Valintavalikot ovat yleinen valinta päivämääränvalitsijoiksi, koska ne on helppo asettaa. Mutta vuosikymmeniä kestäneiden MM/DD/YY-valikoiden jälkeen uskon, että käyttäjät ansaitsevat parempaa.
Lomakkeeseesi on melko helppoa lisätä päivämääränvalitsin, ja useimmat päivämääränvalitsinliitännäiset ovat täysin ilmaisia. Kun olet oppinut perusasennuksen, et enää koskaan palaa takaisin, joten on vain löydettävä hyvä lisäosa. Olen tutkinut verkkoa etsiessäni parhaita liitännäisiä ja järjestänyt ne kaikki tähän postaukseen.
Löydät vanilla JS -liitännäisiä, jQuery-liitännäisiä ja jopa laajennuksia Bootstrapin kaltaisille kehyksille. Riippumatta siitä, mitä tarvitset, täältä löytyy varmasti sinulle sopiva lisäosa.
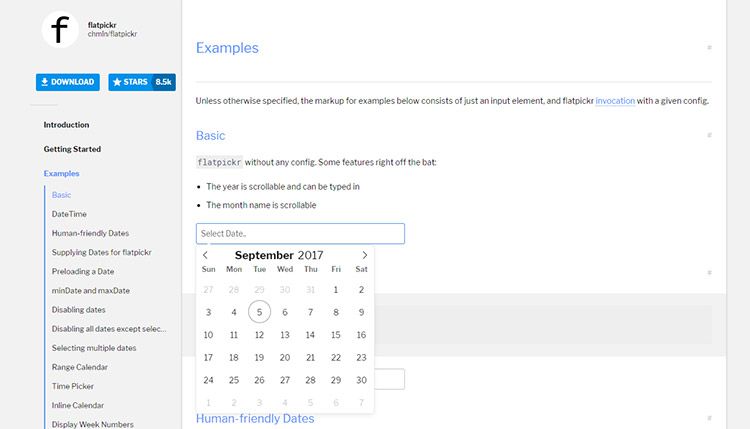
Flatpickr

Kevytrakenteinen Flatpickr-plugin on helppokäyttöinen ja vieläkin helpompi asentaa. Se on suunniteltu yksinkertaisuutta silmällä pitäen, joten oletusarvoisen käyttöliittymän pitäisi sulautua mihin tahansa ulkoasuun.
Jos vilkaiset esimerkkisivua, huomaat, ettei tämä datepicker ole kovin monimutkainen. Mutta se on usein sitä, mitä käyttäjät haluavat: yksinkertaisen käyttöliittymän, johon voi syöttää tietoja ja siirtyä eteenpäin.
Flatpickrillä voit mukauttaa alkuperäistä päivämäärää, kuukautta ja vuotta sekä rajoituksia sille, mitä päivämäärää tai päivämääriä voi valita. Lisäksi voit lisätä valinnaisen aikaparametrin käyttämällä 12H- tai 24H-kelloa.
Epäilemättä tämä on yksi paremmista päivämääränpoimintaliitännäisistä jo pelkästään sen muotoilun, UX:n ja ominaisuuksien vuoksi.
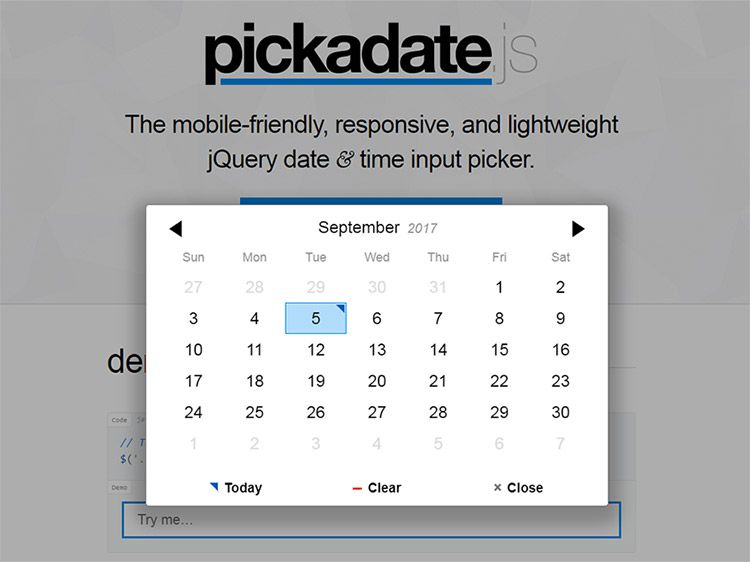
Pickadate.js

Muuten yksi mieleeni jäänyt valinta on Pickadate.js-liitäntä. Se on suunniteltu mobiiliystävälliseksi ja täysin responsiiviseksi, joten se on loistava ratkaisu kaikille laitteille.
Pickadate toimii jQueryn varassa, joten tarvitset kyseisen kirjaston riippuvuutena. Tämä tiedosto on kuitenkin melko kevyt, eikä sen saaminen toimimaan vaadi paljoa, joten edes jQueryn kanssa sinun ei pitäisi huomata mitään sivuviiveitä.
Tämä tarjoaa sekä päivämäärän että kellonajan valintavalikon, joten se on täysin monipuolinen vaihtoehto riippumatta siitä, mitä tietoja keräät.
Date Range Picker

Syöttöalueiden poimijat ovat erittäin yleisiä aikataulutusohjelmissa ja visuaalisten tietojen sovelluksissa. Esimerkiksi Google Analytics käyttää omaa päivämäärän vaihteluvälivalitsinta kävijätietojen saamiseksi tietyn verkkosivuston yli.
Tämän efektin luomiseen kokeile Date Range Picker -valitsinta. Se on suunniteltu sopimaan Bootstrapin CSS-tyylitaulukkoon, mutta sitä voidaan käyttää myös yksinään.
Lisäksi se tukee usean kuukauden poimijoita, yhden kuukauden poimijoita ja ennalta määriteltyjä arvoja yleisimmille päivämääräväleille (mennyt viikko, mennyt kuukausi jne.).
Ylivoimaisesti parhaiten suunniteltu JS-alueen valintaliitännäinen, jonka olen koskaan nähnyt.
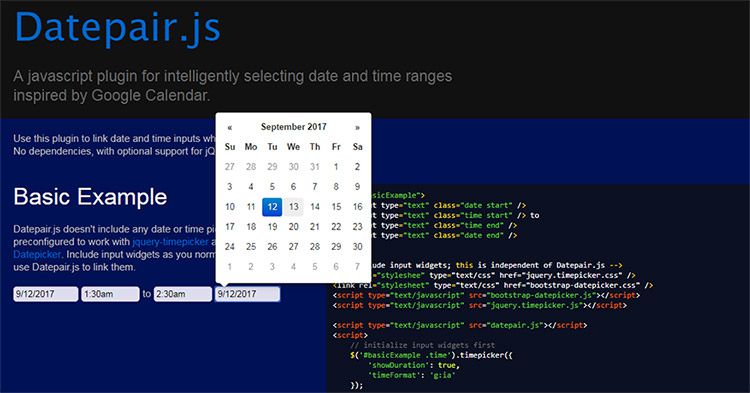
Datepair.js

Kokeile Datepair.js.
Jos haluat käyttää jotain hieman yksinkertaisempaa alueen valintaan, kokeile Datepair.js.
Tämä luottaa kahteen syöttökenttään, joilla valitaan alueen alkamispäivämäärä & päättymispäivä. Se voi sisältää myös aikavälejä perustuen asetuksiisi ja siihen, miten konfiguroit lisäosan.
Onko tämä parempi kuin yhden päivämäärän valitsimen käyttöliittymä? Se on sinun(tai asiakkaasi) päätettävissä.
Mutta tämä on yksinkertainen lisäosa asentaa ja kävijäsi saattavat suosia yhden kentän syötteitä.
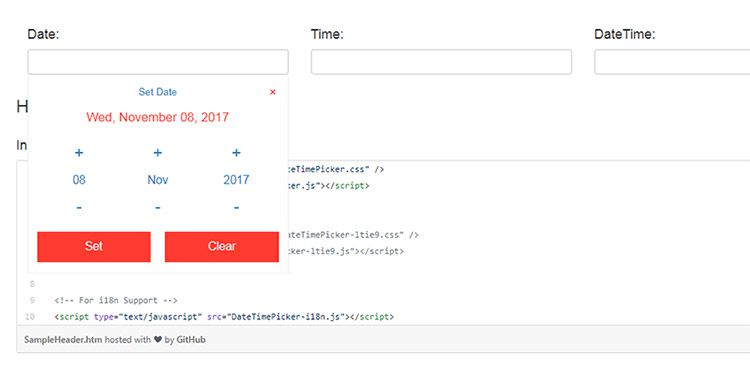
DateTimePicker

Tässä on yksi ainutlaatuisimmista lisäosista, jolla on melko epänormaali käyttöliittymä.
The DateTimePicker -pluginissa on oma responsiivinen pudotusvalikko, jonka avulla käyttäjä voi valita päivämäärän/ajan plus & miinus-kuvakkeilla.
Toisaalta näin on helpompi hyppiä ympäriinsä ja vaihtaa nopeasti kuukausi/vuosi muutamalla napautuksella. Mutta se ei myöskään ole tyypillinen kalenterin käyttöliittymä, joten se voi vaatia jonkin verran sopeutumista käyttäjiltä, jotka eivät ole tottuneet tähän käyttöliittymään.
Kaikessa on hyvät & huonot puolensa, joten sanon, että vilkaise lisäosaa ja katso mitä mieltä olet. Tämä tukee erillisiä päivämäärän & kellonajan syöttöjä, mutta voit myös yhdistää ne yhteen, jolloin datetime-valinta on vain yhden klikkauksen päässä.
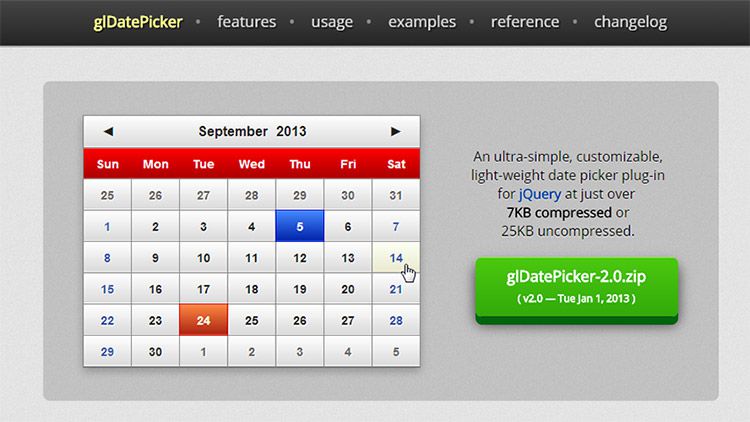
glDatePicker

Edellisen muotoilun ja tonneittain valinnaisia ominaisuuksia löydät glDatePicker-pluginista. Se on melko kevyt siihen nähden, kuinka paljon saat, ja se mittaa noin 7KB, kun se on pienennetty.
Tämä toimii jQueryn päällä, joten sekin on otettava huomioon. Mutta se on yksi harvoista liitännäisistä, joka tarjoaa upean teemoittelun kalenterin päivämäärän valintanäytöille.
Tässä on muutamia valmiiksi suunniteltuja malleja, mutta mukana tulee myös CSS-ominaisuuksia, joita voit muokata itse. Puhumattakaan siitä, että kaikissa JS-toiminnoissa on takaisinkutsut, joten jos osaat koodata, voit lisätä omia ominaisuuksiasi sekaan.
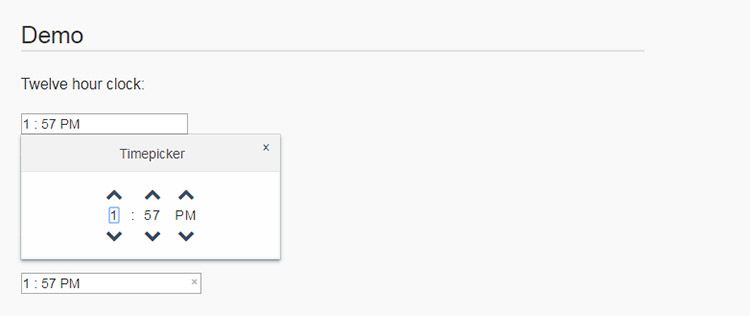
Wickedpicker

Vaikka tämä ei ole teknisesti datepicker, se on yksi paremmista ajankohdan poimijoista.
Wickedpicker on jQuery-käyttöinen ajankohdan valintaliitännäinen, joka työskentelee millä tahansa sisääntulokentällä. Se tukee käyttäjän antamia tunteja/minuutteja ja AM/PM-asetusta. Voit myös käyttää sitä 24h-kellolla yksinkertaisella JS-valinnalla.
Joissakin datepicker-liitännäisissä on ajan valinta, mutta se tulee lisäominaisuutena. Tämä lisäosa on suunniteltu pelkästään ajan syöttämiseen, joten se on hyvä valinta, jos se on kaikki mitä tarvitset.
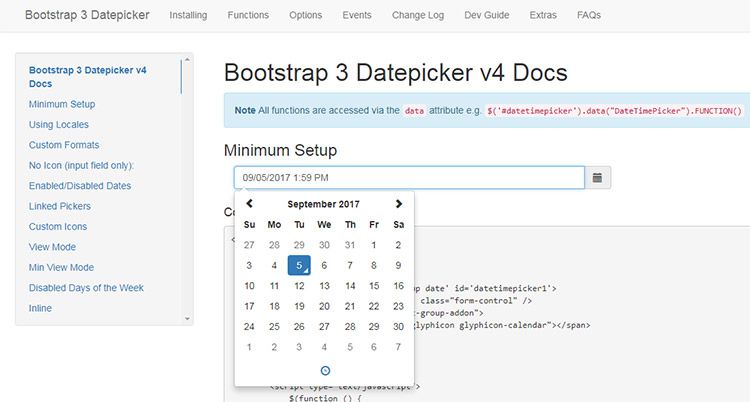
Bootstrap Datepicker

Kuka tahansa, joka tuntee Bootstrapin, tietää kuinka hyödyllinen se on uusissa projekteissa. Jos suunnittelet usein sivustoja Bootstrapilla, sinun kannattaa pitää tämä Bootstrap Datepicker tallessa.
Se on yksi harvoista lisäosista, jotka on tehty nimenomaan BS3-asetteluja varten, ja sen pitäisi olla yhteensopiva myös tulevan Bootstrap 4 -julkaisun kanssa.
Suunnittelussa on osio, jolla voit vaihtaa kuukauden & vuotta sekä ajanvalitsin, jolla voit muuttaa minuutteja/tunteja päivämäärän valitsimessa. Se sulautuu täydellisesti BS:n graafiseen käyttöliittymään, joten se on epäilemättä perustarvike kaikille Bootstrapia käyttäville.
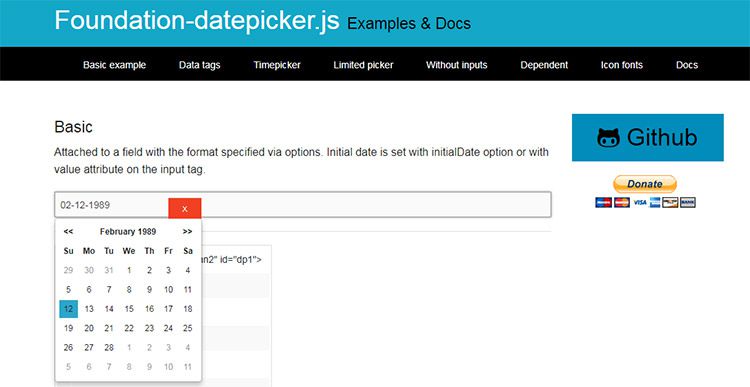
Foundation Datepicker

Toinen suosittu frontend-kehys on Foundation ja jos olet enemmän kiinnostunut kyseisestä kirjastosta, sinun kannattaa tutustua tähän Foundation datepickeriin, joka on myös 100-prosenttisen ilmainen.
Sen mukana tulee myös kellonajan valitsin ja vaihtoehtoja sisällyttää kellonaika päivämäärän valintanäytön sisälle. Voit jopa määritellä päivämääriä kiinteiden asetusten perusteella (eli vain tietyt päivämäärät käytettävissä) ja rajoittaa nämä päivämäärät tiettyihin kellonaikoihin.
Voit jopa muokata aikasyötön kiinteillä valinnoilla, kuten 15 minuutin välein.
Tällä lisäosalla voi tehdä paljon, joten se on loistava lisä mihin tahansa Foundation-sivustoon.
FoxRunSoftware DatePicker

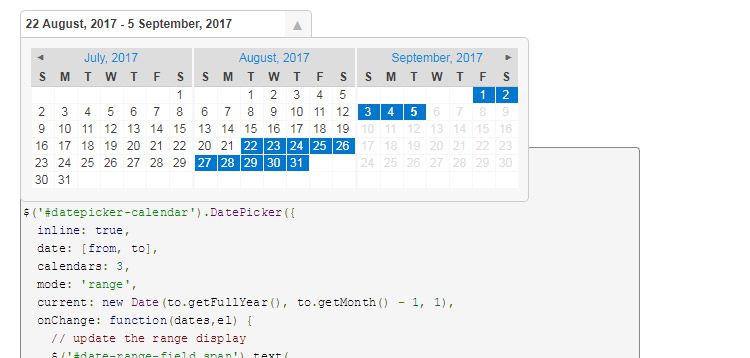
Tämä on yksi GitHubin suosituimmista lisäosista jQuery-päivämääränpoimijalle. Sen nimi on yksinkertaisesti ”DatePicker”, mutta erottaakseen sen muista se on FoxRunSoftwaren suunnittelema plugin.
Tässä on siisti käyttöliittymä, ja oletuksena se käyttää päivämäärän valintaan 3 kuukauden GUI-ikkunaa. Tämä tuntuu aivan samalta kuin Google Analyticsin valitsin, paitsi että se on hieman pienempi.
Kutsut ovat melko yksinkertaisia koodata, ja sinulla on paljon valtaa hallita UX:n hallintaa. Varmasti säästämisen arvoinen datepicker, jos haluat kopioida Analyticsin graafisen käyttöliittymän.
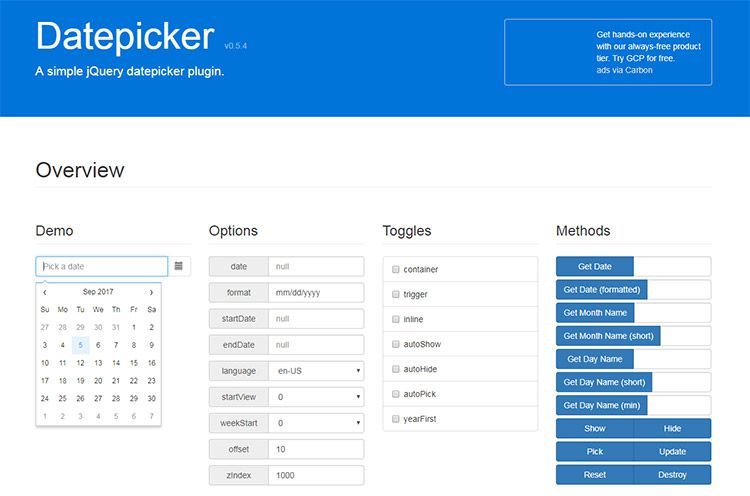
jQ Datepicker

Tässä on vielä yksi datepicker-lisäosa, jonka yksinkertainen nimi on Datepicker. Jälleen se toimii jQueryllä, mutta tämän on suunnitellut kiinalainen kehittäjä Fengyuan Chen.
Tämä Datepicker-lisäosa on ilmiömäinen ja siinä on tonneittain dokumentaatiota uusille JS-kehittäjille.
Päädemosivu on hyvä leikkimiseen, mutta tutustu GitHubin repoon, jos haluat saada tämän lisäosan asennettua & käyttöösi sivustollesi.
Ja jos joskus etsit lisää datepicker-liitännäisiä, kokeile etsiä GitHubista. Verkkokehittäjät julkaisevat koko ajan uusia liitännäisiä, joten et koskaan tiedä, mitä löydät.