Visual Studio Code dispune de un editor de cod de înaltă productivitate care, atunci când este combinat cu serviciile de limbaj de programare, vă oferă puterea unui IDE și viteza unui editor de text. În acest subiect, vom descrie mai întâi caracteristicile de inteligență lingvistică ale VS Code (sugestii, indicii de parametri, navigare inteligentă a codului) și apoi vom arăta puterea editorului de text de bază.
Navigație rapidă a fișierelor
Tip: Puteți deschide orice fișier după numele său atunci când tastați ⌘P (Windows, Linux Ctrl+P) (Quick Open).
Explorer-ul este excelent pentru a naviga între fișiere atunci când explorați un proiect. Cu toate acestea, atunci când lucrați la o sarcină, vă veți trezi sărind rapid între același set de fișiere. VS Code oferă două comenzi puternice pentru a naviga în și între fișiere cu legături de taste ușor de utilizat.
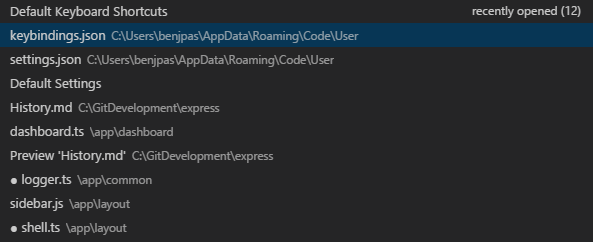
Țineți apăsat Ctrl și apăsați Tab pentru a vizualiza o listă a tuturor fișierelor deschise într-un grup de editori. Pentru a deschide unul dintre aceste fișiere, utilizați din nou Tab pentru a alege fișierul la care doriți să navigați, apoi eliberați Ctrl pentru a-l deschide.

Alternativ, puteți utiliza ⌃- (Windows Alt+Stânga, Linux Ctrl+Alt+-) și ⌃⇧- (Windows Alt+Dreapta, Linux Ctrl+Shift+-) pentru a naviga între fișiere și locații de editare. Dacă săriți între diferite linii ale aceluiași fișier, aceste scurtături vă permit să navigați cu ușurință între aceste locații.
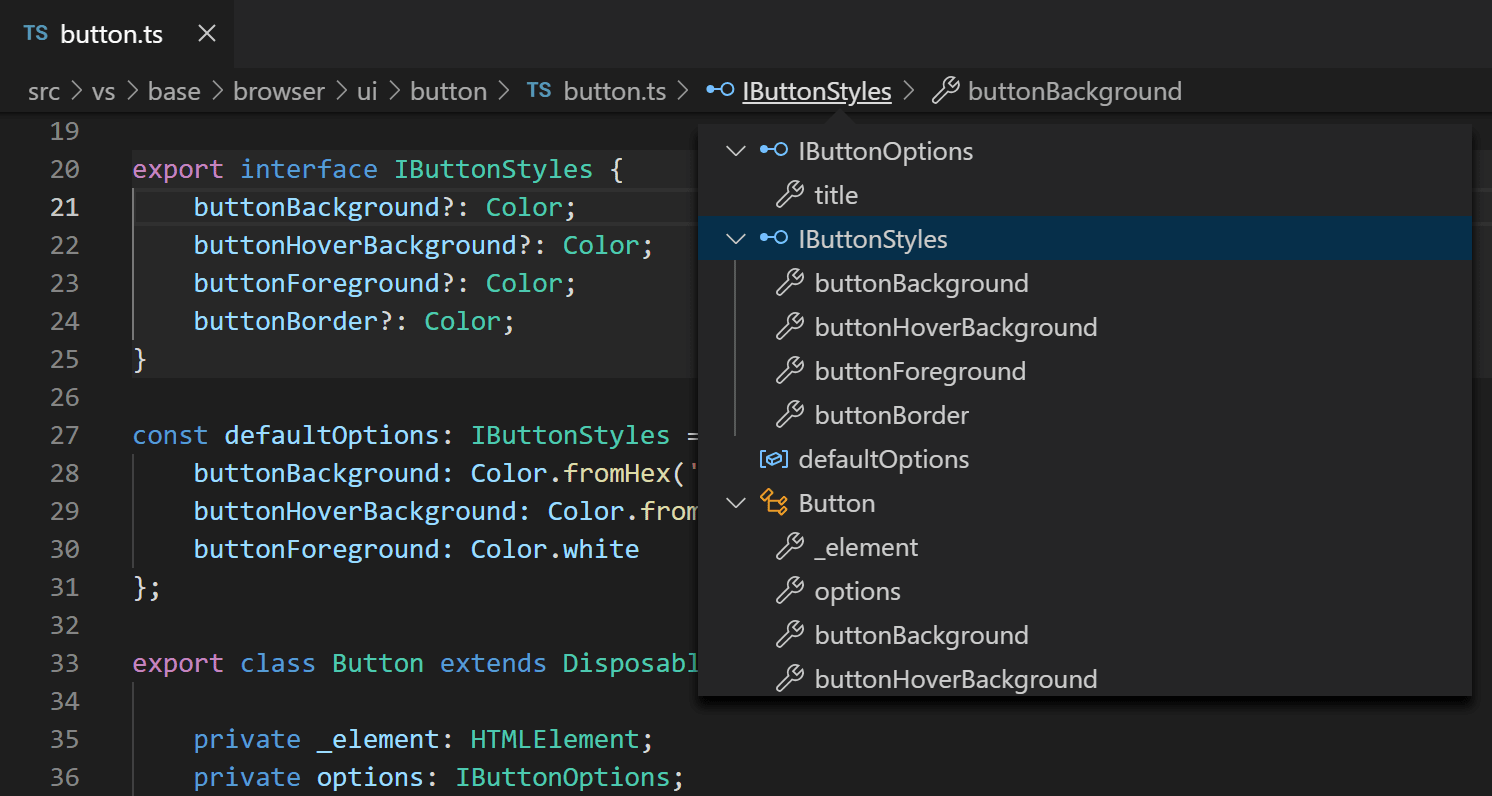
Editorul are o bară de navigare deasupra conținutului său numită Breadcrumbs. Aceasta arată locația curentă și vă permite să navigați rapid între foldere, fișiere și simboluri.

Breadcrumbs arată întotdeauna calea fișierului și, cu ajutorul extensiilor de limbă, calea simbolului până la poziția cursorului. Simbolurile afișate sunt aceleași ca în vizualizarea Contur și Go to Symbol.
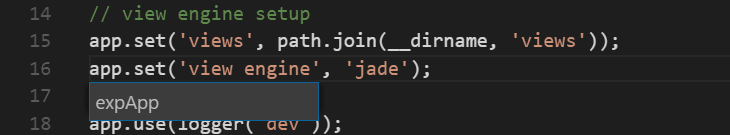
Selectarea unui breadcrumb în calea de acces afișează o listă derulantă cu frații și surorile acelui nivel, astfel încât să puteți naviga rapid către alte dosare și fișiere.

Dacă tipul de fișier curent are suport lingvistic pentru simboluri, veți vedea calea curentă a simbolului și o listă derulantă cu alte simboluri de la același nivel și de mai jos.

Puteți dezactiva breadcrumbs cu comutatorul View > Show Breadcrumbs sau cu setarea breadcrumbs.enabled.
Aspectul breadcrumbs poate fi personalizat. Dacă aveți căi de acces foarte lungi sau dacă vă interesează doar căile de acces la fișiere sau la simboluri, puteți utiliza setările breadcrumbs.filePath și breadcrumbs.symbolPath. Ambele acceptă on, off și last și definesc dacă sau ce parte a căii se vede. În mod implicit, breadcrumbs afișează pictogramele fișierelor și simbolurilor în stânga breadcrumb-ului, dar puteți elimina pictogramele prin setarea breadcrumbs.icons la false.
Puteți controla modul în care sunt ordonate simbolurile în meniul derulant Breadcrumbs cu ajutorul setărilor breadcrumbs.symbolSortOrder.
Valorile admise sunt:
-
position– poziția în fișier (implicită) -
name– ordinea alfabetică -
type– ordinea tipului de simbol
Pentru a interacționa cu breadcrumbs, utilizați comanda Focus Breadcrumbs sau apăsați ⇧⌘. (Windows, Linux Ctrl+Shift+.). Se va selecta acel ultim element și se va deschide o listă derulantă care vă va permite să navigați către un fișier sau un simbol frate. Utilizați comenzile rapide de la tastatură ← (Windows, Linux Stânga) și → (Windows, Linux Dreapta) pentru a merge la elemente înainte sau după elementul curent. Când apare lista derulantă, începeți să tastați – toate elementele care se potrivesc vor fi evidențiate și cea mai bună potrivire va fi selectată pentru o navigare rapidă.
De asemenea, puteți interacționa cu breadcrumbs fără lista derulantă. Apăsați ⇧⌘; (Windows, Linux Ctrl+Shift+;) pentru a focaliza ultimul element, folosiți ← (Windows, Linux Stânga) și → (Windows, Linux Dreapta) pentru a naviga și folosiți Spațiu pentru a dezvălui elementul în editor.
Vați la definiție
Dacă o limbă o acceptă, puteți merge la definiția unui simbol apăsând F12.
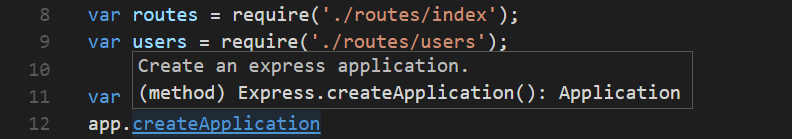
Dacă apăsați Ctrl și treceți deasupra unui simbol, va apărea o previzualizare a declarației:

Tip: Puteți sări la definiție cu Ctrl+Click sau puteți deschide definiția în lateral cu Ctrl+Alt+Click.
Go to Type Definition
Câteva limbaje acceptă, de asemenea, saltul la definiția de tip a unui simbol prin rularea comenzii Go to Type Definition fie din meniul contextual al editorului, fie din paleta de comenzi. Aceasta vă va duce la definiția de tip a unui simbol. Comanda editor.action.goToTypeDefinition nu este legată în mod implicit de o comandă rapidă de la tastatură, dar puteți adăuga propria dvs. legătură personalizată de la tastatură.
Go to Implementation
Limbajele pot suporta, de asemenea, saltul la implementarea unui simbol prin apăsarea ⌘F12 (Windows, Linux Ctrl+F12). Pentru o interfață, acest lucru arată toți implementatorii acelei interfețe, iar pentru metodele abstracte, acest lucru arată toate implementările concrete ale acelei metode.
Go to Symbol
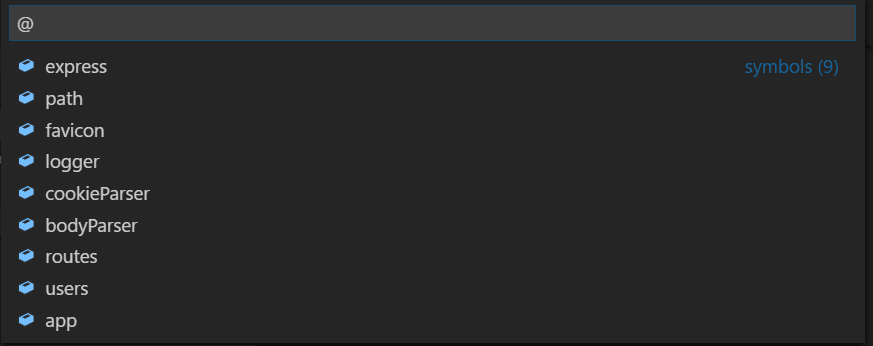
Puteți naviga prin simboluri în interiorul unui fișier cu ⇧⌘O (Windows, Linux Ctrl+Shift+O). Tastând : simbolurile vor fi grupate pe categorii. Apăsați Sus sau Jos și navigați până la locul dorit.

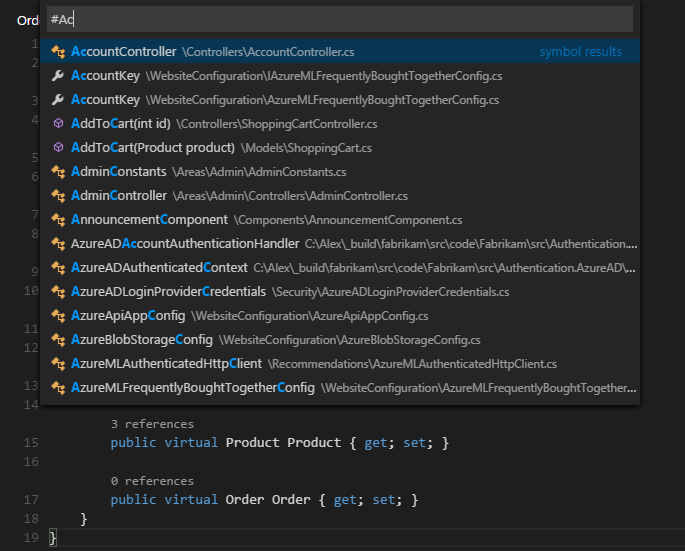
Deschideți simbolul după nume
Câteva limbi suportă sărirea la un simbol în interiorul fișierelor cu ⌘T (Windows, Linux Ctrl+T). Tastați prima literă a unui tip la care doriți să navigați, indiferent de fișierul care îl conține, și apăsați Enter.

Peek
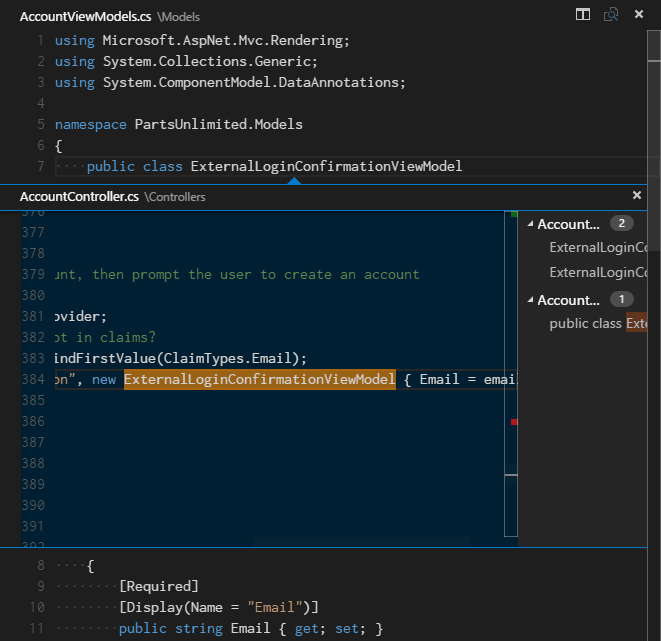
Credem că nu există nimic mai rău decât o schimbare mare de context atunci când tot ce doriți este să verificați rapid ceva. De aceea, susținem editorii peeked. Atunci când executați o căutare Go to References (prin ⇧F12 (Windows, Linux Shift+F12)) sau o Peek Definition (prin ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), încorporăm rezultatul în linie:

Puteți naviga între diferite referințe în editorul peeked și puteți face ediții rapide chiar acolo. Dacă faceți clic pe numele fișierului din editorul peeked sau faceți dublu clic în lista de rezultate, referința se va deschide în editorul exterior.
Tip: În plus, fereastra peek se închide dacă apăsați Escape sau faceți dublu clic în regiunea editorului peek. Puteți dezactiva acest comportament cu setarea
editor.stablePeek.
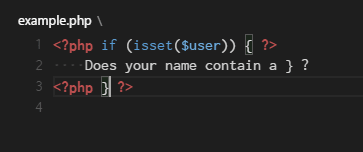
Corectarea parantezelor
Parantezele care se potrivesc vor fi evidențiate de îndată ce cursorul se află în apropierea uneia dintre ele.

Tip: Puteți sări la paranteza care se potrivește cu ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
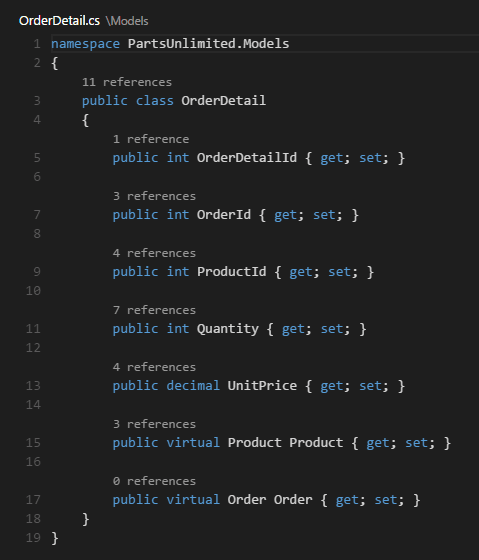
Informații de referință
Câteva limbaje, cum ar fi C#, suportă informații de referință în linie, care sunt actualizate în direct. Acest lucru vă permite să analizați rapid impactul editării dvs. sau popularitatea metodei sau proprietății specifice în întregul proiect:

Tip: Invocați direct acțiunea Peek References făcând clic pe aceste adnotări.
Tip: Informațiile de referință afișate în CodeLens pot fi activate sau dezactivate prin intermediul setării
editor.codeLens.
Renumiți simbolul
Câteva limbaje acceptă redenumirea simbolului între fișiere. Apăsați F2 și apoi introduceți noul nume dorit și apăsați Enter. Toate utilizările simbolului vor fi redenumite, în toate fișierele.

Errors & warnings
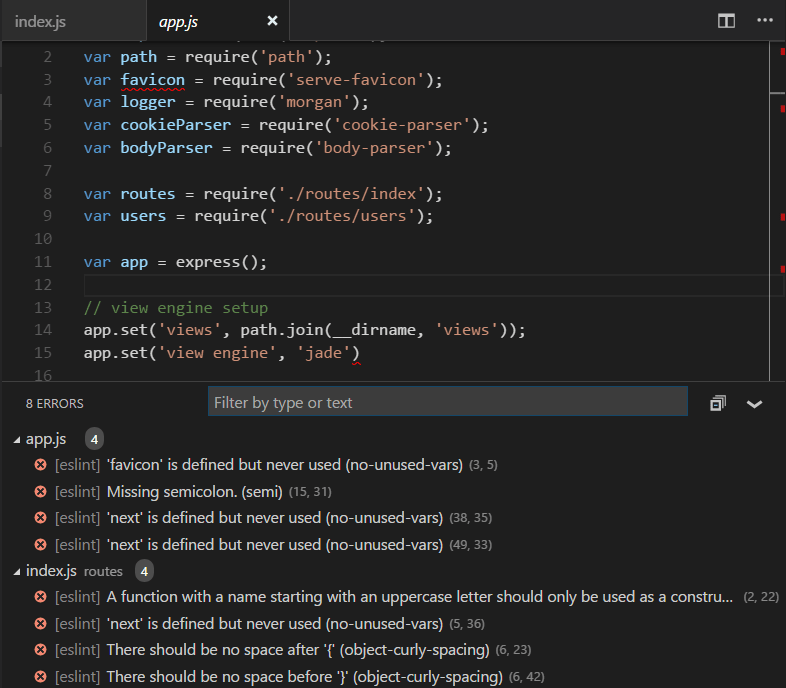
Avertimentele sau erorile pot fi generate fie prin intermediul sarcinilor configurate, fie prin servicii de limbaj bogat, fie prin servicii de tip linters, care analizează constant codul dumneavoastră în fundal. Deoarece ne place codul fără erori, avertismentele și erorile apar în mai multe locuri:
- În bara de stare, există un rezumat al tuturor erorilor și avertismentelor numărate.
- Puteți face clic pe rezumat sau apăsați ⇧⌘M (Windows, Linux Ctrl+Shift+M) pentru a afișa panoul PROBLEME cu o listă a tuturor erorilor curente.
- Dacă deschideți un fișier care are erori sau avertismente, acestea vor fi redate în linie cu textul și în rigla de prezentare generală.

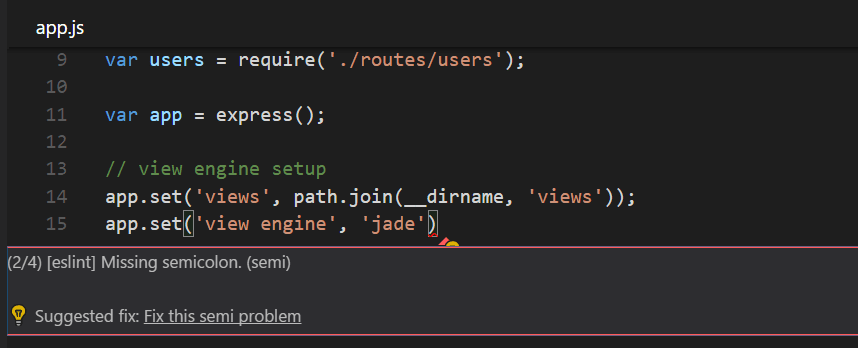
Tip: Pentru a trece în buclă prin erorile sau avertismentele din fișierul curent, puteți apăsa F8 sau ⇧F8 (Windows, Linux Shift+F8), care va afișa o zonă inline care va detalia problema și posibilele Code Actions (dacă sunt disponibile):

Code Action
Avertismentele și erorile pot oferi Code Actions (cunoscute și sub numele de Quick Fixes) pentru a ajuta la rezolvarea problemelor. Acestea vor fi afișate în editor pe marginea din stânga sub forma unui beculeț. Făcând clic pe beculeț, se vor afișa opțiunile Code Action sau se va efectua acțiunea.
Protecție link de ieșire
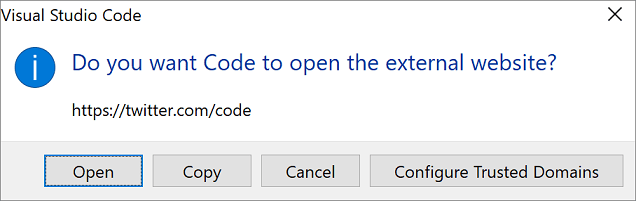
Pentru protecția dvs., VS Code afișează un prompt înainte de a deschide un link de site web de ieșire din editor.

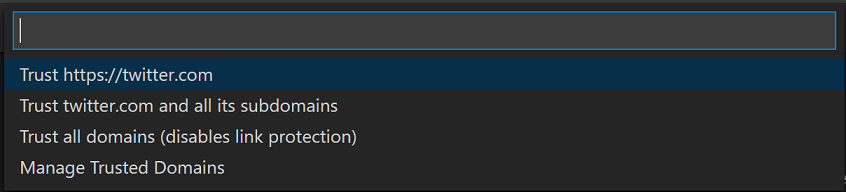
Puteți trece la site-ul web extern în browserul dvs. sau aveți opțiunile de a copia linkul sau de a anula cererea. Dacă alegeți Configure Trusted Domains (Configurare domenii de încredere), o listă derulantă vă permite să aveți încredere în URL-ul exact, să aveți încredere în domeniul URL-ului și în subdomeniile acestuia sau să aveți încredere în toate domeniile pentru a dezactiva protecția legăturii de ieșire.

Opțiunea Manage Trusted Domains (Gestionare domenii de încredere), disponibilă, de asemenea, în orice moment din Command Palette (Paletă de comenzi), afișează fișierul JSON Trusted Domains (Domenii de încredere), unde puteți adăuga, elimina sau modifica domeniile de încredere.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Fisierul Trusted Domains JSON are, de asemenea, comentarii cu exemple de formate de domenii acceptate și o listă a domeniilor de încredere în mod implicit, cum ar fi https://*.visualstudio.com și https://*.microsoft.com.
Acum că știți cum funcționează editorul, este timpul să încercați alte câteva lucruri…
- Intro Video – Code Editing – Urmăriți un videoclip introductiv privind caracteristicile de editare a codului.
- Interfața cu utilizatorul – În cazul în care ați ratat o orientare de bază în jurul VS Code.
- Key Bindings – Învățați cum să modificați key bindings după preferințele dumneavoastră.
- Depanare – Aici este locul unde VS Code strălucește cu adevărat.
Întrebări comune
Cum pot selecta automat a doua intrare în Deschidere rapidă în loc de prima?
Cu comanda workbench.action.quickOpenPreviousEditor, puteți face ca a doua intrare să fie selectată automat în Deschidere rapidă. Acest lucru poate fi util dacă doriți să selectați intrarea anterioară din listă fără a fi nevoie să apelați la o altă legătură de taste:
Cum pot configura Ctrl+Tab pentru a naviga între toți editorii din toate grupurile
În mod implicit, Ctrl+Tab navighează între editorii din același grup de editori. Dacă doriți să navigați între toți editorii deschiși din toate grupurile, puteți crea comenzi rapide de la tastatură pentru comenzile workbench.action.quickOpenPreviousRecentlyUsedEditor și workbench.action.quickOpenLeastRecentlyUsedEditor:
Cum pot să navighez între editorii utilizați recent fără un selector
Iată o listă de comenzi pe care le puteți utiliza pentru a naviga în editori fără a deschide un selector:
| Key | Command | Command ID | |
|---|---|---|---|
| Open Next Recently Used Editor | workbench.action.openNextRecentlyUsedEditor |
||
| Open Previously Used Editor | workbench.action.openPreviousRecentlyUsedEditor |
||
| Deschide următorul editor utilizat recent în grup | workbench.action.openNextRecentlyUsedEditorInGroup |
||
| Deschide editorul utilizat anterior în grup | workbench.action.openPreviousRecentlyUsedEditorInGroup |