si para criar aplicações em escala real. Seria uma boa idéia aprender mais sobre HTML e CSS se você não estiver totalmente à vontade com eles.
Como funciona o JavaScript?
Antes de escrever JavaScript é importante saber como funciona por baixo do capô. Há duas peças importantes para aprender: Como funciona o navegador web, e o Modelo de Objeto de Documento (DOM).

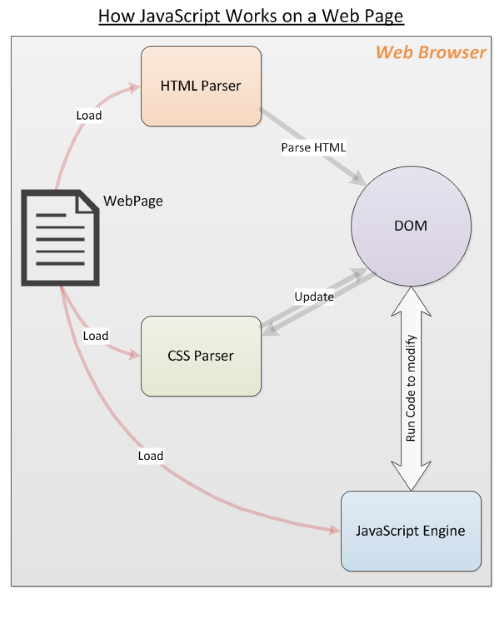
O web browser carrega uma página web, analisa o HTML, e cria o que é conhecido como Document Object Model (DOM) a partir do conteúdo. O DOM apresenta uma visualização ao vivo da página web para o seu código JavaScript.
O navegador irá então pegar tudo ligado ao HTML, como imagens e arquivos CSS. A informação do CSS vem do analisador CSS.
O HTML e o CSS são colocados juntos pelo DOM para criar primeiro a página web. Depois, o motor JavaScript dos browsers carrega ficheiros JavaScript e código inline, mas não executa o código imediatamente. Ele espera que o HTML e o CSS terminem de carregar.
Uma vez feito isso, o JavaScript é executado na ordem em que o código é escrito. Isto faz com que o DOM seja atualizado pelo código JavaScript e renderizado pelo navegador.
A ordem aqui é importante. Se o JavaScript não esperasse que o HTML e CSS terminassem, ele não seria capaz de alterar os elementos do DOM.
O que posso fazer com o JavaScript?
JavaScript é uma linguagem de programação completa que pode fazer a maioria das coisas que uma linguagem normal como o Python pode fazer. Estas incluem:
- Declarar variáveis.
- Armazenando e recuperando valores.
- Definindo e invocando funções, incluindo funções de seta.
- Definindo objetos e classes JavaScript.
- Carregamento e utilização de módulos externos.
- Escrever manipuladores de eventos que respondem a eventos de clique.
- Escrever código do servidor.
- E muito mais.
Aviso: Como o JavaScript é uma linguagem tão poderosa, também é possível escrever malware, vírus e hacks no navegador para infligi-los aos usuários. Estes vão desde o roubo de cookies de navegador, senhas, cartões de crédito até o download de vírus para o seu computador.
Usando JavaScript
Vamos ver algumas noções básicas de JavaScript com exemplos de código.
Declarando variáveis
JavaScript é digitado dinamicamente, o que significa que você não precisa declarar o tipo de suas variáveis no seu código.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operadores
Adição
12 + 5
>> 17
Subtração
20 - 8
>> 12
Multiplicação
5 * 2
>> 10
Divisão
50 / 2
>> 25
Módulo
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Funções
JavaScript pode escrever funções, aqui está uma função simples que acrescenta números.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Loops
JavaScript pode realizar loops para iteração, loops como para loops e enquanto loops.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Numa página Web
A forma mais comum de carregar JavaScript numa página Web é usar a tag HTML do script. Dependendo de suas necessidades, você pode usar um dos seguintes métodos.
- Carregue um arquivo JavaScript externo em uma página web como a seguir:
<script type="text/javascript" src="/path/to/javascript"></script> - Você pode especificar a URL completa se o javascript é de um domínio diferente da página web como a seguir:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript pode ser diretamente embutido no HTML. Aqui está um
<script type="text/javascript">
alert("Page is loaded");
</script>
Além destes métodos, há outras formas de carregar código JavaScript sob demanda. Na verdade, existem frameworks dedicados ao carregamento e execução de módulos JavaScript com as devidas dependências resolvidas em tempo de execução.
Esses são tópicos mais avançados, neste momento você está aprendendo o básico.
Amostra de trechos de código JavaScript
Aqui estão alguns exemplos simples de código JavaScript para ilustrar como ele é usado em páginas web. Estes são exemplos de código que funcionam com o DOM.
- O seguinte selecciona todos os elementos em negrito no documento e define a cor do primeiro para vermelho.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Quer alterar a imagem em uma tag img? O seguinte associa um manipulador de eventos para o evento de clique de um botão.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Actualizar o conteúdo de texto de um elemento de parágrafo (p)? Defina a propriedade innerHTML do elemento como mostrado:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Estes exemplos de código oferecem apenas um vislumbre do que você pode fazer usando JavaScript na sua página web. Há muitos tutoriais que podem ensiná-lo como codificar para começar. Você pode experimentar em qualquer página da web, até mesmo nesta! Abra o seu console e experimente um pouco de código JavaScript.
Now You Know What JavaScript Does
Esperemos que esta introdução tenha trazido alguns insights sobre JavaScript e o entusiasme com a programação web. Você pode recapitular tudo isso em nossa prática folha de dicas em JavaScript. Há muito mais para aprender sobre o JavaScript. Quando se sentir mais confortável, porque não tentar aprender a usar o Modelo de Objectos de Documento? Você também pode estar interessado em aprender sobre o TypeScript.


