Visual Studio Code heeft een zeer productieve code editor die, wanneer gecombineerd met programmeertaal services, u de kracht van een IDE en de snelheid van een tekst editor geeft. In dit onderwerp beschrijven we eerst de taalintelligentiefuncties van VS Code (suggesties, parameterhints, slimme codenavigatie) en vervolgens de kracht van de kernteksteditor.
Snelle bestandsnavigatie
Tip: U kunt elk bestand openen met de naam als u ⌘P (Windows, Linux Ctrl+P) typt (Snel openen).
De Verkenner is geweldig voor het navigeren tussen bestanden wanneer u een project aan het verkennen bent. Wanneer u echter aan een taak werkt, zult u merken dat u snel tussen dezelfde set bestanden heen en weer springt. VS Code biedt twee krachtige commando’s om in en tussen bestanden te navigeren met eenvoudig te gebruiken toetscombinaties.
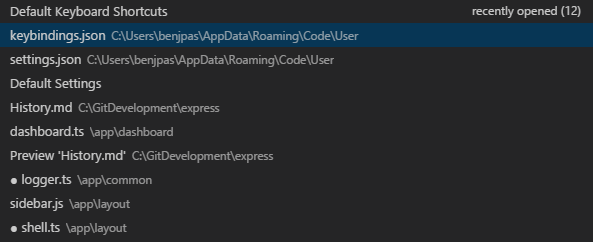
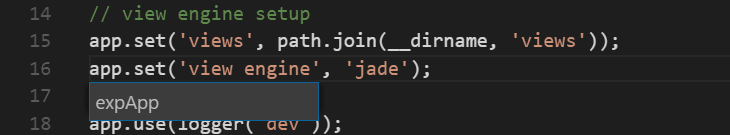
Houd Ctrl ingedrukt en druk op Tab om een lijst te bekijken van alle bestanden die open staan in een editor-groep. Om een van deze bestanden te openen, gebruikt u nogmaals Tab om het bestand te kiezen waarnaar u wilt navigeren, en laat u vervolgens Ctrl los om het te openen.

Aternatief kunt u ⌃- (Windows Alt+Links, Linux Ctrl+Alt+-) en ⌃⇧- (Windows Alt+Rechts, Linux Ctrl+Shift+-) gebruiken om tussen bestanden en bewerkingslocaties te navigeren. Als u tussen verschillende regels van hetzelfde bestand heen en weer springt, kunt u met deze sneltoetsen gemakkelijk tussen deze locaties navigeren.
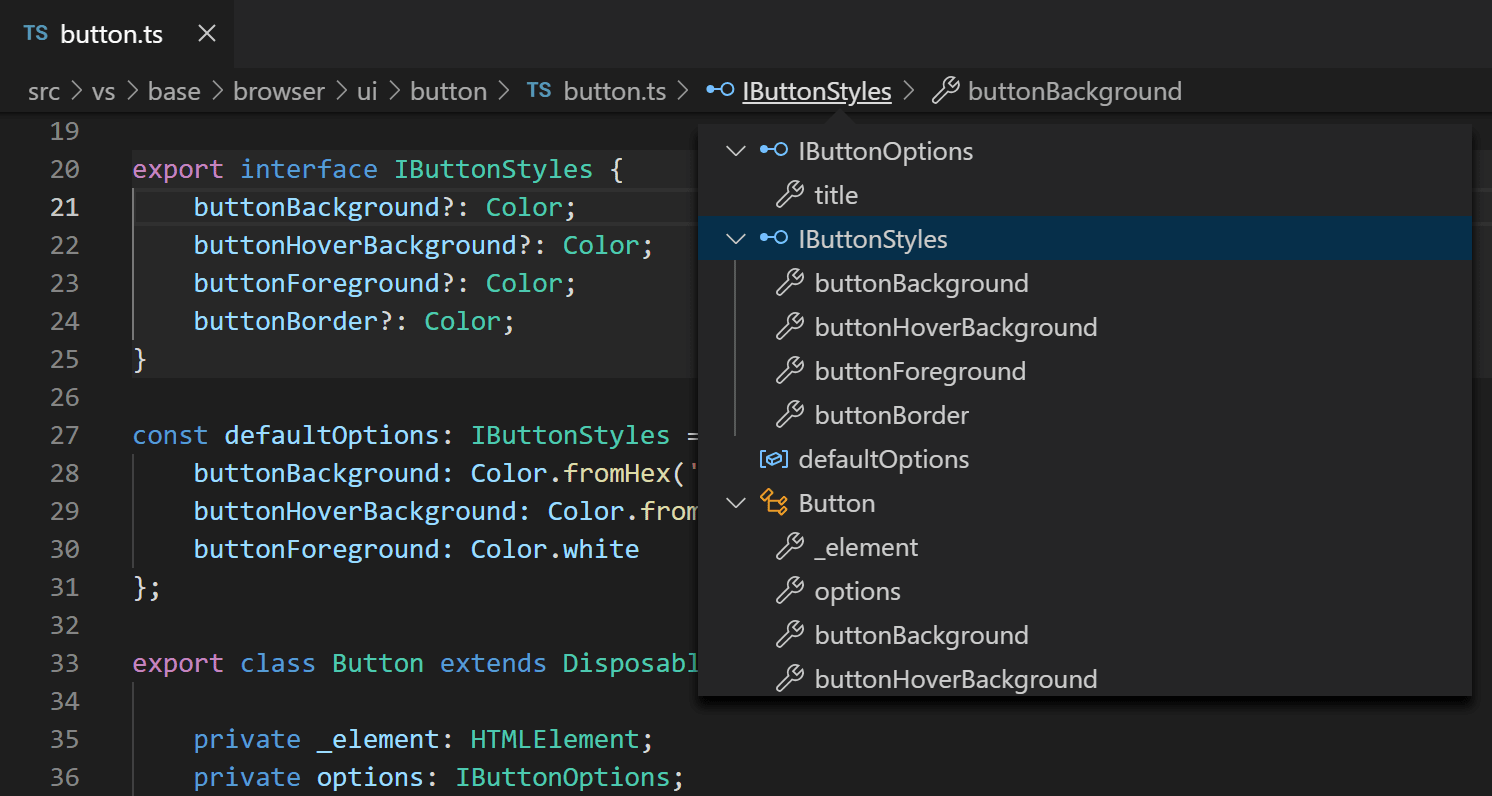
De editor heeft een navigatiebalk boven de inhoud, genaamd Breadcrumbs. Deze toont de huidige locatie en stelt u in staat snel te navigeren tussen mappen, bestanden en symbolen.

Breadcrumbs toont altijd het bestandspad en, met behulp van taalextensies, het symboolpad tot aan de cursorpositie. De getoonde symbolen zijn dezelfde als in Outline view en Go to Symbol.
Selecteren van een breadcrumb in het pad geeft een dropdown weer met de broers en zussen van dat niveau, zodat u snel naar andere mappen en bestanden kunt navigeren.

Als het huidige bestandstype taalondersteuning voor symbolen heeft, ziet u het huidige symboolpad en een dropdown met andere symbolen op hetzelfde niveau en lager.

U kunt het broodkruimelsysteem uitschakelen met de knop Beeld > Broodkruimels tonen of met de instelling breadcrumbs.enabled.
Het uiterlijk van broodkruimels kan worden aangepast. Als u erg lange paden hebt of alleen geinteresseerd bent in bestandspaden of symbolenpaden, kunt u de breadcrumbs.filePath en breadcrumbs.symbolPath instellingen gebruiken. Beide ondersteunen on, off, en last en ze bepalen of en welk deel van het pad u ziet. Standaard tonen broodkruimels bestand en symbool iconen aan de linkerkant van de broodkruimel, maar u kunt de iconen verwijderen door breadcrumbs.icons op false te zetten.
U kunt bepalen hoe symbolen worden geordend in de broodkruimel dropdown met de breadcrumbs.symbolSortOrder instellingen.
Toegelaten waarden zijn:
-
position– positie in het bestand (standaard) -
name– alfabetische volgorde -
type– volgorde symbooltype
Om met de broodkruimels te werken, gebruikt u het Focus Broodkruimels commando of drukt u op ⇧⌘. (Windows, Linux Ctrl+Shift+.). Het zal dat laatste element selecteren en een dropdown openen waarmee u naar een verwant bestand of symbool kunt navigeren. Gebruik de sneltoetsen ← (Windows, Linux Links) en → (Windows, Linux Rechts) om naar elementen voor of na het huidige element te gaan. Wanneer de dropdown verschijnt, begin met typen – alle overeenkomende elementen zullen worden gemarkeerd en de beste overeenkomst zal worden geselecteerd voor snelle navigatie.
U kunt ook met breadcrumbs werken zonder de dropdown. Druk op ⇧⌘; (Windows, Linux Ctrl+Shift+;) om het laatste element te focussen, gebruik ← (Windows, Linux Links) en → (Windows, Linux Rechts) om te navigeren, en gebruik Spatie om het element in de editor te onthullen.
Ga naar Definitie
Als een taal dit ondersteunt, kunt u naar de definitie van een symbool gaan door op F12 te drukken.
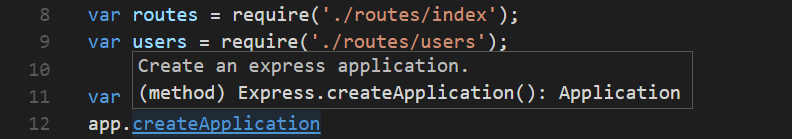
Als u op Ctrl drukt en met de muis over een symbool gaat, verschijnt een voorbeeld van de declaratie:

Tip: u kunt naar de definitie springen met Ctrl+Klik of de definitie aan de zijkant openen met Ctrl+Alt+Klik.
Ga naar typedefinitie
In sommige talen kunt u ook naar de typedefinitie van een symbool springen door de opdracht Ga naar typedefinitie uit te voeren vanuit het contextmenu van de editor of vanuit het opdrachtenpalet. Dit brengt u naar de definitie van het type van een symbool. Het commando editor.action.goToTypeDefinition is standaard niet gebonden aan een sneltoets, maar u kunt uw eigen aangepaste toetscombinatie toevoegen.
Ga naar implementatie
Talen kunnen ook ondersteuning bieden voor het springen naar de implementatie van een symbool door op ⌘F12 (Windows, Linux Ctrl+F12) te drukken. Voor een interface toont dit alle implementaties van die interface en voor abstracte methoden toont dit alle concrete implementaties van die methode.
Ga naar Symbool
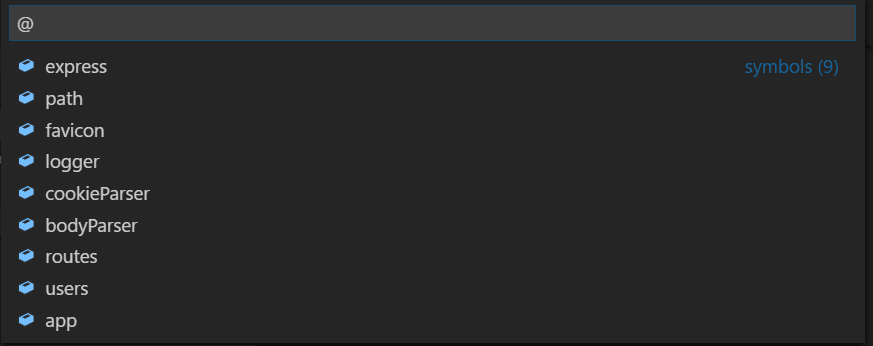
U kunt binnen een bestand door symbolen navigeren met ⇧⌘O (Windows, Linux Ctrl+Shift+O). Door te typen : worden de symbolen per categorie gegroepeerd. Druk op Boven of Onder en navigeer naar de gewenste plaats.

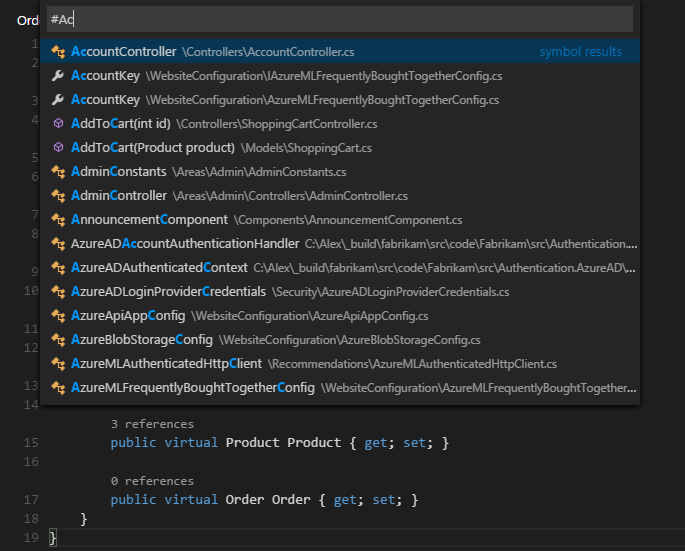
Open symbool op naam
Sommige talen ondersteunen het springen naar een symbool door bestanden heen met ⌘T (Windows, Linux Ctrl+T). Typ de eerste letter van een type waarnaar u wilt navigeren, ongeacht welk bestand het bevat, en druk op Enter.

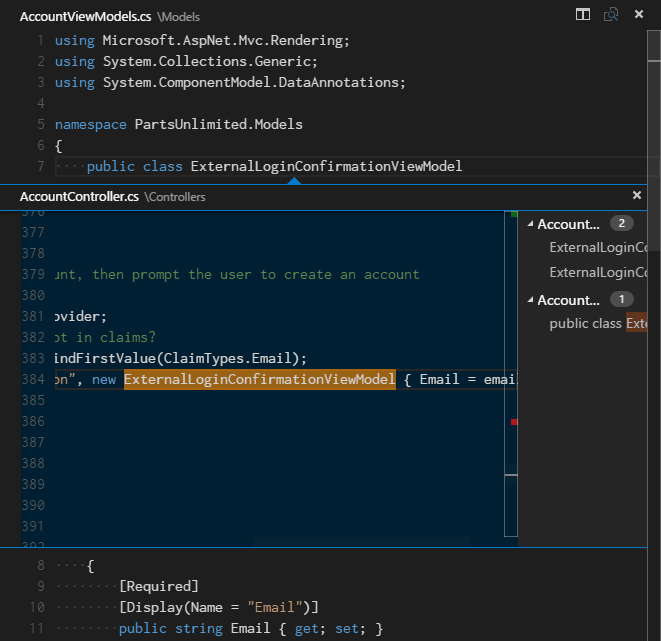
Peek
Wij denken dat er niets erger is dan een grote context-omschakeling wanneer u alleen maar snel iets wilt controleren. Daarom ondersteunen we ‘peeked editors’. Wanneer u een Ga naar referenties zoekopdracht uitvoert (via ⇧F12 (Windows, Linux Shift+F12)), of een Peek Definition (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), dan sluiten we het resultaat inline in:

U kunt tussen verschillende referenties navigeren in de gluurde editor en daar snelle bewerkingen maken. Door te klikken op de bestandsnaam van de gluurder-editor of door te dubbelklikken in de resultatenlijst wordt de referentie geopend in de buitenste editor.
Tip: Bovendien wordt het gluurvenster gesloten als u op Escape drukt of dubbelklikt in het gluur-editorgebied. U kunt dit gedrag uitschakelen met de
editor.stablePeek-instelling.
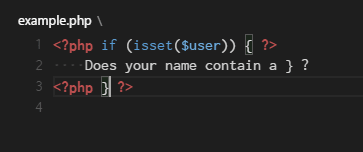
Haakjes matchen
Afwijkende haakjes worden gemarkeerd zodra de cursor zich in de buurt van een van hen bevindt.

Tip: U kunt naar de overeenkomende haakjes springen met ⇧⌘ (Windows, Linux Ctrl+Shift+)
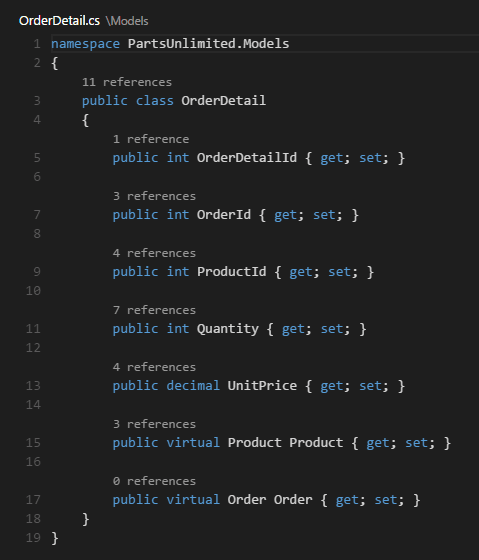
Referentie-informatie
Sommige talen, zoals C#, ondersteunen inline referentie-informatie, die live wordt bijgewerkt. Hiermee kunt u snel de impact van uw bewerking of de populariteit van een specifieke methode of eigenschap in uw project analyseren:

Tip: Roep de actie Peek References rechtstreeks op door op deze annotaties te klikken.
Tip: Referentie-informatie die in CodeLens wordt weergegeven, kan worden in- of uitgeschakeld via de instelling
editor.codeLens.
Symbool hernoemen
Sommige talen ondersteunen het hernoemen van symbolen in verschillende bestanden. Druk op F2 en typ vervolgens de nieuwe gewenste naam en druk op Enter. Alle gebruikte symbolen worden hernoemd, over bestanden heen.

Errors &waarschuwingen
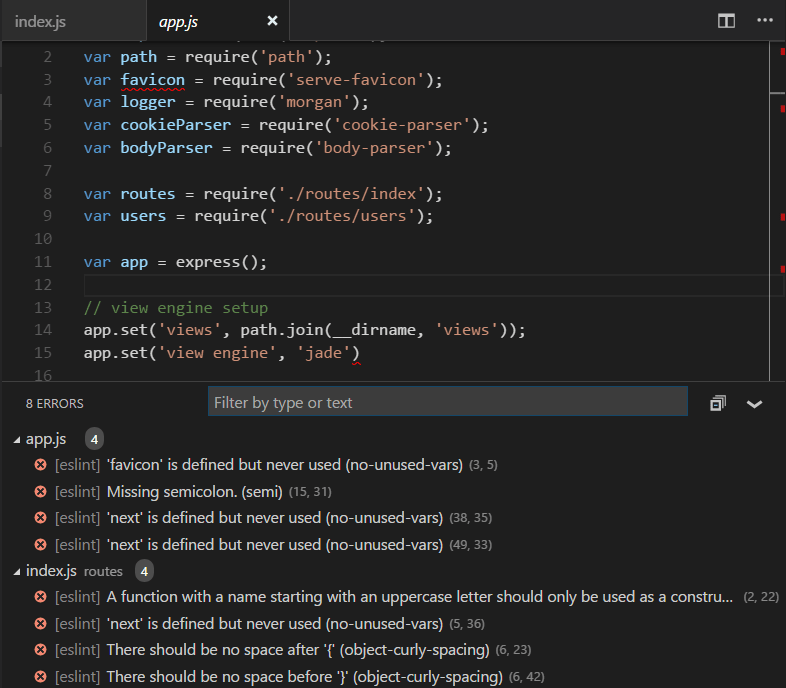
Waarschuwingen of Fouten kunnen worden gegenereerd via geconfigureerde taken, door rijke taaldiensten, of door linters, die voortdurend op de achtergrond uw code analyseren. Omdat we houden van bug-vrije code, waarschuwingen en fouten verschijnen op meerdere plaatsen:
- In de Status Bar, is er een overzicht van alle fouten en waarschuwingen telt.
- U kunt op het overzicht klikken of op ⇧⌘M (Windows, Linux Ctrl+Shift+M) drukken om het paneel PROBLEMEN weer te geven met een lijst van alle huidige fouten.
- Als u een bestand opent dat fouten of waarschuwingen heeft, worden deze inline met de tekst en in de overzichtsliniaal weergegeven.

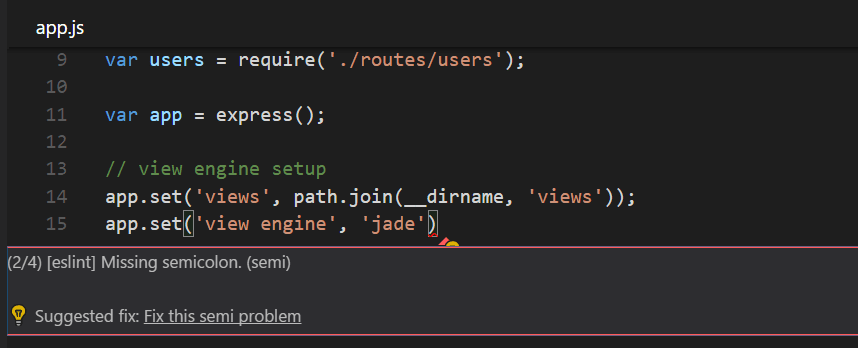
Tip: Om door fouten of waarschuwingen in het huidige bestand te lopen, kunt u op F8 of ⇧F8 (Windows, Linux Shift+F8) drukken. Dit toont een inline-zone met details over het probleem en mogelijke Code-acties (indien beschikbaar):

Code Action
Warnings and Errors kunnen Code Actions (ook wel Quick Fixes genoemd) opleveren om problemen te helpen oplossen. Deze worden in de editor in de linkermarge als een lampje weergegeven. Als u op de lamp klikt, worden de opties voor de Code Action weergegeven of wordt de actie uitgevoerd.
Bescherming uitgaande koppelingen
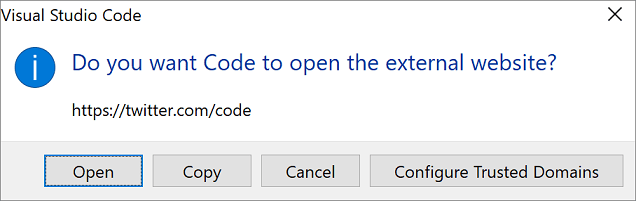
Voor uw bescherming geeft VS Code een prompt weer voordat u een koppeling naar een uitgaande website opent vanuit de editor.

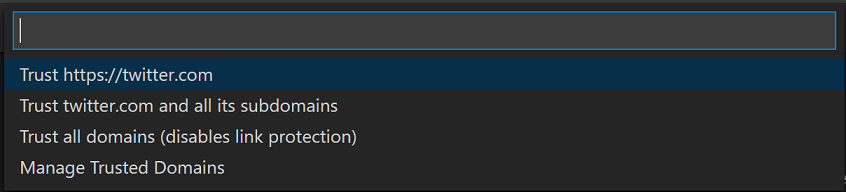
U kunt doorgaan naar de externe website in uw browser of u hebt de opties om de koppeling te kopiëren of het verzoek te annuleren. Als u Vertrouwde domeinen configureren kiest, kunt u met een vervolgkeuzelijst de exacte URL vertrouwen, het URL-domein en subdomeinen vertrouwen of alle domeinen vertrouwen om de bescherming van uitgaande koppelingen uit te schakelen.

Met de optie Vertrouwde domeinen beheren, die ook op elk gewenst moment beschikbaar is via het opdrachtpalet, wordt het JSON-bestand met vertrouwde domeinen geopend, waarin u vertrouwde domeinen kunt toevoegen, verwijderen of wijzigen.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Het JSON-bestand met vertrouwde domeinen bevat ook commentaar met voorbeelden van de ondersteunde domeinindelingen en een lijst met de domeinen die standaard worden vertrouwd, zoals https://*.visualstudio.com en https://*.microsoft.com.
Nu u weet hoe de editor werkt, tijd om een paar andere dingen te proberen…
- Intro Video – Code Bewerken – Bekijk een inleidende video over code bewerkingsfuncties.
- Gebruikersinterface – Voor het geval u een basisoriëntatie op VS Code hebt gemist.
- Key Bindings – Leer hoe u key bindings naar uw voorkeur kunt aanpassen.
- Debuggen – Dit is waar VS Code echt uitblinkt.
Algemene vragen
Hoe kan ik automatisch de tweede invoer selecteren in Snel Openen in plaats van de eerste?
Met het commando workbench.action.quickOpenPreviousEditor kunt u de tweede invoer automatisch laten selecteren in Snel Openen. Dit kan handig zijn als u het vorige item uit de lijst wilt selecteren zonder een andere toetscombinatie te hoeven gebruiken:
Hoe kan ik Ctrl+Tab instellen om door alle editors van alle groepen te navigeren
Tab navigeert standaard tussen editors van dezelfde editor-groep. Als u door alle geopende editors in alle groepen wilt navigeren, kunt u sneltoetsen maken voor de opdrachten workbench.action.quickOpenPreviousRecentlyUsedEditor en workbench.action.quickOpenLeastRecentlyUsedEditor:
Hoe kan ik navigeren tussen recent gebruikte editors zonder een selectiekader
Hier is een lijst met opdrachten die u kunt gebruiken om in editors te navigeren zonder een selectiekader te openen:
| Key | Command | Command ID |
|---|---|---|
| Open Next recently used Editor | workbench.action.openNextRecentlyUsedEditor |
|
| Open Previously Used Redacteur | workbench.action.openPreviousRecentlyUsedEditor |
|
| Open volgende onlangs gebruikte redacteur in groep | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Open vorige gebruikte redacteur in groep | workbench.action.openPreviousRecentlyUsedEditorInGroup |