Visual Studio Code tem um editor de código de alta produtividade que, quando combinado com serviços de linguagem de programação, dá-lhe o poder de um IDE e a velocidade de um editor de texto. Neste tópico, vamos primeiro descrever os recursos de inteligência de linguagem do VS Code (sugestões, dicas de parâmetros, navegação inteligente de código) e depois mostrar o poder do editor de texto central.
Navegação rápida de arquivos
Tip: Você pode abrir qualquer arquivo pelo nome quando digitar ⌘P (Windows, Linux Ctrl+P) (Quick Open).
O Explorer é ótimo para navegar entre arquivos quando você está explorando um projeto. No entanto, quando você está trabalhando em uma tarefa, você se encontrará rapidamente pulando entre o mesmo conjunto de arquivos. VS Code fornece dois comandos poderosos para navegar em e através de arquivos com teclas de atalho fáceis de usar.
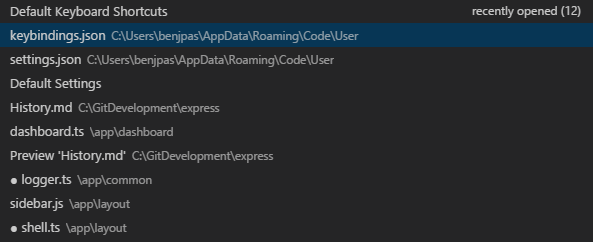
Hold Ctrl e pressione Tab para ver uma lista de todos os arquivos abertos em um grupo editor. Para abrir um desses arquivos, use Tab novamente para escolher o arquivo para o qual você quer navegar, então libere Ctrl para abri-lo.

Alternativamente, você pode usar ⌃- (Windows Alt+Esquerda, Linux Ctrl+Alt+-) e ⌃⇧- (Windows Alt+Direito, Linux Ctrl+Shift+-) para navegar entre os arquivos e editar locais. Se você estiver pulando entre diferentes linhas do mesmo arquivo, esses atalhos permitem que você navegue facilmente entre esses locais.
O editor tem uma barra de navegação acima de seu conteúdo chamada Breadcrumbs. Ela mostra a localização atual e permite navegar rapidamente entre pastas, arquivos e símbolos.

Breadcrumbs sempre mostra o caminho do arquivo e, com a ajuda de extensões de idioma, o caminho do símbolo até a posição do cursor. Os símbolos mostrados são os mesmos que na Vista de contorno e Ir para Symbol.
Selecionando um breadcrumb no caminho exibe uma dropdown com os irmãos desse nível para que você possa navegar rapidamente para outras pastas e arquivos.

Se o tipo de arquivo atual tiver suporte de idioma para símbolos, você verá o caminho do símbolo atual e uma dropdown de outros símbolos no mesmo nível e abaixo.
>
Pode desligar o pão ralado com a Vista >Mostrar a alternância de pão ralado ou com a configuração breadcrumbs.enabled>
A aparência do pão ralado pode ser personalizada. Se você tiver caminhos muito longos ou estiver interessado apenas em caminhos de arquivos ou símbolos, você pode usar as configurações breadcrumbs.filePath e breadcrumbs.symbolPath. Ambos suportam on, off, e last e definem se ou que parte do caminho você vê. Por omissão, os símbolos de pão ralado mostram ficheiros e símbolos à esquerda do pão ralado, mas pode remover os ícones definindo breadcrumbs.icons para falso.
Pode controlar a forma como os símbolos são ordenados na lista pendente de pão ralado com as breadcrumbs.symbolSortOrder definições.
Todos os valores são:
-
position– posição no ficheiro (por defeito) -
name– ordem alfabética -
type– tipo de símbolo ordem
Para interagir com o pão ralado, use o comando Focus Breadcrumbs ou prima ⇧⌘. (Windows, Linux Ctrl+Shift+.). Ele selecionará aquele último elemento e abrirá um dropdown que lhe permitirá navegar até um arquivo ou símbolo irmão. Use os atalhos de teclado ← (Windows, Linux Left) e → (Windows, Linux Right) para ir aos elementos antes ou depois do elemento atual. Quando o dropdown aparecer, comece a digitar – todos os elementos correspondentes serão destacados e a melhor correspondência será selecionada para uma navegação rápida.
Você também pode interagir com breadcrumbs sem o dropdown. Pressione ⇧⌘; (Windows, Linux Ctrl+Shift+;) para focar o último elemento, use ← (Windows, Linux Left) e → (Windows, Linux Right) para navegar, e use Espaço para revelar o elemento no editor.
Vá para Definição
Se um idioma suportar, você pode ir para a definição de um símbolo pressionando F12.
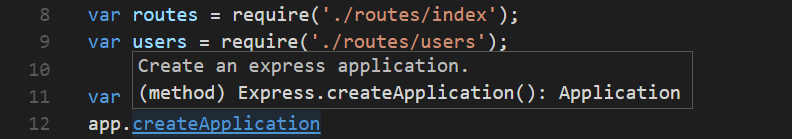
Se você pressionar Ctrl e passar o mouse sobre um símbolo, uma prévia da declaração aparecerá:

Tip: Você pode saltar para a definição com Ctrl+Click ou abrir a definição para o lado com Ctrl+Alt+Click.
Vá para Definição de Tipo
Algumas linguagens também suportam saltar para a definição de tipo de um símbolo, executando o comando Ir para Definição de Tipo do menu de contexto do editor ou da paleta de comandos. Isto o levará à definição do tipo de um símbolo. O comando editor.action.goToTypeDefinition não está vinculado a um atalho de teclado por padrão, mas você pode adicionar sua própria ligação personalizada de teclas.
Ir para Implementação
Línguas também podem suportar pular para a implementação de um símbolo pressionando ⌘F12 (Windows, Linux Ctrl+F12). Para uma interface, isto mostra todos os implementadores dessa interface e para métodos abstratos, isto mostra todas as implementações concretas desse método.
Vá para Symbol
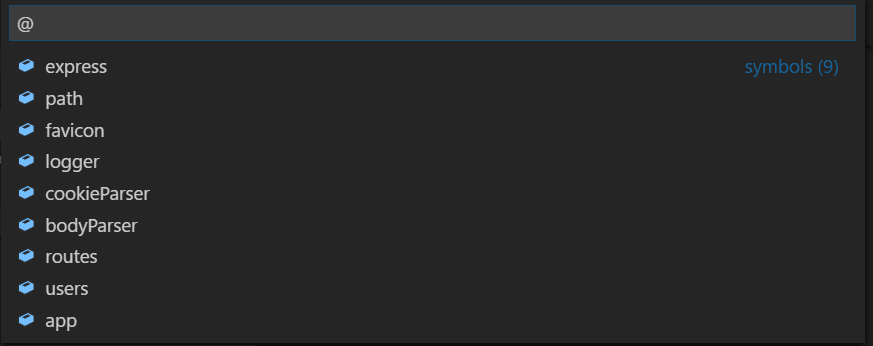
Pode navegar pelos símbolos dentro de um arquivo com ⇧⌘O (Windows, Linux Ctrl+Shift+O). Ao digitar : os símbolos serão agrupados por categoria. Pressione Para cima ou Para baixo e navegue até ao local desejado.

Abrir símbolo pelo nome
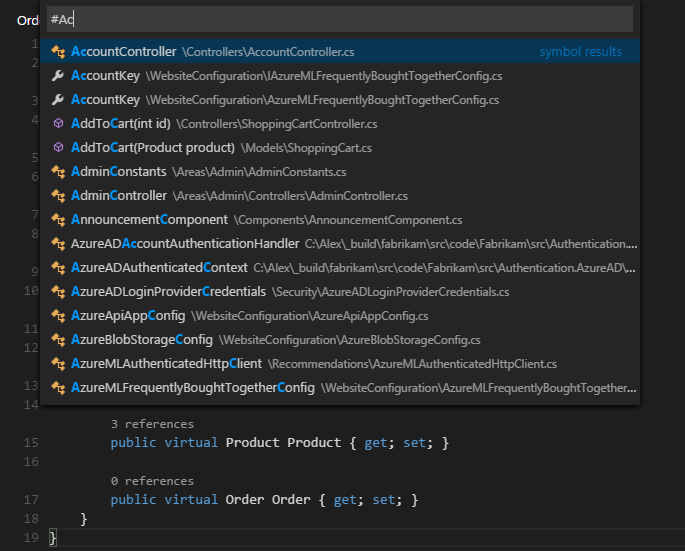
Algumas línguas suportam saltar para um símbolo através de ficheiros com ⌘T (Windows, Linux Ctrl+T). Digite a primeira letra de um tipo para o qual você quer navegar, independentemente do arquivo que o contém, e pressione Enter.

Peek
Pensamos que não há nada pior do que uma grande mudança de contexto quando tudo o que você quer é verificar algo rapidamente. É por isso que nós apoiamos os editores espreitados. Quando você executa uma pesquisa Go to References (via ⇧F12 (Windows, Linux Shift+F12)), ou uma Definição Peek (via ⌥F12 (Windows Alt+F12, Linux Ctrl+Shift+F10)), nós incorporamos o resultado inline:

Você pode navegar entre diferentes referências no editor peeked e fazer edições rápidas ali mesmo. Clicando no nome do arquivo do editor descascado ou clicando duas vezes na lista de resultados, abrirá a referência no editor externo.
Tip: Adicionalmente, a janela de espiar é fechada se você pressionar Escape ou clique duas vezes na região do editor de espiar. Você pode desabilitar este comportamento com a opção
editor.stablePeeksetting.
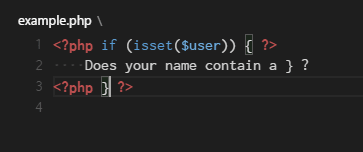
Bracket matching
Matching brackets será destacado assim que o cursor estiver próximo a um deles.

Tip: Você pode pular para o parêntese correspondente com ⇧⌘\ (Windows, Linux Ctrl+Shift+\)
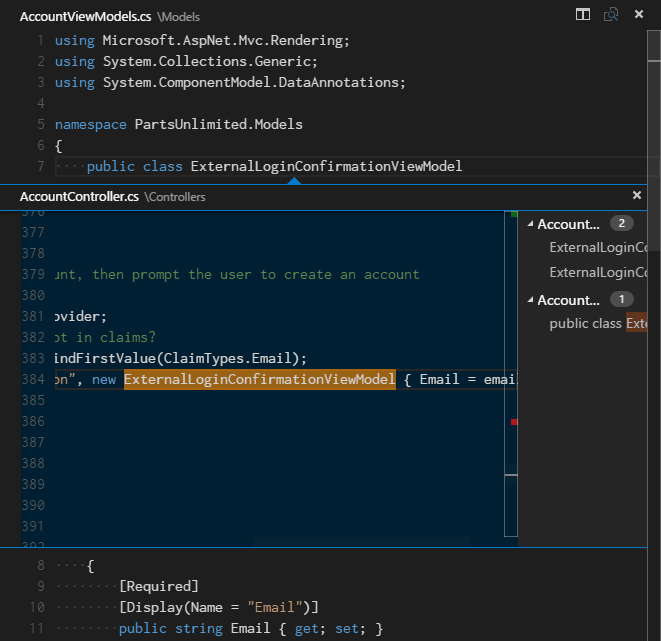
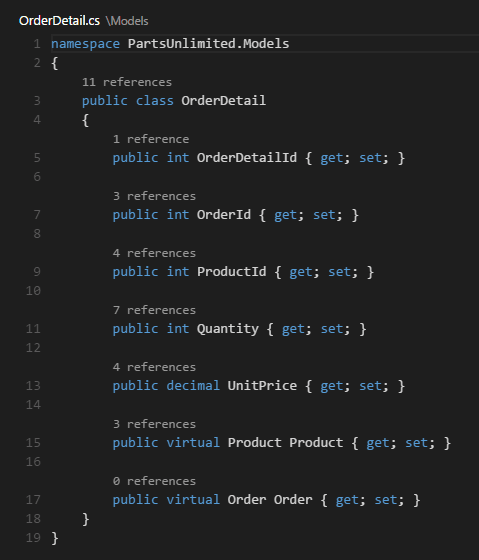
Informação de referência
Algumas línguas como C# suportam informação de referência inline, que é atualizada ao vivo. Isto permite-lhe analisar rapidamente o impacto da sua edição ou a popularidade do seu método ou propriedade específica ao longo do seu projecto:

Tip: Invocar diretamente a ação Referências Peek clicando nestas anotações.
Tip: As informações de referência mostradas no CodeLens podem ser ativadas ou desativadas através da opção
editor.codeLenssetting.
Símbolo do nome
Alguns idiomas suportam a renomeação do símbolo através de arquivos. Pressione F2 e depois digite o novo nome desejado e pressione Enter. Todas as utilizações do símbolo serão renomeadas, através de ficheiros.

Errores & avisos
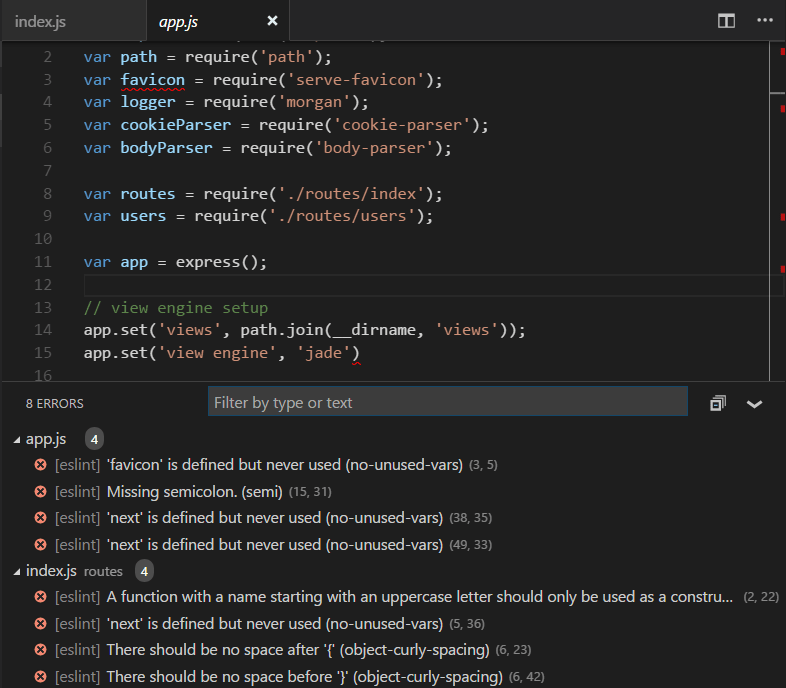
Avisos ou Erros podem ser gerados quer através de tarefas configuradas, por serviços de rich language, quer por linters, que analisam constantemente o seu código em segundo plano. Como adoramos código sem erros, avisos e erros aparecem em vários lugares:
- Na Barra de Status, há um resumo de todos os erros e avisos que contam.
- Você pode clicar no resumo ou pressionar ⇧⌘M (Windows, Linux Ctrl+Shift+M) para exibir o painel PROBLEMAS com uma lista de todos os erros atuais.
- Se você abrir um arquivo que tenha erros ou avisos, eles serão renderizados em linha com o texto e na régua de visão geral.

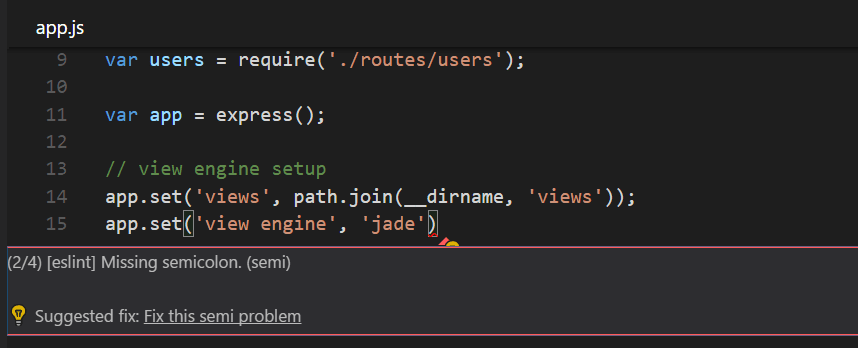
Tip: Para percorrer erros ou avisos no arquivo atual, você pode pressionar F8 ou ⇧F8 (Windows, Linux Shift+F8) que mostrará uma zona em linha detalhando o problema e as possíveis Ações de Código (se disponíveis):

Code Action
Warnings and Errors can provide Code Actions (also known as Quick Fixes) to help fix problems. Estas serão exibidas no editor na margem esquerda como uma lâmpada. Clicando na lâmpada irá exibir as opções Code Action ou executar a action.
Outgoing link protection
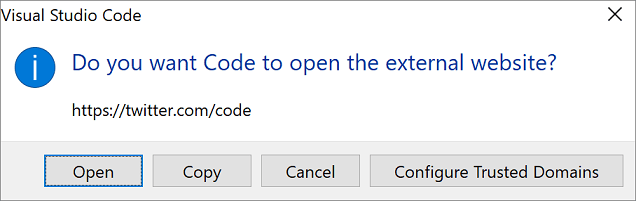
Para sua proteção, VS Code exibe um prompt antes de abrir um link de saída do site do editor.

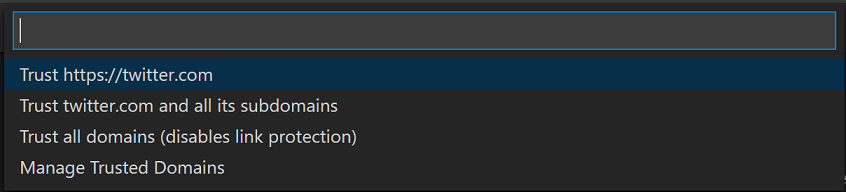
Você pode prosseguir para o site externo em seu navegador ou ter as opções de copiar o link ou cancelar o pedido. Se você escolher Configurar Domínios de Confiança, um drop-down permite que você confie na URL exata, confie no domínio URL e subdomínios, ou confie em todos os domínios para desativar a proteção do link de saída.

A opção de Gerenciar Domínios de Confiança, também disponível a qualquer momento na Paleta de Comandos, traz o arquivo JSON Domínios de Confiança, onde você pode adicionar, remover ou modificar domínios de confiança.
// You can use the "Manage Trusted Domains" command to open this file.// Save this file to apply the trusted domains rules.O ficheiro JSON dos Domínios de Confiança também tem comentários com exemplos dos formatos de domínio suportados e uma lista dos domínios de confiança por defeito, tais como https://*.visualstudio.com e https://*.microsoft.com.
Agora você sabe como o editor funciona, hora de tentar outras coisas…
- Vídeo Introdutório – Edição de Código – Assista a um vídeo introdutório sobre recursos de edição de código.
- Interface do Usuário – Caso você tenha perdido uma orientação básica em torno do Código VS.
- Ligações de Chave – Aprenda a modificar as ligações de chave de acordo com a sua preferência.
- Depuração – É aqui que o Código VS realmente brilha.
Perguntas Comuns
Como posso seleccionar automaticamente a segunda entrada no Quick Open em vez da primeira?
Com o comando workbench.action.quickOpenPreviousEditor, pode ter a segunda entrada seleccionada automaticamente no Quick Open. Isto pode ser útil se quiser seleccionar a entrada anterior da lista sem ter de invocar outra tecla:
Como posso configurar o Ctrl+Tab para navegar entre todos os editores de todos os grupos
Por defeito, o Ctrl+Tab navega entre editores do mesmo grupo de editores. Se você quiser navegar entre todos os editores abertos de todos os grupos, você pode criar atalhos de teclado para os comandos workbench.action.quickOpenPreviousRecentlyUsedEditor e workbench.action.quickOpenLeastRecentlyUsedEditor:
Como posso navegar entre editores usados recentemente sem um picker
Aqui está uma lista de comandos que você pode usar para navegar nos editores sem abrir um picker:
| Key | Comando | Denominação do comando |
|---|---|---|
| Abrir Próximo Editor Usado Recentemente | workbench.action.openNextRecentlyUsedEditor | |
| Abrir Usado Anteriormente Editor | workbench.action.openPreviousRecentlyUsedEditor |
|
| > | >Abrir Próximo Editor Usado Recentemente em Grupo | workbench.action.openNextRecentlyUsedEditorInGroup |
| Abrir Editor Usado Anteriormente em Grupo | workbench.action.openPreviousRecentlyUsedEditorInGroup |