Visual Studio Code har en kodredigerare med hög produktivitet som, när den kombineras med programmeringsspråktjänster, ger dig kraften hos ett IDE och hastigheten hos en textredigerare. I det här ämnet beskriver vi först VS Codes språkintelligensfunktioner (förslag, parametertips, smart kodnavigering) och visar sedan kraften i den centrala textredigeraren.
Snabb filnavigering
Tip: Du kan öppna en fil med hjälp av dess namn när du skriver ⌘P (Windows, Linux Ctrl+P) (Snabböppning).
Exploratorn är utmärkt för att navigera mellan filer när du utforskar ett projekt. När du arbetar med en uppgift kommer du dock att upptäcka att du snabbt hoppar mellan samma uppsättning filer. VS Code tillhandahåller två kraftfulla kommandon för att navigera i och mellan filer med lättanvända tangentbindningar.
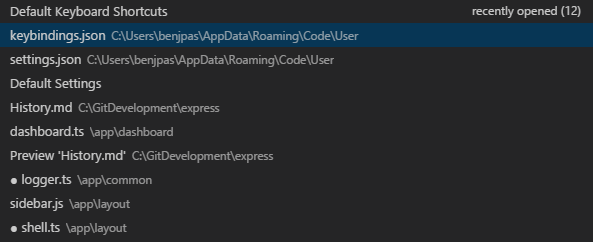
Håll Ctrl och tryck på Tab för att visa en lista över alla filer som är öppna i en redigeringsgrupp. Om du vill öppna en av dessa filer använder du Tab igen för att välja den fil du vill navigera till och släpper sedan Ctrl för att öppna den.

Alternativt kan du använda ⌃- (Windows Alt+Vänster, Linux Ctrl+Alt+-) och ⌃⇧- (Windows Alt+Högre, Linux Ctrl+Shift+-) för att navigera mellan filer och redigeringsplatser. Om du hoppar runt mellan olika rader i samma fil kan du med dessa genvägar enkelt navigera mellan dessa platser.
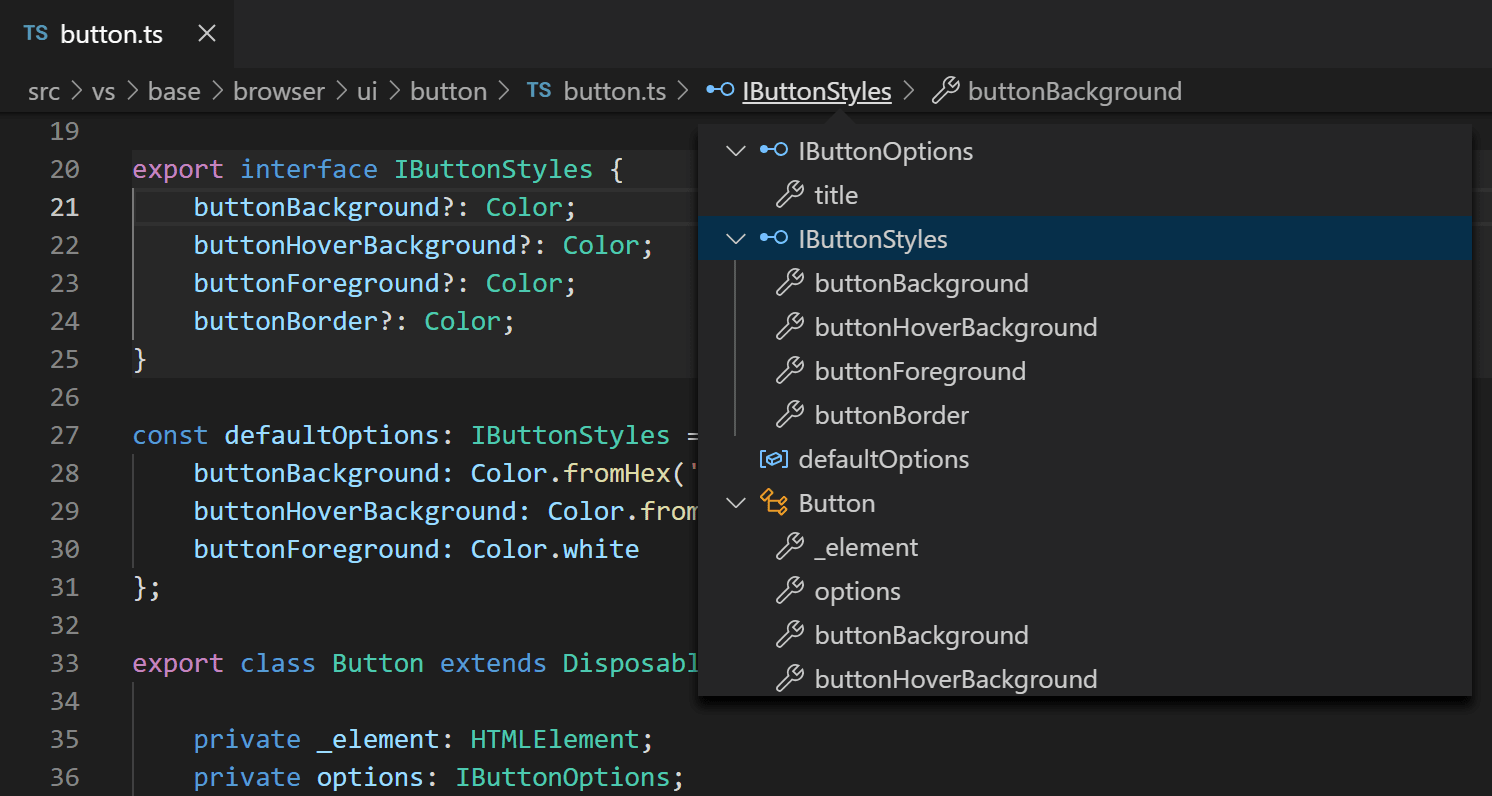
Editorn har ett navigeringsfält ovanför innehållet som kallas Breadcrumbs (brödsmulor). Den visar den aktuella platsen och låter dig snabbt navigera mellan mappar, filer och symboler.

Breadcrumbs visar alltid filvägen och, med hjälp av språktillägg, symbolvägen fram till markörpositionen. Symbolerna som visas är desamma som i skissvyn och Gå till symbol.
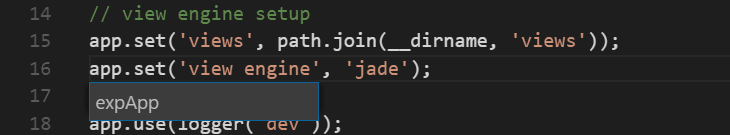
Väljer du en brödsmula i sökvägen visas en rullgardinsmeny med den nivåns syskon så att du snabbt kan navigera till andra mappar och filer.

Om den aktuella filtypen har språkstöd för symboler, visas den aktuella symbolsökvägen och en rullgardinsmeny med andra symboler på samma nivå och lägre.

Du kan stänga av brödsmulor med växeln Visa > Visa brödsmulor eller med inställningen breadcrumbs.enabled.
Brödsmulornas utseende kan anpassas. Om du har mycket långa sökvägar eller bara är intresserad av antingen filsökvägar eller symbolsökvägar kan du använda inställningarna breadcrumbs.filePath och breadcrumbs.symbolPath. Båda stöder on, off och last och de definierar om eller vilken del av sökvägen du ser. Som standard visar brödsmulor fil- och symbolikoner till vänster om brödsmulan, men du kan ta bort ikonerna genom att ställa in breadcrumbs.icons till false.
Du kan styra hur symbolerna ska ordnas i rullgardinsmenyn Brödsmulor med inställningarna breadcrumbs.symbolSortOrder.
De tillåtna värdena är:
-
position– position i filen (standard) -
name– alfabetisk ordning -
type– ordning för symboltyp
För att interagera med brödsmulor använder du kommandot Focus Breadcrumbs (fokusera brödsmulor) eller trycker på ⇧⌘. (Windows, Linux Ctrl+Shift+.). Det kommer att välja det sista elementet och öppna en rullgardinsmeny där du kan navigera till en syskonfil eller symbol. Använd tangentbordsgenvägarna ← (Windows, Linux Left) och → (Windows, Linux Right) för att gå till element före eller efter det aktuella elementet. När rullgardinsmenyn visas börjar du skriva – alla matchande element markeras och den bästa matchningen väljs för snabb navigering.
Du kan också interagera med brödsmulor utan rullgardinsmenyn. Tryck ⇧⌘; (Windows, Linux Ctrl+Shift+;) för att fokusera det sista elementet, använd ← (Windows, Linux Left) och → (Windows, Linux Right) för att navigera och använd Space för att visa elementet i redigeraren.
Gå till definition
Om språket har stöd för det kan du gå till definitionen av en symbol genom att trycka F12.
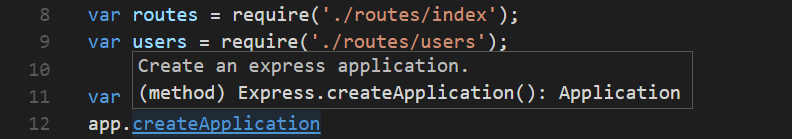
Om du trycker på Ctrl och håller muspekaren över en symbol visas en förhandsgranskning av deklarationen:

Tip: Du kan hoppa till definitionen med Ctrl+Klicka eller öppna definitionen vid sidan om med Ctrl+Alt+Klicka.
Gå till typdefinition
Vissa språk har också stöd för att hoppa till typdefinitionen för en symbol genom att köra kommandot Gå till typdefinition från antingen redaktörens kontextmeny eller kommandopaletten. Detta tar dig till definitionen av typen för en symbol. Kommandot editor.action.goToTypeDefinition är inte bundet till en tangentbordsgenväg som standard, men du kan lägga till din egen anpassade tangentbindning.
Gå till implementering
Språk kan också stödja att man hoppar till implementeringen av en symbol genom att trycka på ⌘F12 (Windows, Linux Ctrl+F12). För ett gränssnitt visar detta alla implementerare av gränssnittet och för abstrakta metoder visar detta alla konkreta implementeringar av metoden.
Gå till symbol
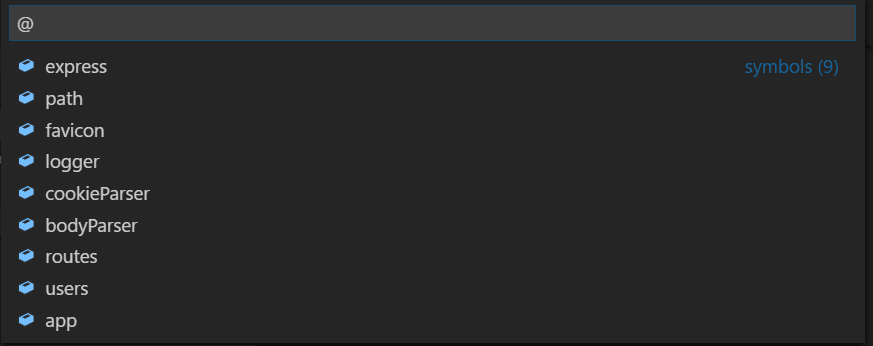
Du kan navigera mellan symboler i en fil med ⇧⌘O (Windows, Linux Ctrl+Shift+O). Genom att skriva : grupperas symbolerna efter kategori. Tryck på Upp eller Ned och navigera till den plats du vill ha.

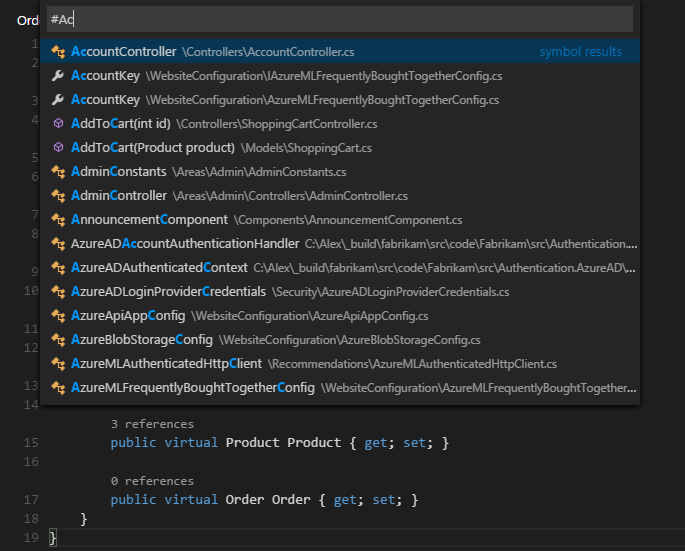
Öppna symbol efter namn
Vissa språk har stöd för att hoppa till en symbol i olika filer med ⌘T (Windows, Linux Ctrl+T). Skriv den första bokstaven i en typ du vill navigera till, oavsett vilken fil som innehåller den, och tryck Enter.

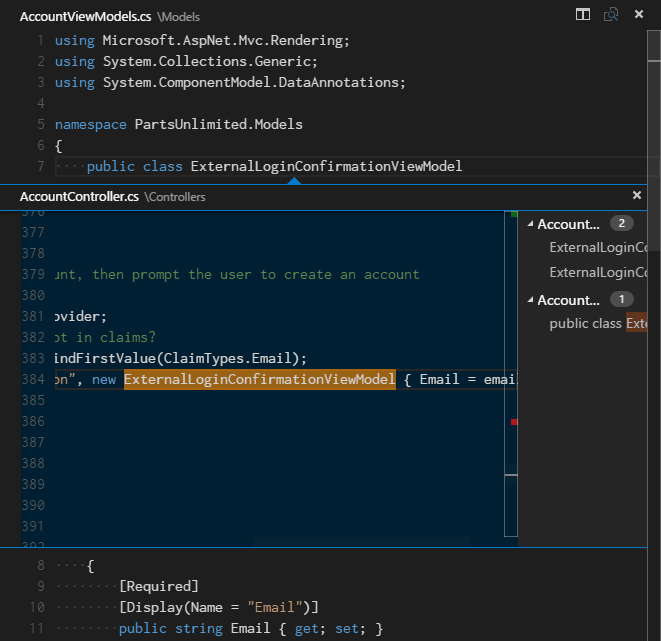
Kika
Vi tycker inte att det finns något värre än en stor kontextomkoppling när allt du vill är att snabbt kontrollera något. Det är därför vi stöder peeked editors. När du utför en Go to References-sökning (via ⇧F12 (Windows, Linux Shift+F12)) eller en Peek Definition (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)) bäddar vi in resultatet inline:

Du kan navigera mellan olika referenser i den peekade editorn och göra snabba redigeringar direkt där. Om du klickar på filnamnet i den granskade redigeraren eller dubbelklickar i resultatlistan öppnas referensen i den yttre redigeraren.
Tip: Dessutom stängs peek-fönstret om du trycker på Escape eller dubbelklickar i peek-redigeringsområdet. Du kan inaktivera detta beteende med inställningen
editor.stablePeek.
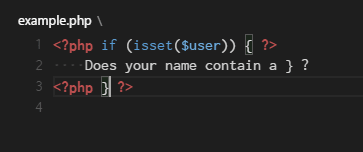
Matchning av parenteser
Matchande parenteser markeras så snart markören är nära en av dem.

Tip: Du kan hoppa till den matchande parentesen med ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
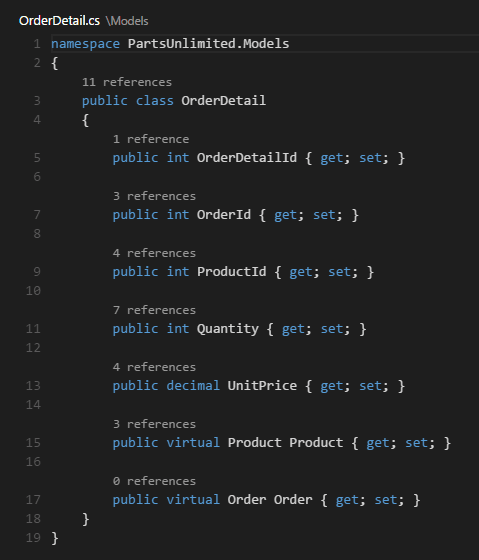
Referensinformation
Enskilda språk som C# har stöd för inline-referensinformation som uppdateras live. Detta gör att du snabbt kan analysera effekten av din redigering eller populariteten av din specifika metod eller egenskap i hela projektet:

Tip: Klicka direkt på åtgärden Peek References genom att klicka på dessa anteckningar.
Tip: Du kan direkt åberopa åtgärden Peek References genom att klicka på dessa anteckningar: Referensinformation som visas i CodeLens kan slås på eller stängas av via inställningen
editor.codeLens.
Rename symbol
Vissa språk har stöd för att byta namn på symbol i olika filer. Tryck på F2 och skriv sedan det nya önskade namnet och tryck på Enter. Alla användningar av symbolen kommer att byta namn i alla filer.

Fel &varningar
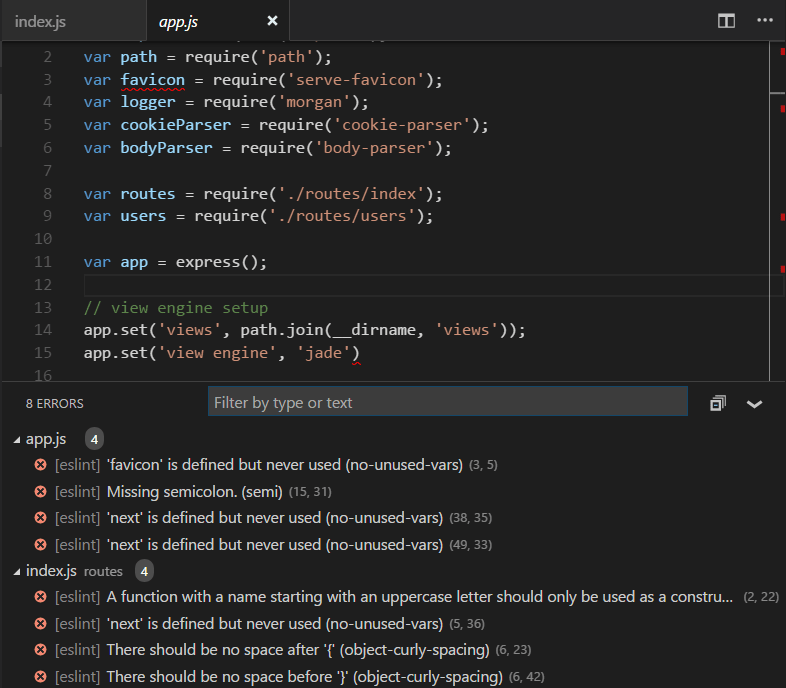
Varningar eller fel kan genereras antingen via konfigurerade uppgifter, av rika språktjänster eller av linters, som ständigt analyserar din kod i bakgrunden. Eftersom vi älskar felfri kod visas varningar och fel på flera ställen:
- I statusfältet finns en sammanfattning av alla fel- och varningsräkningar.
- Du kan klicka på sammanfattningen eller trycka på ⇧⌘M (Windows, Linux Ctrl+Shift+M) för att visa panelen PROBLEMER med en lista över alla aktuella fel.
- Om du öppnar en fil som har fel eller varningar kommer de att visas inline med texten och i översiktslinjalen.

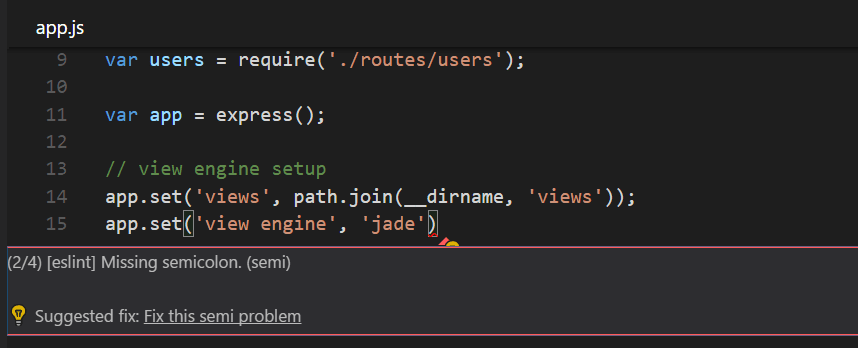
Tip: Om du vill gå igenom fel eller varningar i den aktuella filen kan du trycka på F8 eller ⇧F8 (Windows, Linux Shift+F8), vilket kommer att visa en inline-zon med en detaljerad beskrivning av problemet och möjliga kodåtgärder (om tillgängliga):

Kodåtgärd
Varningar och fel kan ge kodåtgärder (även kallade snabba lösningar) för att åtgärda problem. Dessa visas i redigeraren i den vänstra marginalen som en glödlampa. Om du klickar på glödlampan visas antingen alternativen för kodåtgärden eller åtgärden utförs.
Skydd för utgående länkar
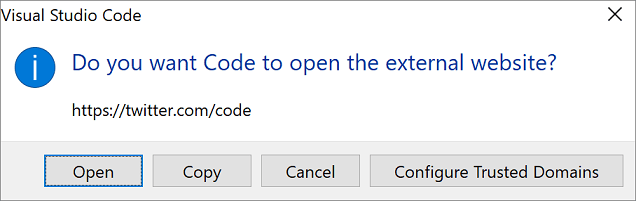
För att skydda dig visar VS Code en uppmaning innan du öppnar en utgående webbplatslänk från redigeringsverktyget.

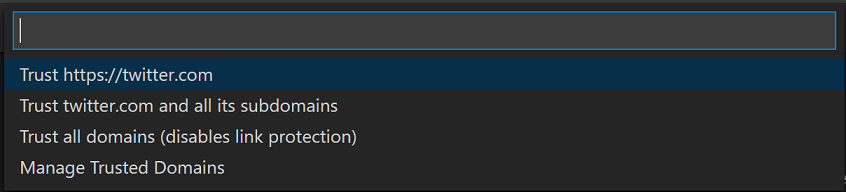
Du kan gå vidare till den externa webbplatsen i webbläsaren eller har alternativen att kopiera länken eller avbryta begäran. Om du väljer Konfigurera betrodda domäner kan du med hjälp av en rullgardinsmeny välja att lita på den exakta URL:en, lita på URL-domänen och underdomäner eller lita på alla domäner för att inaktivera skyddet av utgående länkar.

Objektet Hantera betrodda domäner, som också är tillgängligt när som helst från kommandopaletten, visar JSON-filen för betrodda domäner, där du kan lägga till, ta bort eller ändra betrodda domäner.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Den betrodda domäner JSON-filen har också kommentarer med exempel på domänformat som stöds och en lista över domäner som är betrodda som standard, till exempel https://*.visualstudio.com och https://*.microsoft.com.
Nu när du vet hur redigeraren fungerar är det dags att prova några andra saker…
- Introvideo – kodredigering – Titta på en introduktionsvideo om funktioner för kodredigering.
- Användargränssnitt – Om du skulle ha missat en grundläggande orientering om VS Code.
- Tangentbindningar – Lär dig hur du ändrar tangentbindningar efter dina önskemål.
- Felsökning – Det är här VS Code verkligen briljerar.
Gemensamma frågor
Hur kan jag automatiskt välja den andra posten i Snabböppning istället för den första?
Med kommandot workbench.action.quickOpenPreviousEditor kan du få den andra posten att automatiskt väljas i Snabböppning. Detta kan vara användbart om du vill välja den föregående posten i listan utan att behöva åberopa en annan tangentbindning:
Hur kan jag konfigurera Ctrl+Tab så att den navigerar mellan alla redaktörer i alla grupper
Som standard navigerar Ctrl+Tab mellan redaktörer i samma redaktörsgrupp. Om du vill navigera mellan alla öppnade redaktörer i alla grupper kan du skapa tangentbordsgenvägar för kommandona workbench.action.quickOpenPreviousRecentlyUsedEditor och workbench.action.quickOpenLeastRecentlyUsedEditor:
Hur kan jag navigera mellan nyligen använda redaktörer utan en plockare
Här finns en lista med kommandon som du kan använda för att navigera i redaktörer utan att öppna en plockare:
| Key | Command | Command ID |
|---|---|---|
| Öppna nästa senast använda redigerare | workbench.action.openNextRecentlyUsedEditor |
|
| Öppna tidigare använda redigerare. Redaktör | workbench.action.openPreviousRecentlyUsedEditor |
|
| Öppna nästa senast använda redaktör i gruppen | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Öppna tidigare använd redaktör i gruppen | workbench.action.openPreviousRecentlyUsedEditorInGroup |