Visual Studio Code dispose d’un éditeur de code à haute productivité qui, lorsqu’il est combiné avec les services de langage de programmation, vous donne la puissance d’un IDE et la vitesse d’un éditeur de texte. Dans ce sujet, nous allons d’abord décrire les fonctions d’intelligence du langage de VS Code (suggestions, indices de paramètres, navigation intelligente dans le code) et ensuite montrer la puissance de l’éditeur de texte de base.
Navigation rapide dans les fichiers
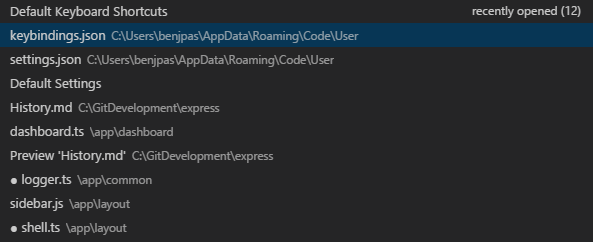
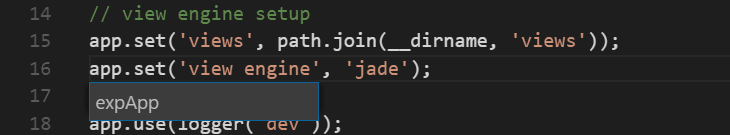
Tip : Vous pouvez ouvrir n’importe quel fichier par son nom lorsque vous tapez ⌘P (Windows, Linux Ctrl+P) (Quick Open).
L’Explorateur est idéal pour naviguer entre les fichiers lorsque vous explorez un projet. Cependant, lorsque vous travaillez sur une tâche, vous vous retrouverez rapidement à sauter entre le même ensemble de fichiers. VS Code fournit deux commandes puissantes pour naviguer dans et entre les fichiers avec des liaisons de touches faciles à utiliser.
Maintenez Ctrl et appuyez sur Tab pour afficher une liste de tous les fichiers ouverts dans un groupe d’éditeurs. Pour ouvrir un de ces fichiers, utilisez à nouveau Tab pour choisir le fichier vers lequel vous voulez naviguer, puis relâchez Ctrl pour l’ouvrir.

Alternativement, vous pouvez utiliser ⌃- (Windows Alt+Gauche, Linux Ctrl+Alt+-) et ⌃⇧- (Windows Alt+Droit, Linux Ctrl+Shift+-) pour naviguer entre les fichiers et les emplacements d’édition. Si vous sautez entre différentes lignes d’un même fichier, ces raccourcis vous permettent de naviguer facilement entre ces emplacements.
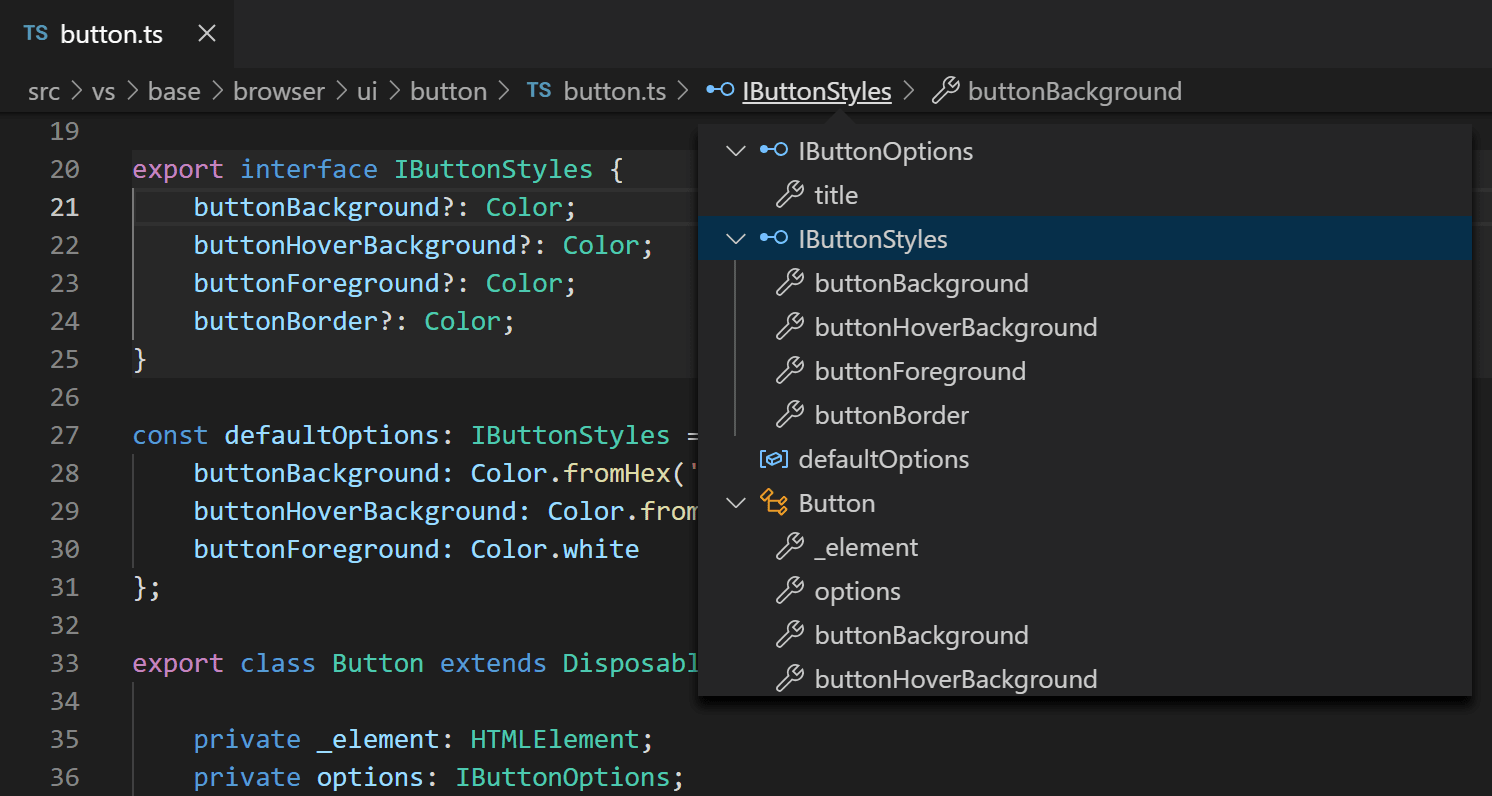
L’éditeur dispose d’une barre de navigation au-dessus de son contenu appelée Breadcrumbs. Elle montre l’emplacement actuel et vous permet de naviguer rapidement entre les dossiers, les fichiers et les symboles.

Les Breadcrumbs montrent toujours le chemin du fichier et, avec l’aide des extensions de langue, le chemin du symbole jusqu’à la position du curseur. Les symboles affichés sont les mêmes que dans l’affichage Outline et Go to Symbol.
Sélectionner un fil d’Ariane dans le chemin affiche une liste déroulante avec les frères et sœurs de ce niveau afin que vous puissiez rapidement naviguer vers d’autres dossiers et fichiers.

Si le type de fichier actuel a un support linguistique pour les symboles, vous verrez le chemin de symbole actuel et une liste déroulante d’autres symboles au même niveau et en dessous.

Vous pouvez désactiver les fils d’Ariane avec le bascule View > Show Breadcrumbs ou avec le paramètre breadcrumbs.enabled.
L’apparence des fils d’Ariane peut être personnalisée. Si vous avez des chemins très longs ou si vous n’êtes intéressé que par les chemins de fichiers ou les chemins de symboles, vous pouvez utiliser les paramètres breadcrumbs.filePath et breadcrumbs.symbolPath. Les deux supportent on, off, et last et ils définissent si ou quelle partie du chemin vous voyez. Par défaut, les fils d’Ariane affichent les icônes de fichiers et de symboles à la gauche du fil d’Ariane, mais vous pouvez supprimer les icônes en définissant breadcrumbs.icons à false.
Vous pouvez contrôler comment les symboles sont ordonnés dans la liste déroulante des fils d’Ariane avec les paramètres breadcrumbs.symbolSortOrder.
Les valeurs autorisées sont :
-
position– position dans le fichier (par défaut) -
name– ordre alphabétique -
type– ordre du type de symbole
Pour interagir avec les miettes de pain, utilisez la commande Focus Breadcrumbs ou appuyez sur ⇧⌘. (Windows, Linux Ctrl+Shift+.). Cela sélectionnera ce dernier élément et ouvrira une liste déroulante qui vous permettra de naviguer vers un fichier ou un symbole frère. Utilisez les raccourcis clavier ← (Windows, Linux Gauche) et → (Windows, Linux Droit) pour accéder aux éléments situés avant ou après l’élément actuel. Lorsque la liste déroulante apparaît, commencez à taper – tous les éléments correspondants seront mis en évidence et la meilleure correspondance sera sélectionnée pour une navigation rapide.
Vous pouvez également interagir avec les fils d’Ariane sans la liste déroulante. Appuyez sur ⇧⌘ ; (Windows, Linux Ctrl+Shift+ 😉 pour mettre au point le dernier élément, utilisez ← (Windows, Linux Left) et → (Windows, Linux Right) pour naviguer, et utilisez Space pour révéler l’élément dans l’éditeur.
Aller à la définition
Si une langue le supporte, vous pouvez aller à la définition d’un symbole en appuyant sur F12.
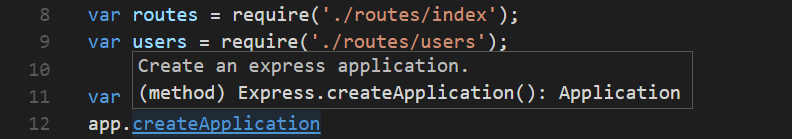
Si vous appuyez sur Ctrl et survolez un symbole, un aperçu de la déclaration apparaîtra:

Tip : Vous pouvez sauter à la définition avec Ctrl+Clic ou ouvrir la définition sur le côté avec Ctrl+Alt+Clic.
Aller à la définition du type
Certains langages prennent également en charge le saut à la définition du type d’un symbole en exécutant la commande Aller à la définition du type depuis le menu contextuel de l’éditeur ou la palette de commandes. Cela vous amènera à la définition du type d’un symbole. La commande editor.action.goToTypeDefinition n’est pas liée à un raccourci clavier par défaut mais vous pouvez ajouter votre propre liaison clavier personnalisée.
Aller à l’implémentation
Les langages peuvent également prendre en charge le saut vers l’implémentation d’un symbole en appuyant sur ⌘F12 (Windows, Linux Ctrl+F12). Pour une interface, cela montre tous les implémenteurs de cette interface et pour les méthodes abstraites, cela montre toutes les implémentations concrètes de cette méthode.
Aller au symbole
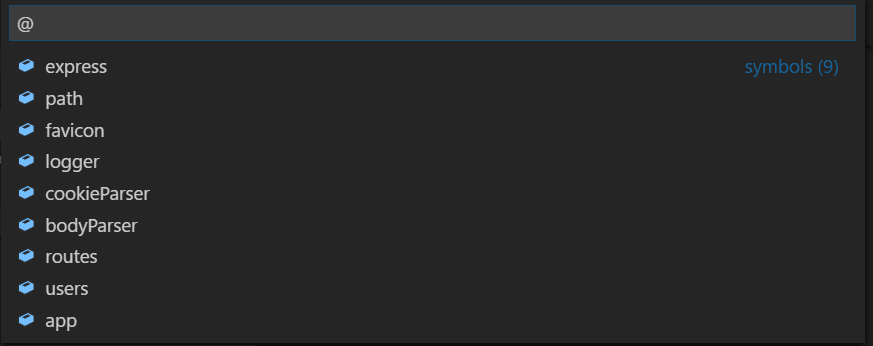
Vous pouvez naviguer dans les symboles à l’intérieur d’un fichier avec ⇧⌘O (Windows, Linux Ctrl+Shift+O). En tapant : les symboles seront regroupés par catégorie. Appuyez sur Haut ou Bas et naviguez jusqu’à l’endroit que vous voulez.

Ouvrir le symbole par son nom
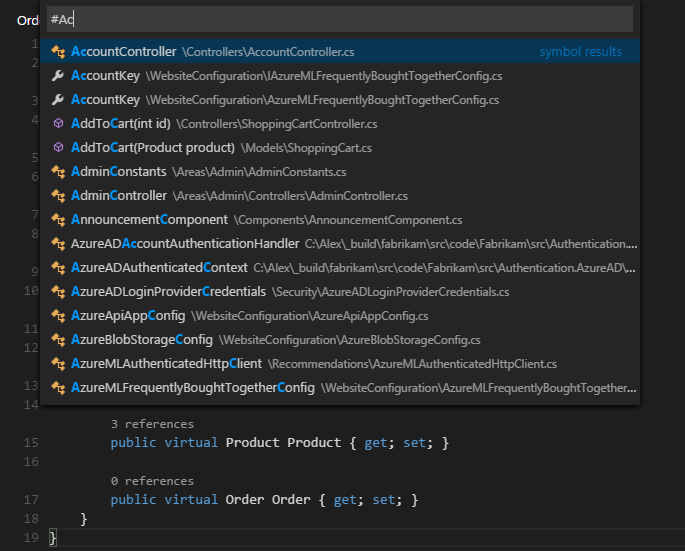
Certaines langues prennent en charge le saut à un symbole à travers les fichiers avec ⌘T (Windows, Linux Ctrl+T). Tapez la première lettre d’un type vers lequel vous voulez naviguer, quel que soit le fichier qui le contient, et appuyez sur Entrée.

Peek
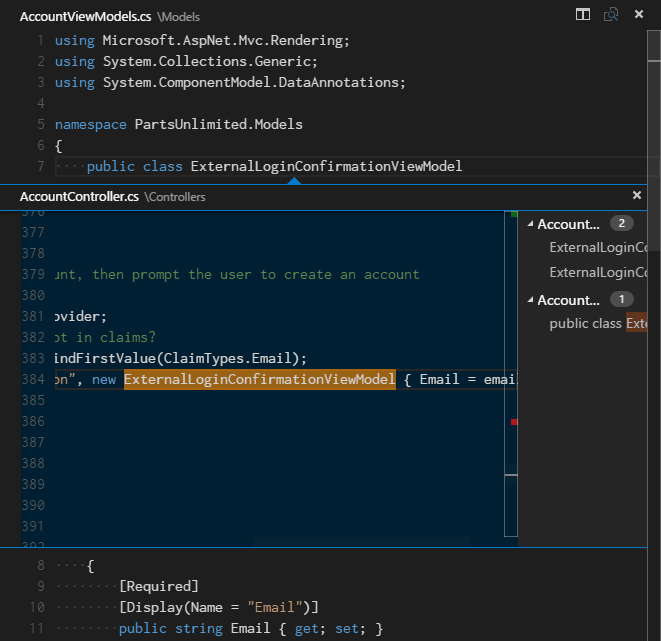
Nous pensons qu’il n’y a rien de pire qu’un gros changement de contexte lorsque tout ce que vous voulez est de vérifier rapidement quelque chose. C’est pourquoi nous supportons les éditeurs peeked. Lorsque vous exécutez une recherche Go to References (via ⇧F12 (Windows, Linux Shift+F12)), ou un Peek Definition (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), nous intégrons le résultat en ligne:

Vous pouvez naviguer entre différentes références dans l’éditeur peeked et effectuer des modifications rapides à cet endroit. Un clic sur le nom de fichier de l’éditeur peeked ou un double-clic dans la liste des résultats ouvrira la référence dans l’éditeur externe.
Tip : En outre, la fenêtre de peek est fermée si vous appuyez sur Echap ou si vous double-cliquez dans la région de l’éditeur peek. Vous pouvez désactiver ce comportement avec le paramètre
editor.stablePeek.
Mise en correspondance des parenthèses
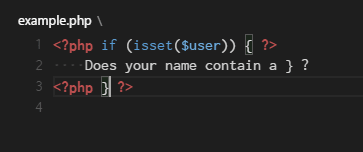
Les parenthèses correspondantes seront mises en évidence dès que le curseur sera proche de l’une d’entre elles.

Tip : Vous pouvez sauter à la parenthèse correspondante avec ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
Information de référence
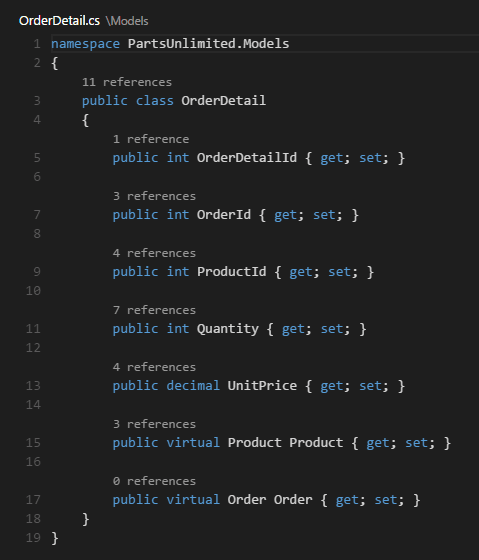
Certains langages comme C# supportent l’information de référence en ligne, qui est mise à jour en direct. Cela vous permet d’analyser rapidement l’impact de votre modification ou la popularité de votre méthode ou propriété spécifique à travers votre projet:

Tip : Invoquez directement l’action Peek References en cliquant sur ces annotations.
Tip : Les informations de référence affichées dans CodeLens peuvent être activées ou désactivées par le biais du paramètre
editor.codeLens.
Renommer le symbole
Certaines langues prennent en charge le renommage du symbole à travers les fichiers. Appuyez sur F2, puis tapez le nouveau nom souhaité et appuyez sur Entrée. Toutes les utilisations du symbole seront renommées, à travers les fichiers.

Errors & warnings
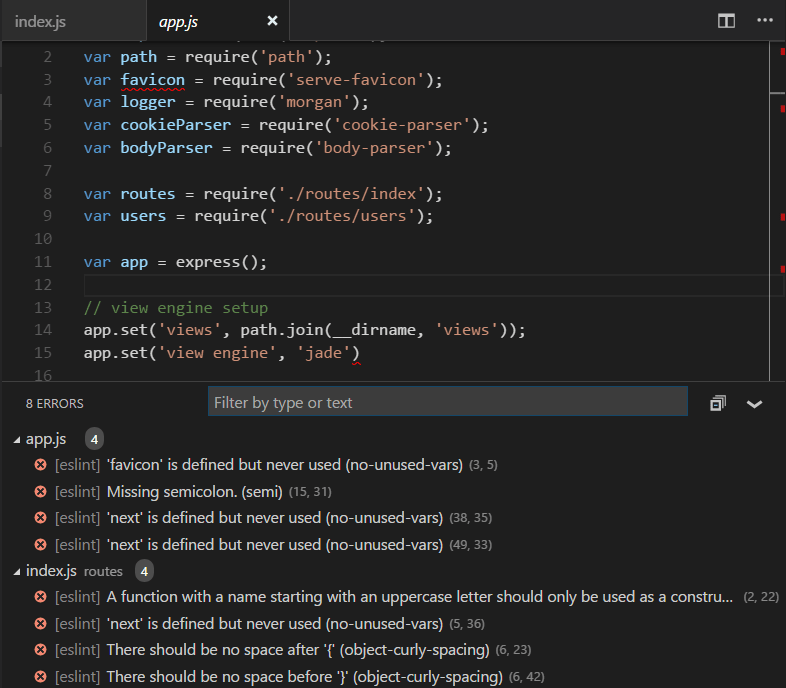
Les avertissements ou les erreurs peuvent être générés soit par des tâches configurées, par des services de langage riche, ou par des linters, qui analysent constamment votre code en arrière-plan. Comme nous aimons le code sans bogues, les avertissements et les erreurs apparaissent à plusieurs endroits :
- Dans la barre d’état, il y a un résumé de tous les comptes d’erreurs et d’avertissements.
- Vous pouvez cliquer sur le résumé ou appuyer sur ⇧⌘M (Windows, Linux Ctrl+Shift+M) pour afficher le panneau PROBLÈMES avec une liste de toutes les erreurs actuelles.
- Si vous ouvrez un fichier qui a des erreurs ou des avertissements, ils seront rendus en ligne avec le texte et dans la règle d’aperçu.

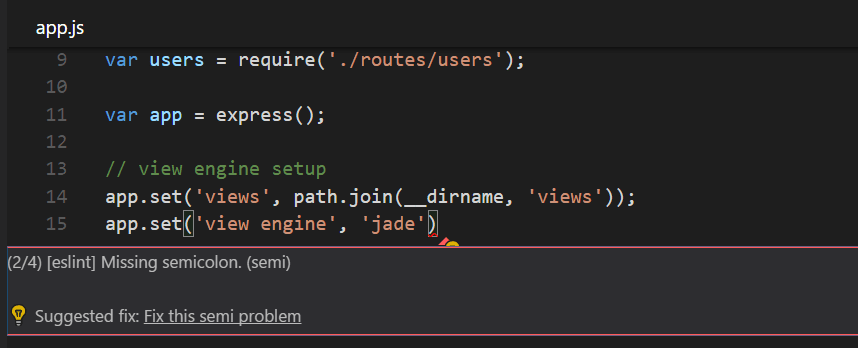
Tip : Pour parcourir en boucle les erreurs ou les avertissements dans le fichier actuel, vous pouvez appuyer sur F8 ou ⇧F8 (Windows, Linux Shift+F8) qui affichera une zone en ligne détaillant le problème et les actions de code possibles (si disponibles) :

Action de code
Les avertissements et les erreurs peuvent fournir des actions de code (également appelées corrections rapides) pour aider à résoudre les problèmes. Celles-ci seront affichées dans l’éditeur dans la marge gauche sous la forme d’une ampoule. Cliquer sur l’ampoule affichera les options d’action de code ou exécutera l’action.
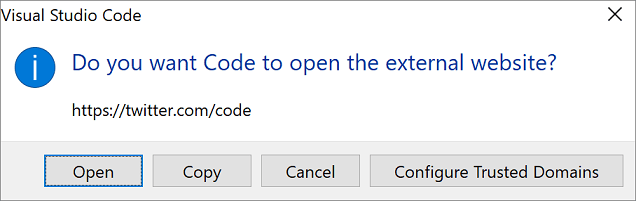
Protection des liens sortants
Pour votre protection, VS Code affiche une invite avant d’ouvrir un lien de site Web sortant depuis l’éditeur.

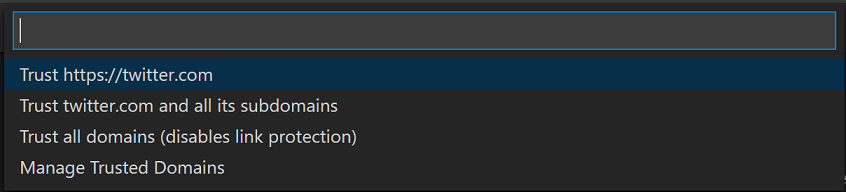
Vous pouvez procéder au site Web externe dans votre navigateur ou avoir les options de copier le lien ou d’annuler la demande. Si vous choisissez Configurer les domaines de confiance, une liste déroulante vous permet de faire confiance à l’URL exacte, de faire confiance au domaine et aux sous-domaines de l’URL, ou de faire confiance à tous les domaines pour désactiver la protection des liens sortants.

L’option Gérer les domaines de confiance, également disponible à tout moment dans la palette de commande, fait apparaître le fichier JSON des domaines de confiance, où vous pouvez ajouter, supprimer ou modifier les domaines de confiance.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Le fichier Trusted Domains JSON comporte également des commentaires avec des exemples de formats de domaines pris en charge et une liste des domaines approuvés par défaut, tels que https://*.visualstudio.com et https://*.microsoft.com.
Maintenant que vous savez comment l’éditeur fonctionne, il est temps d’essayer quelques autres choses…
- Vidéo d’introduction – Édition de code – Regardez une vidéo d’introduction sur les fonctionnalités d’édition de code.
- Interface utilisateur – Au cas où vous auriez manqué une orientation de base autour de VS Code.
- Liaisons de touches – Apprenez à modifier les liaisons de touches selon vos préférences.
- Débogage – C’est là que VS Code brille vraiment.
Questions courantes
Comment puis-je sélectionner automatiquement la deuxième entrée dans l’ouverture rapide au lieu de la première ?
Avec la commande workbench.action.quickOpenPreviousEditor, vous pouvez avoir la deuxième entrée automatiquement sélectionnée dans l’ouverture rapide. Cela peut être utile si vous voulez sélectionner l’entrée précédente dans la liste sans avoir à invoquer un autre keybinding:
Comment puis-je configurer Ctrl+Tab pour naviguer à travers tous les éditeurs de tous les groupes
Par défaut, Ctrl+Tab navigue entre les éditeurs du même groupe d’éditeurs. Si vous voulez naviguer entre tous les éditeurs ouverts dans tous les groupes, vous pouvez créer des raccourcis clavier pour les commandes workbench.action.quickOpenPreviousRecentlyUsedEditor et workbench.action.quickOpenLeastRecentlyUsedEditor:
Comment puis-je naviguer entre les éditeurs récemment utilisés sans un sélecteur
Voici une liste de commandes que vous pouvez utiliser pour naviguer dans les éditeurs sans ouvrir un sélecteur :
| Touche | Commande | ID de commande |
|---|---|---|
| Ouvrir le prochain éditeur récemment utilisé | workbench.action.openNextRecentlyUsedEditor |
|
| Ouvrir l’éditeur précédemment utilisé. Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Open Next Recently Used Editor in Group | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Open Previously Used Editor in Group | workbench.action.openPreviousRecentlyUsedEditorInGroup |
.