Visual Studio Code má vysoce produktivní editor kódu, který ve spojení se službami programovacího jazyka poskytuje výkon IDE a rychlost textového editoru. V tomto tématu si nejprve popíšeme funkce jazykové inteligence VS Code (návrhy, nápovědy parametrů, inteligentní navigace v kódu) a poté si ukážeme výkon jádra textového editoru.
Rychlá navigace v souborech
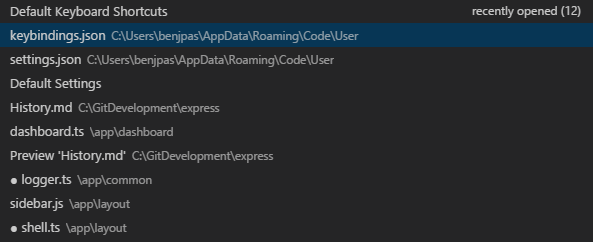
Tip: Jakýkoli soubor můžete otevřít podle jeho názvu, když zadáte ⌘P (Windows, Linux Ctrl+P) (Rychlé otevření).
Průzkumník je skvělý pro navigaci mezi soubory, když zkoumáte projekt. Při práci na úkolu se vám však stane, že budete rychle přeskakovat mezi stejnou sadou souborů. VS Code poskytuje dva výkonné příkazy pro navigaci v souborech a mezi soubory se snadno použitelnými vazbami kláves.
Podržením klávesy Ctrl a stisknutím klávesy Tab zobrazíte seznam všech souborů otevřených ve skupině editoru. Chcete-li některý z těchto souborů otevřít, opětovným použitím klávesy Tab vyberte soubor, na který chcete přejít, a uvolněním klávesy Ctrl jej otevřete.

K navigaci mezi soubory a místy úprav můžete alternativně použít ⌃- (Windows Alt+levý, Linux Ctrl+Alt+-) a ⌃⇧- (Windows Alt+pravý, Linux Ctrl+Shift+-). Pokud přeskakujete mezi různými řádky téhož souboru, umožňují tyto klávesové zkratky snadnou navigaci mezi těmito umístěními.
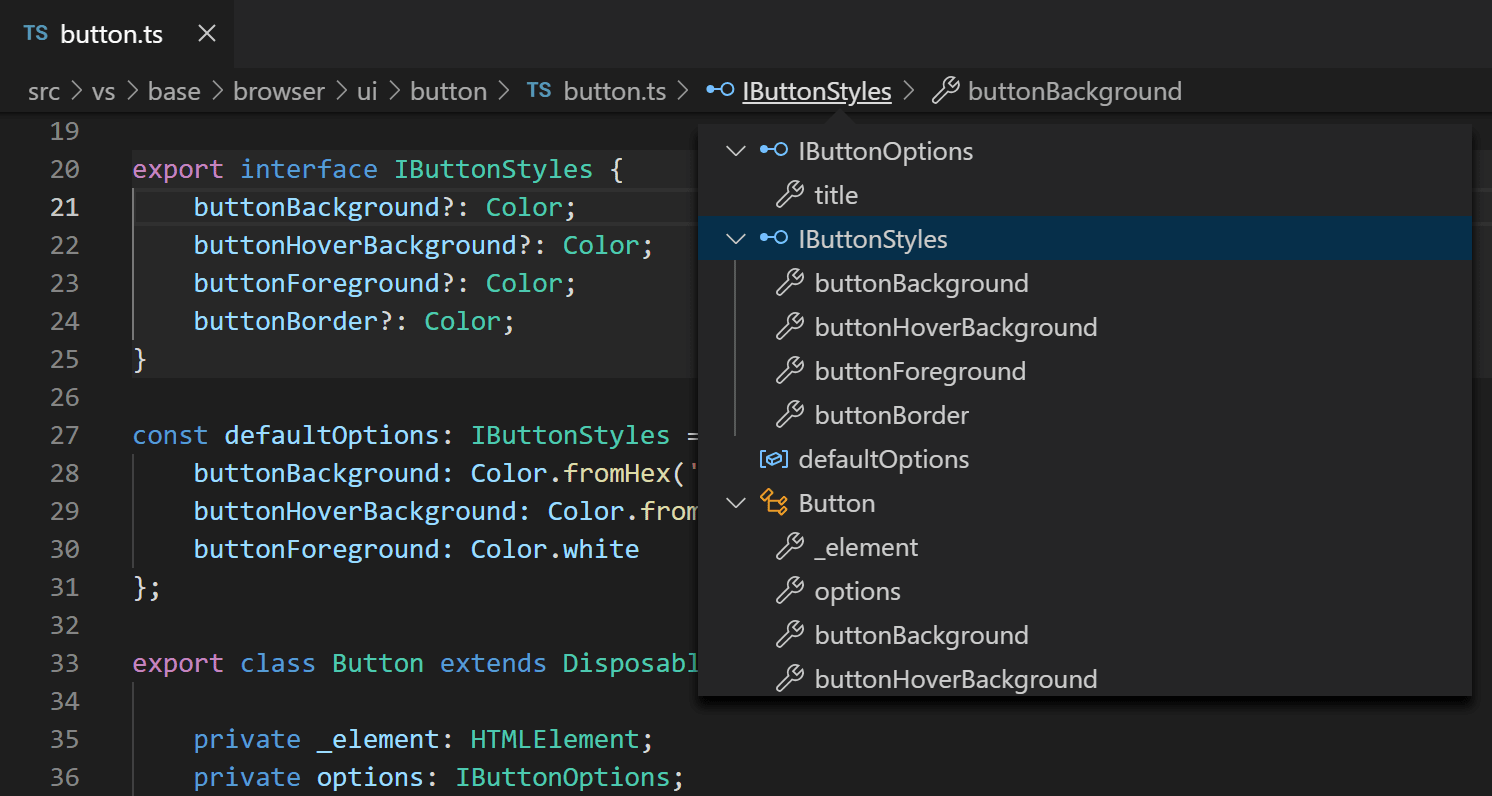
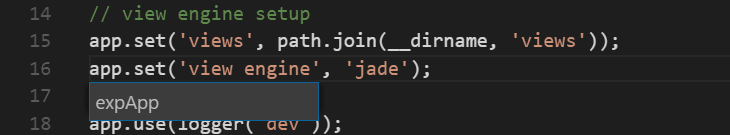
Editor má nad svým obsahem navigační lištu nazvanou Breadcrumbs. Zobrazuje aktuální umístění a umožňuje rychlou navigaci mezi složkami, soubory a symboly.

Drobečková lišta vždy zobrazuje cestu k souboru a pomocí jazykových rozšíření i cestu k symbolu až k pozici kurzoru. Zobrazené symboly jsou stejné jako v zobrazení Obrys a Přejít na symbol.
Zvolením drobečkové cesty se zobrazí rozbalovací nabídka se sourozenci dané úrovně, takže můžete rychle přejít do dalších složek a souborů.

Pokud má aktuální typ souboru jazykovou podporu pro symboly, zobrazí se aktuální cesta k symbolu a rozbalovací nabídka dalších symbolů na stejné úrovni a níže.

Drobečkovou rozbalovací nabídku můžete vypnout pomocí přepínače Zobrazit > Zobrazit drobečkovou rozbalovací nabídku nebo pomocí nastavení breadcrumbs.enabled.
Vzhled drobečkové rozbalovací nabídky lze přizpůsobit. Pokud máte velmi dlouhé cesty nebo vás zajímají pouze cesty k souborům nebo symbolům, můžete použít nastavení breadcrumbs.filePath a breadcrumbs.symbolPath. Obě podporují on, off a last a určují, zda nebo jaká část cesty se zobrazí. Ve výchozím nastavení se v drobečkové navigaci zobrazují ikony souborů a symbolů vlevo od drobečkové navigace, ale ikony můžete odstranit nastavením breadcrumbs.icons na hodnotu false.
Pomocí nastavení breadcrumbs.symbolSortOrder můžete ovlivnit, jak budou symboly v rozbalovacím seznamu drobečkové navigace seřazeny.
Povolené hodnoty jsou:
-
position– pozice v souboru (výchozí) -
name– abecední pořadí -
type– pořadí typu symbolu
Pro interakci s drobečky použijte příkaz Zaměřit drobečky nebo stiskněte ⇧⌘. (Windows, Linux Ctrl+Shift+.). Vybere se tento poslední prvek a otevře se rozbalovací nabídka, která vám umožní přejít na sourozenecký soubor nebo symbol. Pomocí klávesových zkratek ← (Windows, Linux vlevo) a → (Windows, Linux vpravo) můžete přejít na prvky před nebo za aktuálním prvkem. Jakmile se rozbalovací seznam zobrazí, začněte psát – všechny odpovídající prvky budou zvýrazněny a pro rychlou navigaci bude vybrán ten nejvhodnější.
S drobečky můžete pracovat i bez rozbalovacího seznamu. Stisknutím ⇧⌘; (Windows, Linux Ctrl+Shift+;) zaostříte na poslední prvek, pomocí ← (Windows, Linux vlevo) a → (Windows, Linux vpravo) se budete pohybovat a mezerníkem odhalíte prvek v editoru.
Přejít na definici
Pokud to jazyk podporuje, můžete přejít na definici symbolu stisknutím klávesy F12.
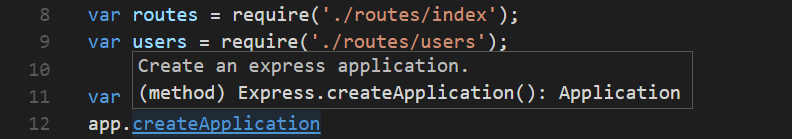
Stisknete-li klávesu Ctrl a najedete na symbol, zobrazí se náhled deklarace:

Tip: Na definici můžete přejít pomocí Ctrl+Kliknutí nebo otevřít definici do strany pomocí Ctrl+Alt+Kliknutí.
Přejít na definici typu
Některé jazyky také podporují skok na definici typu symbolu spuštěním příkazu Přejít na definici typu z kontextové nabídky editoru nebo z palety příkazů. Tím se dostanete na definici typu symbolu. Příkaz editor.action.goToTypeDefinition není ve výchozím nastavení vázán na klávesovou zkratku, ale můžete si přidat vlastní vazbu kláves.
Přejít na implementaci
Jazyky mohou také podporovat přechod na implementaci symbolu stisknutím ⌘F12 (Windows, Linux Ctrl+F12). V případě rozhraní se zobrazí všichni implementátoři daného rozhraní a v případě abstraktních metod se zobrazí všechny konkrétní implementace dané metody.
Přejít na symbol
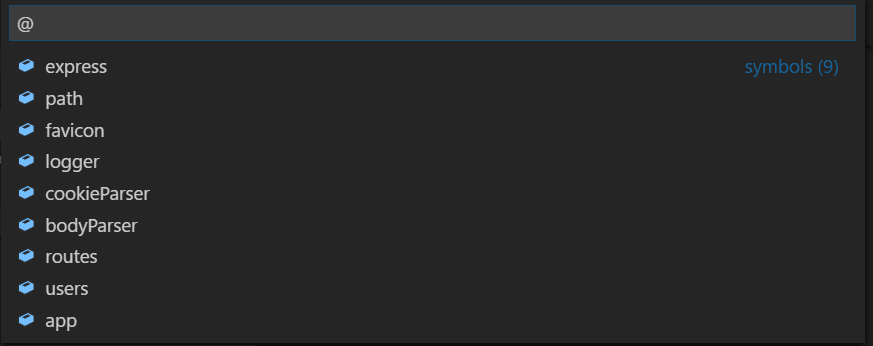
Symboly uvnitř souboru můžete procházet pomocí ⇧⌘O (Windows, Linux Ctrl+Shift+O). Zadáním : se symboly seskupí podle kategorií. Stiskněte tlačítko nahoru nebo dolů a přejděte na požadované místo.

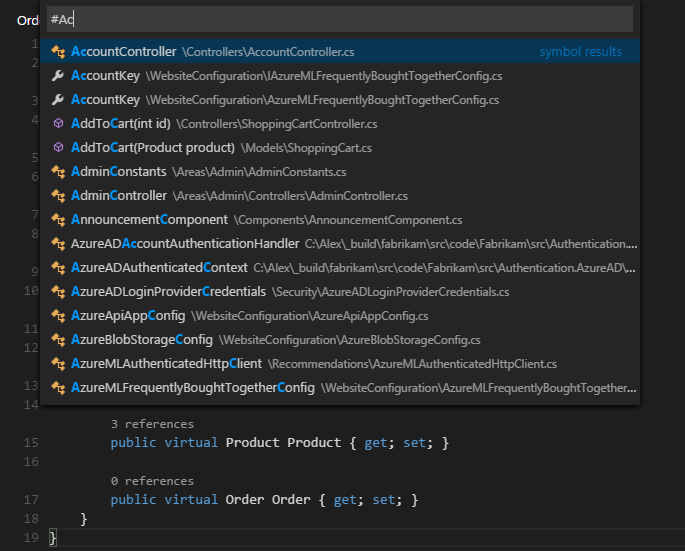
Otevřít symbol podle názvu
Některé jazyky podporují přechod na symbol napříč soubory pomocí ⌘T (Windows, Linux Ctrl+T). Zadejte první písmeno typu, na který chcete přejít, bez ohledu na to, který soubor ho obsahuje, a stiskněte Enter.

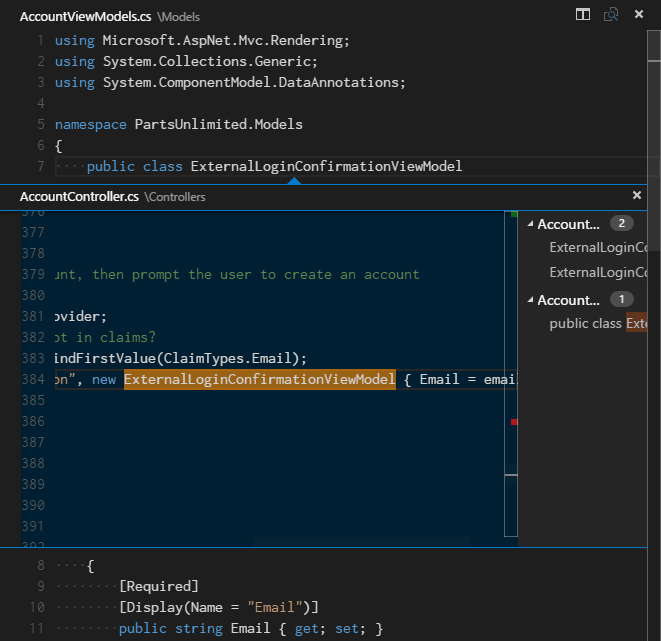
Přepnout
Myslíme si, že není nic horšího než velké kontextové přepínání, když chcete jen něco rychle zkontrolovat. Proto podporujeme nakouknuté editory. Když provedete vyhledávání Přejít na odkazy (pomocí ⇧F12 (Windows, Linux Shift+F12)) nebo Nahlédnout do definice (pomocí ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), vložíme výsledek do řádku:

Můžete přecházet mezi různými odkazy v nahlédnutém editoru a provádět rychlé úpravy přímo tam. Kliknutím na název souboru v nahlíženém editoru nebo poklepáním v seznamu výsledků otevřete odkaz ve vnějším editoru.
Tip: Kromě toho se nakukovací okno zavře, pokud stisknete klávesu Escape nebo dvakrát kliknete v oblasti nakukovacího editoru. Toto chování můžete vypnout nastavením
editor.stablePeek.
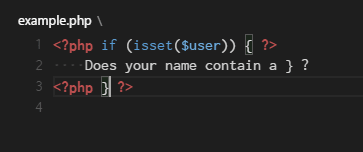
Shoda závorek
Shodné závorky se zvýrazní, jakmile se kurzor nachází v blízkosti některé z nich.

Tip: Na shodnou závorku můžete přejít pomocí ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
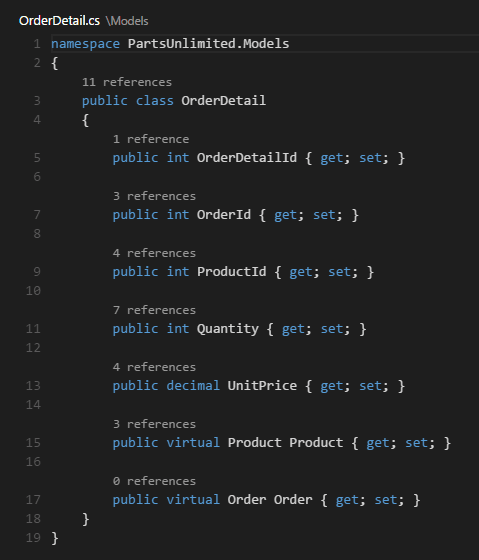
Referenční informace
Některé jazyky, například C#, podporují inline referenční informace, které jsou živě aktualizovány. To vám umožní rychle analyzovat dopad vašich úprav nebo oblíbenost konkrétní metody či vlastnosti v celém projektu:

Tip:
Tip: Klepnutím na tyto anotace přímo vyvoláte akci Peek References:
Přejmenovat symbol
Některé jazyky podporují přejmenování symbolu napříč soubory. Stiskněte klávesu F2 a poté zadejte nový požadovaný název a stiskněte klávesu Enter. Všechna použití symbolu budou přejmenována, a to napříč soubory.

Errors & warnings
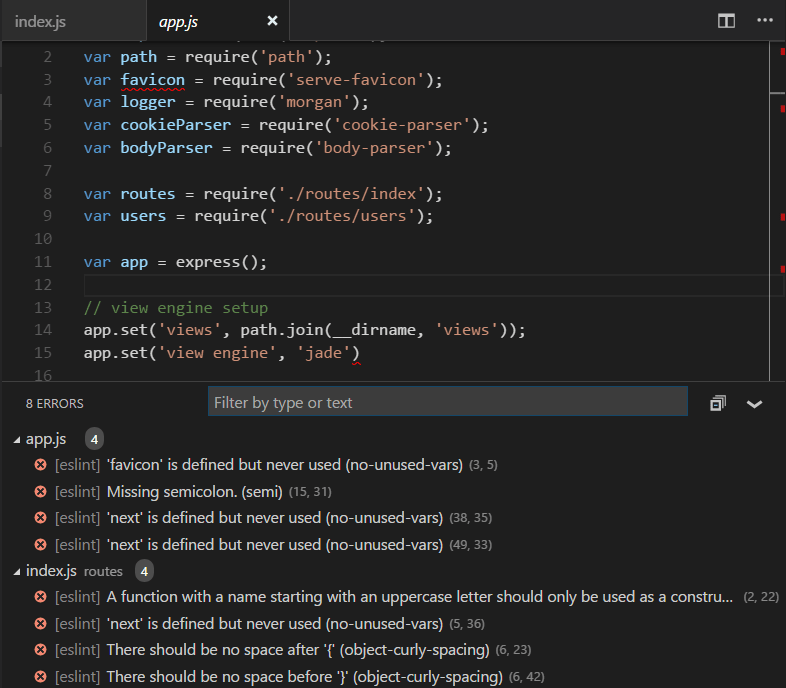
Výstrahy nebo chyby mohou být generovány buď prostřednictvím nakonfigurovaných úloh, bohatých jazykových služeb, nebo pomocí linterů, které na pozadí neustále analyzují váš kód. Protože máme rádi kód bez chyb, varování a chyby se zobrazují na několika místech:
- V stavovém řádku je souhrn všech chyb a počtů varování.
- Kliknutím na přehled nebo stisknutím ⇧⌘M (Windows, Linux Ctrl+Shift+M) zobrazíte panel PROBLÉMY se seznamem všech aktuálních chyb.
- Pokud otevřete soubor, který obsahuje chyby nebo varování, zobrazí se v řádku s textem a v přehledovém pravítku.

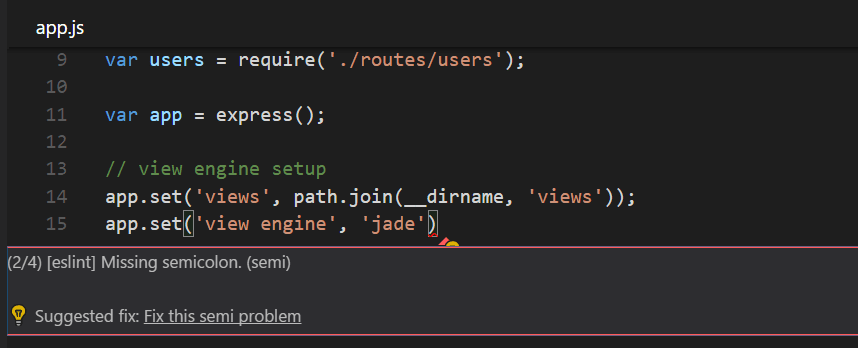
Tip: Chcete-li projít smyčkou chyby nebo varování v aktuálním souboru, můžete stisknout klávesu F8 nebo ⇧F8 (Windows, Linux Shift+F8), čímž se zobrazí inline zóna s podrobným popisem problému a možnými Akcemi kódu (pokud jsou k dispozici):

Kódová akce
Varování a chyby mohou poskytnout Kódové akce (známé také jako Rychlé opravy), které pomohou odstranit problémy. Ty se zobrazí v editoru na levém okraji jako žárovka. Kliknutím na žárovku se buď zobrazí možnosti Akce kódu, nebo se akce provede.
Ochrana odchozího odkazu
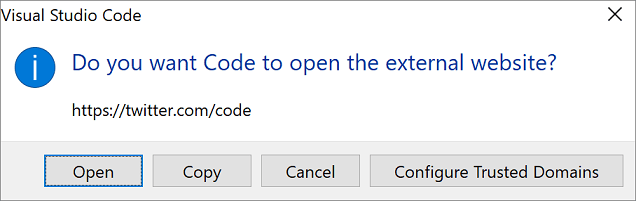
Pro vaši ochranu zobrazí VS Code před otevřením odchozího odkazu na webovou stránku z editoru výzvu.

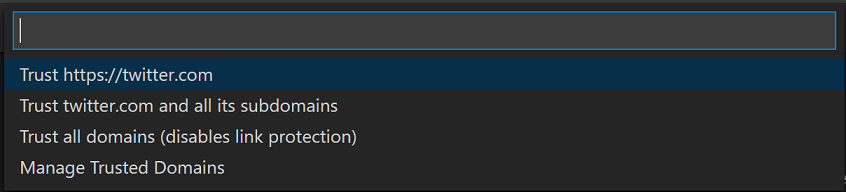
Můžete pokračovat na externí webovou stránku v prohlížeči nebo máte možnost odkaz zkopírovat nebo požadavek zrušit. Pokud zvolíte možnost Konfigurovat důvěryhodné domény, rozbalovací nabídka vám umožní důvěřovat přesné adrese URL, důvěřovat doméně URL a subdoménám nebo důvěřovat všem doménám a vypnout ochranu odchozích odkazů.

Volba Spravovat důvěryhodné domény, která je rovněž kdykoli dostupná z palety příkazů, vyvolá soubor JSON důvěryhodných domén, kde můžete přidávat, odebírat nebo upravovat důvěryhodné domény.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Soubor JSON důvěryhodných domén obsahuje také komentáře s příklady podporovaných formátů domén a seznam standardně důvěryhodných domén, například https://*.visualstudio.com a https://*.microsoft.com.
Teď, když už víte, jak editor funguje, je čas vyzkoušet si pár dalších věcí…
- Úvodní video – Úprava kódu – Podívejte se na úvodní video o funkcích pro úpravu kódu.
- Uživatelské rozhraní – Pro případ, že vám chyběla základní orientace ve VS Code.
- Vazby kláves – Naučte se upravovat vazby kláves podle svých preferencí.
- Ladění – Zde VS Code opravdu září.
Časté otázky
Jak mohu v Rychlém otevření automaticky vybrat druhou položku místo první?
Příkazem workbench.action.quickOpenPreviousEditor můžete nechat v Rychlém otevření automaticky vybrat druhou položku. To může být užitečné, pokud chcete vybrat předchozí položku ze seznamu, aniž byste museli vyvolávat další vazbu kláves:
Jak mohu nastavit klávesy Ctrl+Tab tak, aby navigovaly mezi všemi editory všech skupin
Ve výchozím nastavení klávesy Ctrl+Tab navigují mezi editory stejné skupiny editorů. Pokud chcete navigovat mezi všemi otevřenými editory ve všech skupinách, můžete si vytvořit klávesové zkratky pro příkazy workbench.action.quickOpenPreviousRecentlyUsedEditor a workbench.action.quickOpenLeastRecentlyUsedEditor:
Jak mohu navigovat mezi naposledy použitými editory bez výběrového seznamu
Tady je seznam příkazů, které můžete použít k navigaci v editorech bez otevření výběrového seznamu:
| Klíč | Příkaz | ID příkazu |
|---|---|---|
| Otevřít další nedávno použitý editor | workbench.action.openNextRecentlyUsedEditor |
|
| Otevřít dříve použitý. Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Otevřít další nedávno použitý editor ve skupině | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Otevřít dříve použitý editor ve skupině | workbench.action.openPreviousRecentlyUsedEditorInGroup |
.