JavaScript se ha convertido en un elemento básico en el desarrollo web moderno. Este poderoso lenguaje se ha convertido en una herramienta esencial para cualquier desarrollador web para entender.
JavaScript tiene características especiales que lo hacen diferente de los lenguajes de programación tradicionales. Vamos a profundizar en lo que es, cómo funciona y qué puedes hacer con él. Vamos a desglosarlo.
¿Qué es JavaScript?
JavaScript es un lenguaje de scripting para la web. Es un lenguaje interpretado, lo que significa que no necesita un compilador para traducir su código como C o C++. El código JavaScript se ejecuta directamente en un navegador web.
La última versión del lenguaje es ECMAScript 2018 que se publicó en junio de 2018.
JavaScript funciona con HTML y CSS para construir aplicaciones o páginas web. JavaScript es compatible con la mayoría de los navegadores web modernos como Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. La mayoría de los navegadores móviles para Android y iPhone ahora también soportan JavaScript.
JavaScript controla los elementos dinámicos de las páginas web. Funciona en los navegadores web y, más recientemente, también en los servidores web. Las interfaces de programación de aplicaciones (API) también son compatibles con JavaScript, lo que le da más funcionalidad.
Entender todas las formas de funcionamiento de JavaScript es un poco más fácil cuando se entiende cómo funciona la programación web, así que vamos a aprender más.
Bloques de construcción de aplicaciones web
Hay tres componentes que construyen sitios web y aplicaciones: Lenguaje de marcado de hipertexto (HTML), Hojas de estilo en cascada (CSS) y JavaScript. Cada uno tiene un papel en la creación de una aplicación web.
- HTML es un lenguaje de marcado que crea el esqueleto de la página web. Todos los párrafos, secciones, imágenes, encabezados y texto están escritos en HTML. Los contenidos aparecen en la página web en el orden en que están escritos en HTML.
- CSS controla el estilo y los aspectos adicionales del diseño. CSS se utiliza para crear el diseño del sitio web creando los colores, fuentes, columnas, bordes, etc. Lleva el sitio web de los elementos de texto simple a los diseños coloridos.
- El tercer elemento es JavaScript. HTML y CSS crean la estructura, pero no hacen nada a partir de ahí. JavaScript crea la actividad dinámica en tu aplicación. La secuencia de comandos en JavaScript es lo que controla las funciones cuando se hace clic en los botones, cómo se autentican los formularios de contraseña, cómo se controlan los medios de comunicación.
Las tres partes trabajan en armonía entre sí para crear aplicaciones a gran escala. Sería una buena idea aprender más sobre HTML y CSS si no estás del todo cómodo con ellos.
¿Cómo funciona JavaScript?
Antes de escribir JavaScript es importante saber cómo funciona bajo el capó. Hay dos piezas importantes para aprender: Cómo funciona el navegador web, y el Modelo de Objetos del Documento (DOM).

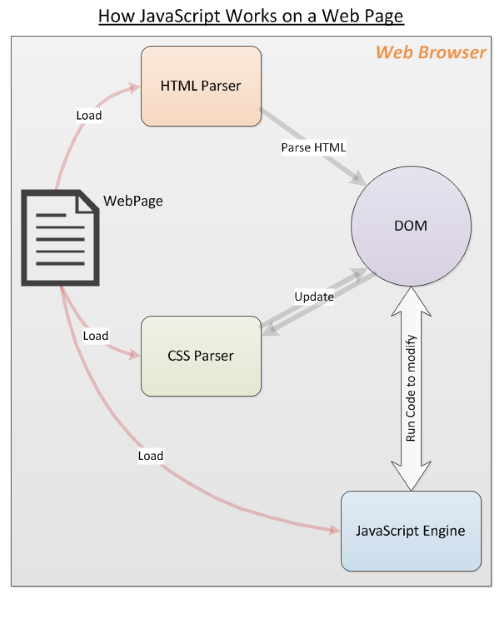
El navegador web carga una página web, analiza el HTML y crea lo que se conoce como Modelo de Objetos del Documento (DOM) a partir del contenido. El DOM presenta una vista en vivo de la página web a su código JavaScript.
El navegador entonces tomará todo lo vinculado al HTML, como imágenes y archivos CSS. La información CSS viene del parser CSS.
El HTML y el CSS son unidos por el DOM para crear la página web primero. Luego, el motor JavaScript de los navegadores carga los archivos JavaScript y el código inline pero no ejecuta el código inmediatamente. Espera a que el HTML y el CSS terminen de cargarse.
Una vez hecho esto, el JavaScript se ejecuta en el orden en que se escribe el código. Esto hace que el DOM sea actualizado por el código JavaScript y renderizado por el navegador.
El orden aquí es importante. Si el JavaScript no esperara a que el HTML y el CSS terminaran, no podría cambiar los elementos del DOM.
¿Qué puedo hacer con JavaScript?
JavaScript es un lenguaje de programación completo que puede hacer la mayoría de las cosas que un lenguaje regular como Python puede hacer. Estas incluyen:
- Declarar variables.
- Almacenar y recuperar valores.
- Definir e invocar funciones, incluyendo funciones de flecha.
- Definición de objetos y clases de JavaScript.
- Carga y uso de módulos externos.
- Escribir manejadores de eventos que respondan a eventos de clic.
- Escribir código de servidor.
- Y mucho más.
Advertencia: Dado que JavaScript es un lenguaje tan poderoso, también es posible escribir malware, virus y hacks del navegador para infligirlos a los usuarios. Estos van desde el robo de cookies del navegador, contraseñas, tarjetas de crédito hasta la descarga de virus en el ordenador.
Usando JavaScript
Veamos algunos fundamentos de JavaScript con ejemplos de código.
Declaración de variables
JavaScript está tipado dinámicamente, lo que significa que no tienes que declarar el tipo de tus variables en tu código.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operadores
Suma
12 + 5
>> 17
Resta
20 - 8
>> 12
Multiplicación
5 * 2
>> 10
División
50 / 2
>> 25
Módulo
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Funciones
JavaScript puede escribir funciones, aquí hay una función simple que suma números.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Bucles
JavaScript puede realizar bucles de iteración, bucles como el for y el while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
En una página web
La forma más común de cargar JavaScript en una página web es utilizar la etiqueta HTML script. Dependiendo de sus necesidades, puede utilizar uno de los siguientes métodos.
- Cargar un archivo JavaScript externo en una página web de la siguiente manera:
<script type="text/javascript" src="/path/to/javascript"></script> - Puede especificar la URL completa si el javascript es de un dominio diferente al de la página web como sigue:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - El javascript se puede incrustar directamente en el HTML. Aquí hay un
<script type="text/javascript">
alert("Page is loaded");
</script>
Aparte de estos métodos hay formas de cargar código JavaScript bajo demanda. De hecho, existen frameworks dedicados a cargar y ejecutar módulos JavaScript con las dependencias adecuadas resueltas en tiempo de ejecución.
Esos son temas más avanzados, ahora mismo estás aprendiendo lo básico.
Fragmentos de código JavaScript de ejemplo
Aquí hay algunos ejemplos de código JavaScript simple para ilustrar cómo se utiliza en las páginas web. Son ejemplos de código que trabajan con el DOM.
- Lo siguiente selecciona todos los elementos en negrita del documento y establece el color del primero en rojo.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - ¿Quieres cambiar la imagen de una etiqueta img? Lo siguiente asocia un manejador de eventos para el evento de clic de un botón.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - ¿Actualizar el contenido del texto de un elemento párrafo (p)? Establece la propiedad innerHTML del elemento como se muestra:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Estos ejemplos de código ofrecen sólo un vistazo a lo que puede hacer usando JavaScript en su página web. Hay un montón de tutoriales que pueden enseñarle a codificar para empezar. Puedes probarlo en cualquier página web, ¡incluso en esta! Abre tu consola y prueba un poco de código JavaScript.
Ahora ya sabes lo que hace JavaScript
Esperemos que esta introducción haya aportado algunas ideas sobre JavaScript y te entusiasme la programación web. Puedes recapitularlo todo en nuestra práctica hoja de trucos de JavaScript. Hay mucho más que aprender sobre JavaScript. Una vez que te sientas más cómodo, ¿por qué no intentas aprender a utilizar el Modelo de Objetos del Documento? También podría interesarte aprender sobre TypeScript.


