JavaScriptistä on tullut nykyaikaisen web-kehityksen keskeinen osa. Tästä tehokkaasta kielestä on kehittynyt olennainen työkalu, jota jokaisen web-kehittäjän on ymmärrettävä.
JavaScriptissä on erityispiirteitä, jotka erottavat sen perinteisistä ohjelmointikielistä. Perehdymme siihen, mikä se on, miten se toimii ja mitä sillä voi tehdä. Käydäänpä se läpi.
Mikä on JavaScript?
JavaScript on webin skriptikieli. Se on tulkattu kieli, eli se ei tarvitse kääntäjää kääntämään koodiaan kuten C tai C++. JavaScript-koodi toimii suoraan verkkoselaimessa.
Kielen uusin versio on ECMAScript 2018, joka julkaistiin kesäkuussa 2018.
JavaScript toimii HTML:n ja CSS:n kanssa verkkosovellusten tai verkkosivujen rakentamisessa. JavaScriptiä tukevat useimmat nykyaikaiset verkkoselaimet, kuten Google Chrome, Firefox, Safari, Microsoft Edge, Opera jne. Useimmat Androidin ja iPhonen mobiiliselaimet tukevat nyt myös JavaScriptiä.
JavaScript ohjaa verkkosivujen dynaamisia elementtejä. Se toimii verkkoselaimissa ja viime aikoina myös verkkopalvelimilla. JavaScript tukee myös sovellusohjelmointirajapintoja (Application Programming Interfaces, API), jotka antavat lisää toimintoja.
Kaikkien JavaScriptin toimintatapojen ymmärtäminen on hieman helpompaa, kun ymmärrät, miten web-ohjelmointi toimii, joten opitaan lisää.
Verkkosovelluksen rakennuspalikat
Verkkosivustojen ja -sovellusten rakentamiseen käytetään kolmea komponenttia: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) ja JavaScript. Jokaisella on oma roolinsa verkkosovelluksen luomisessa.
- HTML on merkintäkieli, joka luo verkkosivun luurangon. Kaikki kappaleet, osiot, kuvat, otsikot ja teksti kirjoitetaan HTML:llä. Sisältö näkyy verkkosivustolla siinä järjestyksessä kuin ne on kirjoitettu HTML:ään.
- CSS ohjaa ulkoasun tyyliä ja muita näkökohtia. CSS:n avulla luodaan verkkosivuston ulkoasu luomalla värit, fontit, sarakkeet, reunukset jne. Se vie verkkosivuston pelkistä tekstielementeistä värikkäisiin malleihin.
- Kolmas elementti on JavaScript. HTML ja CSS luovat rakenteen, mutta eivät tee siitä mitään. JavaScript luo dynaamista toimintaa sovellukseesi. JavaScriptin skriptaaminen ohjaa toimintoja, kun painikkeita napsautetaan, miten salasanalomakkeet todennetaan ja miten mediaa ohjataan.
Kaikki kolme osaa toimivat sopusoinnussa keskenään luodakseen täysimittaisia sovelluksia. Olisi hyvä idea oppia lisää HTML:stä ja CSS:stä, jos ne eivät ole sinulle täysin tuttuja.
Miten JavaScript toimii?
Ennen JavaScriptin kirjoittamista on tärkeää tietää, miten se toimii konepellin alla. On kaksi tärkeää osaa, jotka on opittava: Miten verkkoselain toimii ja Document Object Model (DOM).

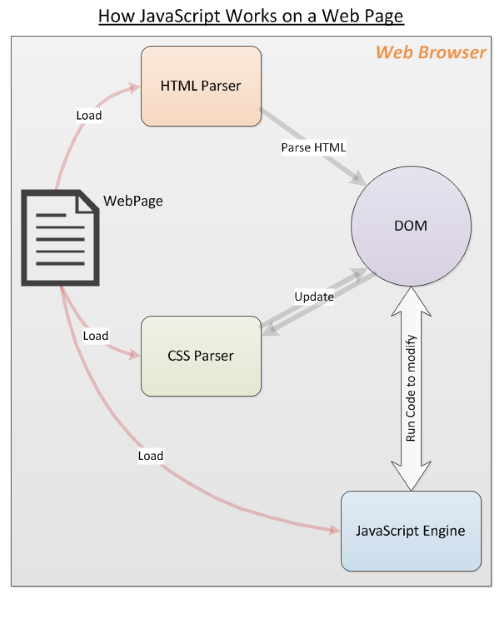
Verkkoselain lataa verkkosivun, jäsentää HTML:n ja luo sen sisällöstä niin sanotun Document Object Modelin (DOM). DOM esittää JavaScript-koodillesi elävän näkymän verkkosivusta.
Selain nappaa sitten kaiken HTML:ään linkitetyn, kuten kuvat ja CSS-tiedostot. CSS-tiedot tulevat CSS-parserista.
HTML ja CSS kootaan yhteen DOM:n avulla niin, että verkkosivu syntyy ensin. Sitten selaimen JavaScript-moottori lataa JavaScript-tiedostot ja inline-koodin, mutta ei suorita koodia heti. Se odottaa HTML:n ja CSS:n lataamisen päättymistä.
Kun tämä on tehty, JavaScript suoritetaan siinä järjestyksessä kuin koodi on kirjoitettu. Tämä johtaa siihen, että JavaScript-koodi päivittää DOM:n ja selain renderöi sen.
Järjestys on tässä tärkeä. Jos JavaScript ei odottaisi HTML:n ja CSS:n valmistumista, se ei pystyisi muuttamaan DOM-elementtejä.
Mitä JavaScriptillä voi tehdä?
JavaScript on täysimittainen ohjelmointikieli, jolla voi tehdä useimmat asiat, joita tavallinen kieli, kuten Python, voi tehdä. Näitä ovat mm:
- Muuttujien ilmoittaminen.
- Arvojen tallentaminen ja hakeminen.
- Funktioiden määrittely ja kutsuminen, mukaan lukien nuolifunktiot.
- JavaScript-objektien ja -luokkien määrittely.
- Ulkoisten moduulien lataaminen ja käyttäminen.
- Klikkaustapahtumiin vastaavien tapahtumankäsittelijöiden kirjoittaminen.
- Palvelinkoodin kirjoittaminen.
- Ja paljon muuta.
Varoitus: Koska JavaScript on niin tehokas kieli, on myös mahdollista kirjoittaa haittaohjelmia, viruksia ja selaimen hakkereita, joilla niitä voidaan aiheuttaa käyttäjille. Nämä vaihtelevat selaimen evästeiden, salasanojen ja luottokorttien varastamisesta virusten lataamiseen tietokoneelle.
JavaScriptin käyttäminen
Tutustutaan JavaScriptin perusteisiin koodiesimerkkien avulla.
Muuttujien ilmoittaminen
JavaScript on dynaamisesti tyypitetty, eli sinun ei tarvitse ilmoittaa muuttujien tyyppiä koodissasi.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operaattorit
Yhteenlasku
12 + 5
>> 17
Vähennyslasku
20 - 8
>> 12
Kertolasku
5 * 2
>> 10
Jakaminen
50 / 2
>> 25
Modulus
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Funktiot
JavaScript osaa kirjoittaa funktioita, Tässä on yksinkertainen funktio, joka laskee lukuja yhteen.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Silmukat
JavaScript voi tehdä silmukoita iterointia varten, silmukoita kuten for- ja while-silmukoita.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Verkkosivulla
Yleisin tapa ladata JavaScript verkkosivulle on käyttää script HTML-tagia. Vaatimuksistasi riippuen voit käyttää jotakin seuraavista menetelmistä.
- Lataa ulkoinen JavaScript-tiedosto verkkosivulle seuraavasti:
<script type="text/javascript" src="/path/to/javascript"></script> - Voit määrittää täydellisen URL-osoitteen, jos javascript on eri verkkotunnuksesta kuin verkkosivu seuraavasti:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript voidaan upottaa suoraan HTML:ään. Tässä on
<script type="text/javascript">
alert("Page is loaded");
</script>
Näiden menetelmien lisäksi on muitakin tapoja ladata JavaScript-koodia pyynnöstä. Itse asiassa on olemassa kehyksiä, jotka on omistettu JavaScript-moduulien lataamiseen ja ajamiseen siten, että riippuvuudet ratkaistaan ajoaikana.
Nuo ovat edistyneempiä aiheita, juuri nyt opit perusteet.
Esimerkkejä JavaScript-koodinpätkistä
Tässä on muutamia yksinkertaisia JavaScript-koodinäytteitä havainnollistamaan, miten sitä käytetään web-sivuilla. Nämä ovat esimerkkejä koodista, joka toimii DOM:n kanssa.
- Seuraavassa valitaan kaikki asiakirjan lihavoidut elementit ja asetetaan ensimmäisen väriksi punainen.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Haluatko vaihtaa kuvan img-tagissa? Seuraavassa liitetään tapahtumankäsittelijä painikkeen napsautustapahtumaan.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Haluatko päivittää kappale (p)-elementin tekstisisällön? Aseta elementin innerHTML-ominaisuus kuvan mukaisesti:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Nämä koodinäytteet tarjoavat vain vilauksen siitä, mitä voit tehdä JavaScriptin avulla verkkosivulla. On olemassa runsaasti opetusohjelmia, jotka opettavat sinua koodaamaan, jotta pääset alkuun. Voit kokeilla sitä millä tahansa verkkosivulla, jopa tällä! Avaa konsoli ja kokeile JavaScript-koodia.
Nyt tiedät, mitä JavaScript tekee
Toivottavasti tämä johdanto on tuonut hieman tietoa JavaScriptistä ja saanut sinut innostumaan web-ohjelmoinnista. Voit kerrata kaiken kätevässä JavaScript-huijauslomakkeessamme. JavaScriptistä on vielä paljon opittavaa. Kun tunnet olosi mukavammaksi, miksi et yrittäisi opetella käyttämään Document Object Modelia? Saatat myös olla kiinnostunut tutustumaan TypeScriptiin.


