JavaScript har blivit en viktig del av modern webbutveckling. Detta kraftfulla språk har utvecklats till ett viktigt verktyg för alla webbutvecklare att förstå.
JavaScript har speciella egenskaper som gör att det skiljer sig från traditionella programmeringsspråk. Vi kommer att gräva i vad det är, hur det fungerar och vad du kan göra med det. Låt oss dela upp det.
Vad är JavaScript?
JavaScript är ett skriptspråk för webben. Det är ett tolkat språk, vilket innebär att det inte behöver en kompilator för att översätta sin kod som C eller C++. JavaScript-kod körs direkt i en webbläsare.
Den senaste versionen av språket är ECMAScript 2018 som släpptes i juni 2018.
JavaScript fungerar tillsammans med HTML och CSS för att bygga webbappar eller webbsidor. JavaScript stöds av de flesta moderna webbläsare som Google Chrome, Firefox, Safari, Microsoft Edge, Opera osv. De flesta mobila webbläsare för Android och iPhone har nu också stöd för JavaScript.
JavaScript styr de dynamiska elementen på webbsidor. Det fungerar i webbläsare och på senare tid även på webbservrar. API (Application Programming Interfaces) stöds också av JavaScript, vilket ger dig fler funktioner.
Att förstå alla sätt som JavaScript fungerar är lite lättare när du förstår hur webbprogrammering fungerar, så låt oss lära oss mer.
Byggstenar för webbappar
Det finns tre komponenter som bygger webbplatser och appar: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) och JavaScript. Var och en av dem har en roll i skapandet av en webbapplikation.
- HTML är ett uppmärkningsspråk som skapar skelettet för webbsidan. Alla stycken, avsnitt, bilder, rubriker och text skrivs i HTML. Innehållet visas på webbplatsen i den ordning de är skrivna i HTML.
- CSS styr stilen och ytterligare aspekter av layouten. CSS används för att skapa webbplatsens utformning genom att skapa färger, typsnitt, kolumner, ramar osv. Det tar webbplatsen från enkla textelement till färgglada mönster.
- Det tredje elementet är JavaScript. HTML och CSS skapar strukturen, men de gör ingenting därifrån. JavaScript skapar dynamisk aktivitet i din app. Scripting i JavaScript är det som styr funktioner när knappar klickas, hur lösenordsformulär autentiseras, hur media styrs.
Alla tre delar arbetar i harmoni med varandra för att skapa fullskaliga appar. Det skulle vara en bra idé att lära sig mer om HTML och CSS om du inte är helt bekväm med dem.
Hur fungerar JavaScript?
Innan du skriver JavaScript är det viktigt att veta hur det fungerar under huven. Det finns två viktiga delar att lära sig om: Hur webbläsaren fungerar och Document Object Model (DOM).

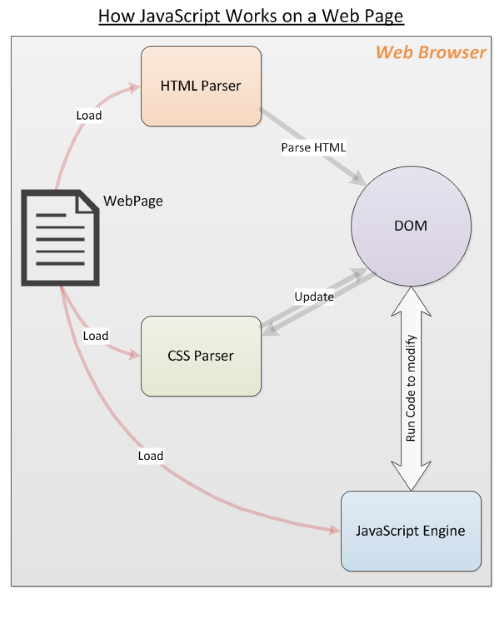
Webbläsaren laddar en webbsida, analyserar HTML och skapar en så kallad Document Object Model (DOM) av innehållet. DOM presenterar en levande vy av webbsidan för din JavaScript-kod.
Webbläsaren hämtar sedan allt som är kopplat till HTML, t.ex. bilder och CSS-filer. CSS-informationen kommer från CSS-parseraren.
HTML och CSS sätts ihop av DOM för att först skapa webbsidan. Sedan laddar webbläsarens JavaScript-motor JavaScript-filer och inline-kod men kör inte koden omedelbart. Den väntar på att HTML- och CSS-filer ska laddas färdigt.
När detta är gjort körs JavaScript i den ordning koden är skriven. Detta resulterar i att DOM uppdateras av JavaScript-koden och återges av webbläsaren.
Ordningen här är viktig. Om JavaScript inte väntade på att HTML- och CSS-koden skulle vara klar skulle den inte kunna ändra DOM-elementen.
Vad kan jag göra med JavaScript?
JavaScript är ett fullfjädrad programmeringsspråk som kan göra det mesta som ett vanligt språk som Python kan göra. Dessa inkluderar bland annat följande:
- Deklarera variabler.
- Lagra och hämta värden.
- Definiera och anropa funktioner, inklusive pilfunktioner.
- Definition av JavaScript-objekt och klasser.
- Ladda in och använda externa moduler.
- Skriva händelsehanterare som svarar på klickhändelser.
- Skriva serverkod.
- Och mycket mer.
Varning: Eftersom JavaScript är ett så kraftfullt språk är det också möjligt att skriva skadlig kod, virus och webbläsarhack för att utsätta användarna för dem. Dessa sträcker sig från att stjäla webbläsarcookies, lösenord, kreditkort till att ladda ner virus till din dator.
Användning av JavaScript
Låt oss titta på några grunder i JavaScript med kodexempel.
Deklarera variabler
JavaScript är dynamiskt typat, vilket innebär att du inte behöver deklarera typen av dina variabler i din kod.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatorer
Addition
12 + 5
>> 17
Subtraktion
20 - 8
>> 12
Multiplikation
5 * 2
>> 10
Division
50 / 2
>> 25
Modulus
45 % 4
>> 1
Matriser
let myArray = ;
let stringArray = ;
Funktioner
JavaScript kan skriva funktioner, Här är en enkel funktion som adderar tal.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Slingor
JavaScript kan utföra slingor för iteration, slingor som for-slingor och while-slingor.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
I en webbsida
Det vanligaste sättet att ladda JavaScript i en webbsida är att använda HTML-taggen script. Beroende på dina krav kan du använda en av följande metoder.
- Ladda en extern JavaScript-fil i en webbsida på följande sätt:
<script type="text/javascript" src="/path/to/javascript"></script> - Du kan ange den fullständiga webbadressen om javascriptfilen kommer från en annan domän än webbsidan enligt följande:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript kan bäddas in direkt i HTML. Här är ett
<script type="text/javascript">
alert("Page is loaded");
</script>
Förutom dessa metoder finns det sätt att ladda JavaScript-kod på begäran. Det finns faktiskt ramverk som är avsedda för att ladda och köra JavaScript-moduler med korrekta beroenden som löses vid körning.
Detta är mer avancerade ämnen, just nu lär du dig grunderna.
Exempel på JavaScript-kodutdrag
Här finns några enkla exempel på JavaScript-kod för att illustrera hur den används på webbsidor. Det här är exempel på kod som arbetar med DOM.
- Följande väljer alla feta element i dokumentet och ställer in färgen på det första till rött.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Vill du ändra bilden i en img-tagg? Följande associerar en händelsehanterare för klickhändelsen för en knapp.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Uppdatera textinnehållet i ett styckeelement (p)? Ställ in egenskapen innerHTML för elementet på följande sätt:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Dessa kodexempel ger bara en glimt av vad du kan göra med JavaScript på din webbsida. Det finns gott om handledningar som kan lära dig att koda för att komma igång. Du kan prova det på vilken webbsida som helst, till och med på den här! Öppna konsolen och prova lite JavaScript-kod.
Nu vet du vad JavaScript gör
Förhoppningsvis har den här introduktionen gett dig några insikter om JavaScript och gjort dig intresserad av webbprogrammering. Du kan sammanfatta allt i vårt praktiska JavaScript-fuskblad. Det finns mycket mer att lära sig om JavaScript. När du känner dig mer bekväm varför inte försöka lära dig att använda Document Object Model? Du kanske också är intresserad av att lära dig mer om TypeScript.


