Select menus são uma escolha comum para os apanhadores de data, uma vez que são fáceis de configurar. Mas depois de décadas de menus MM/DD/AA, acho que nossos usuários merecem melhor.
É muito simples adicionar um seletor de data ao seu formulário, e a maioria dos plugins de seletor de data são totalmente gratuitos. Assim que você aprender o processo básico de configuração, você nunca mais vai voltar, então é realmente só uma questão de encontrar um bom. Eu vasculhei a web em busca dos melhores plugins e os organizei todos neste post.
Você encontrará plugins de baunilha JS, plugins jQuery, e até mesmo extensões para frameworks como Bootstrap. Não importa o que você precisa, há um plugin aqui para você.
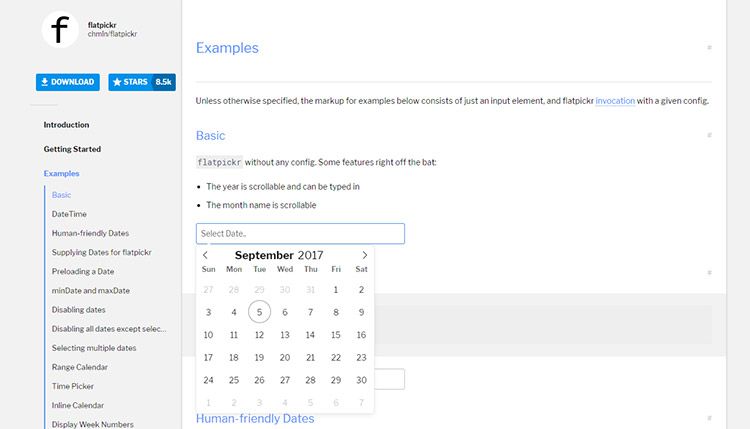
Flatpickr

O plugin Flatpickr leve é fácil de usar e ainda mais fácil de configurar. Ele foi projetado com simplicidade em mente, por isso a IU padrão deve se misturar em qualquer layout.
Se você der uma olhada na página de exemplos, você vai notar que este datapicker não é muito complexo. Mas muitas vezes é isso que os usuários querem: uma interface simples para inserir dados e avançar.
Com o Flatpickr você pode personalizar a data inicial, mês e ano, juntamente com as restrições em que a(s) data(s) pode(m) ser escolhida(s). Além disso, você pode adicionar um parâmetro de tempo opcional usando o relógio 12H ou 24H.
Sem dúvida este é um dos melhores plugins de picker de data só pelo seu design, UX, e características.
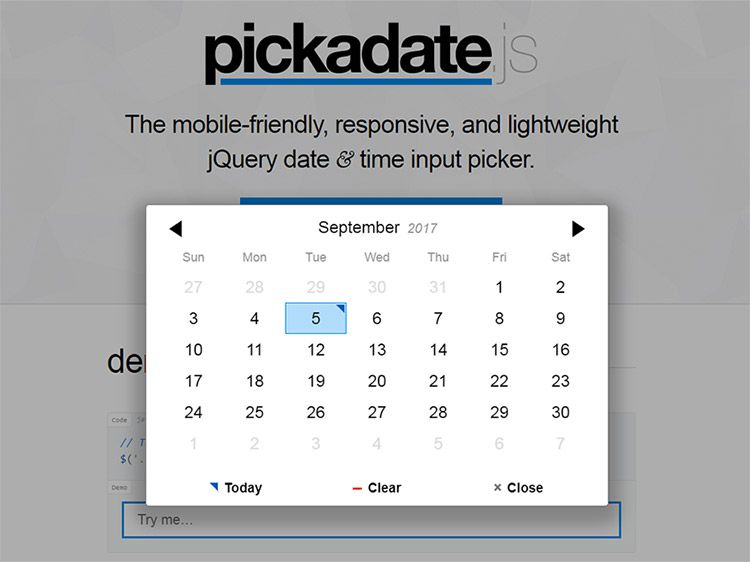
Pickadate.js

Outra escolha que eu realmente gosto é o plugin Pickadate.js. Este foi projetado para ser móvel e totalmente responsivo, então é uma ótima solução para todos os dispositivos.
Pickadate roda em jQuery, então você precisa dessa biblioteca como uma dependência. No entanto, este ficheiro é bastante leve, e não é preciso muito para o pôr a funcionar, por isso mesmo com jQuery não deve notar nenhum atraso de página.
Este oferece um menu de selecção de data e hora, por isso é uma opção com todas as funcionalidades, independentemente dos dados que estiver a recolher.
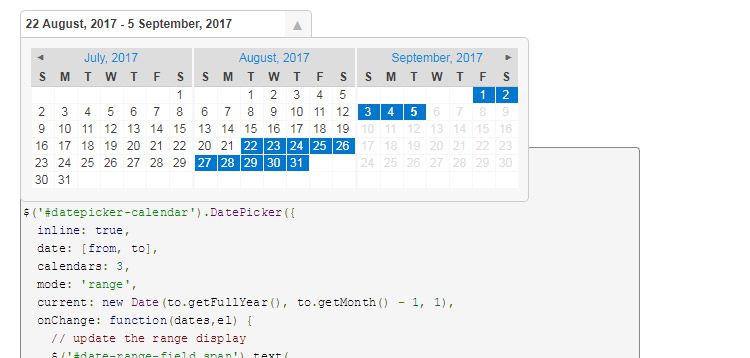
Picker do intervalo de datas

Input range pickers são extremamente comuns com programas de agendamento e aplicações de dados visuais. Por exemplo, o Google Analytics usa seu próprio seletor de intervalo de datas para dados de visitantes em um site específico.
Para recriar este efeito, tente o Seletor de intervalo de datas. Ele foi projetado para caber na folha de estilo CSS do Bootstrap, mas também pode ser usado sozinho.
Plus ele suporta pickers de vários meses, pickers de um mês, e valores pré-definidos para intervalos de datas comuns (semana passada, mês passado, etc).
De longe o plugin de seleção de intervalo de datas JS mais bem desenhado que eu já vi.
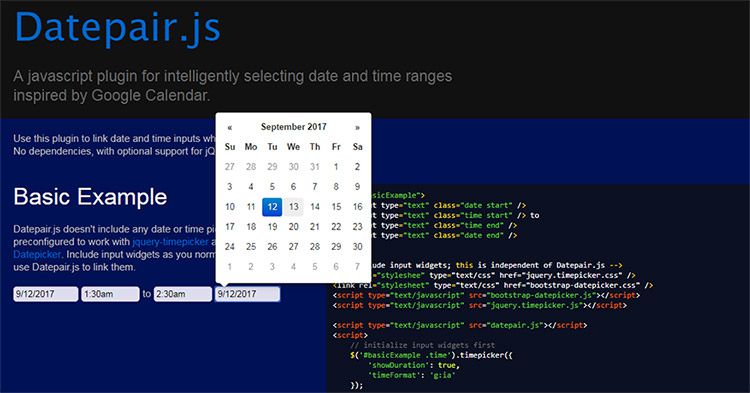
Par de datas.js

Para usar algo um pouco mais simples para a selecção de intervalos, experimente Datepair.js.
Esta baseia-se em campos de entrada duplos para seleccionar a data de início & data final de um intervalo. Ele também pode incluir intervalos de tempo baseados em suas configurações e como você configura o plugin.
Isso é melhor do que uma UI de um único coletor de data? Isso depende de você(ou de seu cliente) para decidir.
But este é um plugin simples para configurar e seus visitantes podem preferir as entradas de campo únicas.
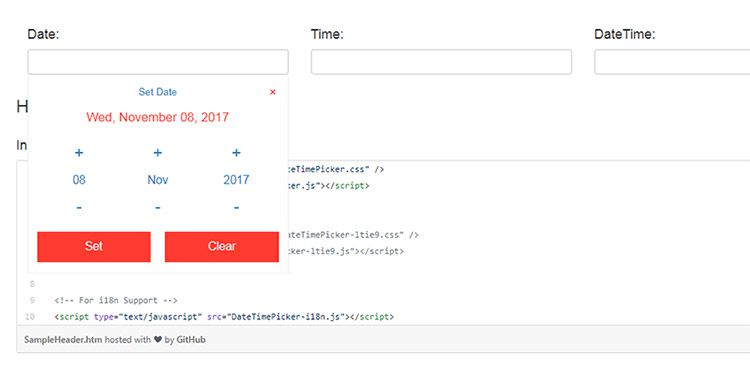
DateTimePicker

Aqui está um dos plugins mais exclusivos lá fora com uma interface bastante anormal.
O plugin DateTimePicker tem seu próprio menu suspenso que permite ao usuário selecionar sua data/hora usando ícones mais & menos.
Por um lado, isto é mais fácil de pular e mudar rapidamente o mês/ano com alguns toques. Mas também não é a típica interface de calendário, então pode ser necessário algum ajuste de usuários que não estão familiarizados com esta interface.
Existem prós & contras a tudo, então eu digo para dar uma olhada no plugin e ver o que você acha. Isto suporta datas separadas & entradas de tempo, mas você também pode combiná-las fazendo a seleção de datas a apenas um clique de distância.
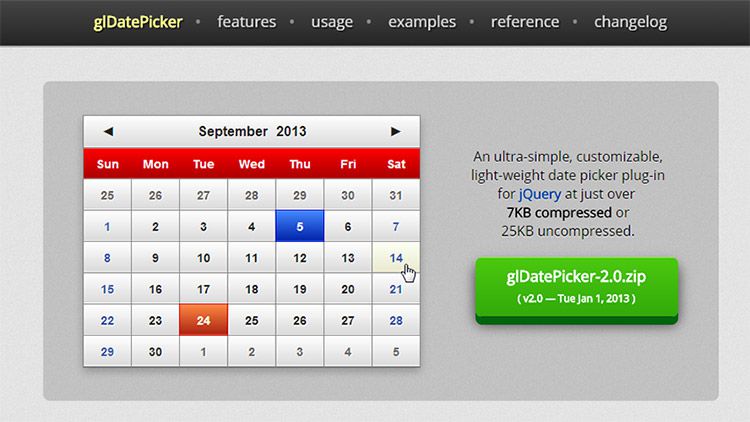
glDatePicker

Para um design detalhado e toneladas de recursos opcionais veja o glDatePicker plugin. É bastante leve considerando o quanto você obtém e mede cerca de 7KB quando minificado.
Este funciona em cima de jQuery, então você tem que considerar isso também. Mas é um dos poucos plugins que oferece uma linda temática para telas de seleção de datas de calendário.
Tem alguns templates pré-desenhados, mas também vem com propriedades CSS que você mesmo pode restylear. Sem mencionar que todas as funções do JS têm callbacks, então se você estiver confortável com a codificação você pode adicionar suas próprias características no mix.
Wickedpicker
Embora este não seja tecnicamente um selecionador de datas, é um dos melhores selecionadores de tempo por aí.
Wickedpicker é um plugin de seleção de tempo jQuery-powered que funciona em qualquer campo de entrada. Ele suporta a entrada do usuário por horas/minutos e a configuração AM/PM. Você também pode executá-lo em um relógio de 24h com uma opção JS simples.
alguns plugins de seleção de data têm seleção de hora, mas ele vem como uma característica extra. Este plugin é projetado exclusivamente para entradas de tempo, por isso é uma boa escolha se é tudo que você precisa.
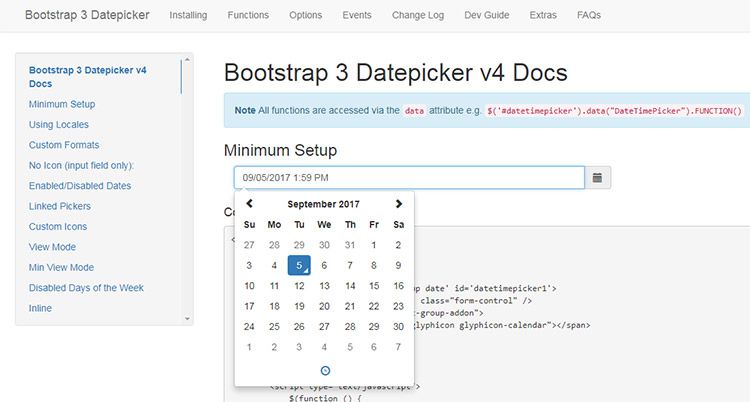
Bootstrap Datepicker

Anyone who’s familiarized with Bootstrap knows just how how useful it is for new projects. Se você está frequentemente projetando sites no Bootstrap então você deve manter este Bootstrap Datepicker salvo.
É um dos poucos plugins feitos especificamente para layouts BS3, e deve ser compatível com a próxima versão do Bootstrap 4 também.
O projeto inclui uma seção para alterar o mês & ano junto com um seletor de tempo para alterar minutos/horas no seu date picker. Ele se mistura perfeitamente na GUI do BS, então sem dúvida é um grampo para qualquer um que use Bootstrap.
Foundation Datepicker
Outra estrutura de frontend popular é Foundation e se você está mais dentro dessa biblioteca você deve conferir esse Foundation datepicker também 100% grátis.
Vem também com um seletor de tempo e opções para incluir o tempo dentro da tela de seleção de data. Você pode até mesmo definir datas com base em configurações fixas (ou seja, apenas certas datas disponíveis) e limitar essas datas a certas horas.
Você pode até reestilizar a entrada de tempo com escolhas fixas como intervalos de 15 minutos.
Existe muito que você pode fazer com este plugin, portanto é uma ótima adição a qualquer site da Fundação.
FoxRunSoftware DatePicker

Este é um dos plugins top no GitHub para os datapickers jQuery. Ele é simplesmente intitulado “DatePicker”, mas para distingui-lo do resto é o plugin projetado pela FoxRunSoftware.
Ele vem com uma interface limpa, e por padrão, ele usa uma janela GUI de 3 meses para seleção de datas. Isto parece-se mesmo com o Google Analytics picker, excepto que é um pouco mais pequeno.
Os callbacks são bastante simples de codificar, e você tem muito controlo sobre como gerir o UX. Certamente vale a pena salvar um datepicker se você quiser replicar o Analytics GUI.
jQ Datepicker
Aqui está mais um plugin datepicker com o título simples de Datepicker. Novamente ele roda em jQuery mas este é projetado por um desenvolvedor chinês Fengyuan Chen.
Este plugin do Datepicker é fenomenal e tem uma tonelada de documentação para desenvolvedores JS mais novos.
A página principal de demonstração é ótima para brincar mas confira o repo do GitHub se você quiser ter este plugin configurado & rodando no seu site.
E se você estiver procurando por mais plugins de datapicker tente pesquisar no GitHub. Desenvolvedores web lançam novos plugins o tempo todo para que você nunca saiba o que você vai encontrar.