JavaScript is niet meer weg te denken uit de moderne webontwikkeling. Deze krachtige taal is uitgegroeid tot een essentieel hulpmiddel dat elke webontwikkelaar moet begrijpen.
JavaScript heeft speciale kenmerken die het anders maken dan traditionele programmeertalen. We gaan uitzoeken wat het is, hoe het werkt, en wat je ermee kunt doen. Laten we het uit elkaar halen.
Wat is JavaScript?
JavaScript is een scripttaal voor het web. Het is een geïnterpreteerde taal, wat betekent dat er geen compiler nodig is om de code te vertalen, zoals bij C of C++. JavaScript-code wordt rechtstreeks in een webbrowser uitgevoerd.
De nieuwste versie van de taal is ECMAScript 2018, die in juni 2018 werd uitgebracht.
JavaScript werkt met HTML en CSS om webapps of webpagina’s te bouwen. JavaScript wordt ondersteund door de meeste moderne webbrowsers zoals Google Chrome, Firefox, Safari, Microsoft Edge, Opera, enz. De meeste mobiele browsers voor Android en iPhone ondersteunen JavaScript nu ook.
JavaScript bestuurt de dynamische elementen van webpagina’s. Het werkt in webbrowsers en, meer recent, ook op webservers. Application Programming Interfaces (API) worden ook ondersteund door JavaScript, waardoor u meer functionaliteit krijgt.
Het begrijpen van alle manieren waarop JavaScript werkt, is een beetje gemakkelijker als je begrijpt hoe webprogrammering werkt, dus laten we meer leren.
Bouwstenen voor webapps
Er zijn drie componenten waarmee websites en apps worden gebouwd: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) en JavaScript. Elk heeft een rol bij het maken van een web app.
- HTML is een opmaaktaal die het skelet van de webpagina vormt. Alle paragrafen, secties, afbeeldingen, koppen en tekst worden in HTML geschreven. De inhoud verschijnt op de website in de volgorde waarin ze in HTML zijn geschreven.
- CSS regelt de stijl en de aanvullende aspecten van de opmaak. CSS wordt gebruikt om het ontwerp van de website het creëren van de kleuren, lettertypen, kolommen, randen, enz. Het neemt de website van platte tekst elementen tot kleurrijke ontwerpen.
- Het derde element is JavaScript. HTML en CSS maken de structuur, maar ze doen niets vanaf daar. JavaScript creëert dynamische activiteit op uw app. Scripting in JavaScript is wat regelt functies wanneer knoppen worden geklikt, hoe wachtwoord formulieren worden geverifieerd, hoe media wordt gecontroleerd.
Alle drie de onderdelen werken in harmonie met elkaar om volwaardige apps te maken. Het zou een goed idee zijn om meer te leren over HTML en CSS als je er niet helemaal vertrouwd mee bent.
Hoe werkt JavaScript?
Voordat je JavaScript gaat schrijven, is het belangrijk te weten hoe het onder de motorkap werkt. Er zijn twee belangrijke onderdelen om over te leren: Hoe de webbrowser werkt, en het Document Object Model (DOM).

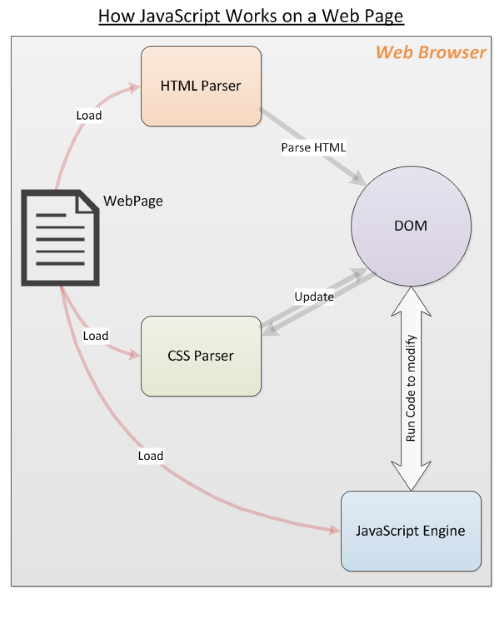
De webbrowser laadt een webpagina, parseert de HTML en maakt van de inhoud een zogeheten Document Object Model (DOM). Het DOM geeft een live-beeld van de webpagina weer aan uw JavaScript-code.
De browser pakt vervolgens alles wat aan de HTML is gekoppeld, zoals afbeeldingen en CSS-bestanden. De CSS-informatie komt van de CSS-parser.
De HTML en CSS worden eerst door het DOM samengevoegd om de webpagina te maken. Vervolgens laadt de JavaScript-engine van de browser JavaScript-bestanden en inline-code, maar voert de code niet onmiddellijk uit. Hij wacht tot de HTML en CSS klaar zijn met laden.
Zodra dit is gebeurd, wordt de JavaScript uitgevoerd in de volgorde waarin de code is geschreven. Dit resulteert in het DOM wordt bijgewerkt door JavaScript-code en gerenderd door de browser.
De volgorde is hier belangrijk. Als het JavaScript niet zou wachten tot de HTML en CSS klaar zijn, zou het de DOM-elementen niet kunnen veranderen.
Wat kan ik met JavaScript doen?
JavaScript is een volwaardige programmeertaal die de meeste dingen kan doen die een gewone taal als Python kan doen. Deze omvatten:
- Variabelen declareren.
- Waarden opslaan en opvragen.
- Functies definiëren en aanroepen, inclusief pijlfuncties.
- Objecten en klassen van JavaScript definiëren.
- Laden en gebruiken van externe modules.
- Gebeurtenis-handlers schrijven die reageren op klikgebeurtenissen.
- Schrijven van server code.
- En nog veel meer.
Waarschuwing: Omdat JavaScript zo’n krachtige taal is, is het ook mogelijk om malware, virussen en browser-hacks te schrijven om deze aan de gebruikers toe te brengen. Deze variëren van het stelen van browser cookies, wachtwoorden, credit cards tot het downloaden van virussen op uw computer.
Het gebruik van JavaScript
Laten we eens kijken naar de basisprincipes van JavaScript met codevoorbeelden.
Variabelen declareren
JavaScript is dynamisch getypeerd, wat betekent dat u het type van uw variabelen niet in uw code hoeft te declareren.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operators
Optellen
12 + 5
>> 17
Aftrekken
20 - 8
>> 12
Vermenigvuldigen
5 * 2
>> 10
Delen
50 / 2
>> 25
Modulus
45 % 4
>> 1
Arrays
let myArray = ;
let stringArray = ;
Functies
JavaScript kan functies schrijven, hier is een eenvoudige functie die getallen optelt.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Lussen
JavaScript kan lussen uitvoeren voor iteratie, lussen zoals for-lussen en while-lussen.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
In een webpagina
De meest gebruikelijke manier om JavaScript in een webpagina te laden, is door de HTML-tag script te gebruiken. Afhankelijk van uw eisen kunt u een van de volgende methoden gebruiken.
- Laad als volgt een extern JavaScript-bestand in een webpagina:
<script type="text/javascript" src="/path/to/javascript"></script> - U kunt de volledige URL opgeven als het javascript afkomstig is van een ander domein dan de webpagina, en wel als volgt:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript kan rechtstreeks in de HTML worden ingebed. Hier is een
<script type="text/javascript">
alert("Page is loaded");
</script>
Behalve deze methoden zijn er manieren om JavaScript code on demand te laden. In feite zijn er frameworks gewijd aan het laden en uitvoeren van JavaScript-modules met de juiste afhankelijkheden opgelost op runtime.
Dat zijn meer geavanceerde onderwerpen, op dit moment leer je de basis.
Voorbeelden van JavaScript code
Hier zijn enkele eenvoudige voorbeelden van JavaScript code om te illustreren hoe het wordt gebruikt op webpagina’s. Dit zijn voorbeelden van code die met het DOM werken.
- Het volgende selecteert alle vetgedrukte elementen in het document en zet de kleur van de eerste op rood.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Wilt u de afbeelding in een img tag veranderen? Het volgende koppelt een event handler voor de click event van een knop.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - De tekstinhoud van een alinea (p) element bijwerken? Stel de innerHTML eigenschap van het element in zoals getoond:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Deze codevoorbeelden bieden slechts een glimp van wat u kunt doen met JavaScript op uw webpagina. Er zijn genoeg tutorials die je kunnen leren hoe je moet coderen om je op weg te helpen. Je kunt het op elke webpagina uitproberen, zelfs op deze! Open je console en probeer wat JavaScript-code uit.
Nu weet je wat JavaScript doet
Hopelijk heeft deze inleiding je wat meer inzicht gegeven in JavaScript en je enthousiast gemaakt voor webprogrammeren. Je kunt het allemaal nog eens nalezen in ons handige JavaScript spiekbriefje. Er is nog veel meer te leren over JavaScript. Als je je eenmaal meer op je gemak voelt, waarom probeer je dan niet te leren hoe je het Document Object Model gebruikt? Misschien vindt u het ook interessant om meer te leren over TypeScript.


