JavaScript se stal základem moderního vývoje webových stránek. Tento výkonný jazyk se vyvinul v základní nástroj, kterému musí rozumět každý vývojář webových stránek.
JavaScript má zvláštní vlastnosti, kterými se liší od tradičních programovacích jazyků. Prozkoumáme, co to je, jak funguje a co s ním můžete dělat. Rozebereme si ho podrobněji.
Co je JavaScript?
JavaScript je skriptovací jazyk pro web. Je to interpretovaný jazyk, což znamená, že k překladu svého kódu nepotřebuje překladač jako C nebo C++. Kód JavaScriptu se spouští přímo ve webovém prohlížeči.
Nejnovější verzí jazyka je ECMAScript 2018, který byl vydán v červnu 2018.
JavaScript spolupracuje s jazyky HTML a CSS při vytváření webových aplikací nebo webových stránek. JavaScript podporuje většina moderních webových prohlížečů, například Google Chrome, Firefox, Safari, Microsoft Edge, Opera atd. JavaScript nyní podporuje i většina mobilních prohlížečů pro Android a iPhone.
JavaScript řídí dynamické prvky webových stránek. Funguje ve webových prohlížečích a v poslední době také na webových serverech. JavaScript podporuje také rozhraní pro programování aplikací (API), která poskytují další funkce.
Pochopení všech způsobů, jak JavaScript funguje, je o něco snazší, když rozumíte tomu, jak funguje programování webových stránek, takže se dozvíme více.
Stavební bloky webové aplikace
Webové stránky a aplikace tvoří tři komponenty: hypertextový značkovací jazyk (HTML), kaskádové styly (CSS) a JavaScript. Každá z nich má při vytváření webové aplikace svou úlohu.
- HTML je značkovací jazyk, který vytváří kostru webové stránky. Všechny odstavce, sekce, obrázky, nadpisy a text jsou zapsány v jazyce HTML. Obsah se na webové stránce zobrazuje v pořadí, v jakém je zapsán v jazyce HTML.
- CSS řídí styl a další aspekty rozvržení. CSS se používá k vytvoření vzhledu webové stránky vytvořením barev, písem, sloupců, rámečků atd. Přenáší webové stránky z obyčejných textových prvků do barevného designu.
- Třetím prvkem je JavaScript. HTML a CSS vytvářejí strukturu, ale nedělají odtud nic. JavaScript vytváří dynamickou činnost aplikace. Skriptování v JavaScriptu je to, co řídí funkce při kliknutí na tlačítka, jak se ověřují formuláře s hesly, jak se ovládají média.
Všechny tři části pracují ve vzájemné harmonii a vytvářejí plnohodnotné aplikace. Bylo by dobré se o jazycích HTML a CSS dozvědět více, pokud si s nimi úplně nerozumíte.
Jak funguje JavaScript
Před psaním JavaScriptu je důležité vědět, jak funguje pod kapotou. Je třeba se seznámit se dvěma důležitými částmi: Jak funguje webový prohlížeč a objektový model dokumentu (DOM).

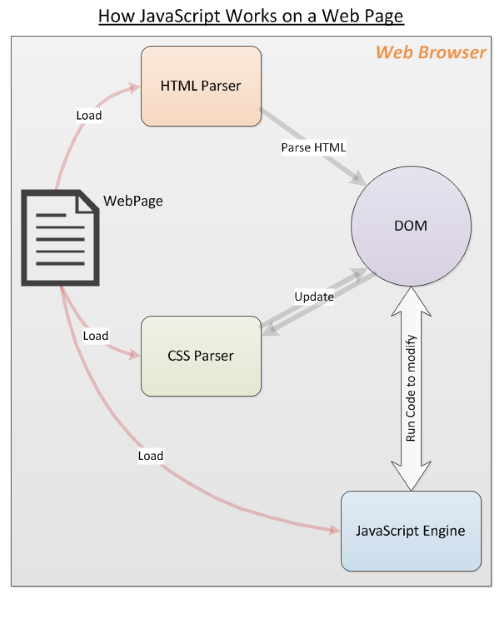
Webový prohlížeč načte webovou stránku, analyzuje HTML a z jejího obsahu vytvoří takzvaný objektový model dokumentu (DOM). DOM představuje živé zobrazení webové stránky kódu JavaScriptu.
Prohlížeč pak zachytí vše, co je s HTML spojeno, například obrázky a soubory CSS. Informace o CSS pocházejí z analyzátoru CSS.
HTML a CSS sestaví DOM dohromady a vytvoří tak nejprve webovou stránku. Poté engine JavaScriptu prohlížeče načte soubory JavaScriptu a inline kód, ale nespouští kód ihned. Čeká, až se dokončí načítání HTML a CSS.
Jakmile se tak stane, spustí se JavaScript v pořadí, v jakém je kód napsán. Výsledkem je aktualizace DOM kódem JavaScript a jeho vykreslení prohlížečem.
Pořadí je zde důležité. Pokud by JavaScript nepočkal na dokončení HTML a CSS, nemohl by měnit prvky DOM.
Co mohu dělat s JavaScriptem?“
JavaScript je plnohodnotný programovací jazyk, který umí většinu věcí, které umí běžný jazyk, například Python. Patří mezi ně např:
- Deklarování proměnných.
- Ukládání a získávání hodnot.
- Definování a vyvolávání funkcí, včetně šipkových funkcí.
- Definování objektů a tříd jazyka JavaScript.
- Načítání a používání externích modulů.
- Psaní obsluh událostí reagujících na události kliknutí.
- Psaní serverového kódu.
- A mnoho dalšího.
Varování: Protože je JavaScript tak mocný jazyk, je možné v něm psát i škodlivý software, viry a hacky do prohlížečů, které je mohou způsobit uživatelům. Ty sahají od krádeží souborů cookie prohlížeče, hesel, kreditních karet až po stahování virů do počítače.
Použití jazyka JavaScript
Podívejme se na některé základy jazyka JavaScript s příklady kódu.
Deklarování proměnných
JavaScript je dynamicky typovaný, což znamená, že v kódu nemusíte deklarovat typ proměnných.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operátory
Sčítání
12 + 5
>> 17
Odčítání
20 - 8
>> 12
Násobení
5 * 2
>> 10
. Dělení
50 / 2
>> 25
Modul
45 % 4
>> 1
Množiny
let myArray = ;
let stringArray = ;
Funkce
JavaScript umí psát funkce, Zde je jednoduchá funkce, která sčítá čísla.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Smyčky
JavaScript umí provádět smyčky pro iteraci, smyčky jako for a while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Ve webové stránce
Nejběžnějším způsobem načítání JavaScriptu na webové stránce je použití značky HTML script. V závislosti na vašich požadavcích můžete použít jeden z následujících způsobů.
- Externí soubor JavaScriptu načtete do webové stránky následujícím způsobem:
<script type="text/javascript" src="/path/to/javascript"></script> - Pokud javascript pochází z jiné domény než webová stránka, můžete zadat úplnou adresu URL takto:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript lze vložit přímo do HTML. Zde je
<script type="text/javascript">
alert("Page is loaded");
</script>
Kromě těchto způsobů existují i jiné způsoby načítání kódu JavaScript na vyžádání. Ve skutečnosti existují frameworky určené k načítání a spouštění modulů JavaScriptu se správně vyřešenými závislostmi za běhu.
To jsou pokročilejší témata, právě teď se učíte základy.
Ukázky kódu JavaScriptu
Zde je několik jednoduchých ukázek kódu JavaScriptu, které ilustrují jeho použití na webových stránkách. Jedná se o příklady kódu, které pracují s DOM.
- Následující příklad vybere všechny tučné prvky v dokumentu a nastaví barvu prvního z nich na červenou.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Chcete změnit obrázek v tagu img? Následující příkaz přiřazuje obsluhu události pro událost kliknutí na tlačítko.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Aktualizovat textový obsah elementu odstavec (p)? Nastavte vlastnost innerHTML prvku podle obrázku:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Tyto ukázky kódu nabízejí jen letmou představu o tom, co všechno lze pomocí JavaScriptu na webové stránce provádět. Existuje spousta výukových programů, které vás naučí kódovat, abyste mohli začít. Můžete si to vyzkoušet na jakékoli webové stránce, dokonce i na této! Otevřete si konzolu a vyzkoušejte si kód JavaScriptu.
Teď už víte, co dělá JavaScript
Doufejme, že vám tento úvod přinesl některé poznatky o JavaScriptu a nadchne vás pro programování webových stránek. Vše si můžete zrekapitulovat v našem praktickém taháku o JavaScriptu. O JavaScriptu se toho můžete dozvědět ještě mnohem více. Až se budete cítit pohodlněji, proč se nezkusit naučit používat objektový model dokumentu? Mohlo by vás také zajímat seznámení s jazykem TypeScript.


