JavaScript a devenit un element de bază în dezvoltarea web modernă. Acest limbaj puternic a evoluat într-un instrument esențial pe care orice dezvoltator web trebuie să îl înțeleagă.
JavaScript are caracteristici speciale care îl fac diferit de limbajele de programare tradiționale. Vom aprofunda ce este, cum funcționează și ce puteți face cu el. Haideți să o despărțim.
Ce este JavaScript?
JavaScript este un limbaj de scripting pentru web. Este un limbaj interpretat, ceea ce înseamnă că nu are nevoie de un compilator care să-i traducă codul, precum C sau C++. Codul JavaScript rulează direct într-un browser web.
Cea mai recentă versiune a limbajului este ECMAScript 2018, care a fost lansată în iunie 2018.
JavaScript funcționează cu HTML și CSS pentru a construi aplicații web sau pagini web. JavaScript este acceptat de majoritatea browserelor web moderne, cum ar fi Google Chrome, Firefox, Safari, Microsoft Edge, Opera etc. Majoritatea browserelor mobile pentru Android și iPhone suportă acum și JavaScript.
JavaScript controlează elementele dinamice ale paginilor web. Funcționează în browserele web și, mai nou, și pe serverele web. Interfețele de programare a aplicațiilor (API) sunt, de asemenea, acceptate de JavaScript, oferindu-vă mai multe funcționalități.
Înțelegerea tuturor modurilor în care funcționează JavaScript este un pic mai ușoară atunci când înțelegeți cum funcționează programarea web, așa că haideți să aflăm mai multe.
Web App Building Blocks
Există trei componente care construiesc site-uri web și aplicații: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) și JavaScript. Fiecare dintre ele are un rol în crearea unei aplicații web.
- HTML este un limbaj de marcare care creează scheletul paginii web. Toate paragrafele, secțiunile, imaginile, titlurile și textul sunt scrise în HTML. Conținutul apare pe site-ul web în ordinea în care sunt scrise în HTML.
- CSS controlează stilul și aspectele suplimentare ale machetei. CSS este utilizat pentru a crea designul site-ului web, creând culori, fonturi, coloane, margini etc. Acesta duce site-ul web de la elemente de text simplu la modele colorate.
- Al treilea element este JavaScript. HTML și CSS creează structura, dar nu fac nimic de acolo. JavaScript creează o activitate dinamică în aplicația dumneavoastră. Scriptingul în JavaScript este ceea ce controlează funcțiile atunci când butoanele sunt apăsate, cum sunt autentificate formularele de parolă, cum sunt controlate mediile.
Toate cele trei părți lucrează în armonie una cu cealaltă pentru a crea aplicații complete. Ar fi o idee bună să învățați mai multe despre HTML și CSS dacă nu vă simțiți pe deplin confortabil cu ele.
Cum funcționează JavaScript?
Înainte de a scrie JavaScript este important să știți cum funcționează sub capotă. Există două piese importante despre care trebuie să înveți: Cum funcționează browserul web și modelul Document Object Model (DOM).

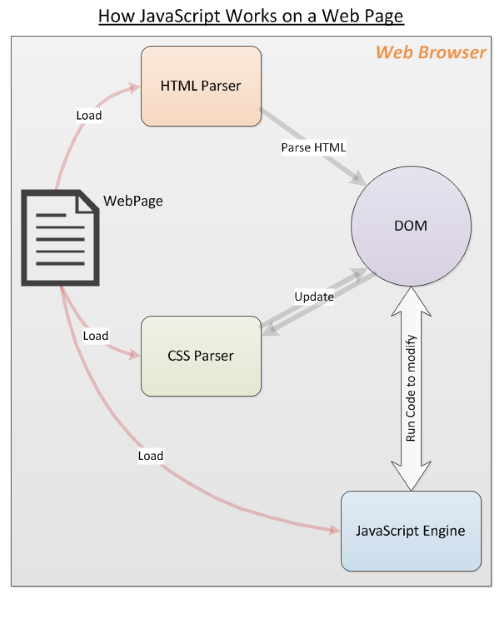
Browserul web încarcă o pagină web, analizează HTML-ul și creează ceea ce se numește Document Object Model (DOM) din conținutul acesteia. DOM prezintă o vizualizare în direct a paginii web pentru codul JavaScript.
Browserul va prelua apoi tot ceea ce este legat de HTML, cum ar fi imaginile și fișierele CSS. Informațiile CSS provin de la parserul CSS.
HTML și CSS sunt puse cap la cap de DOM pentru a crea mai întâi pagina web. Apoi, motorul JavaScript al browserelor încarcă fișierele JavaScript și codul inline, dar nu execută codul imediat. Acesta așteaptă ca HTML și CSS să se termine de încărcat.
Odată ce acest lucru este făcut, JavaScript este executat în ordinea în care este scris codul. Acest lucru are ca rezultat faptul că DOM este actualizat de codul JavaScript și redat de către browser.
Ordinea de aici este importantă. Dacă JavaScript nu ar aștepta ca HTML și CSS să se termine, nu ar putea modifica elementele DOM.
Ce pot face cu JavaScript?
JavaScript este un limbaj de programare cu drepturi depline care poate face majoritatea lucrurilor pe care le poate face un limbaj obișnuit precum Python. Printre acestea se numără:
- Declararea variabilelor.
- Stocarea și recuperarea valorilor.
- Definirea și invocarea funcțiilor, inclusiv a funcțiilor săgeată.
- Definirea obiectelor și claselor JavaScript.
- Încărcarea și utilizarea modulelor externe.
- Scrierea gestionarilor de evenimente care răspund la evenimentele de clic.
- Scrierea codului de server.
- Și multe altele.
Avertizare: Deoarece JavaScript este un limbaj atât de puternic, este de asemenea posibil să se scrie malware, viruși și hack-uri de browser pentru a le provoca utilizatorilor. Acestea variază de la furtul de cookie-uri din browser, parole, cărți de credit până la descărcarea de viruși pe computer.
Utilizarea JavaScript
Să analizăm câteva noțiuni de bază despre JavaScript cu exemple de cod.
Declararea variabilelor
JavaScript este tipizat dinamic, ceea ce înseamnă că nu trebuie să declarați tipul variabilelor dvs. în cod.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatori
Adăugare
12 + 5
>> 17
Scădere
20 - 8
>> 12
Înmulțire
5 * 2
>> 10
Înmulțire
5 * 2
>> 10
. Diviziune
50 / 2
>> 25
Modul
45 % 4
>> 1
Array-uri
let myArray = ;
let stringArray = ;
Funcții
JavaScript poate scrie funcții, iată o funcție simplă care adună numere.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Bucle
JavaScript poate realiza bucle pentru iterație, bucle precum buclele for și while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Într-o pagină web
Cel mai comun mod de a încărca JavaScript într-o pagină web este de a folosi tag-ul HTML script. În funcție de cerințele dumneavoastră, puteți utiliza una dintre următoarele metode.
- Încărcați un fișier JavaScript extern într-o pagină web după cum urmează:
<script type="text/javascript" src="/path/to/javascript"></script> - Puteți specifica URL-ul complet dacă javascript-ul provine dintr-un domeniu diferit de cel al paginii web, după cum urmează:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript poate fi încorporat direct în HTML. Iată un exemplu
<script type="text/javascript">
alert("Page is loaded");
</script>
În afară de aceste metode există și alte modalități de a încărca codul JavaScript la cerere. De fapt, există framework-uri dedicate încărcării și rulării modulelor JavaScript cu dependențele corespunzătoare rezolvate la momentul execuției.
Acestea sunt subiecte mai avansate, în acest moment învățați elementele de bază.
Exemple de fragmente de cod JavaScript
Iată câteva exemple simple de cod JavaScript pentru a ilustra modul în care acesta este utilizat în paginile web. Acestea sunt exemple de cod care lucrează cu DOM.
- Ceea ce urmează selectează toate elementele bold din document și setează culoarea primului la roșu.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Doriți să schimbați imaginea dintr-un tag img? Următorul procedeu asociază un gestionar de evenimente pentru evenimentul click al unui buton.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Actualizați conținutul de text al unui element paragraf (p)? Setați proprietatea innerHTML a elementului așa cum se arată:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Aceste exemple de cod oferă doar o privire asupra a ceea ce puteți face folosind JavaScript pe pagina dumneavoastră web. Există o mulțime de tutoriale care vă pot învăța cum să codificați pentru a vă ajuta să începeți. Puteți încerca pe orice pagină web, chiar și pe aceasta! Deschideți consola și încercați un cod JavaScript.
Acum știți ce face JavaScript
Să sperăm că această introducere v-a adus câteva informații despre JavaScript și vă entuziasmează cu privire la programarea web. Puteți să recapitulați totul în foaia noastră utilă JavaScript cheat sheet. Mai sunt multe de învățat despre JavaScript. Odată ce vă simțiți mai confortabil, de ce să nu încercați să învățați cum să folosiți modelul Document Object Model? S-ar putea să vă intereseze, de asemenea, să învățați despre TypeScript.


