Byggandet av en webbplats tar tid. Under denna period kan det vara smart att trumma upp lite intresse för det du erbjuder. Problemet ligger dock i hur man uppnår detta när man inte har något att visa besökarna. Det är här som en WordPress ”Coming Soon”-sida kan hjälpa dig.
I ett nötskal kan en Coming Soon-sida hjälpa dig att berätta för världen att något nytt och spännande är runt hörnet. Det kan till exempel vara en landningssida för att samla in leads, signalera nya områden på din webbplats och mycket mer. Dessutom är Coming Soon-sidor i de flesta fall ganska enkla att bygga.
Vad en WordPress Coming Soon-sida är (och när man ska använda en)
Innan vi går vidare ska vi tala om skillnaden mellan Coming Soon- och underhållssidor. Den sistnämnda talar om för besökarna att din webbplats – eller en del av den – för närvarande genomgår tekniska svårigheter:


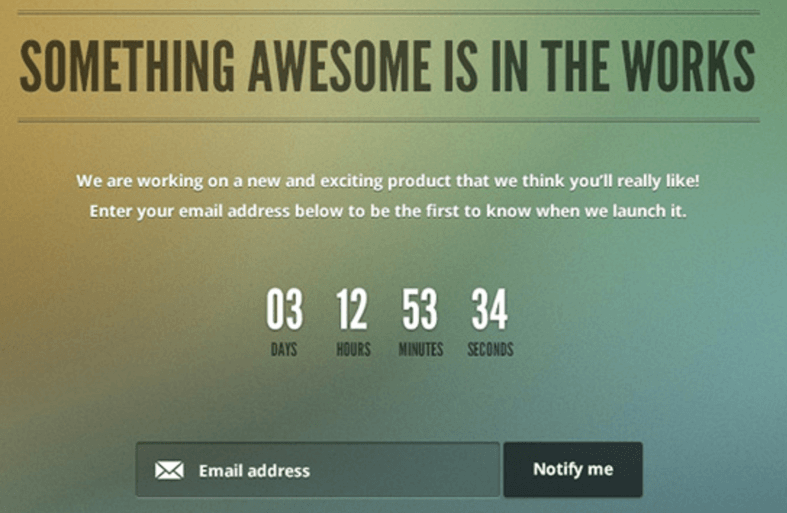
I vissa fall använder folk också underhållssidor när de gör estetiska ändringar på sina webbplatser, vilket också är giltigt. Däremot används Coming Soon-sidor när man arbetar med ett nytt projekt. Du kan till exempel skapa en WordPress Coming Soon-sida för att trumma upp intresset innan du lanserar en webbplats:


Om du planerar att lägga till nya funktioner på en befintlig webbplats är det också mer meningsfullt att använda en Coming Soon-sida än en underhållssida. Det finns dock inga fasta regler för när du kan och inte kan använda en Coming Soon-sida, och det bedöms i slutändan av den specifika situation du befinner dig i.
Det är värt att notera att det i de flesta fall är vettigare att använda en staging-kopia av din webbplats för att arbeta med nya sidor eller funktioner. På så sätt kan du publicera dem när de är klara utan någon ”stilleståndstid”. Med detta sagt finns det mindre möjligheter att väcka intresse eller samla in leads.
De element som din WordPress Coming Soon-sida bör innehålla
Coming Soon-sidor tenderar att vara ganska okomplicerade, både ur ett design- och funktionellt perspektiv. I de flesta fall innehåller de bara en handfull element, till exempel:
- Ett ”coming soon”-meddelande, om än med anpassad formulering.
- En uppskattning av hur lång tid det kan ta för projektet att gå live, eventuellt med hjälp av en nedräkningstimer.
- Ett anmälningsformulär, så att du kan samla in leads passivt under utvecklingen.
- Länkar till webbplatsens profiler i sociala medier.
Din Coming Soon-sida bör åtminstone innehålla ett meddelande som nämner att besökarna ska hålla utkik efter något nytt. De andra elementen är nog sekundära, även om de vi nämnde tidigare är idealiska för en WordPress Coming Soon-sida.
Så skapar du en Coming Soon-sida i WordPress (3 steg)
Det finns tusen sätt att gå tillväga för att skapa en sida för din webbplats. Men eftersom vi pratar om WordPress finns det plugins som du kan använda för att hjälpa dig att skapa en Coming Soon-sida snabbare. Låt oss tala om vilka dessa är och hur du använder dem!
Hitta ett lämpligt verktyg för att sätta upp din Coming Soon-sida
Det finns många Coming Soon-plugins för WordPress. En av våra favoriter heter dock Coming Soon Page & Maintenance Mode:
Som du kanske har gissat kan detta hjälpa dig att ställa in både Coming Soon-sidor och underhållssidor, beroende på din situation. Självklart är huvudfunktionaliteten att du kan skapa en Coming Soon-sida och aktivera den när du vill. Den innehåller några enkla verktyg som hjälper dig att utforma sidan och även anpassa den med hjälp av CSS.
I det här läget installerar och aktiverar du insticksprogrammet och går sedan vidare till steg nummer två. Men om du vill jämföra några alternativ rekommenderar vi också insticksprogrammen Minimal Coming Soon & Maintenance Mode och Coming Soon, Under Construction & Maintenance Page (ursäkta munnen!).
Konfigurera din WordPress Coming Soon-sida
När du har installerat insticksprogrammet ser du en ny SeedProd-flik på din instrumentpanel. I det här området går du till avsnittet Inställningar. Du hittar otaliga alternativ här, men för tillfället kan du hoppa till fliken Design.
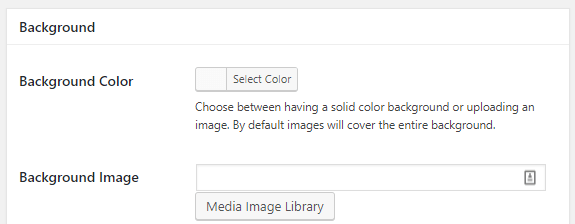
Här kan du konfigurera hur din WordPress Coming Soon-sida ska se ut. En bra utgångspunkt är att ställa in en bakgrundsfärg eller en bild:


Längre ner finns det fler inställningar för att se till att bakgrunden är responsiv, bland andra visningsinställningar. Du kan leka med dessa och använda fliken Live Preview högst upp på skärmen för att se hur de ser ut.
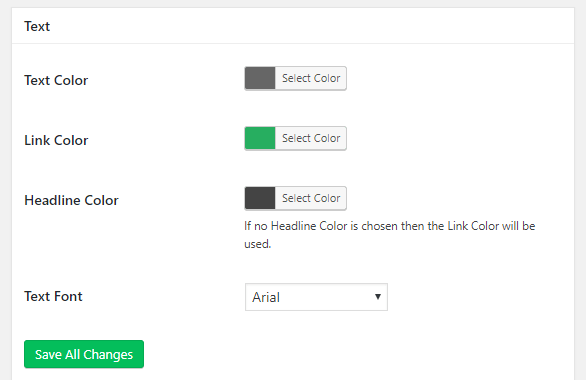
Fortsätt att bläddra nedåt så ser du avsnittet Text där du kan konfigurera färgerna på texten på din Coming Soon-sida:


Underst på sidan hittar du också ett sätt att lägga till anpassad CSS till din sida. Du får gärna justera dessa inställningar som du vill och sedan gå över till fliken Innehåll. När du är där rullar du ner till avsnittet Sidinställningar, där magin sker.
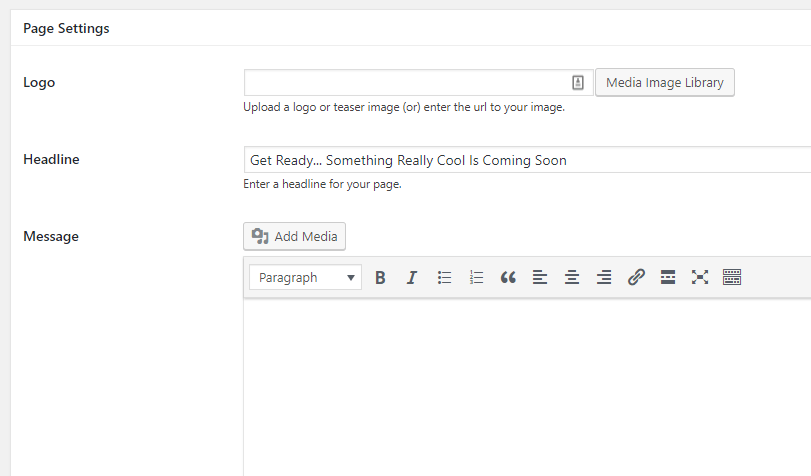
Här kan du ställa in en logotyp, en rubrik och innehållet för din WordPress Coming Soon-sida med hjälp av en enkel redigerare:


Ta lite tid nu för att fundera på vad du vill att din Coming Soon-sida ska säga – när du är klar sparar du ändringarna och går vidare till steg nummer tre.
Steg #3: Aktivera Coming Soon-sidan
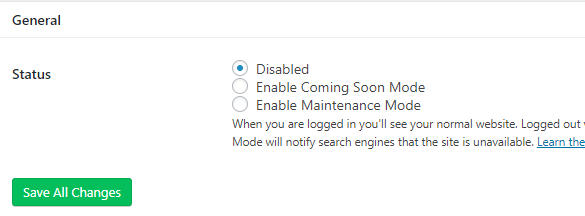
Det sista steget är att aktivera din WordPress Coming Soon-sida. Du kan göra detta från skärmen Seedprod > Inställningar > Innehåll. Överst finns ett avsnitt Allmänt:


Klicka på alternativet Aktivera Coming Soon-läge och spara ändringarna. Din Coming Soon-sida bör nu vara live, men du kommer inte att se någon skillnad när du surfar till frontenden.
När besökare kommer dock att se din Coming Soon-sida när de kommer förbi. Om du vill se saker och ting ur besökarens synvinkel kan du öppna din webbplats i en inkognito-flik för att se till att allt fungerar som det ska.
När din webbplats är redo för publicering kan du återgå till den här fliken och inaktivera Coming Soon-läget. Då kan besökarna se ditt arbete!
Slutsats
Det finns många situationer där en Coming Soon-sida kan vara användbar. Om du till exempel är på väg att lansera en ny webbplats kan du använda den som en landningssida för att samla in leads. Om du ger din webbplats en makeover, talar en Coming Soon-sida om för folk att de ska hålla utkik efter något nytt.
Oavsett vilken användning du vill ge den är det relativt enkelt att skapa en WordPress Coming Soon-sida, och det kan göras i tre steg (med rätt verktyg):
- Installera insticksmodulen Coming Soon Page & Maintenance Mode.
- Konfigurera din WordPress Coming Soon-sida.
- Aktivera Coming Soon-läget.
.
 Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd
Coming Soon Page, Maintenance Mode & Landing Pages by SeedProd