Visual Studio Codessa on korkean tuottavuuden koodieditori, joka yhdistettynä ohjelmointikielen palveluihin antaa sinulle IDE:n tehon ja tekstieditorin nopeuden. Tässä aiheessa kuvaamme ensin VS Code -kielen älykkyysominaisuudet (ehdotukset, parametrivihjeet, älykäs koodinavigointi) ja sen jälkeen esittelemme ydintekstieditorin tehon.
Nopea tiedostojen navigointi
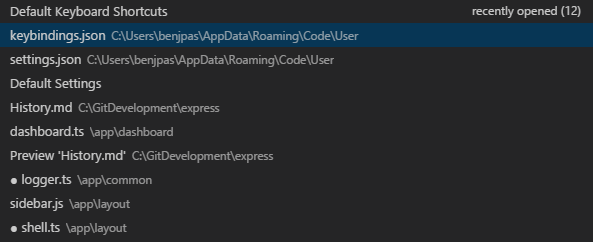
Vinkki: Voit avata minkä tahansa tiedoston sen nimen perusteella, kun kirjoitat ⌘P (Windows, Linux Ctrl+P) (Pika-avaus).
Exploreri soveltuu mainiosti valikossa tapahtuvaan tiedostojen väliseen navigointiin projektiin tutustumisen aikana. Kun kuitenkin työstät tehtävää, huomaat hyppiväsi nopeasti samojen tiedostojen välillä. VS Code tarjoaa kaksi tehokasta komentoa, joilla voit navigoida tiedostoissa ja niiden välillä helppokäyttöisillä näppäinsidonnaisuuksilla.
Pidä Ctrl-näppäintä painettuna ja paina Tab-näppäintä nähdäksesi luettelon kaikista editoriryhmässä avoinna olevista tiedostoista. Jos haluat avata jonkin näistä tiedostoista, valitse Tab-näppäimellä uudelleen tiedosto, johon haluat navigoida, ja vapauta sitten Ctrl-näppäin avataksesi sen.

Vaihtoehtoisesti voit käyttää tiedostojen ja muokkauspaikkojen väliseen navigointiin ⌃- (Windows Alt+Vasemmalle, Linux Ctrl+Alt+-) ja ⌃⇧- (Windows Alt+Oikea, Linux Ctrl+Vaihde+-) -merkkejä. Jos hyppelet saman tiedoston eri rivien välillä, näiden pikanäppäinten avulla voit navigoida näiden paikkojen välillä helposti.
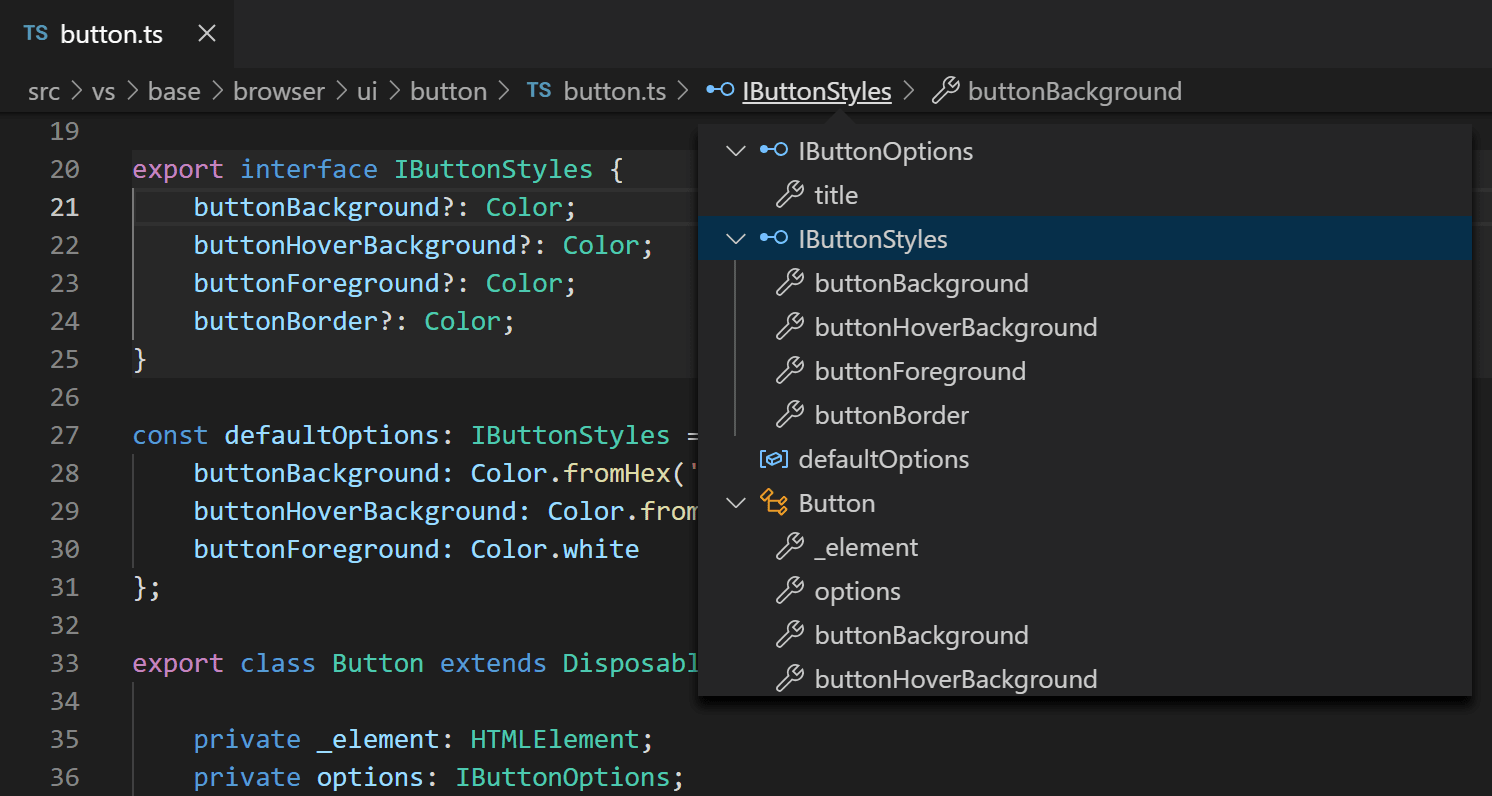
Editorissa on sen sisällön yläpuolella navigointipalkki nimeltään Breadcrumbs. Se näyttää nykyisen sijainnin ja mahdollistaa nopean navigoinnin kansioiden, tiedostojen ja symbolien välillä.

Breadcrumbs näyttää aina tiedostopolun ja kielilaajennusten avulla myös symbolipolun kursorin sijaintiin asti. Näytettävät symbolit ovat samat kuin ääriviivanäkymässä ja Siirry symboliin.
Valitsemalla leivänmurupolun polussa näytetään pudotusvalikko, jossa on kyseisen tason sisarukset, joten voit nopeasti siirtyä muihin kansioihin ja tiedostoihin.

Jos nykyisessä tiedostotyypissä on symbolien kielituki, näytetään nykyinen symbolin polku ja pudotusvalikko, jossa on muita symboleja samalla tasolla ja sen alapuolella.

Levynmurut voi ottaa pois käytöstä Näytä > Näytä leivänmurut -vaihtoehdolla tai breadcrumbs.enabled-asetuksella.
Levynmurujen ulkoasua voi mukauttaa. Jos polut ovat hyvin pitkiä tai olet kiinnostunut vain joko tiedostopoluista tai symbolipoluista, voit käyttää asetuksia breadcrumbs.filePath ja breadcrumbs.symbolPath. Molemmat tukevat asetuksia on, off ja last, ja ne määrittelevät, näkyykö polku tai mikä osa siitä. Oletusarvoisesti leivänmurut näyttävät tiedosto- ja symbolikuvakkeet leivänmurun vasemmalla puolella, mutta voit poistaa kuvakkeet asettamalla breadcrumbs.icons arvoksi false.
Voit hallita symbolien järjestystä leivänmurujen pudotusvalikossa breadcrumbs.symbolSortOrder-asetuksilla.
Sallitut arvot ovat:
-
position– sijainti tiedostossa (oletus) -
name– aakkosjärjestys -
type– symbolityypin järjestys
Vuorovaikutusta leivänmurujen kanssa voit tehdä Komennolla Tarkenna leivänmurut tai painamalla näppäimistönä näppäimistönäppäintä ⇧⌘. (Windows, Linux Ctrl+Shift+.). Se valitsee tuon viimeisen elementin ja avaa pudotusvalikon, jonka avulla voit siirtyä sisarustiedostoon tai -symboliin. Käytä pikanäppäimiä ← (Windows, Linux vasen) ja → (Windows, Linux oikea) siirtyäksesi nykyistä elementtiä edeltäviin tai seuraaviin elementteihin. Kun pudotusvalikko tulee näkyviin, aloita kirjoittaminen – kaikki vastaavat elementit korostuvat ja paras vastaava valitaan nopeaa navigointia varten.
Voit toimia leivänmurujen kanssa myös ilman pudotusvalikkoa. Paina ⇧⌘; (Windows, Linux Ctrl+Shift+;) tarkentaaksesi viimeisen elementin, käytä ← (Windows, Linux vasemmalle) ja → (Windows, Linux oikealle) navigoidaksesi ja käytä välilyöntiä paljastaaksesi elementin editorissa.
Mene määritelmään
Jos kieli tukee sitä, voit siirtyä symbolin määritelmään painamalla F12.
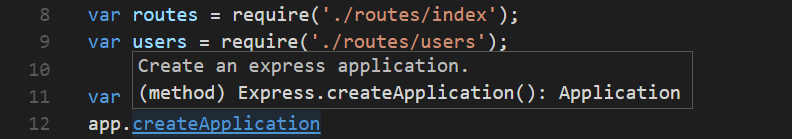
Jos painat Ctrl-näppäintä ja viet hiiren hiiren symbolin päälle, näkyviin tulee deklaraation esikatselu:

Vinkki: Voit hypätä määritelmään Ctrl+Klikkauksella tai avata määritelmän sivulle Ctrl+Alt+Klikkauksella.
Mene tyypin määritelmään
Jotkut kielet tukevat myös symbolin tyypin määritelmään hyppäämistä suorittamalla komennon Siirry tyypin määritelmään joko editorin kontekstivalikosta tai komentopaletista. Tämä vie sinut symbolin tyypin määritelmään. Komentoa editor.action.goToTypeDefinition ei ole oletusarvoisesti sidottu pikanäppäimeen, mutta voit lisätä oman mukautetun näppäinsidonnan.
Mene toteutukseen
Kielet voivat myös tukea hyppäämistä symbolin toteutukseen painamalla ⌘F12 (Windows, Linux Ctrl+F12). Rajapinnan kohdalla tämä näyttää kaikki kyseisen rajapinnan toteuttajat ja abstraktien metodien kohdalla kaikki kyseisen metodin konkreettiset toteutukset.
Mene symboliin
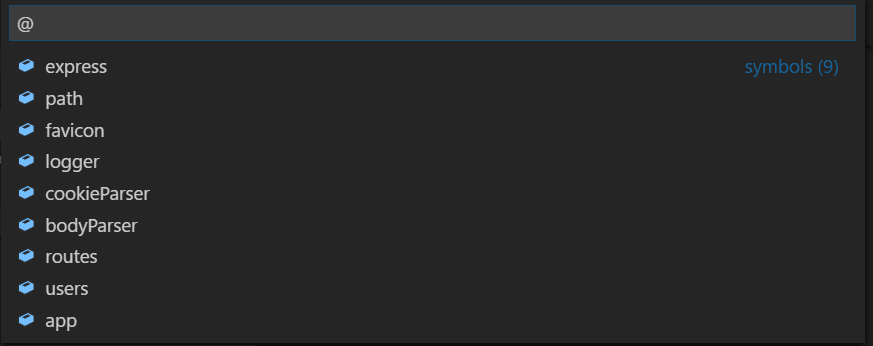
Symboleihin voi siirtyä tiedoston sisällä painamalla ⇧⌘O (Windows, Linux Ctrl+Shift+O). Kirjoittamalla : symbolit ryhmitellään luokittain. Paina Ylös- tai Alas-näppäintä ja navigoi haluamaasi paikkaan.

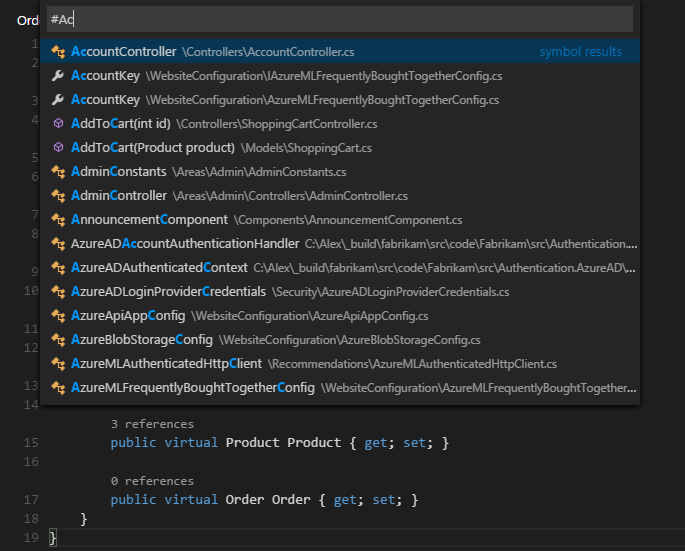
Avaa symboli nimen perusteella
Jotkut kielet tukevat hyppäämistä tiedostojen väliseen symboliin ⌘T-näppäimellä (Windows, Linux Ctrl+T). Kirjoita sen tyypin ensimmäinen kirjain, johon haluat siirtyä, riippumatta siitä, missä tiedostossa se on, ja paina Enter-näppäintä.

Katsele
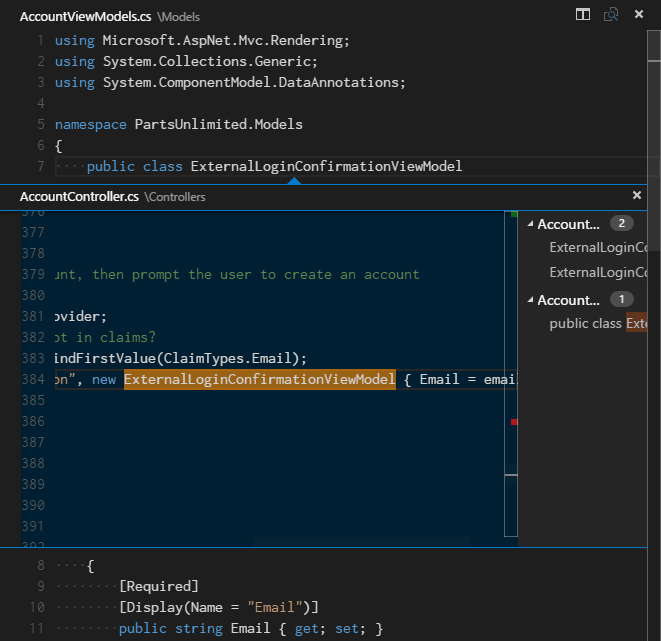
Meistä mikään ei ole pahempaa kuin iso kontekstinvaihto, kun haluat vain nopeasti tarkistaa jotain. Siksi tuemme kurkistettuja editoreita. Kun suoritat Siirry viitteisiin -haun (⇧F12:lla (Windows, Linux Shift+F12)) tai Peek-määrittelyn (⌥F12:lla (Windows Alt+F12, Linux Ctrl+Shift+F10)), upotamme tuloksen riviin:

Voit siirtyä eri viitteiden välillä kurkistuneessa editoriosi ja tehdä nopeita muokkauksia suoraan siellä. Klikkaamalla kurkistetun editorin tiedostonimeä tai kaksoisnapsauttamalla tulosluettelossa avaat viitteen ulkoisessa editorissa.
Vinkki: Lisäksi kurkistusikkuna sulkeutuu, jos painat Escape-näppäintä tai kaksoisnapsautat kurkistetun editorin alueella. Voit poistaa tämän käyttäytymisen käytöstä
editor.stablePeek-asetuksella.
Sulkeiden täsmäytys
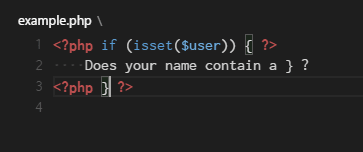
Täsmäyttävät sulkeet korostuvat heti, kun kursori on jonkin sulkeen lähellä.

Vinkki: Voit hypätä täsmäyssulkeisiin näppäimellä ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
Viittaustiedot
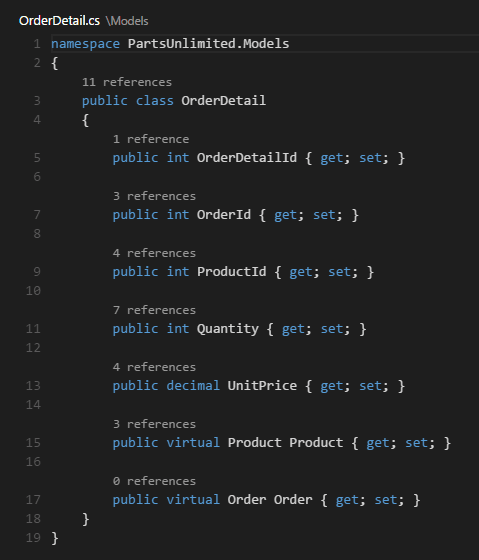
Jotkut kielet, kuten C#, tukevat inline-viittaustietoja, jotka päivittyvät suorana. Näin voit nopeasti analysoida muokkauksesi vaikutusta tai tietyn metodin tai ominaisuuden suosiota koko projektissasi:

Vinkki: Kutsu suoraan Peek References -toiminto napsauttamalla näitä merkintöjä.
Vinkki: CodeLensissä näkyvät viitetiedot voidaan ottaa käyttöön tai poistaa käytöstä
editor.codeLens-asetuksella.
Symbolin uudelleennimeäminen
Jotkut kielet tukevat symbolin uudelleennimeämistä tiedostojen välillä. Paina F2-näppäintä ja kirjoita sitten uusi haluttu nimi ja paina Enter-näppäintä. Kaikki symbolin käyttökerrat nimetään uudelleen tiedostojen yli.

Errors & warnings
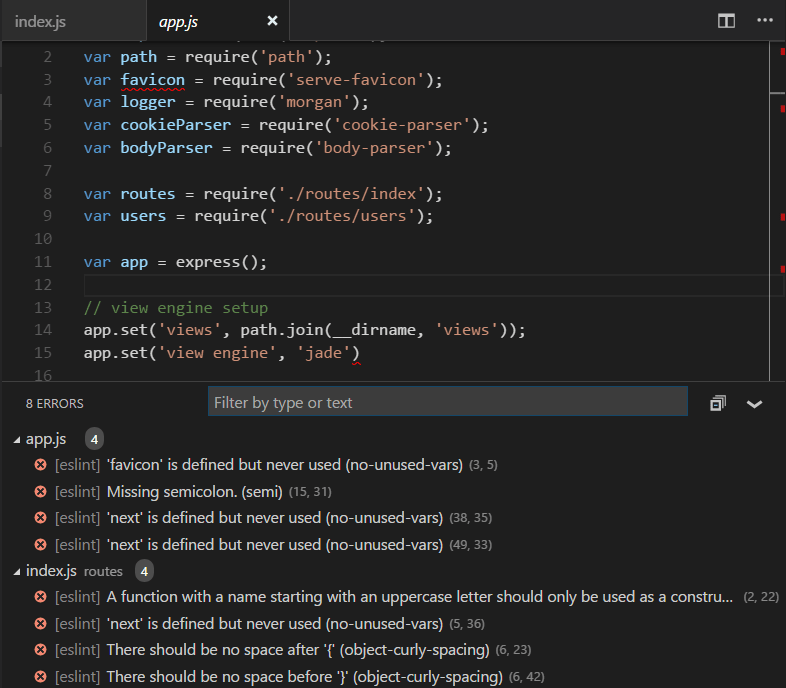
Varoituksia tai virheitä voidaan luoda joko määritettyjen tehtävien, rikkaiden kielipalveluiden tai linterien avulla, jotka analysoivat koodia jatkuvasti taustalla. Koska rakastamme virheetöntä koodia, varoitukset ja virheet näkyvät useissa paikoissa:
- Tilapalkissa on yhteenveto kaikista virheiden ja varoitusten lukumääristä.
- Voit napsauttaa yhteenvetoa tai painaa ⇧⌘M (Windows, Linux Ctrl+Shift+M) saadaksesi näkyviin PROBLEMS-paneelin, jossa on luettelo kaikista tämänhetkisistä virheistä.
- Jos avaat tiedoston, jossa on virheitä tai varoituksia, ne renderöidään riviin tekstin ja yleiskatsauksen viivottimen kanssa.

Vinkki: Jos haluat kiertää nykyisen tiedoston virheet tai varoitukset läpi, voit painaa F8- tai ⇧F8-näppäintä (Windows, Linux Shift+F8), jolloin näyttöön ilmestyy rivissä oleva vyöhyke, jossa kerrotaan yksityiskohtaisesti ongelmasta ja mahdollisista kooditoimista (jos käytettävissä):
Errors and Warnings Inline
Code Action
Varoitukset ja virheet Inline
Code Action
Varoitukset ja virheet voivat tarjota Code Actions (tunnetaan myös nimellä Quick Fixes), joiden avulla ongelmat voidaan korjata. Nämä näytetään editorissa vasemmassa marginaalissa hehkulamppuna. Napsauttamalla hehkulamppua saat joko näkyviin Code Action -vaihtoehdot tai suoritat toiminnon.
Lähtevän linkin suojaus
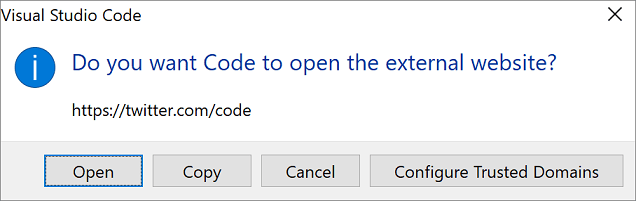
Suojaksesi VS Code näyttää kehotuksen, ennen kuin avaat lähtevän verkkosivun linkin editorista.

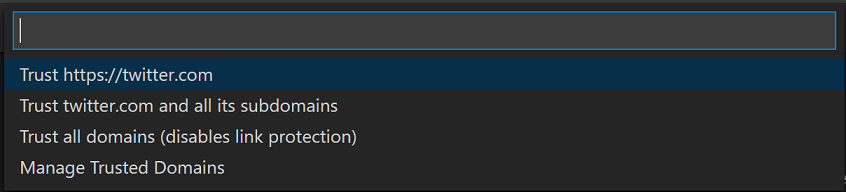
Voit edetä selaimessasi ulkoiselle verkkosivulle, tai sinulla on vaihtoehdot, joiden avulla voit kopioida linkin tai peruuttaa pyynnön. Jos valitset Configure Trusted Domains (Määritä luotetut verkkotunnukset) -vaihtoehdon, voit pudotusvalikon avulla luottaa tarkkaan URL-osoitteeseen, luottaa URL-osoitteen verkkotunnukseen ja aliverkkotunnuksiin tai luottaa kaikkiin verkkotunnuksiin ja poistaa lähtevien linkkien suojauksen käytöstä.

Vaihtoehto Management Trusted Domains (Luottamuksellisten verkkotunnusten hallitseminen), joka on saatavana myös milloin tahansa komentopaletista, tuo näkyviin Trusted Domains (Luottamukselliset verkkotunnukset) -JSON-tiedoston, jonka avulla luotettuja verkkotunnuksia on mahdollista lisätä, poistaa tai muokata.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Luotettujen toimialueiden JSON-tiedostossa on myös kommentteja, joissa on esimerkkejä tuetuista toimialueformaateista ja luettelo oletusarvoisesti luotetuista toimialueista, kuten https://*.visualstudio.com ja https://*.microsoft.com.
Nyt kun tiedät, miten editori toimii, on aika kokeilla muutamaa muutakin asiaa…
- Intro Video – Koodin muokkaus – Katso esittelyvideo koodin muokkausominaisuuksista.
- Käyttöliittymä – Siltä varalta, että kaipaisit perussuuntautumista VS Code -ohjelmistoon.
- Näppäinsidonnat – Opettele, miten näppäinsidontoja voi muokata mieleisekseen.
- Virheenkorjaus – Tässä VS Code todella loistaa.
Yleisiä kysymyksiä
Miten voin valita automaattisesti toisen merkinnän Quick Openissa ensimmäisen sijasta?
Komennolla workbench.action.quickOpenPreviousEditor voit saada toisen merkinnän automaattisesti valituksi Quick Openissa. Tämä voi olla hyödyllistä, jos haluat valita luettelosta edellisen merkinnän ilman, että sinun tarvitsee kutsua toista näppäinsidontaa:
Miten voin määrittää Ctrl+Tab-näppäinyhdistelmän niin, että se navigoi kaikkien ryhmien kaikkien editorien välillä
Oletusarvoisesti Ctrl+Tab-näppäinyhdistelmä navigoi saman editoriryhmän editorien välillä. Jos haluat navigoida kaikkien ryhmien kaikkien avattujen editorien välillä, voit luoda pikanäppäimet komennoille workbench.action.quickOpenPreviousRecentlyUsedEditor ja workbench.action.quickOpenLeastRecentlyUsedEditor:
Miten voin navigoida viimeksi käytettyjen editorien välillä ilman poimintaikkunaa
Tässä on luettelo komennoista, joilla voit navigoida editorien välillä avaamatta poimintaikkunaa:
| Näppäin | Komento | Komennon tunnus | ||
|---|---|---|---|---|
| Avaa seuraava viimeksi käytetty editori | workbench.action.openNextRecentlyUsedEditor |
|||
| Avaa aiemmin käytetty Editor | workbench.action.openPreviousRecentlyUsedEditor |
|||
| Open Next Recently Used Editor in Group | workbench.action.openNextRecentlyUsedEditorInGroup |
|||
| Open Previously Used Editor in Group | workbench.action.openPreviousRecentlyUsedEditorInGroup |