JavaScript est devenu un élément incontournable du développement web moderne. Ce langage puissant a évolué pour devenir un outil essentiel à comprendre pour tout développeur web.
JavaScript a des caractéristiques particulières qui le rendent différent des langages de programmation traditionnels. Nous allons creuser ce qu’il est, comment il fonctionne et ce que vous pouvez faire avec lui. Décortiquons-le.
Qu’est-ce que JavaScript ?
JavaScript est un langage de script pour le web. C’est un langage interprété, ce qui signifie qu’il n’a pas besoin d’un compilateur pour traduire son code comme le C ou le C++. Le code JavaScript s’exécute directement dans un navigateur web.
La dernière version du langage est ECMAScript 2018 qui a été publié en juin 2018.
JavaScript fonctionne avec HTML et CSS pour construire des applications web ou des pages web. JavaScript est pris en charge par la plupart des navigateurs web modernes comme Google Chrome, Firefox, Safari, Microsoft Edge, Opera, etc. La plupart des navigateurs mobiles pour Android et iPhone prennent désormais en charge JavaScript également.
JavaScript contrôle les éléments dynamiques des pages web. Il fonctionne dans les navigateurs web et, plus récemment, sur les serveurs web également. Les interfaces de programmation d’applications (API) sont également prises en charge par JavaScript, ce qui vous donne plus de fonctionnalités.
Comprendre toutes les façons dont JavaScript fonctionne est un peu plus facile lorsque vous comprenez comment fonctionne la programmation web, alors apprenons-en plus.
Blocs de construction d’applications Web
Trois composants permettent de construire des sites Web et des applications : le langage de balisage hypertexte (HTML), les feuilles de style en cascade (CSS) et JavaScript. Chacun d’entre eux a un rôle dans la création d’une application web.
- Le HTML est un langage de balisage qui crée le squelette de la page web. Tous les paragraphes, sections, images, titres et textes sont écrits en HTML. Les contenus apparaissent sur le site web dans l’ordre où ils sont écrits en HTML.
- CSS contrôle le style et les aspects supplémentaires de la mise en page. Le CSS est utilisé pour créer le design du site web en créant les couleurs, les polices, les colonnes, les bordures, etc. Il fait passer le site Web d’éléments de texte simples à des conceptions colorées.
- Le troisième élément est JavaScript. HTML et CSS créent la structure, mais ils ne font rien à partir de là. JavaScript crée une activité dynamique sur votre application. Le scripting en JavaScript est ce qui contrôle les fonctions lorsque les boutons sont cliqués, comment les formulaires de mot de passe sont authentifiés, comment les médias sont contrôlés.
Ces trois parties travaillent en harmonie les unes avec les autres pour créer des apps à part entière. Ce serait une bonne idée d’en apprendre davantage sur HTML et CSS si vous n’êtes pas entièrement à l’aise avec eux.
Comment fonctionne JavaScript ?
Avant d’écrire JavaScript, il est important de savoir comment il fonctionne sous le capot. Il y a deux pièces importantes à apprendre : Le fonctionnement du navigateur web, et le Document Object Model (DOM).

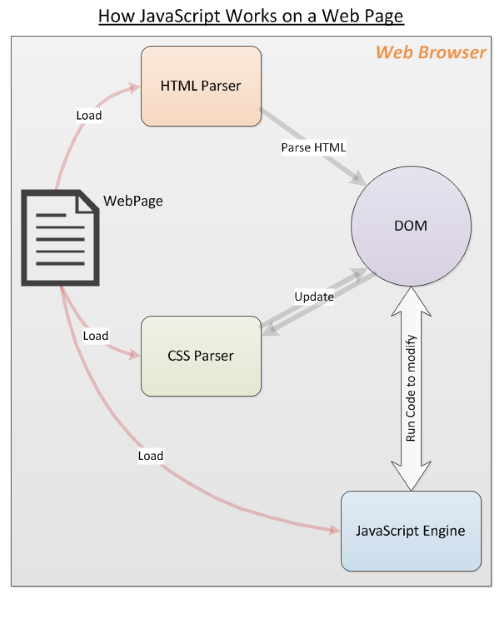
Le navigateur web charge une page web, analyse le HTML et crée ce que l’on appelle un Document Object Model (DOM) à partir du contenu. Le DOM présente une vue en direct de la page web à votre code JavaScript.
Le navigateur va ensuite saisir tout ce qui est lié au HTML, comme les images et les fichiers CSS. Les informations CSS proviennent de l’analyseur CSS.
Le HTML et le CSS sont assemblés par le DOM pour créer la page web en premier lieu. Ensuite, le moteur JavaScript des navigateurs charge les fichiers JavaScript et le code en ligne mais n’exécute pas le code immédiatement. Il attend que le HTML et le CSS aient fini de se charger.
Une fois que cela est fait, le JavaScript est exécuté dans l’ordre où le code est écrit. Il en résulte que le DOM est mis à jour par le code JavaScript et rendu par le navigateur.
L’ordre ici est important. Si le JavaScript n’attendait pas que le HTML et le CSS soient terminés, il ne pourrait pas modifier les éléments du DOM.
Que puis-je faire avec JavaScript ?
JavaScript est un langage de programmation à part entière qui peut faire la plupart des choses qu’un langage ordinaire comme Python peut faire. Il s’agit notamment de :
- Déclarer des variables.
- Stocker et récupérer des valeurs.
- Définir et invoquer des fonctions, y compris les fonctions flèches.
- Définition d’objets et de classes JavaScript.
- Chargement et utilisation de modules externes.
- Écriture de gestionnaires d’événements qui répondent aux événements de clic.
- Écriture de code serveur.
- Et bien plus encore.
Avertissement : JavaScript étant un langage si puissant, il est également possible d’écrire des logiciels malveillants, des virus et des hacks de navigateur pour les infliger aux utilisateurs. Cela va du vol de cookies de navigateur, de mots de passe, de cartes de crédit au téléchargement de virus sur votre ordinateur.
Utiliser JavaScript
Regardons quelques bases de JavaScript avec des exemples de code.
Déclaration des variables
JavaScript est typée dynamiquement, ce qui signifie que vous n’avez pas à déclarer le type de vos variables dans votre code.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Opérateurs
Addition
12 + 5
>> 17
Soustraction
20 - 8
>> 12
Multiplication
5 * 2
>> 10
. Division
50 / 2
>> 25
Modulus
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Fonctions
JavaScript peut écrire des fonctions, voici une fonction simple qui ajoute des nombres.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Loops
JavaScript peut effectuer des boucles pour l’itération, des boucles comme les boucles for et les boucles while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Dans une page Web
La façon la plus courante de charger JavaScript dans une page Web est d’utiliser la balise HTML script. En fonction de vos besoins, vous pouvez utiliser l’une des méthodes suivantes.
- Chargez un fichier JavaScript externe dans une page Web comme suit :
<script type="text/javascript" src="/path/to/javascript"></script> - Vous pouvez spécifier l’URL complète si le javascript provient d’un domaine différent de celui de la page Web, comme suit :
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - Le javascript peut être directement intégré dans le HTML. Voici un
<script type="text/javascript">
alert("Page is loaded");
</script>
En dehors de ces méthodes, il existe des moyens de charger du code JavaScript à la demande. En fait, il existe des frameworks dédiés au chargement et à l’exécution de modules JavaScript avec des dépendances appropriées résolues au moment de l’exécution.
Ce sont des sujets plus avancés, pour l’instant vous apprenez les bases.
Exemples de snippets de code JavaScript
Voici quelques échantillons de code JavaScript simples pour illustrer comment il est utilisé sur les pages Web. Ce sont des exemples de code qui fonctionnent avec le DOM.
- Ce qui suit sélectionne tous les éléments en gras dans le document et définit la couleur du premier en rouge.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Vous voulez changer l’image dans une balise img ? Ce qui suit associe un gestionnaire d’événement pour l’événement de clic d’un bouton.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Vous voulez mettre à jour le contenu textuel d’un élément de paragraphe (p) ? Définissez la propriété innerHTML de l’élément comme indiqué :
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Ces exemples de code ne donnent qu’un aperçu de ce que vous pouvez faire en utilisant JavaScript sur votre page Web. Il existe de nombreux tutoriels qui peuvent vous apprendre à coder pour vous aider à démarrer. Vous pouvez l’essayer sur n’importe quelle page Web, même celle-ci ! Ouvrez votre console et essayez un peu de code JavaScript.
Maintenant, vous savez ce que fait JavaScript
Nous espérons que cette introduction vous a apporté un éclairage sur JavaScript et vous a enthousiasmé pour la programmation web. Vous pouvez tout récapituler dans notre aide-mémoire pratique sur JavaScript. Il y a encore beaucoup à apprendre sur JavaScript. Lorsque vous vous sentirez plus à l’aise, pourquoi ne pas essayer d’apprendre à utiliser le Document Object Model ? Vous pourriez également être intéressé par l’apprentissage de TypeScript.


