Menu wyboru są częstym wyborem dla wybieraków daty, ponieważ są łatwe do skonfigurowania. Ale po dekadach stosowania menu MM/DD/YY, myślę, że nasi użytkownicy zasługują na coś lepszego.
Dość łatwo jest dodać selektor daty do swojego formularza, a większość wtyczek do selektorów daty jest całkowicie darmowa. Kiedy nauczysz się podstawowego procesu konfiguracji, nigdy się nie cofniesz, więc to naprawdę tylko kwestia znalezienia dobrego. I’ve scoured the web in search of the best plugins and organized them all in this post.
You’ll find vanilla JS plugins, jQuery plugins, and even extensions for frameworks like Bootstrap. Bez względu na to czego potrzebujesz, na pewno znajdziesz tu wtyczkę dla siebie.
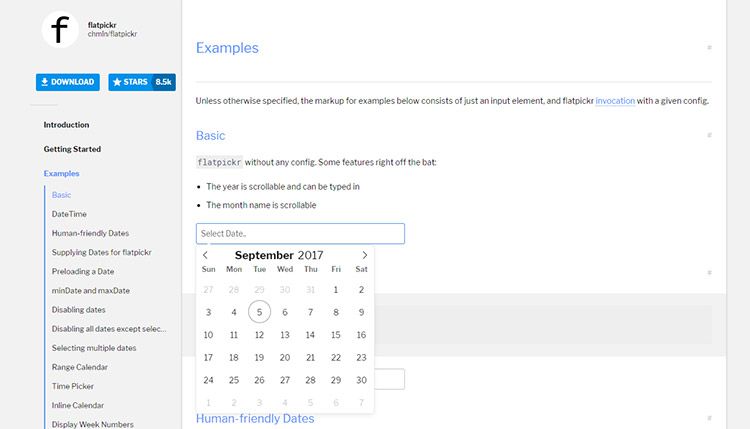
Flatpickr

Lekka wtyczka Flatpickr jest łatwa w użyciu i jeszcze łatwiejsza do skonfigurowania. Został zaprojektowany z myślą o prostocie, więc domyślny UI powinien wtopić się w każdy układ.
Jeśli spojrzysz na stronę z przykładami, zauważysz, że ten datepicker nie jest zbyt skomplikowany. Ale właśnie tego często oczekują użytkownicy: prostego interfejsu do wprowadzania danych i przechodzenia dalej.
Z Flatpickr możesz dostosować początkową datę, miesiąc i rok wraz z ograniczeniami co do daty (dat), które można wybrać. Plus możesz dodać opcjonalny parametr czasu używając zegara 12H lub 24H.
Nie ma wątpliwości, że jest to jedna z lepszych wtyczek do wybierania daty tylko dla jej projektu, UX i funkcji.
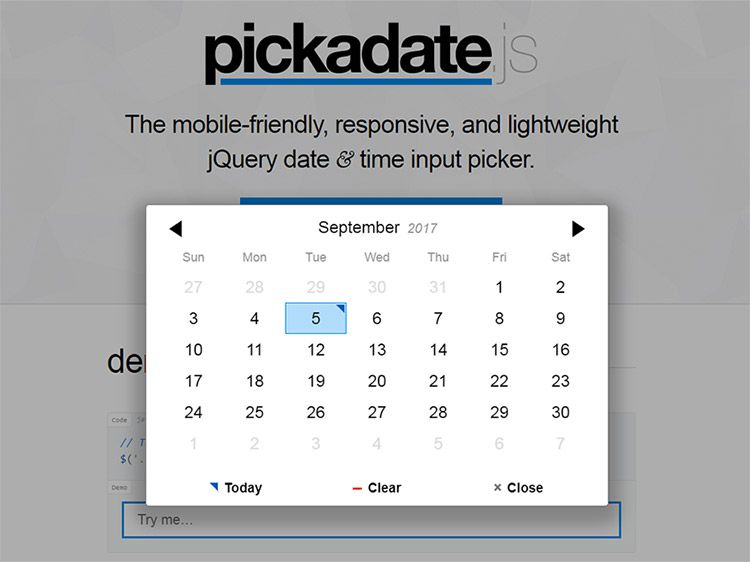
Pickadate.js

Innym wyborem, który naprawdę lubię jest wtyczka Pickadate.js. Jest on zaprojektowany tak, aby był przyjazny dla urządzeń mobilnych i w pełni responsywny, więc jest to świetne rozwiązanie dla wszystkich urządzeń.
Pickadate działa na jQuery, więc potrzebujesz tej biblioteki jako zależności. Jednak ten plik jest dość lekki i nie potrzeba wiele, aby go uruchomić, więc nawet z jQuery nie powinieneś zauważyć żadnych lagów na stronie.
Oferuje on zarówno menu wyboru daty, jak i czasu, więc jest to w pełni funkcjonalna opcja bez względu na to, jakie dane zbierasz.
Date Range Picker

Input range picker are extremely common with scheduling programs and visual data applications. Na przykład Google Analytics używa swojego własnego selektora zakresu dat dla danych odwiedzających konkretną stronę internetową.
Aby odtworzyć ten efekt, wypróbuj Date Range Picker. Został on zaprojektowany tak, aby pasował do arkusza stylów CSS Bootstrapa, ale może być również używany samodzielnie.
Plus obsługuje wielomiesięczne selektory, jednomiesięczne selektory i wstępnie zdefiniowane wartości dla typowych zakresów dat (miniony tydzień, miniony miesiąc, itp.).
By zdecydowanie najlepiej zaprojektowana wtyczka wyboru zakresu JS jaką kiedykolwiek widziałem.
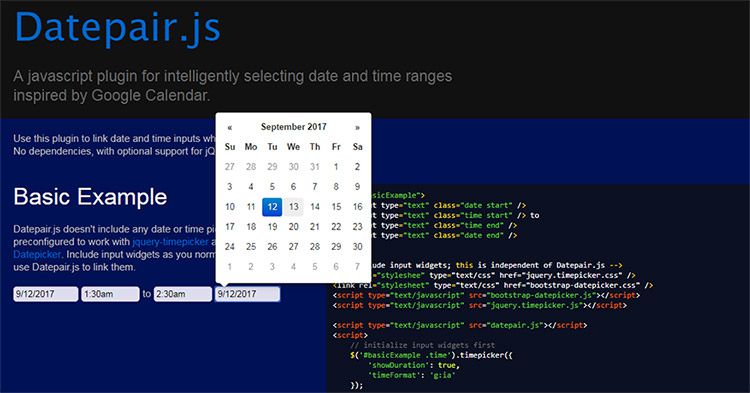
Datepair.js

Aby użyć czegoś nieco prostszego do wyboru zakresu spróbuj Datepair.js.
Polega to na podwójnych polach wejściowych do wyboru daty początkowej &daty końcowej zakresu. Może również obejmować zakresy czasowe w oparciu o twoje ustawienia i sposób, w jaki konfigurujesz wtyczkę.
Czy jest to lepsze niż pojedynczy selektor daty UI? That’s up to you(or your client) to decide.
But this is a simple plugin to setup and your visitors may prefer the single field inputs.
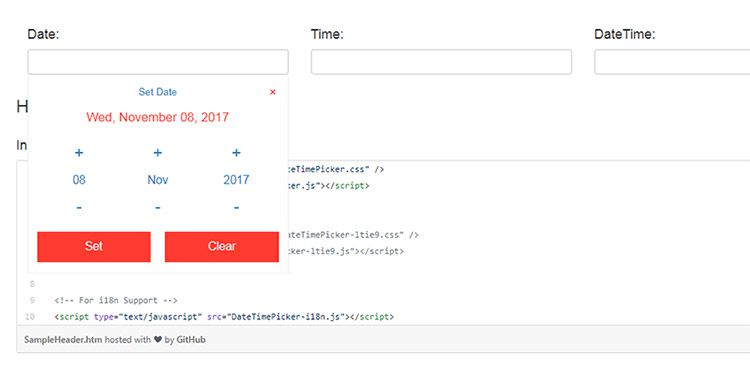
DateTimePicker

Here’s one of the more unique plugins out there with quite annormal interface.
Wtyczka DateTimePicker posiada własne responsywne menu rozwijane, które pozwala użytkownikowi wybrać datę/czas za pomocą ikon plus & minus.
Z jednej strony jest to łatwiejsze do przeskakiwania i szybkiej zmiany miesiąca/roku za pomocą kilku stuknięć. Ale nie jest to również typowy kalendarz UI więc może to zająć trochę dostosowania od użytkowników, którzy nie są zaznajomieni z tym interfejsem.
Są plusy & minusy do wszystkiego, więc mówię zerknij na wtyczkę i zobacz, co myślisz. To obsługuje oddzielne daty &czasu, ale można je również łączyć razem, dzięki czemu wybór datetime jest tylko jednym kliknięciem.
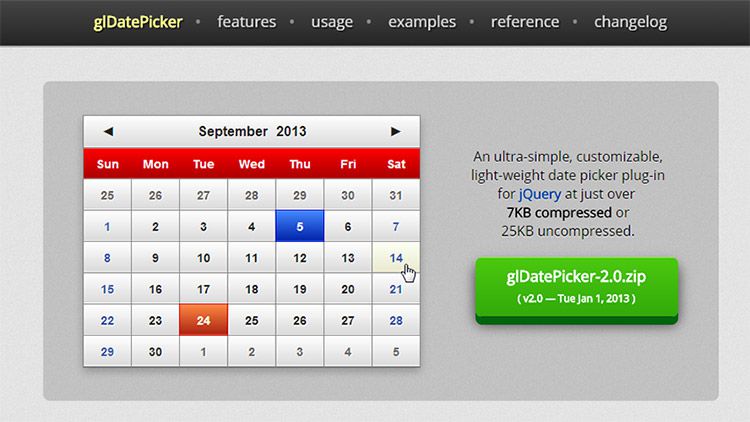
glDatePicker

Dla szczegółowego projektu i mnóstwa opcjonalnych funkcji sprawdź wtyczkę glDatePicker. Jest dość lekki, biorąc pod uwagę to, ile dostajesz i mierzy około 7KB po zminimalizowaniu.
To działa na szczycie jQuery, więc musisz to również wziąć pod uwagę. Ale jest to jedna z niewielu wtyczek, która oferuje wspaniałe motywy dla ekranów wyboru daty kalendarza.
Ma kilka wstępnie zaprojektowanych szablonów, ale pochodzi również z właściwościami CSS, które można zmienić samodzielnie. Nie wspominając już o tym, że wszystkie funkcje JS mają wywołania zwrotne, więc jeśli czujesz się komfortowo z kodowaniem, możesz dodać własne funkcje do mieszanki.
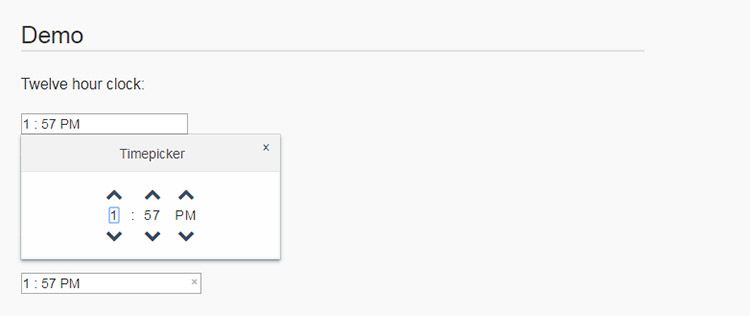
Wickedpicker

Pomimo, że nie jest to technicznie datepicker, jest to jeden z lepszych selektorów czasu.
Wickedpicker jest zasilaną przez jQuery wtyczką wyboru czasu, która działa na każdym polu wejściowym. Obsługuje dane wejściowe użytkownika dla godzin / minut i ustawienia AM / PM. Możesz również uruchomić go na zegarze 24-godzinnym z prostą opcją JS.
Niektóre wtyczki datepicker mają wybór czasu, ale jest to dodatkowa funkcja. Ta wtyczka jest przeznaczona wyłącznie do wprowadzania czasu, więc jest to miły wybór, jeśli to wszystko, czego potrzebujesz.
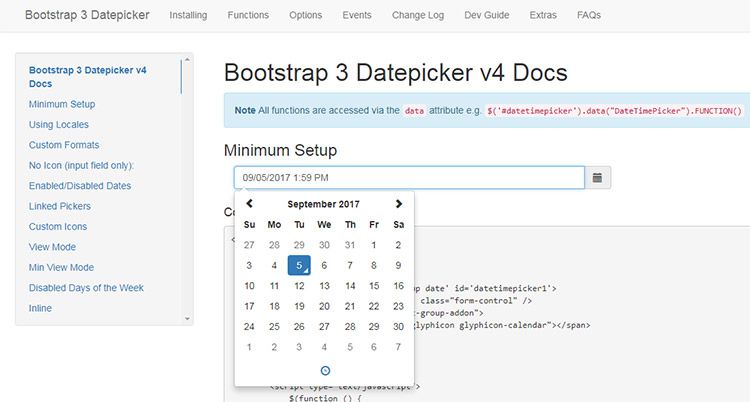
Bootstrap Datepicker

Każdy, kto jest zaznajomiony z Bootstrapem, wie, jak bardzo jest on przydatny w nowych projektach. Jeśli często projektujesz strony na Bootstrapie, powinieneś zachować ten Bootstrap Datepicker saved.
Jest to jedna z niewielu wtyczek stworzonych specjalnie dla układów BS3 i powinna być również kompatybilna z nadchodzącym wydaniem Bootstrapa 4.
Projekt zawiera sekcję do zmiany miesiąca &roku wraz z selektorem czasu do zmiany minut/godzin w twoim datowniku. Doskonale komponuje się z GUI BS więc bez wątpienia jest to podstawa dla każdego kto używa Bootstrap.
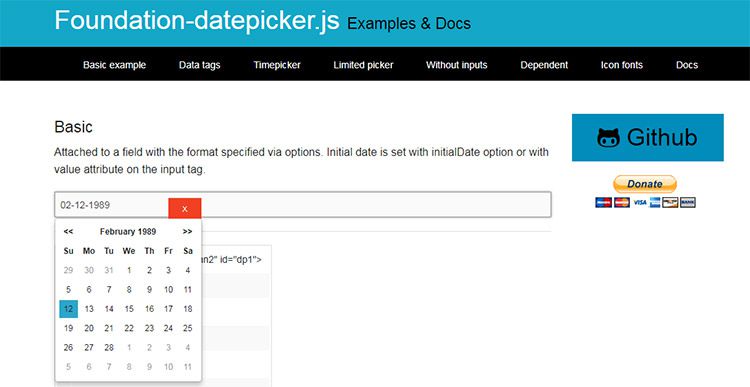
Foundation Datepicker

Innym popularnym frameworkiem frontendowym jest Foundation i jeśli jesteś bardziej zainteresowany tą biblioteką powinieneś sprawdzić Foundation datepicker również w 100% za darmo.
Jest on również wyposażony w selektor czasu i opcje włączenia czasu wewnątrz ekranu wyboru daty. Możesz nawet zdefiniować daty oparte na stałych ustawieniach (tj. tylko niektóre daty dostępne) i ograniczyć te daty do określonych czasów.
Możesz nawet zmienić styl wprowadzania czasu za pomocą stałych wyborów, takich jak 15-minutowe interwały.
Możesz wiele zrobić z tą wtyczką, więc jest to świetny dodatek do każdej strony Fundacji.
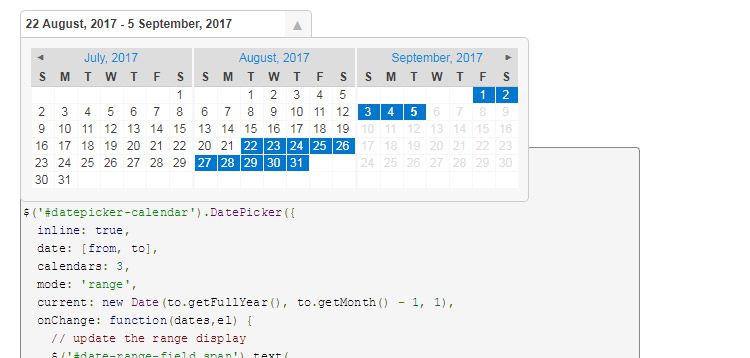
FoxRunSoftware DatePicker

Jest to jedna z najlepszych wtyczek na GitHub dla jQuery datepickers. Jest po prostu zatytułowany „DatePicker”, ale aby odróżnić go od reszty, jest to wtyczka zaprojektowana przez FoxRunSoftware.
Jest wyposażony w czysty interfejs i domyślnie używa 3-miesięcznego okna GUI do wyboru daty. Wygląda to tak samo jak w przypadku Google Analytics, z wyjątkiem tego, że jest nieco mniejsze.
Wezwania zwrotne są dość proste do zakodowania i masz dużo kontroli nad tym, jak zarządzać UX. Z pewnością jest to datepicker, który warto zachować, jeśli chcesz odtworzyć GUI Analytics.
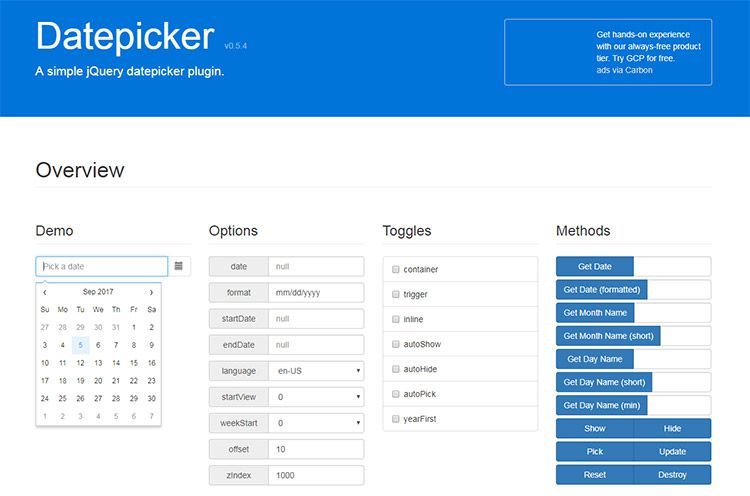
jQ Datepicker

Jest jeszcze jedna wtyczka datepicker o prostym tytule Datepicker. Ponownie działa on na jQuery, ale ten został zaprojektowany przez chińskiego programistę Fengyuan Chen.
Ta wtyczka Datepicker jest fenomenalna i posiada mnóstwo dokumentacji dla nowszych programistów JS.
Główna strona demonstracyjna jest świetna do zabawy, ale sprawdź repo GitHub, jeśli chcesz uzyskać konfigurację tej wtyczki & działającą na twojej stronie.
A jeśli kiedykolwiek szukasz więcej wtyczek datepicker, spróbuj przeszukać GitHub. Twórcy stron internetowych cały czas wydają nowe wtyczki, więc nigdy nie wiesz, co znajdziesz.