JavaScript stał się podstawą w nowoczesnym tworzeniu stron internetowych. Ten potężny język ewoluował w narzędzie niezbędne do zrozumienia przez każdego programistę stron internetowych.
JavaScript ma specjalne cechy, które odróżniają go od tradycyjnych języków programowania. Zamierzamy zagłębić się w to, czym jest, jak działa i co można z nim zrobić. Rozłóżmy to na czynniki pierwsze.
Czym jest JavaScript?
JavaScript jest językiem skryptowym dla sieci. Jest to język interpretowany, co oznacza, że nie potrzebuje kompilatora do tłumaczenia swojego kodu jak C czy C++. Kod JavaScript działa bezpośrednio w przeglądarce internetowej.
Najnowszą wersją języka jest ECMAScript 2018, która została wydana w czerwcu 2018 roku.
JavaScript współpracuje z HTML i CSS, aby budować aplikacje internetowe lub strony internetowe. JavaScript jest obsługiwany przez większość nowoczesnych przeglądarek internetowych, takich jak Google Chrome, Firefox, Safari, Microsoft Edge, Opera itp. Większość przeglądarek mobilnych dla Androida i iPhone’a również obsługuje JavaScript.
JavaScript kontroluje dynamiczne elementy stron internetowych. Działa w przeglądarkach internetowych, a od niedawna także na serwerach internetowych. Interfejsy programowania aplikacji (API) są również obsługiwane przez JavaScript, co daje większą funkcjonalność.
Zrozumienie wszystkich sposobów działania JavaScriptu jest nieco łatwiejsze, gdy rozumie się, jak działa programowanie internetowe, więc dowiedzmy się więcej.
Bloki konstrukcyjne aplikacji internetowych
Istnieją trzy komponenty, które budują strony internetowe i aplikacje: Hypertext Markup Language (HTML), Cascading Style Sheets (CSS) i JavaScript. Każdy z nich ma swoją rolę w tworzeniu aplikacji internetowej.
- HTML jest językiem znaczników, który tworzy szkielet strony internetowej. Wszystkie akapity, sekcje, obrazy, nagłówki i tekst są zapisane w języku HTML. Zawartość pojawia się na stronie internetowej w kolejności, w jakiej są one napisane w HTML.
- CSS kontroluje styl i dodatkowe aspekty układu. CSS jest używany do tworzenia wyglądu strony tworząc kolory, czcionki, kolumny, obramowania, itp. Dzięki niemu strona przechodzi od zwykłych elementów tekstowych do kolorowych projektów.
- Trzecim elementem jest JavaScript. HTML i CSS tworzą strukturę, ale nie robią nic od tego momentu. JavaScript tworzy dynamiczną aktywność na twojej aplikacji. Skryptowanie w JavaScript jest tym, co kontroluje funkcje, gdy przyciski są klikane, jak formularze haseł są uwierzytelniane, jak media są kontrolowane.
Wszystkie trzy części działają w harmonii ze sobą, aby stworzyć pełnowartościowe aplikacje. Dobrym pomysłem byłoby dowiedzieć się więcej o HTML i CSS, jeśli nie czujesz się z nimi w pełni komfortowo.
Jak działa JavaScript?
Przed napisaniem JavaScript ważne jest, aby wiedzieć, jak działa pod maską. Istnieją dwa ważne elementy, o których należy się dowiedzieć: Jak działa przeglądarka internetowa, oraz obiektowy model dokumentu (DOM).

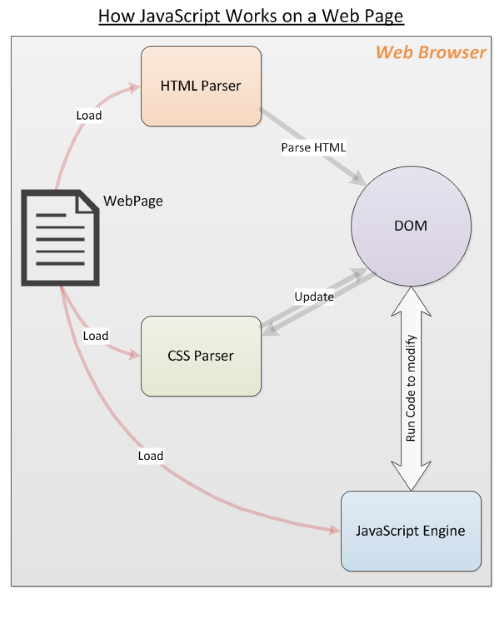
Przeglądarka internetowa ładuje stronę internetową, przetwarza HTML i tworzy z jej zawartości coś, co jest znane jako obiektowy model dokumentu (DOM). DOM prezentuje bieżący widok strony internetowej dla Twojego kodu JavaScript.
Przeglądarka następnie pobierze wszystko, co jest powiązane z HTML, jak obrazy i pliki CSS. Informacje CSS pochodzą z parsera CSS.
HTML i CSS są składane razem przez DOM, aby najpierw stworzyć stronę internetową. Następnie, silnik JavaScript przeglądarki ładuje pliki JavaScript i kod inline, ale nie uruchamia kodu od razu. Czeka aż HTML i CSS skończą się ładować.
Gdy to się stanie, JavaScript jest wykonywany w kolejności, w jakiej kod został napisany. Powoduje to, że DOM jest aktualizowany przez kod JavaScript i renderowany przez przeglądarkę.
Kolejność jest tutaj ważna. Jeśli JavaScript nie czekałby na zakończenie HTML i CSS, nie byłby w stanie zmienić elementów DOM.
Co mogę zrobić z JavaScriptem?
JavaScript jest pełnoprawnym językiem programowania, który może zrobić większość rzeczy, które może zrobić zwykły język jak Python. Należą do nich:
- Deklarowanie zmiennych.
- Przechowywanie i pobieranie wartości.
- Definiowanie i wywoływanie funkcji, w tym funkcji strzałkowych.
- Definiowanie obiektów i klas JavaScript.
- Ładowanie i używanie modułów zewnętrznych.
- Pisanie programów obsługi zdarzeń, które odpowiadają na zdarzenia kliknięcia.
- Pisanie kodu serwera.
- I wiele więcej.
Ostrzeżenie: Ponieważ JavaScript jest tak potężnym językiem, możliwe jest również pisanie złośliwego oprogramowania, wirusów i hacków do przeglądarek, aby zadać je użytkownikom. Obejmują one zakres od kradzieży ciasteczek przeglądarki, haseł, kart kredytowych do pobierania wirusów na twój komputer.
Używanie JavaScript
Przyjrzyjmy się niektórym podstawom JavaScript z przykładami kodu.
Deklarowanie zmiennych
JavaScript jest dynamicznie typowany, co oznacza, że nie musisz deklarować typu swoich zmiennych w kodzie.
let num = 5;
let myString = "Hello";
var interestRate = 0.25;
Operatory
Dodawanie
12 + 5
>> 17
Odejmowanie
20 - 8
>> 12
Mnożenie
5 * 2
>> 10
. Dzielenie
50 / 2
>> 25
Modulus
45 % 4
>> 1
Tarcze
let myArray = ;
let stringArray = ;
Funkcje
JavaScript potrafi pisać funkcje, oto prosta funkcja, która dodaje liczby.
function addNumbers(num1,num2){
return num1 + num2;
}
>> addNumbers(10,5);
>> 15
Pętle
JavaScript może wykonywać pętle do iteracji, pętle takie jak pętle for i pętle while.
for(let i = 0; i < 3; i++){
console.log("echo!");
}
>> echo!
>> echo!
>> echo!
let i = 0;
while(i < 3) {
console.log("echo!");
i++;
}
>> echo!
>> echo!
>> echo!
// Writing a comment
/*Writing a multi-line comment
You can use as many lines as you like
to break up text and make comments more readable
*/
Na stronie internetowej
Najpopularniejszym sposobem ładowania JavaScript na stronie internetowej jest użycie znacznika HTML script. W zależności od wymagań, możesz użyć jednej z następujących metod.
- Załaduj zewnętrzny plik JavaScript do strony internetowej w następujący sposób:
<script type="text/javascript" src="/path/to/javascript"></script> - Możesz określić pełny adres URL, jeśli javascript pochodzi z innej domeny niż strona internetowa, jak poniżej:
<script type="text/javascript" src="https://code.jquery.com/jquery-3.2.1.min.js"></script> - JavaScript może być bezpośrednio osadzony w HTML. Oto
<script type="text/javascript">
alert("Page is loaded");
</script>
Poza tymi metodami istnieją sposoby ładowania kodu JavaScript na żądanie. W rzeczywistości istnieją frameworki dedykowane do ładowania i uruchamiania modułów JavaScript z odpowiednimi zależnościami rozwiązanymi w czasie uruchamiania.
To są bardziej zaawansowane tematy, w tej chwili uczysz się podstaw.
Przykładowy kod JavaScript Snippets
Oto kilka prostych próbek kodu JavaScript, aby zilustrować, jak jest on używany na stronach internetowych. Są to przykłady kodu, który pracuje z DOM.
- Poniższy kod wybiera wszystkie pogrubione elementy w dokumencie i ustawia kolor pierwszego z nich na czerwony.
var elems = document.getElementsByTagName('b');
elems.style.color = 'red'; - Chcesz zmienić obrazek w znaczniku img? Poniższy tekst przypisuje obsługę zdarzenia dla zdarzenia kliknięcia przycisku.
<img src="prev-image.png">
<button onclick="document.getElementById('myImg').src='new-image.png'">Change Image</button> - Uaktualnić zawartość tekstową elementu akapitu (p)? Ustaw właściwość innerHTML elementu w sposób pokazany na rysunku:
<p>Hello World</p>
<button onclick="document.getElementById('first-para').innerHTML = "Welcome to JavaScript!"'>Click me</button>
Te próbki kodu oferują tylko rzut oka na to, co można zrobić, używając JavaScript na swojej stronie internetowej. Istnieje wiele samouczków, które mogą nauczyć Cię, jak kodować, abyś mógł zacząć. Możesz wypróbować to na każdej stronie internetowej, nawet na tej! Otwórz swoją konsolę i wypróbuj trochę kodu JavaScript.
Teraz już wiesz, co robi JavaScript
Mam nadzieję, że to wprowadzenie przyniosło trochę wglądu w JavaScript i sprawiło, że jesteś podekscytowany programowaniem sieciowym. Możesz podsumować to wszystko w naszym podręcznym arkuszu JavaScript cheat sheet. Jest wiele więcej do nauczenia się o JavaScript. Kiedy poczujesz się bardziej komfortowo, dlaczego nie spróbujesz nauczyć się, jak korzystać z obiektowego modelu dokumentu? Możesz być również zainteresowany nauką o TypeScript.


