Les menus de sélection sont un choix commun pour les sélecteurs de date car ils sont faciles à configurer. Mais après des décennies de menus MM/DD/YY, je pense que nos utilisateurs méritent mieux.
Il est assez simple d’ajouter un sélecteur de date à votre formulaire, et la plupart des plugins de sélecteur de date sont totalement gratuits. Une fois que vous avez appris le processus de configuration de base, vous ne reviendrez jamais en arrière, donc c’est vraiment juste une question de trouver un bon. J’ai parcouru le web à la recherche des meilleurs plugins et les ai tous organisés dans ce post.
Vous trouverez des plugins vanilla JS, des plugins jQuery, et même des extensions pour des frameworks comme Bootstrap. Peu importe ce dont vous avez besoin, il y a forcément un plugin ici pour vous.
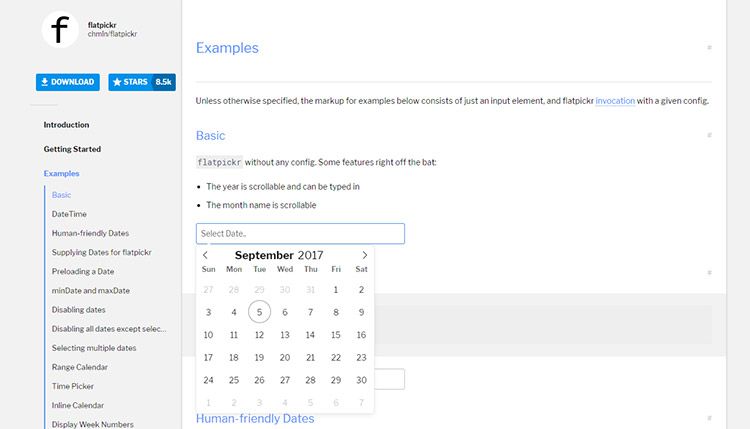
Flatpickr

Le plugin Flatpickr léger est facile à utiliser et encore plus facile à configurer. Il est conçu avec la simplicité à l’esprit de sorte que l’interface utilisateur par défaut devrait se fondre dans n’importe quelle mise en page.
Si vous jetez un coup d’œil à la page d’exemples, vous remarquerez que ce datepicker n’est pas très complexe. Mais c’est souvent ce que les utilisateurs veulent : une interface simple pour entrer des données et passer à autre chose.
Avec Flatpickr, vous pouvez personnaliser la date, le mois et l’année initiaux ainsi que les restrictions sur la ou les dates qui peuvent être choisies. De plus, vous pouvez ajouter un paramètre de temps facultatif en utilisant l’horloge 12H ou 24H.
Nul doute que c’est l’un des meilleurs plugins de sélecteur de date juste pour son design, son UX et ses fonctionnalités.
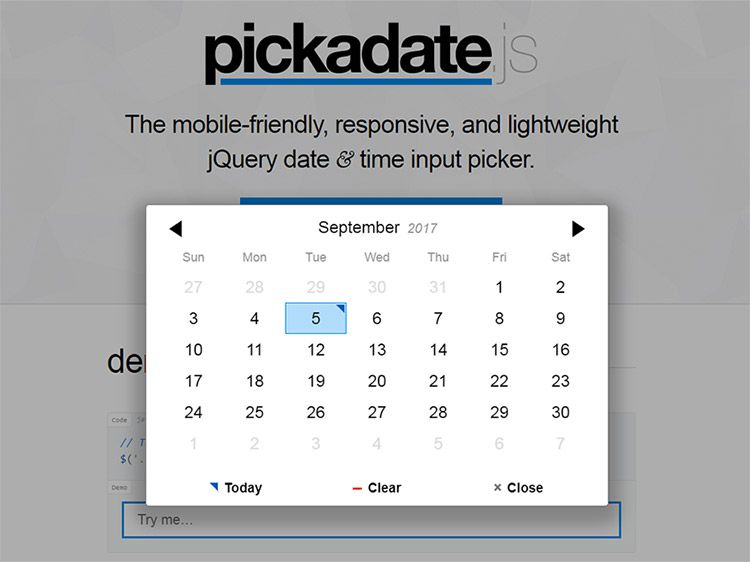
Pickadate.js

Un autre choix que j’aime vraiment est le plugin Pickadate.js. Celui-ci est conçu pour être adapté aux mobiles et entièrement responsive, c’est donc une excellente solution pour tous les appareils.
Pickadate fonctionne avec jQuery, vous avez donc besoin de cette bibliothèque comme dépendance. Cependant, ce fichier est assez léger, et il ne faut pas beaucoup pour le faire fonctionner, donc même avec jQuery, vous ne devriez pas remarquer de décalage de page.
Cela offre à la fois un menu de sélection de la date et de l’heure, donc c’est une option complète, peu importe les données que vous collectez.
Date Range Picker

Les sélecteurs de plage d’entrée sont extrêmement courants avec les programmes de planification et les applications de données visuelles. Par exemple, Google Analytics utilise son propre sélecteur de plage de dates pour les données des visiteurs sur un site web spécifique.
Pour recréer cet effet, essayez le sélecteur de plage de dates. Il est conçu pour s’intégrer dans la feuille de style CSS de Bootstrap, mais peut également être utilisé en solo.
En plus, il prend en charge les sélecteurs de plusieurs mois, les sélecteurs d’un seul mois et les valeurs prédéfinies pour les plages de dates courantes(semaine passée, mois passé, etc).
De loin le plugin de sélection de plage JS le mieux conçu que j’ai jamais vu.
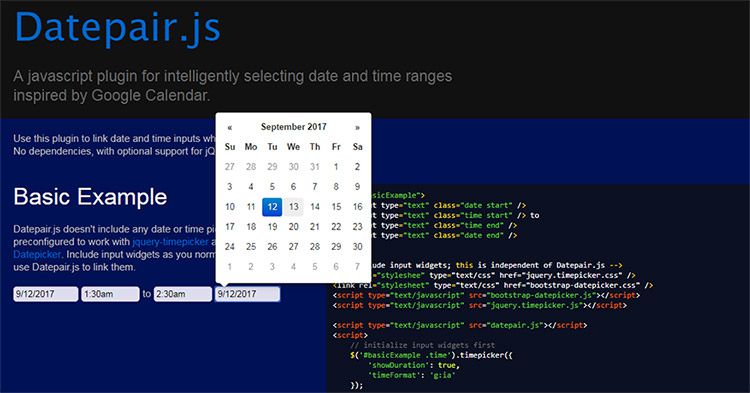
Datepair.js

Pour utiliser quelque chose d’un peu plus simple pour la sélection de plage, essayez Datepair.js.
Cela repose sur des champs de saisie doubles pour sélectionner la date de début &de fin d’une plage. Il peut également inclure des plages de temps aussi en fonction de vos paramètres et de la façon dont vous configurez le plugin.
Est-ce mieux qu’une seule interface utilisateur de sélection de date ? C’est à vous(ou à votre client) de décider.
Mais c’est un plugin simple à configurer et vos visiteurs peuvent préférer les entrées à champ unique.
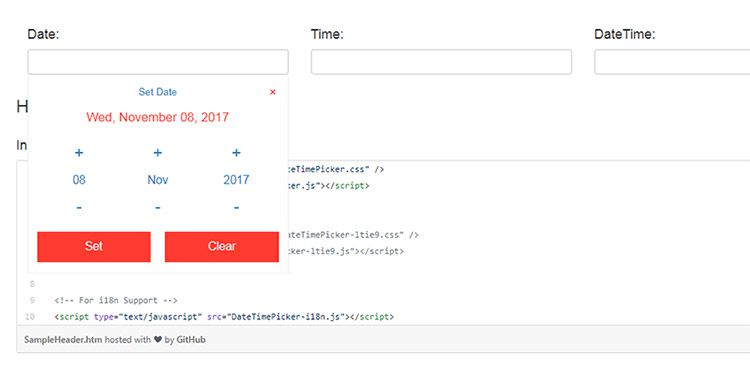
DateTimePicker

Voici l’un des plugins les plus uniques qui existent avec une interface assez anormale.
Le plugin DateTimePicker a son propre menu déroulant réactif qui permet à l’utilisateur de sélectionner sa date/heure à l’aide d’icônes plus &moins.
D’un côté, c’est plus facile de sauter et de changer rapidement le mois/l’année en quelques tapotements. Mais ce n’est pas non plus l’interface utilisateur typique d’un calendrier, donc il faudra peut-être un peu d’ajustement de la part des utilisateurs qui ne sont pas familiers avec cette interface.
Il y a des avantages & inconvénients à tout, donc je dis jeter un coup d’œil au plugin et voir ce que vous pensez. Cela prend en charge des entrées de date &heure séparées, mais vous pouvez également les combiner ensemble rendant la sélection de date-heure juste à un clic.
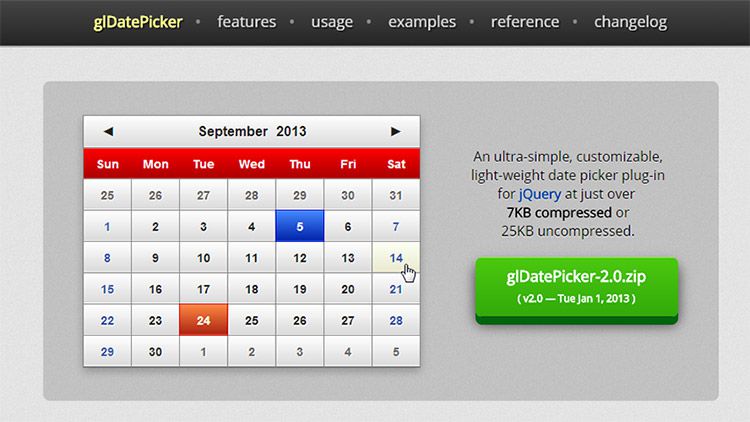
glDatePicker

Pour une conception détaillée et des tonnes de fonctionnalités optionnelles, consultez le plugin glDatePicker. Il est assez léger compte tenu de ce que vous obtenez et il mesure environ 7KB lorsqu’il est minifié.
Cela fonctionne au-dessus de jQuery, donc vous devez considérer cela aussi. Mais c’est l’un des rares plugins qui offre des thèmes magnifiques pour les écrans de sélection de date de calendrier.
Il a quelques modèles pré-conçus, mais il est également livré avec des propriétés CSS que vous pouvez restyler vous-même. Sans oublier que toutes les fonctions JS ont des callbacks, donc si vous êtes à l’aise avec le codage, vous pouvez ajouter vos propres fonctionnalités dans le mélange.
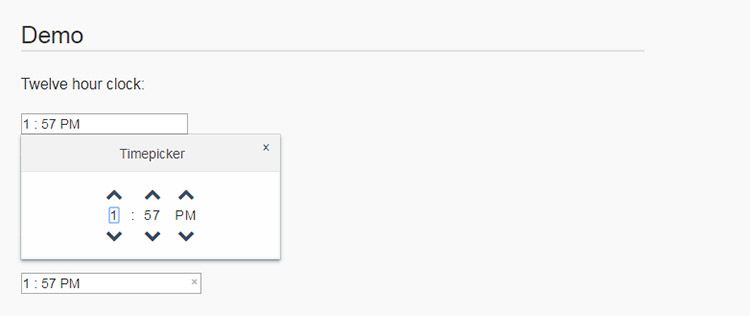
Wickedpicker

Bien que ce ne soit pas techniquement un datepicker, c’est l’un des meilleurs sélecteurs de temps là-bas.
Wickedpicker est un plugin de sélection de temps alimenté par jQuery qui fonctionne sur n’importe quel champ de saisie. Il prend en charge la saisie de l’utilisateur pour les heures/minutes et le paramètre AM/PM. Vous pouvez également le faire fonctionner sur une horloge 24h avec une simple option JS.
Certains plugins de datepicker ont la sélection de l’heure, mais elle vient comme une fonctionnalité supplémentaire. Ce plugin est conçu uniquement pour les entrées de temps, donc c’est un bon choix si c’est tout ce dont vous avez besoin.
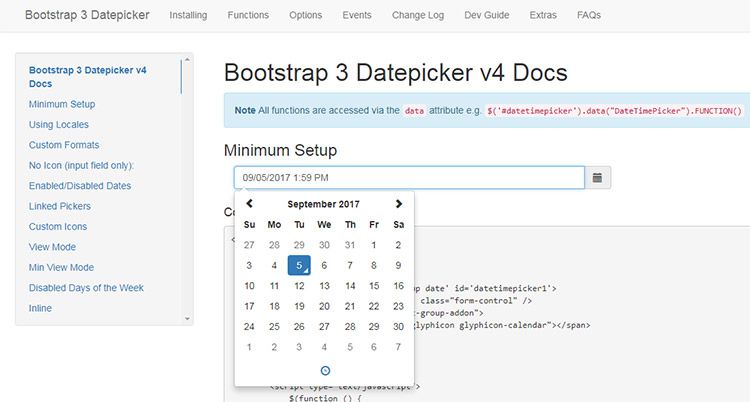
Bootstrap Datepicker

Toute personne qui est familière avec Bootstrap sait à quel point il est utile pour les nouveaux projets. Si vous concevez fréquemment des sites sur Bootstrap, alors vous devriez garder ce Bootstrap Datepicker enregistré.
C’est l’un des rares plugins faits spécifiquement pour les mises en page BS3, et il devrait être compatible avec la prochaine version Bootstrap 4 aussi.
Le design comprend une section pour changer le mois & l’année ainsi qu’un sélecteur de temps pour modifier les minutes/heures dans votre sélecteur de date. Il se fond parfaitement dans l’interface graphique BS donc c’est sans aucun doute un élément de base pour quiconque utilise Bootstrap.
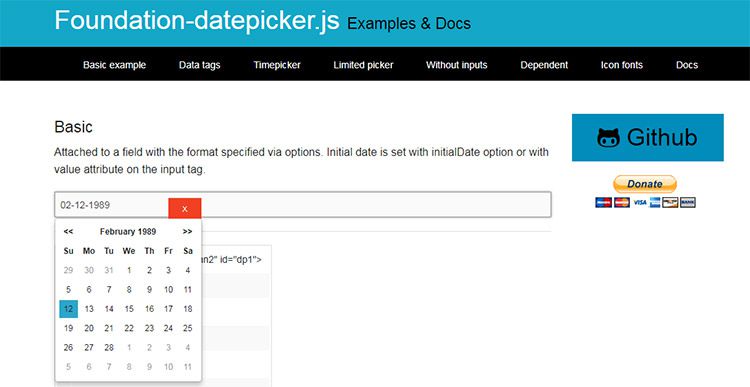
Foundation Datepicker

Un autre framework frontend populaire est Foundation et si vous êtes plus dans cette bibliothèque, vous devriez vérifier ce Foundation datepicker également 100% gratuit.
Il est également livré avec un sélecteur d’heure et des options pour inclure l’heure à l’intérieur de l’écran de sélection de la date. Vous pouvez même définir des dates basées sur des paramètres fixes(c’est-à-dire seulement certaines dates disponibles) et limiter ces dates à certaines heures.
Vous pouvez même restyler l’entrée du temps avec des choix fixes comme des intervalles de 15 minutes.
Il y a beaucoup de choses que vous pouvez faire avec ce plugin, c’est donc un excellent ajout à tout site Web Foundation.
FoxRunSoftware DatePicker

C’est l’un des meilleurs plugins sur GitHub pour les datepickers jQuery. Il est simplement intitulé « DatePicker » mais pour le distinguer du reste, c’est le plugin conçu par FoxRunSoftware.
Il est livré avec une interface propre, et par défaut, il utilise une fenêtre GUI de 3 mois pour la sélection de la date. Cela se sent comme le sélecteur de Google Analytics, sauf qu’il est un peu plus petit.
Les callbacks sont assez simples à coder, et vous avez beaucoup de contrôle sur la façon de gérer l’UX. Certainement un datepicker qui vaut la peine d’être sauvé si vous voulez reproduire l’interface graphique d’Analytics.
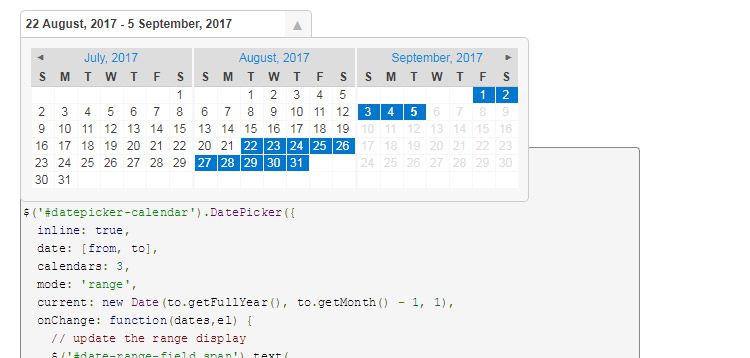
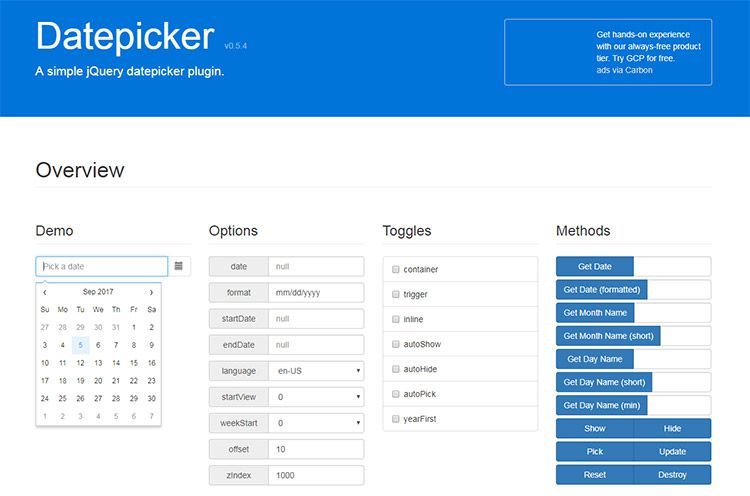
jQ Datepicker

Voici un autre plugin de datepicker avec le simple titre de Datepicker. Encore une fois, il fonctionne avec jQuery mais celui-ci est conçu par un développeur chinois Fengyuan Chen.
Ce plugin Datepicker est phénoménal et il a une tonne de documentation pour les développeurs JS plus récents.
La page de démonstration principale est idéale pour jouer avec, mais consultez le repo GitHub si vous voulez obtenir ce plugin configuré & en cours d’exécution sur votre site Web.
Et si jamais vous cherchez d’autres plugins de datepicker, essayez de chercher sur GitHub. Les développeurs web publient de nouveaux plugins tout le temps, donc vous ne savez jamais ce que vous allez trouver.