Vybrané nabídky jsou častou volbou pro výběr data, protože se snadno nastavují. Ale po desetiletích nabídek MM/DD/YY si myslím, že si naši uživatelé zaslouží něco lepšího.
Přidat do formuláře nástroj pro výběr data je docela jednoduché a většina pluginů pro výběr data je zcela zdarma. Jakmile se naučíte základní postup nastavení, už se nikdy nevrátíte zpět, takže jde vlastně jen o to najít nějaký dobrý. Při hledání nejlepších zásuvných modulů jsem prohledal web a všechny jsem je uspořádal v tomto příspěvku.
Najdete zde zásuvné moduly vanilla JS, zásuvné moduly jQuery, a dokonce i rozšíření pro rámce, jako je Bootstrap. Ať už potřebujete cokoli, určitě tu pro vás nějaký zásuvný modul bude.
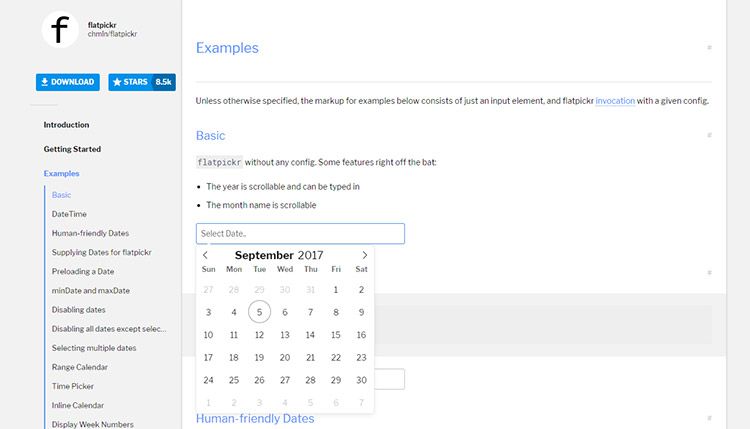
Flatpickr

Lehký plugin Flatpickr se snadno používá a ještě snadněji nastavuje. Je navržen s ohledem na jednoduchost, takže výchozí uživatelské rozhraní by mělo zapadnout do jakéhokoli rozvržení.
Pokud se podíváte na stránku s příklady, zjistíte, že tento datepicker není příliš složitý. Ale to je to, co uživatelé často chtějí: jednoduché rozhraní pro zadání dat a pokračování dál.
S Flatpickerem můžete přizpůsobit počáteční datum, měsíc a rok spolu s omezeními, které datum(a) lze vybrat. Navíc můžete přidat volitelný časový parametr pomocí hodin 12H nebo 24H.
Jedná se bezpochyby o jeden z lepších pluginů pro výběr data už jen pro jeho design, UX a funkce.
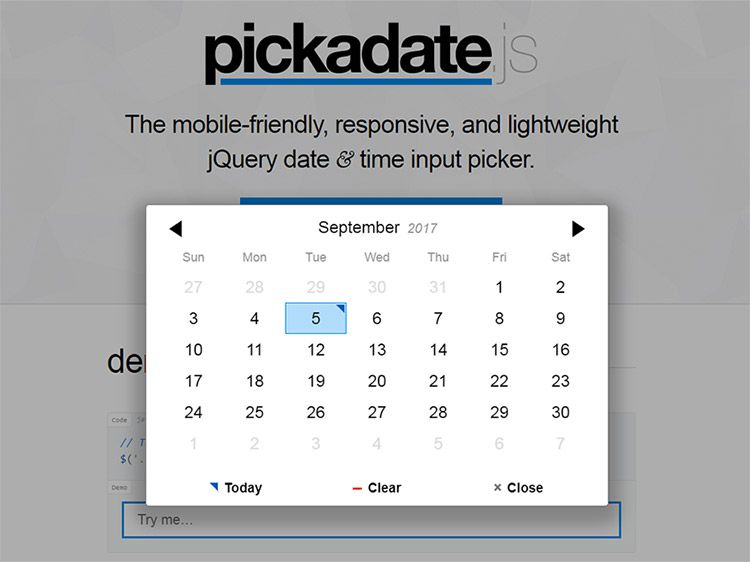
Pickadate.js

Další volbou, která se mi opravdu líbí, je plugin Pickadate.js. Ten je navržen tak, aby byl vhodný pro mobilní zařízení a plně responzivní, takže je skvělým řešením pro všechna zařízení.
Pickadate běží na jQuery, takže tuto knihovnu potřebujete jako závislost. Tento soubor je však poměrně lehký a k jeho zprovoznění není potřeba mnoho, takže ani s jQuery byste neměli zaznamenat žádné zpoždění stránky.
Nabízí nabídku pro výběr data i času, takže je to plnohodnotná možnost bez ohledu na to, jaká data shromažďujete.
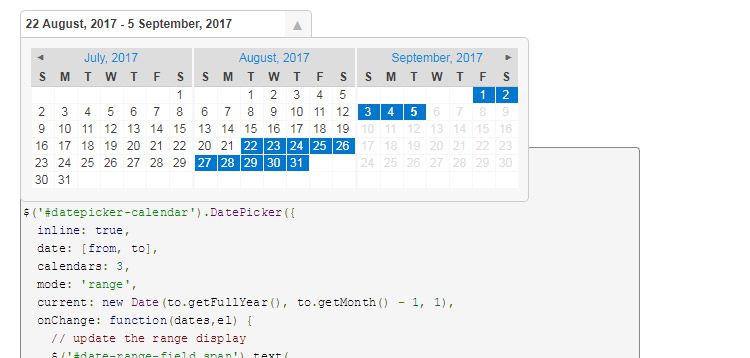
Výběr rozsahu dat

Výběr rozsahu dat je velmi rozšířený u plánovacích programů a vizuálních datových aplikací. Například služba Google Analytics používá vlastní nástroj pro výběr rozsahu dat pro údaje o návštěvnících nad určitou webovou stránkou.
Chcete-li tento efekt znovu vytvořit, vyzkoušejte nástroj Date Range Picker. Je navržen tak, aby se vešel do souboru stylů CSS Bootstrap, ale lze jej použít i samostatně.
Navíc podporuje výběr více měsíců, výběr jednoho měsíce a předdefinované hodnoty pro běžné rozsahy dat (minulý týden, minulý měsíc atd.).
Je to zdaleka nejlépe navržený doplněk JS pro výběr rozsahu, jaký jsem kdy viděl.
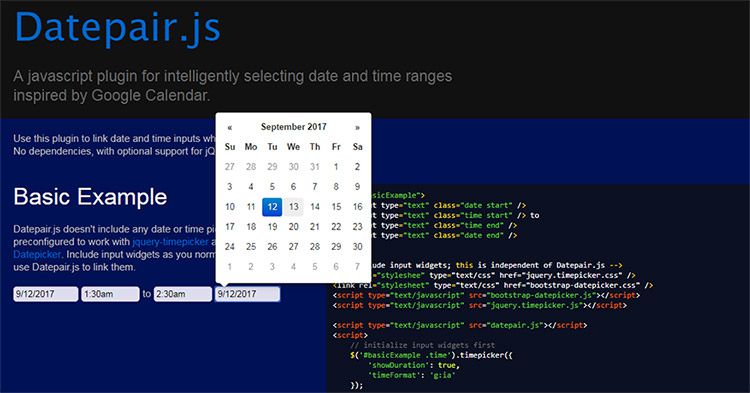
Datepair.js

Chcete-li použít něco trochu jednoduššího pro výběr rozsahu, zkuste Datepair.js.
Spoléhá na duální vstupní pole pro výběr počátečního data & koncového data rozsahu. Může také zahrnovat i časové rozsahy na základě vašeho nastavení a způsobu konfigurace pluginu.
Je to lepší než uživatelské rozhraní pro výběr jednoho data? To záleží na vás(nebo na vašem klientovi), jak se rozhodnete.
Jedná se však o jednoduchý zásuvný modul pro nastavení a vaši návštěvníci mohou dát přednost vstupům s jedním polem.
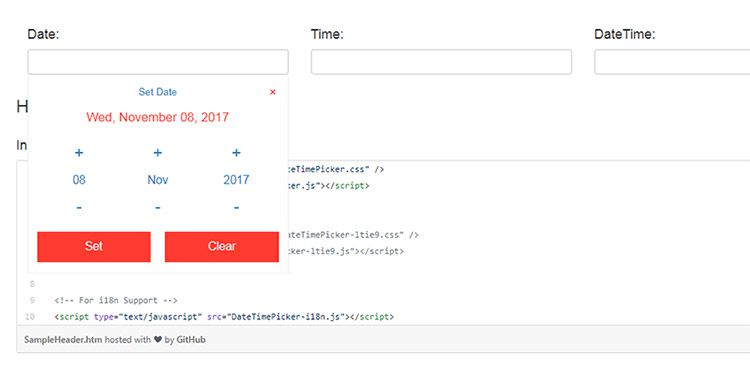
DateTimePicker

Tady je jeden z unikátnějších zásuvných modulů s poměrně nenormálním rozhraním.
Zásuvný modul DateTimePicker má vlastní responzivní rozbalovací nabídku, která uživateli umožňuje vybrat si datum/čas pomocí ikon plus & minus.
Na jedné straně je to jednodušší na přeskakování a rychlou změnu měsíce/roku pomocí několika klepnutí. Ale také to není typické uživatelské rozhraní kalendáře, takže uživatelé, kteří toto rozhraní neznají, si možná budou muset zvyknout.
Všechno má své pro & proti, takže říkám, že se na doplněk podívejte a uvidíte, co si o něm myslíte. Ten sice podporuje samostatné vstupy data & času, ale můžete je také kombinovat dohromady, takže výběr data je vzdálen jen jedno kliknutí.
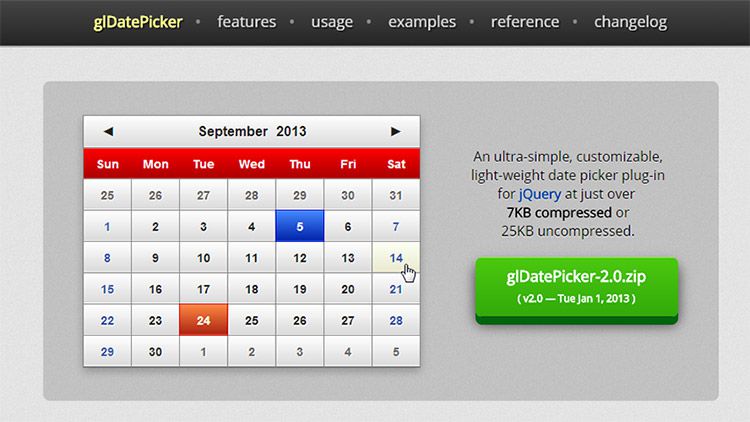
glDatePicker

Pro detailní návrh a spoustu volitelných funkcí si prohlédněte plugin glDatePicker. Je poměrně lehký vzhledem k tomu, kolik toho získáte, a po minifikaci měří asi 7 kB.
Běží nad jQuery, takže musíte počítat i s tím. Je to však jeden z mála zásuvných modulů, který nabízí nádhernou tematizaci obrazovek pro výběr data v kalendáři.
Má několik předpřipravených šablon, ale také obsahuje vlastnosti CSS, které si můžete sami upravit. Nemluvě o tom, že všechny funkce JS mají zpětná volání, takže pokud se vyznáte v kódování, můžete do směsi přidat vlastní funkce.
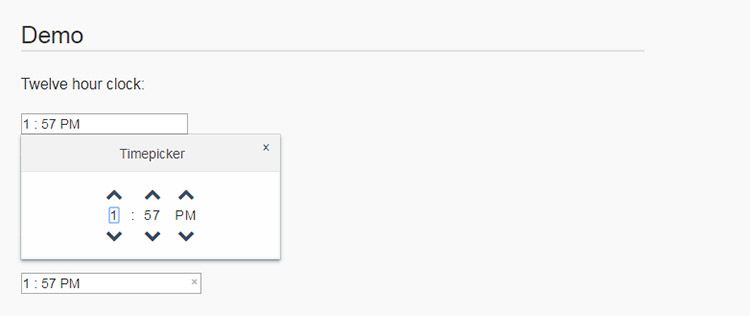
Wickedpicker

Ačkoli se technicky nejedná o datepicker, je to jeden z lepších nástrojů pro výběr času.
Wickedpicker je zásuvný modul pro výběr času založený na jQuery, který funguje na jakémkoli vstupním poli. Podporuje uživatelské zadávání hodin/minut a nastavení AM/PM. Můžete jej také spustit na 24hodinových hodinách pomocí jednoduché volby JS.
Některé pluginy datepicker mají výběr času, ale je to funkce navíc. Tento zásuvný modul je určen výhradně pro zadávání času, takže je dobrou volbou, pokud potřebujete pouze toto.
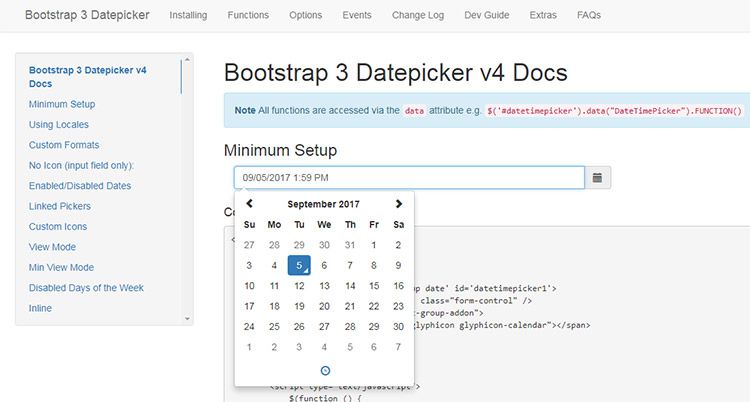
Bootstrap Datepicker

Každý, kdo zná Bootstrap, ví, jak užitečný je pro nové projekty. Pokud často navrhujete weby v Bootstrapu, pak byste měli mít tento Bootstrap Datepicker uložený.
Jedná se o jeden z mála pluginů vytvořených speciálně pro rozvržení BS3 a měl by být kompatibilní i s nadcházející verzí Bootstrapu 4.
Design obsahuje část pro změnu měsíce & roku spolu s voličem času pro změnu minut/hodin ve vašem výběru data. Dokonale zapadá do grafického rozhraní BS, takže je bezpochyby základem pro každého, kdo používá Bootstrap.
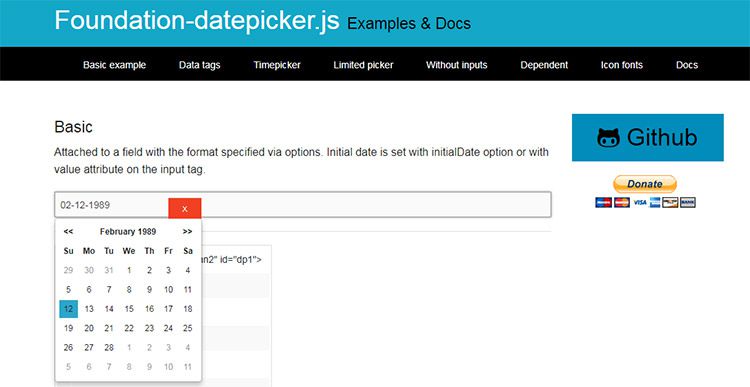
Foundation Datepicker

Dalším populárním frontendovým frameworkem je Foundation, a pokud vás tato knihovna zajímá více, měli byste si prohlédnout tento Foundation datepicker, který je také 100% zdarma.
Je také vybaven nástrojem pro výběr času a možnostmi zahrnutí času uvnitř obrazovky pro výběr data. Můžete dokonce definovat data na základě pevných nastavení(tj. k dispozici jsou pouze určitá data) a omezit tato data na určité časy.
Můžete dokonce změnit styl zadávání času pomocí pevných voleb, například 15minutových intervalů.
S tímto pluginem toho můžete udělat opravdu hodně, takže je skvělým doplňkem jakéhokoli webu Foundation.
FoxRunSoftware DatePicker

Jedná se o jeden z nejlepších pluginů na GitHubu pro jQuery datepickery. Jmenuje se jednoduše „DatePicker“, ale pro odlišení od ostatních se jedná o zásuvný modul navržený společností FoxRunSoftware.
Přichází s přehledným rozhraním a ve výchozím nastavení používá pro výběr data tříměsíční grafické okno. Působí to stejně jako výběr Google Analytics, jen je o něco menší.
Zpětná volání jsou poměrně jednoduchá na kódování a máte velkou kontrolu nad tím, jak spravovat UX. Určitě stojí za uložení, pokud chcete replikovat grafické rozhraní Analytics.
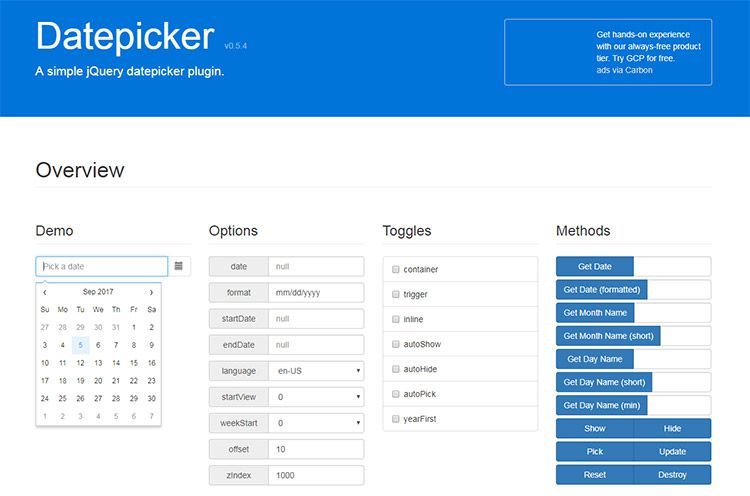
jQ Datepicker

Zde je ještě jeden plugin Datepicker s jednoduchým názvem Datepicker. Opět běží na jQuery, ale tento navrhl čínský vývojář Fengyuan Chen.
Tento plugin Datepicker je fenomenální a má spoustu dokumentace pro novější vývojáře JS.
Hlavní ukázková stránka je skvělá na hraní, ale pokud chcete tento plugin nastavit & spustit na svém webu, podívejte se na repozitář GitHub.
A pokud někdy budete hledat další pluginy pro datepicker, zkuste prohledat GitHub. Weboví vývojáři neustále vydávají nové pluginy, takže nikdy nevíte, co najdete.