Väljmenyer är ett vanligt val för dataplockare eftersom de är enkla att konfigurera. Men efter årtionden av MM/DD/YYY-menyer tycker jag att våra användare förtjänar bättre.
Det är ganska enkelt att lägga till en datumväljare i ditt formulär, och de flesta plugins för datumväljare är helt gratis. När du väl lärt dig den grundläggande installationsprocessen kommer du aldrig att gå tillbaka, så det är egentligen bara en fråga om att hitta en bra. Jag har letat på nätet efter de bästa plugins och organiserat dem alla i det här inlägget.
Du hittar vanilla JS-plugins, jQuery-plugins och till och med tillägg för ramverk som Bootstrap. Oavsett vad du behöver finns det garanterat ett plugin här för dig.
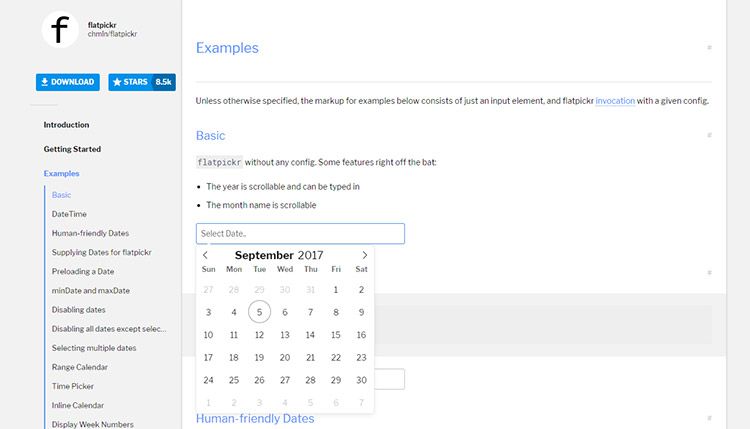
Flatpickr

Det lätta Flatpickr-pluginet är lätt att använda och ännu lättare att installera. Den är utformad med enkelhet i åtanke så att standardgränssnittet bör smälta in i vilken layout som helst.
Om du tar en titt på exempelsidan kommer du att märka att den här datumpickern inte är särskilt komplex. Men det är ofta vad användarna vill ha: ett enkelt gränssnitt för att mata in data och gå vidare.
Med Flatpickr kan du anpassa det första datumet, månaden och året tillsammans med begränsningar för vilka datum som kan väljas. Dessutom kan du lägga till en valfri tidsparameter med hjälp av 12H- eller 24H-klockan.
Ingen tvekan om att detta är ett av de bättre datumplockarplugins bara för dess design, UX och funktioner.
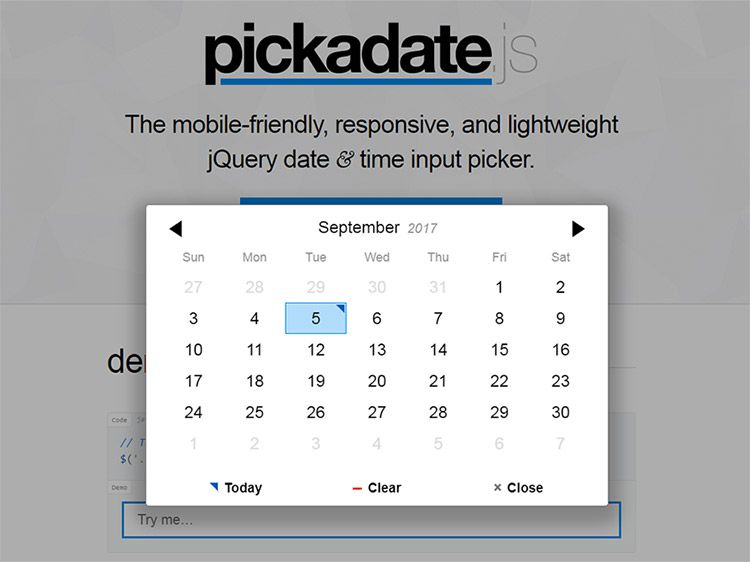
Pickadate.js

Ett annat val som jag verkligen gillar är Pickadate.js-pluginet. Detta är utformat för att vara mobilvänligt och helt responsivt så det är en bra lösning för alla enheter.
Pickadate körs på jQuery, så du behöver det biblioteket som ett beroende. Den här filen är dock ganska lätt och det krävs inte mycket för att få den att fungera så även med jQuery bör du inte märka några sidfördröjningar.
Det här erbjuder både en meny för val av datum och tid, så det är ett fullfjädrad alternativ oavsett vilka data du samlar in.
Date Range Picker

Input range pickers är extremt vanliga med schemaläggningsprogram och visuella dataapplikationer. Google Analytics använder till exempel sin egen datumintervallplockare för besöksdata över en specifik webbplats.
För att återskapa denna effekt kan du prova Date Range Picker. Den är utformad för att passa in i Bootstraps CSS-formatmall men kan också användas solo.
Plus den stöder flermånadersplockare, enmånadersplockare och fördefinierade värden för vanliga datumintervall (senaste veckan, senaste månaden, etc.).
Det är den överlägset mest välutformade plugin för val av JS-intervall som jag någonsin har sett.
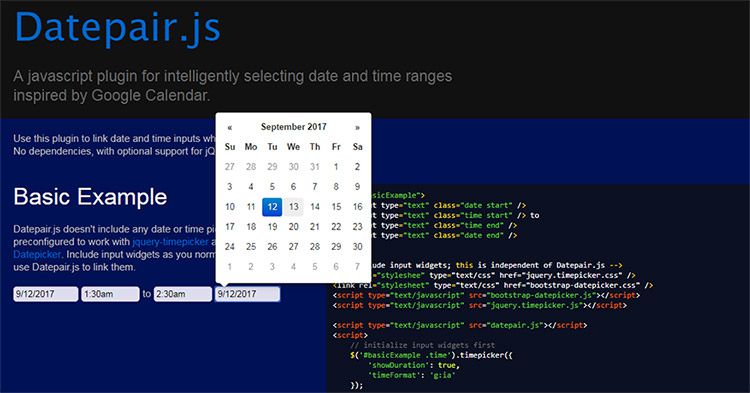
Datepair.js

Om du vill använda något lite enklare för val av intervall prova Datepair.js.
Detta bygger på dubbla inmatningsfält för att välja startdatum & slutdatum för ett intervall. Det kan också inkludera tidsintervall baserat på dina inställningar och hur du konfigurerar insticksmodulen.
Är det här bättre än ett enda dataväljare UI? Det är upp till dig (eller din kund) att avgöra.
Men detta är ett enkelt insticksprogram att konfigurera och dina besökare kanske föredrar inmatningar med ett enda fält.
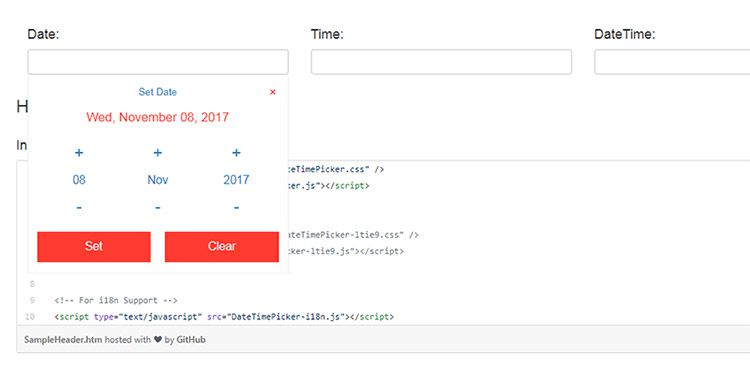
DateTimePicker

Här är ett av de mer unika insticksprogrammen där ute med ett ganska onormalt gränssnitt.
Pluginet DateTimePicker har en egen responsiv rullgardinsmeny som låter användaren välja datum/tid med hjälp av plus & minus-ikoner.
Å ena sidan är detta lättare att hoppa runt och snabbt byta månad/år med några få tryckningar. Men det är inte heller det typiska kalendergränssnittet så det kan kräva lite anpassning från användare som inte är bekanta med detta gränssnitt.
Det finns för & nackdelar med allting, så jag säger ta en titt på insticksprogrammet och se vad du tycker. Detta har stöd för separata datum & tidsinmatningar, men du kan också kombinera dem tillsammans vilket gör att datumvalet bara är ett klick bort.
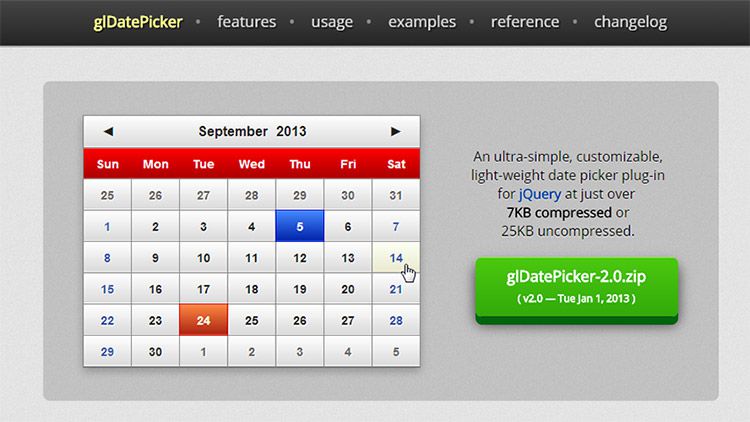
glDatePicker

För en detaljerad design och massor av valfria funktioner, kolla in glDatePicker-plugin. Det är ganska lätt med tanke på hur mycket du får och det mäter ungefär 7KB när det är minifierat.
Detta körs ovanpå jQuery, så du måste tänka på det också. Men det är ett av de få insticksprogrammen som erbjuder en vacker tematisering för kalenderdatumvalsskärmar.
Det har några fördesignade mallar, men det kommer också med CSS-egenskaper som du kan omforma själv. För att inte tala om att alla JS-funktioner har callbacks så om du är bekväm med kodning kan du lägga till dina egna funktioner i blandningen.
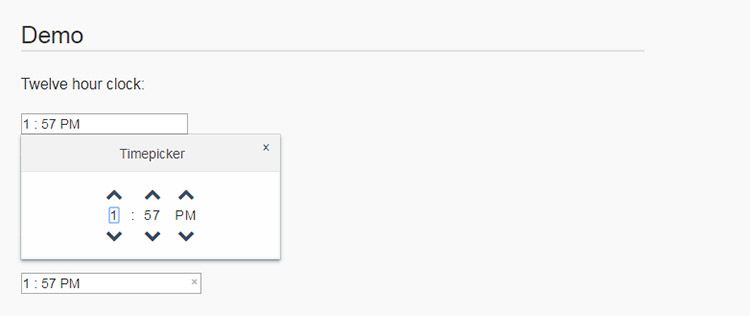
Wickedpicker

Men även om det här inte tekniskt sett är en datepicker så är det en av de bättre tidsplockare som finns där ute.
Wickedpicker är ett jQuery-drivet tidsplockare som fungerar på alla inmatningsfält. Det stöder användarinmatning för timmar/minuter och AM/PM-inställningen. Du kan också köra den på en 24-timmarsklocka med ett enkelt JS-alternativ.
Vissa datepicker-plugins har tidsval, men det kommer som en extra funktion. Det här insticksprogrammet är utformat enbart för tidsinmatning, så det är ett bra val om det är allt du behöver.
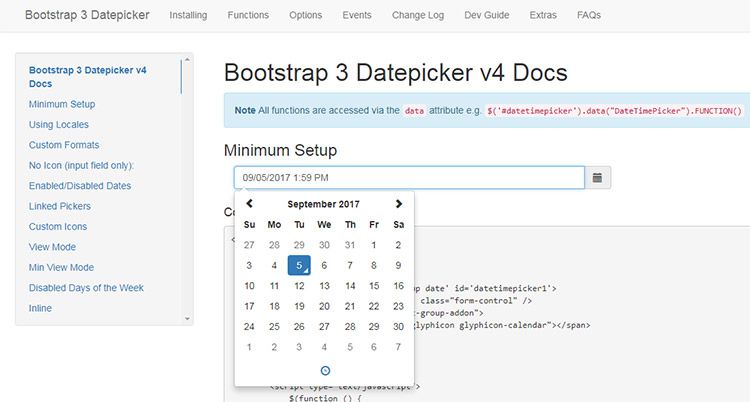
Bootstrap Datepicker

Alla som är bekanta med Bootstrap vet precis hur användbart det är för nya projekt. Om du ofta designar webbplatser på Bootstrap bör du hålla denna Bootstrap Datepicker sparad.
Det är en av de få insticksprogrammen som är gjorda specifikt för BS3-layouter, och den bör vara kompatibel med den kommande Bootstrap 4-utgåvan också.
Designen innehåller en sektion för att ändra månaden & år tillsammans med en tidsväljare för att ändra minuter/timmar i din datumväljare. Det smälter perfekt in i BS GUI så det är utan tvekan en stapelvara för alla som använder Bootstrap.
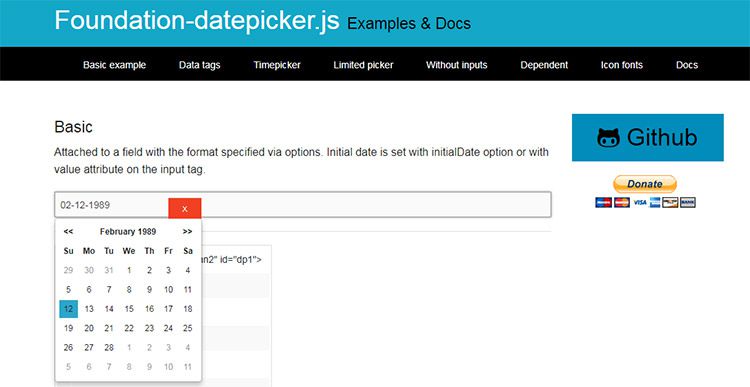
Foundation Datepicker

Ett annat populärt frontend ramverk är Foundation och om du är mer intresserad av det biblioteket bör du kolla in denna Foundation datepicker som också är 100% gratis.
Det kommer också med en tidspicker och alternativ för att inkludera tiden i datumvalskärmen. Du kan till och med definiera datum baserat på fasta inställningar (dvs. endast vissa datum tillgängliga) och begränsa dessa datum till vissa tider.
Du kan till och med omforma tidsinmatningen med fasta val som 15-minutersintervaller.
Det finns mycket du kan göra med det här insticksprogrammet, så det är ett bra tillägg till alla Foundation-webbplatser.
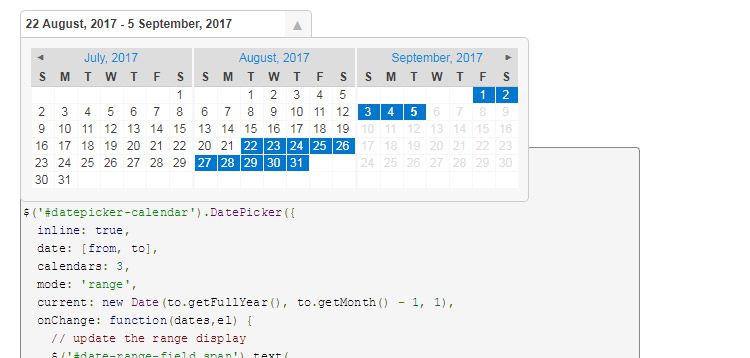
FoxRunSoftware DatePicker

Det här är ett av de bästa insticksprogrammen på GitHub för jQuery datepickers. Den heter helt enkelt ”DatePicker” men för att skilja den från resten är det insticksmodulen designad av FoxRunSoftware.
Den har ett rent gränssnitt och använder som standard ett 3-månaders GUI-fönster för val av datum. Detta känns precis som Google Analytics-väljaren förutom att den är lite mindre.
Callbacks är ganska enkla att koda, och du har mycket kontroll över hur du ska hantera UX. Absolut en datepicker värd att spara om du vill replikera Analytics GUI.
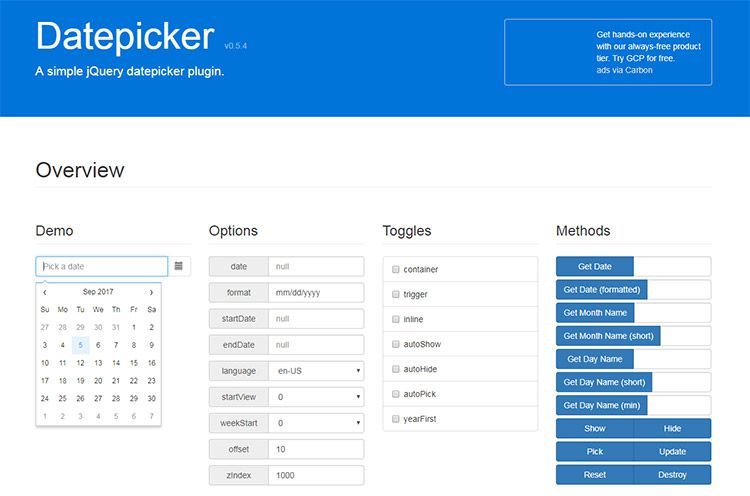
jQ Datepicker

Här är ytterligare ett datepicker-plugin med den enkla titeln Datepicker. Återigen körs det på jQuery men det här är designat av en kinesisk utvecklare Fengyuan Chen.
Detta Datepicker-plugin är fenomenalt och det har massor av dokumentation för nyare JS-utvecklare.
Den huvudsakliga demosidan är bra för att leka runt men kolla in GitHub repo om du vill få detta plugin setup & igång på din webbplats.
Och om du någonsin letar efter fler datepicker plugins prova att söka GitHub. Webbutvecklare släpper nya plugins hela tiden så du vet aldrig vad du kan hitta.