Visual Studio Code posiada edytor kodu o wysokiej wydajności, który w połączeniu z usługami języka programowania daje moc IDE i szybkość edytora tekstu. W tym temacie najpierw opiszemy funkcje inteligencji językowej VS Code (sugestie, podpowiedzi parametrów, inteligentna nawigacja po kodzie), a następnie pokażemy moc podstawowego edytora tekstu.
Szybka nawigacja po plikach
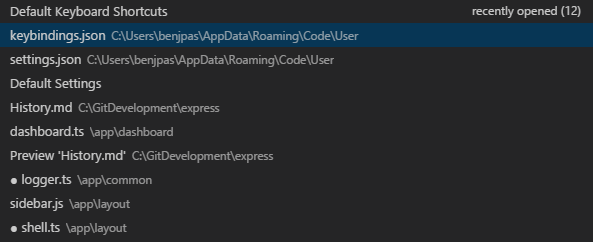
Porada: Możesz otworzyć dowolny plik po jego nazwie, gdy wpiszesz ⌘P (Windows, Linux Ctrl+P) (Szybkie otwieranie).
Eksplorator jest świetny do nawigacji między plikami, gdy badasz projekt. Jednakże, gdy pracujesz nad zadaniem, możesz szybko przeskakiwać pomiędzy tymi samymi zestawami plików. VS Code dostarcza dwóch potężnych poleceń do nawigacji w i pomiędzy plikami z łatwymi w użyciu przypisaniami klawiszy.
Przytrzymaj Ctrl i naciśnij Tab, aby wyświetlić listę wszystkich plików otwartych w grupie edytora. Aby otworzyć jeden z tych plików, użyj ponownie klawisza Tab, aby wybrać plik, do którego chcesz nawigować, a następnie zwolnij klawisz Ctrl, aby go otworzyć.

Alternatywnie możesz użyć ⌃- (Windows Alt+Lewy, Linux Ctrl+Alt+-) i ⌃⇧- (Windows Alt+Prawy, Linux Ctrl+Shift+-), aby nawigować między plikami i miejscami edycji. Jeśli przeskakujesz pomiędzy różnymi liniami tego samego pliku, te skróty pozwalają na łatwą nawigację pomiędzy tymi lokalizacjami.
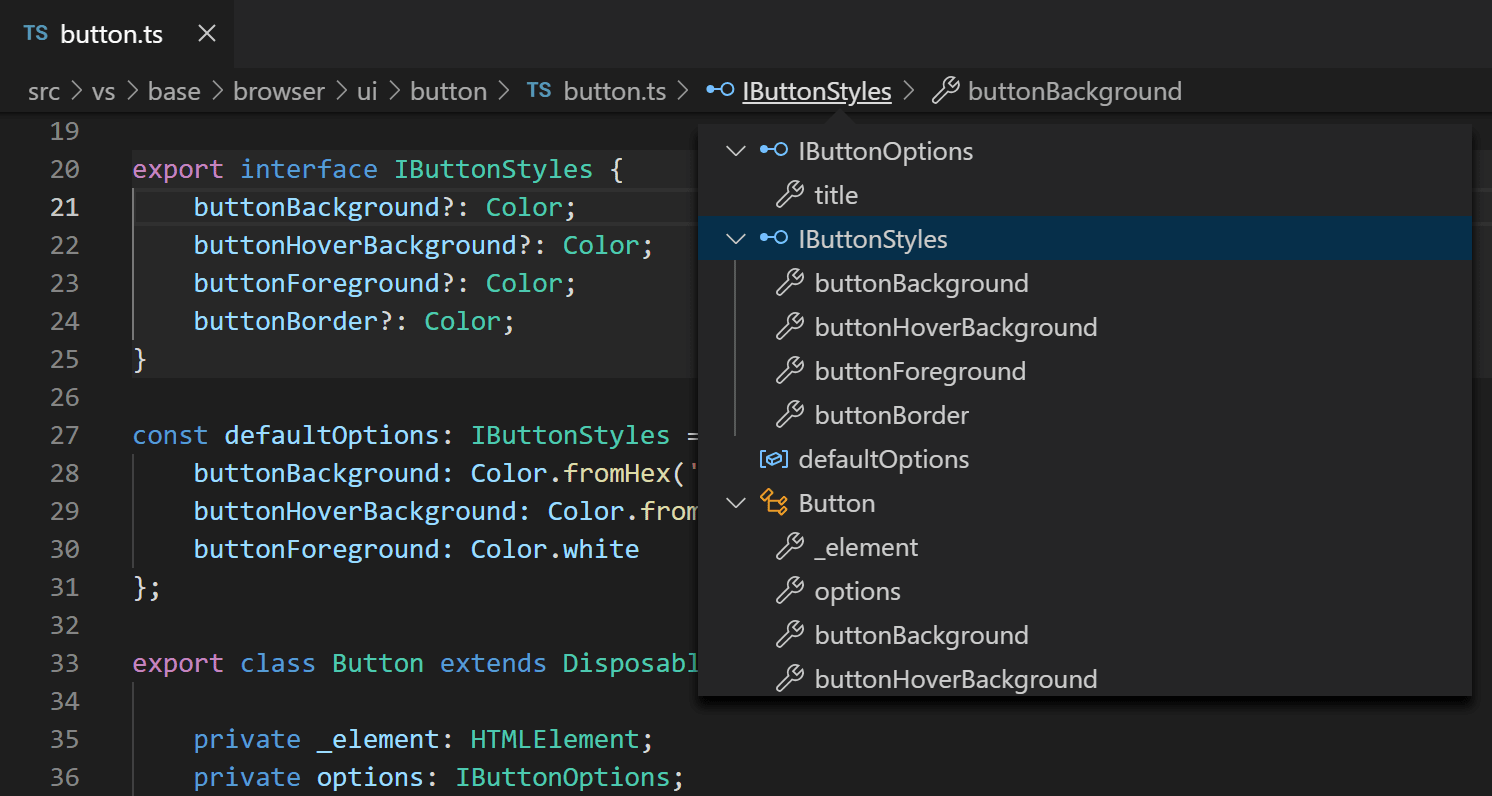
Edytor posiada pasek nawigacyjny nad swoją zawartością o nazwie Okruszki chleba. Pokazuje on bieżącą lokalizację i pozwala na szybką nawigację między folderami, plikami i symbolami.

Szczotki zawsze pokazują ścieżkę do pliku i, z pomocą rozszerzeń językowych, ścieżkę do symbolu aż do pozycji kursora. Wyświetlane symbole są takie same, jak w widoku konspektu i Przejdź do symbolu.
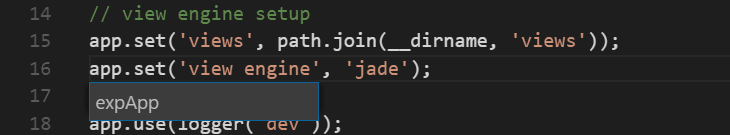
Wybranie okruszka na ścieżce powoduje wyświetlenie listy rozwijanej z rodzeństwem tego poziomu, dzięki czemu można szybko przechodzić do innych folderów i plików.

Jeśli bieżący typ pliku ma wsparcie językowe dla symboli, wyświetlana jest bieżąca ścieżka symboli i lista rozwijana innych symboli na tym samym poziomie i poniżej.

Można wyłączyć okruszki chleba za pomocą przełącznika Widok >Pokaż okruszki chleba lub za pomocą ustawienia breadcrumbs.enabled.
Wygląd okruszków chleba można dostosować. Jeśli masz bardzo długie ścieżki lub jesteś zainteresowany tylko ścieżkami do plików lub symboli, możesz użyć ustawień breadcrumbs.filePath i breadcrumbs.symbolPath. Oba obsługują on, off i last i określają, czy lub jaką część ścieżki widzisz. Domyślnie okruszki chleba pokazują ikony plików i symboli po lewej stronie okruszka chleba, ale możesz usunąć ikony, ustawiając breadcrumbs.icons na false.
Możesz kontrolować, jak symbole są uporządkowane w rozwijanej liście okruszków chleba za pomocą ustawień breadcrumbs.symbolSortOrder.
Dozwolone wartości to:
-
position– pozycja w pliku (domyślnie) -
name– kolejność alfabetyczna -
type– kolejność typu symbolu
Aby wejść w interakcję z okruszkami chleba, użyj polecenia Focus Breadcrumbs lub naciśnij ⇧⌘. (Windows, Linux Ctrl+Shift+.). Spowoduje to zaznaczenie ostatniego elementu i otwarcie listy rozwijanej, która umożliwia nawigację do pliku lub symbolu rodzeństwa. Użyj skrótów klawiaturowych ← (Windows, Linux Left) i → (Windows, Linux Right), aby przejść do elementów przed lub po bieżącym elemencie. Gdy pojawi się rozwijana lista, zacznij wpisywać – wszystkie pasujące elementy zostaną podświetlone, a najlepsze z nich zostaną wybrane do szybkiej nawigacji.
Możesz również wchodzić w interakcje z okruszkami chleba bez rozwijanej listy. Naciśnij ⇧⌘; (Windows, Linux Ctrl+Shift+;), aby ustawić ostrość na ostatnim elemencie, użyj ← (Windows, Linux w lewo) i → (Windows, Linux w prawo), aby nawigować, i użyj Spacji, aby odsłonić element w edytorze.
Go to Definition
Jeśli język to obsługuje, możesz przejść do definicji symbolu, naciskając F12.
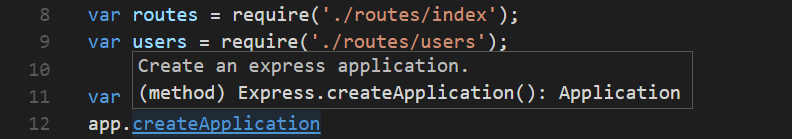
Jeśli naciśniesz Ctrl i najedziesz na symbol, pojawi się podgląd deklaracji:

Wskazówka: Możesz przeskoczyć do definicji za pomocą Ctrl+kliknięcie lub otworzyć definicję na bok za pomocą Ctrl+Alt+kliknięcie.
Przejdź do definicji typu
Niektóre języki obsługują również przeskakiwanie do definicji typu symbolu przez uruchomienie polecenia Przejdź do definicji typu z menu kontekstowego edytora lub palety poleceń. To przeniesie nas do definicji typu symbolu. Polecenie editor.action.goToTypeDefinition nie jest domyślnie powiązane ze skrótem klawiaturowym, ale można dodać własne powiązanie klawiszowe.
Go to Implementation
Języki mogą również obsługiwać przeskakiwanie do implementacji symbolu przez naciśnięcie ⌘F12 (Windows, Linux Ctrl+F12). Dla interfejsu, pokazuje to wszystkie implementatory tego interfejsu, a dla metod abstrakcyjnych, pokazuje wszystkie konkretne implementacje tej metody.
Go to Symbol
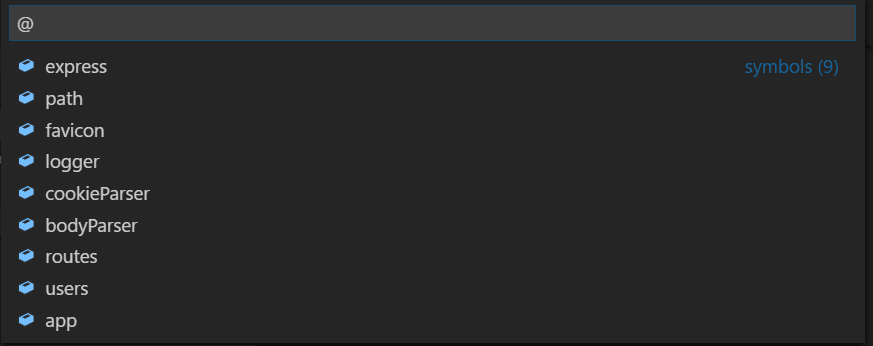
Możesz nawigować po symbolach wewnątrz pliku za pomocą ⇧⌘O (Windows, Linux Ctrl+Shift+O). Wpisując : symbole zostaną pogrupowane według kategorii. Naciśnij w górę lub w dół i przejdź do żądanego miejsca.

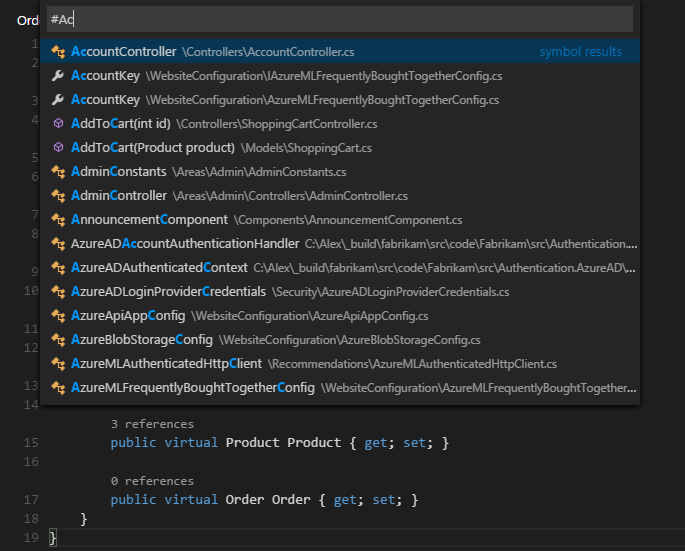
Otwórz symbol według nazwy
Niektóre języki obsługują przeskakiwanie do symbolu w różnych plikach za pomocą ⌘T (Windows, Linux Ctrl+T). Wpisz pierwszą literę typu, do którego chcesz przejść, niezależnie od tego, który plik go zawiera, i naciśnij Enter.

Peek
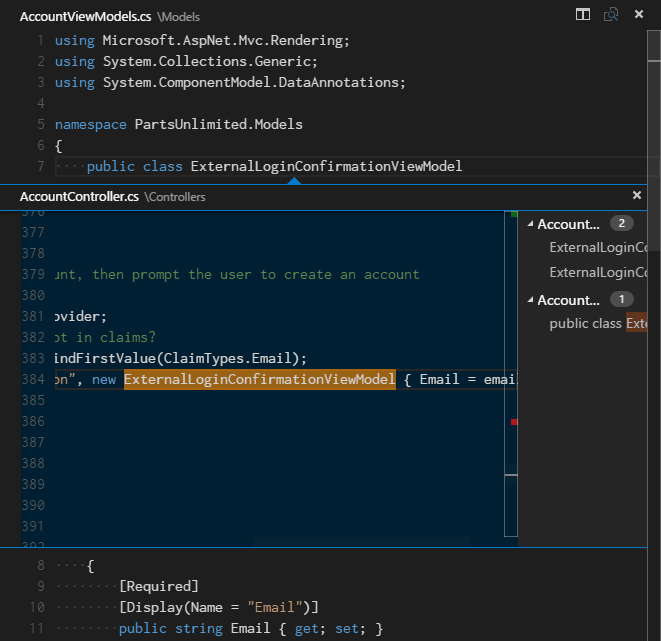
Uważamy, że nie ma nic gorszego niż duży przełącznik kontekstowy, gdy chcesz tylko szybko coś sprawdzić. Dlatego właśnie wspieramy edytory z podglądem. Kiedy wykonasz wyszukiwanie Idź do referencji (przez ⇧F12 (Windows, Linux Shift+F12)) lub podgląd definicji (przez ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), osadzamy wynik w inline:

Możesz nawigować między różnymi referencjami w podglądanym edytorze i dokonywać szybkich edycji właśnie tam. Kliknięcie nazwy pliku w edytorze podglądu lub podwójne kliknięcie na liście wyników spowoduje otwarcie referencji w zewnętrznym edytorze.
Wskazówka: Dodatkowo okno podglądowe jest zamykane, jeśli naciśniesz Escape lub klikniesz dwukrotnie w regionie edytora podglądowego. Można wyłączyć to zachowanie za pomocą ustawienia
editor.stablePeek.
Pasowanie nawiasów
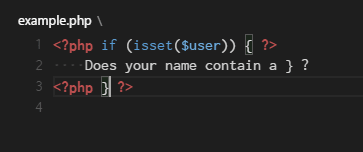
Pasujące nawiasy zostaną podświetlone, gdy tylko kursor znajdzie się w pobliżu jednego z nich.

Wskazówka: Możesz przeskoczyć do pasującego nawiasu za pomocą ⇧⌘ (Windows, Linux Ctrl+Shift+)
Informacje o referencjach
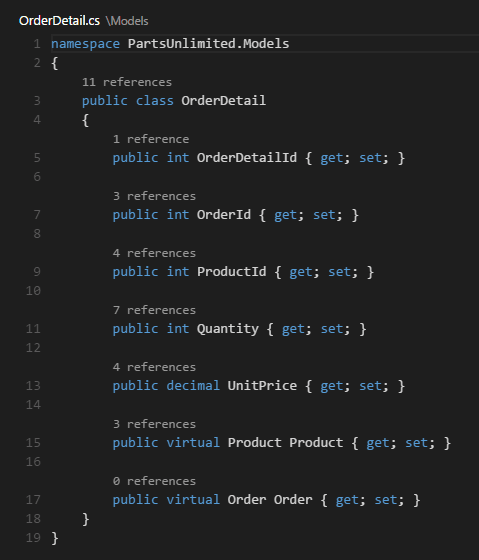
Niektóre języki, takie jak C#, obsługują informacje o referencjach inline, które są aktualizowane na bieżąco. Pozwala to na szybkie przeanalizowanie wpływu Twojej edycji lub popularności konkretnej metody lub właściwości w całym projekcie:

Porada: Bezpośrednio wywołaj akcję Peek References, klikając na te adnotacje.
Wskazówka: Informacje referencyjne wyświetlane w CodeLens można włączyć lub wyłączyć poprzez ustawienie
editor.codeLens.
Rename symbol
Niektóre języki obsługują zmianę nazwy symbolu w różnych plikach. Naciśnij F2, a następnie wpisz nową żądaną nazwę i naciśnij Enter. Wszystkie użycia symbolu zostaną przemianowane, we wszystkich plikach.

Błędy &ostrzeżenia
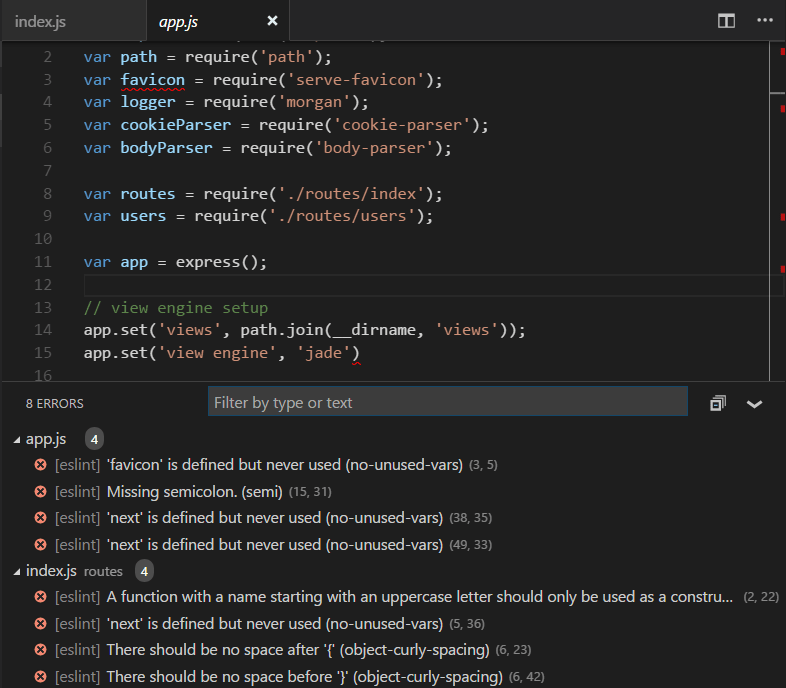
Ostrzeżenia lub błędy mogą być generowane przez skonfigurowane zadania, przez bogate usługi językowe lub przez lintery, które stale analizują twój kod w tle. Ponieważ uwielbiamy kod wolny od błędów, ostrzeżenia i błędy pojawiają się w wielu miejscach:
- W pasku stanu znajduje się podsumowanie wszystkich błędów i ostrzeżeń.
- Możesz kliknąć podsumowanie lub nacisnąć ⇧⌘M (Windows, Linux Ctrl+Shift+M), aby wyświetlić panel PROBLEMY z listą wszystkich bieżących błędów.
- Jeśli otworzysz plik, który ma błędy lub ostrzeżenia, będą one renderowane w linii z tekstem i w linijce przeglądu.

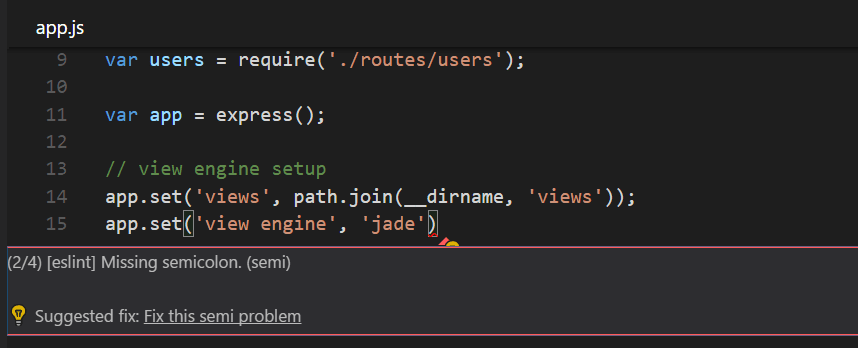
Wskazówka: Aby zapętlić błędy lub ostrzeżenia w bieżącym pliku, można nacisnąć klawisz F8 lub ⇧F8 (Windows, Linux Shift+F8), co spowoduje wyświetlenie strefy liniowej z wyszczególnieniem problemu i możliwych działań kodu (jeśli są dostępne):

Code Action
Ostrzeżenia i błędy mogą dostarczyć Code Actions (znane również jako Quick Fixes), aby pomóc naprawić problemy. Będą one wyświetlane w edytorze na lewym marginesie jako żarówka. Kliknięcie żarówki spowoduje wyświetlenie opcji Code Action lub wykonanie akcji.
Ochrona łącza wychodzącego
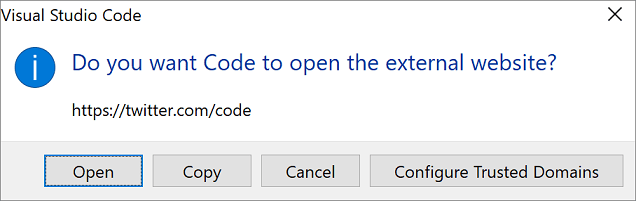
Dla ochrony użytkownika VS Code wyświetla monit przed otwarciem łącza wychodzącego witryny z edytora.

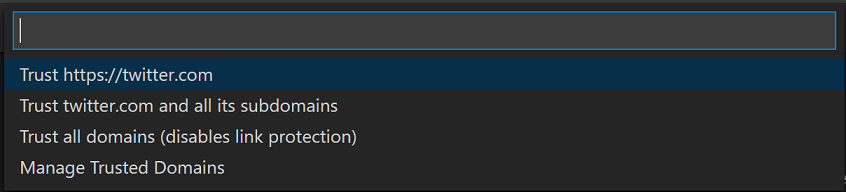
Możesz przejść do zewnętrznej witryny w przeglądarce lub masz opcje skopiowania łącza albo anulowania żądania. Jeśli wybierzesz opcję Konfiguruj zaufane domeny, rozwijana lista umożliwia zaufać dokładnemu adresowi URL, zaufać domenie adresu URL i subdomenom lub zaufać wszystkim domenom, aby wyłączyć ochronę łącza wychodzącego.

Opcja Zarządzaj zaufanymi domenami, również dostępna w dowolnym momencie z palety poleceń, powoduje wyświetlenie pliku JSON zaufanych domen, w którym można dodawać, usuwać lub modyfikować zaufane domeny.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.Plik Trusted Domains JSON zawiera również komentarze z przykładami obsługiwanych formatów domen oraz listę domyślnie zaufanych domen, takich jak https://*.visualstudio.com i https://*.microsoft.com.
Teraz, gdy już wiesz, jak działa edytor, czas wypróbować kilka innych rzeczy…
- Intro Video – Edycja kodu – Obejrzyj film wprowadzający do funkcji edycji kodu.
- Interfejs użytkownika – Na wypadek, gdybyś przegapił podstawową orientację w VS Code.
- Wiązania klawiszy – Dowiedz się, jak zmodyfikować wiązania klawiszy do swoich preferencji.
- Debugowanie – Tutaj VS Code naprawdę błyszczy.
Wspólne pytania
Jak mogę automatycznie wybrać drugi wpis w Szybkim otwieraniu zamiast pierwszego?
Dzięki poleceniu workbench.action.quickOpenPreviousEditor możesz automatycznie wybrać drugi wpis w Szybkim otwieraniu. Może to być przydatne, jeśli chcesz wybrać poprzedni wpis z listy bez konieczności wywoływania innego powiązania klawiszowego:
Jak mogę skonfigurować Ctrl+Tab, aby nawigować między wszystkimi edytorami wszystkich grup
Domyślnie Ctrl+Tab nawiguje między edytorami tej samej grupy edytorów. Jeśli chcesz nawigować między wszystkimi otwartymi edytorami we wszystkich grupach, możesz utworzyć skróty klawiaturowe dla poleceń workbench.action.quickOpenPreviousRecentlyUsedEditor i workbench.action.quickOpenLeastRecentlyUsedEditor:
Jak mogę nawigować między ostatnio używanymi edytorami bez selektora
Tutaj jest lista poleceń, których możesz użyć do nawigacji w edytorach bez otwierania selektora:
| Key | Command | Command ID |
|---|---|---|
| Open Next Recently Used Editor | workbench.action.openNextRecentlyUsedEditor |
|
| Open Previously Used. Edytor | workbench.action.openPreviousRecentlyUsedEditor |
|
| Otwórz Następny Ostatnio Używany Edytor w Grupie | workbench.action.openNextRecentlyUsedEditorInGroup |
|
| Otwórz Poprzednio Używany Edytor w Grupie | workbench.action.openPreviousRecentlyUsedEditorInGroup |
.