Menuurile de selecție sunt o alegere comună pentru selectorii de date, deoarece sunt ușor de configurat. Dar după zeci de ani de meniuri MM/DD/YY, cred că utilizatorii noștri merită ceva mai bun.
Este destul de simplu să adăugați un selector de date la formularul dvs. și majoritatea plugin-urilor pentru selectori de date sunt complet gratuite. Odată ce ați învățat procesul de configurare de bază, nu vă veți mai întoarce niciodată înapoi, așa că este doar o chestiune de a găsi unul bun. Am răscolit web-ul în căutarea celor mai bune plugin-uri și le-am organizat pe toate în această postare.
Voi găsi plugin-uri vanilla JS, plugin-uri jQuery și chiar extensii pentru framework-uri precum Bootstrap. Indiferent de ce aveți nevoie, aici va exista cu siguranță un plugin pentru dumneavoastră.
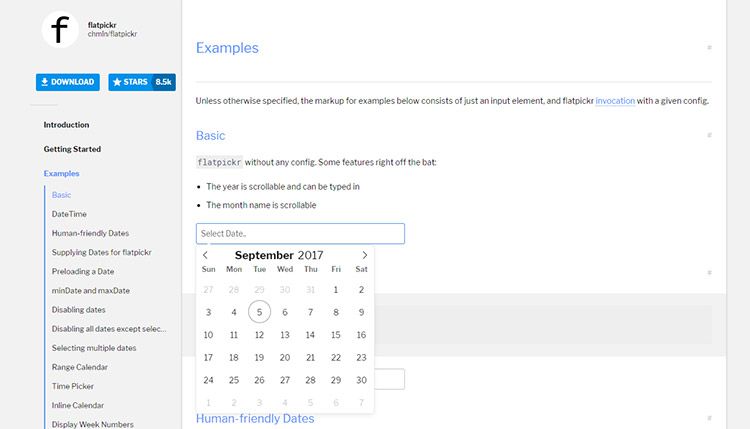
Flatpickr

Light lightweight Flatpickr plugin este ușor de folosit și chiar mai ușor de configurat. Este proiectat cu simplitatea în minte, astfel încât interfața de utilizare implicită ar trebui să se integreze în orice layout.
Dacă aruncați o privire pe pagina de exemple, veți observa că acest datepicker nu este foarte complex. Dar asta este adesea ceea ce își doresc utilizatorii: o interfață simplă pentru a introduce date și a trece mai departe.
Cu Flatpickr puteți personaliza data inițială, luna și anul, împreună cu restricții privind data (datele) care pot fi alese. În plus, puteți adăuga un parametru de timp opțional folosind ceasul de 12H sau 24H.
Nu există nicio îndoială că acesta este unul dintre cele mai bune plugin-uri de selectare a datei doar pentru designul, UX-ul și caracteristicile sale.
Pickadate.js
pickadate js plugin
O altă alegere care îmi place foarte mult este plugin-ul Pickadate.js. Acesta este conceput pentru a fi prietenos cu mobilul și complet receptiv, astfel încât este o soluție excelentă pentru toate dispozitivele.
Pickadate funcționează pe jQuery, deci aveți nevoie de această bibliotecă ca dependență. Cu toate acestea, acest fișier este destul de ușor și nu este nevoie de prea mult pentru a-l face să funcționeze, astfel încât, chiar și cu jQuery, nu ar trebui să observați întârzieri ale paginii.
Aceasta oferă atât un meniu de selectare a datei, cât și un meniu de selectare a orei, astfel încât este o opțiune complet echipată, indiferent de datele pe care le colectați.
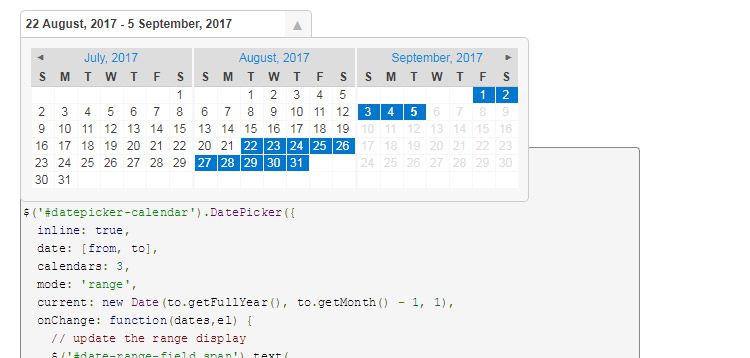
Date Range Picker

Celelectoarele de intervale de intrare sunt extrem de comune cu programele de programare și aplicațiile de date vizuale. De exemplu, Google Analytics folosește propriul lor selector de intervale de date pentru datele vizitatorilor pe un anumit site web.
Pentru a recrea acest efect încercați Date Range Picker. Este conceput pentru a se potrivi în foaia de stil CSS a Bootstrap, dar poate fi folosit și solo.
În plus, suportă selectori de mai multe luni, selectori de o singură lună și valori predefinite pentru intervale de date comune (săptămâna trecută, luna trecută etc.).
De departe cel mai bine conceput plugin de selecție a intervalului JS pe care l-am văzut vreodată.
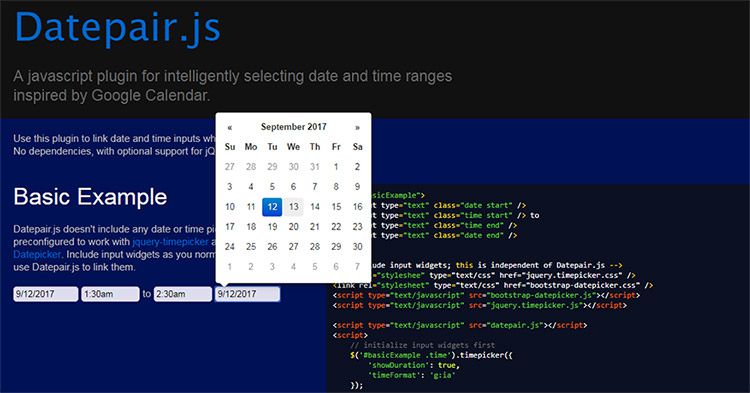
Datepair.js

Pentru a folosi ceva un pic mai simplu pentru selectarea intervalului încercați Datepair.js.
Acesta se bazează pe câmpuri de intrare duble pentru selectarea datei de început & data de sfârșit a unui interval. De asemenea, poate include și intervale de timp, în funcție de setările dvs. și de modul în care configurați pluginul.
Este acest lucru mai bun decât o singură UI de selectare a datei? Asta depinde de dumneavoastră (sau de clientul dumneavoastră) să decideți.
Dar acesta este un plugin simplu de configurat și este posibil ca vizitatorii dumneavoastră să prefere intrările cu un singur câmp.
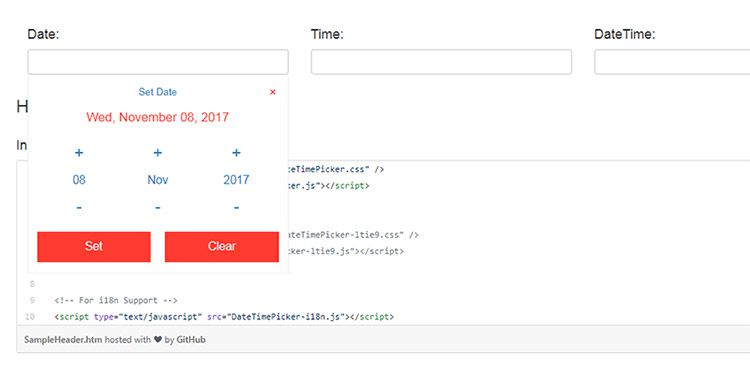
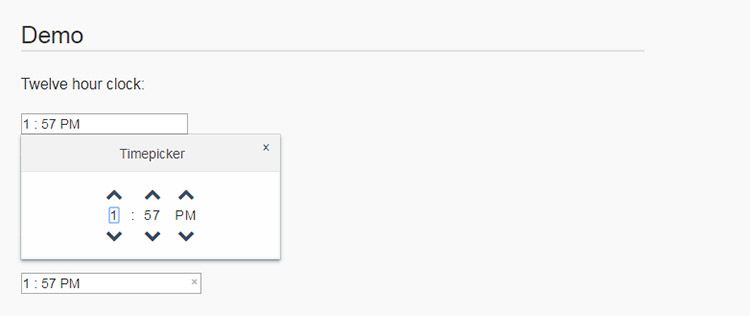
DateTimePicker

Iată unul dintre cele mai unice plugin-uri de pe piață, cu o interfață destul de anormală.
Principiul DateTimePicker are propriul său meniu derulant responsiv care permite utilizatorului să selecteze data/ora folosind pictogramele plus & minus.
Pe de o parte, acest lucru este mai ușor de sărit și de schimbat rapid luna/an cu câteva atingeri. Dar, de asemenea, nu este interfața tipică a calendarului, așa că s-ar putea să fie nevoie de o ajustare din partea utilizatorilor care nu sunt familiarizați cu această interfață.
Există argumente pro & contra pentru orice, așa că eu zic să aruncați o privire la plugin și să vedeți ce părere aveți. Acesta suportă intrări de date & ore separate, dar le puteți, de asemenea, combina împreună, ceea ce face ca selecția datei să fie la un singur clic distanță.
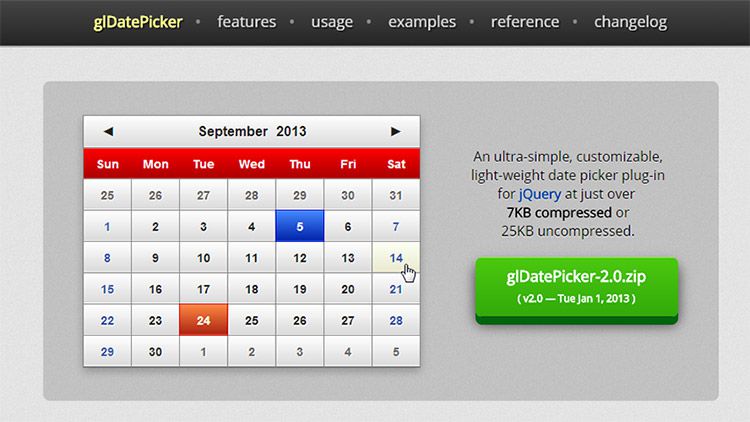
glDatePicker

Pentru un design detaliat și tone de caracteristici opționale, verificați pluginul glDatePicker. Este destul de ușor având în vedere cât de mult primești și măsoară aproximativ 7KB atunci când este minificat.
Acesta rulează deasupra jQuery, așa că trebuie să luați în considerare și asta. Dar este unul dintre puținele pluginuri care oferă o tematizare superbă pentru ecranele de selectare a datei calendaristice.
Aceasta are câteva șabloane pre-proiectate, dar vine și cu proprietăți CSS pe care le puteți restiliza singur. Ca să nu mai vorbim de faptul că toate funcțiile JS au callback-uri, astfel încât, dacă vă simțiți confortabil cu codificarea, puteți adăuga propriile caracteristici în amestec.
Wickedpicker

Chiar dacă acesta nu este, din punct de vedere tehnic, un datapicker, este unul dintre cele mai bune selectori de timp de pe piață.
Wickedpicker este un plugin de selecție a timpului alimentat de jQuery care funcționează pe orice câmp de intrare. Acesta suportă introducerea de către utilizator a orelor/minute și setarea AM/PM. De asemenea, îl puteți rula pe un ceas de 24 de ore cu o simplă opțiune JS.
Câteva plugin-uri datepicker au selecție de timp, dar vine ca o caracteristică suplimentară. Acest plugin este conceput exclusiv pentru intrări de timp, deci este o alegere bună dacă asta este tot ce aveți nevoie.
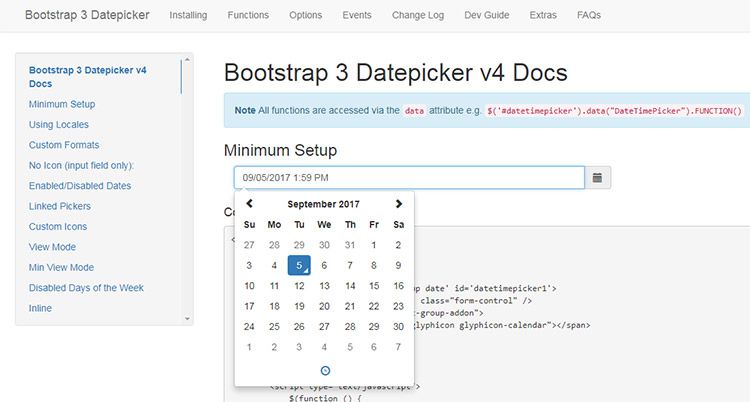
Bootstrap Datepicker

Cine este familiarizat cu Bootstrap știe cât de util este pentru proiecte noi. Dacă proiectați frecvent site-uri pe Bootstrap, atunci ar trebui să păstrați acest Bootstrap Datepicker salvat.
Este unul dintre puținele plugin-uri făcute special pentru layout-urile BS3 și ar trebui să fie compatibil și cu viitoarea versiune Bootstrap 4.
Design-ul include o secțiune pentru schimbarea lunii & an, împreună cu un selector de timp pentru modificarea minutelor/orelor în selectorul de date. Se integrează perfect în BS GUI, așa că este fără îndoială un element de bază pentru oricine folosește Bootstrap.
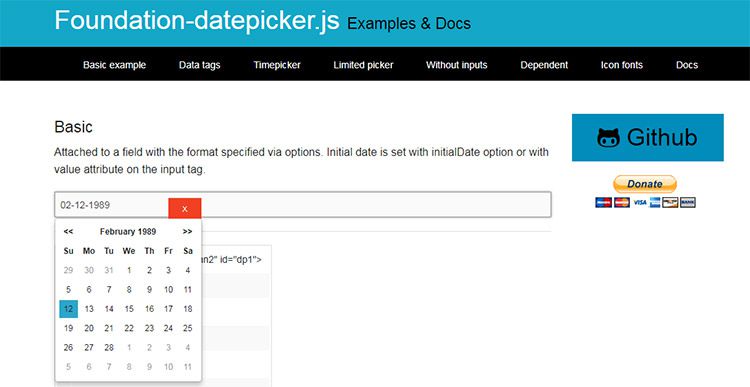
Foundation Datepicker

Un alt framework frontend popular este Foundation și dacă sunteți mai mult în acea bibliotecă ar trebui să verificați acest Foundation datepicker, de asemenea, 100% gratuit.
Acesta vine, de asemenea, cu un selector de timp și opțiuni pentru a include ora în interiorul ecranului de selecție a datei. Puteți chiar să definiți datele pe baza unor setări fixe (de exemplu, numai anumite date disponibile) și să limitați aceste date la anumite ore.
Puteți chiar să restilizați intrarea timpului cu opțiuni fixe, cum ar fi intervale de 15 minute.
Există o mulțime de lucruri pe care le puteți face cu acest plugin, așa că este o completare excelentă pentru orice site web Foundation.
FoxRunSoftware DatePicker

Este unul dintre cele mai bune plugin-uri de pe GitHub pentru jQuery datepicker. Este intitulat simplu „DatePicker”, dar pentru a-l distinge de restul este pluginul proiectat de FoxRunSoftware.
Vine cu o interfață curată și, în mod implicit, folosește o fereastră GUI de 3 luni pentru selectarea datei. Aceasta se simte la fel ca selectorul Google Analytics, cu excepția faptului că este un pic mai mic.
Callback-urile sunt destul de simplu de codat și aveți o mulțime de control asupra modului de gestionare a UX-ului. Cu siguranță un datepicker care merită salvat dacă doriți să replicați GUI-ul Analytics.
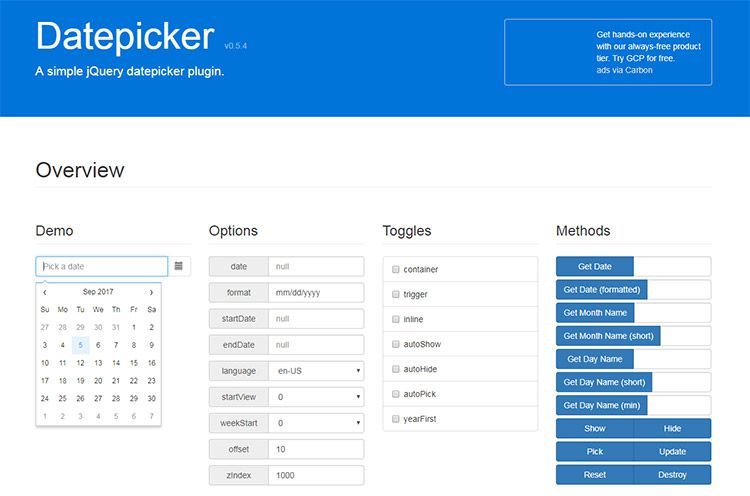
jQ Datepicker

Iată încă un plugin de datepicker cu titlul simplu de Datepicker. Din nou, rulează pe jQuery, dar acesta este proiectat de un dezvoltator chinez Fengyuan Chen.
Acest plugin Datepicker este fenomenal și are o tonă de documentație pentru dezvoltatorii JS mai noi.
Pagina demo principală este grozavă pentru a vă juca, dar verificați repo-ul GitHub dacă doriți să configurați acest plugin & care să ruleze pe site-ul dvs. web.
Și dacă sunteți vreodată în căutarea mai multor plugin-uri datepicker încercați să căutați pe GitHub. Dezvoltatorii web eliberează noi plugin-uri tot timpul, așa că nu știți niciodată ce veți găsi.